API-интерфейс Twitter предоставляет множество ресурсов для расширения функциональности мобильных приложений. При работе с этим API результаты могут предоставляться в формате данных XML или JSON, и в этом руководстве будет использоваться облегченный формат JSON для создания приложения Twitter для iPhone, которое будет читать последние твиты Mobiletuts +. Мы увидим, как Appcelerator SDK делает разработку нашего приложения несложной задачей!
Шаг 1. Создайте проект приложения Twitter
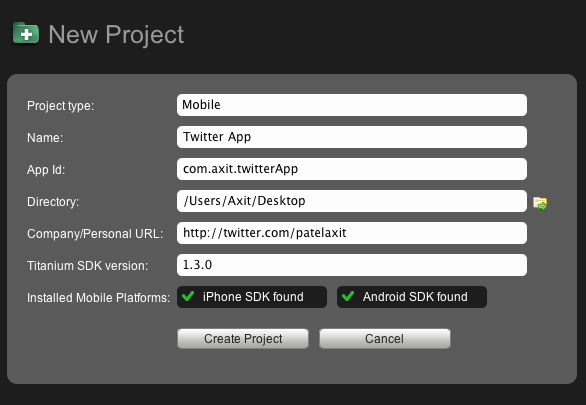
Запустите Titanium Developer и создайте новый проект. В раскрывающемся списке «Тип проекта» выберите «Мобильный».
Дайте вашему приложению Имя и Идентификатор приложения, выберите каталог для сохранения вашего проекта и введите URL-адрес в поле «Компания / Персональный URL».
Наконец, выберите последний Titanium SDK и нажмите «Создать проект».

НОТА:
Этот учебник создан с использованием Titanium SDK версии 1.3.0 и будет отлично работать с SDK версий 1.3.0 и ниже. Выпущена версия 1.4.0 Titanium SDK, которую можно скачать здесь . Это приложение может не работать с SDK 1.4.0, поскольку SDK все еще проходит бета-тестирование.
Шаг 2. Создание группы вкладок
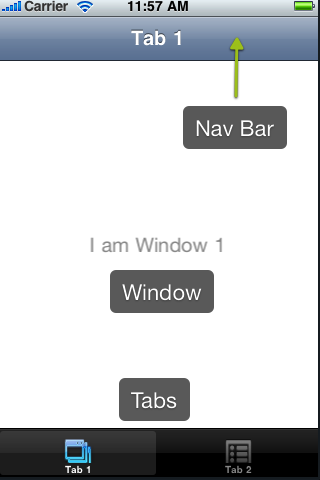
Titanium Developer предоставляет нам следующее приложение по умолчанию при создании нашего проекта:

Приложение по умолчанию состоит из двух вкладок внизу экрана и панели навигации вверху. Белая область посередине называется окном. Каждая вкладка удерживается группой вкладок, и, далее по иерархии представления, каждая вкладка связана со своим собственным окном, которое отображается при выборе вкладки. Метки в окне считаются «дочерними» для окна.
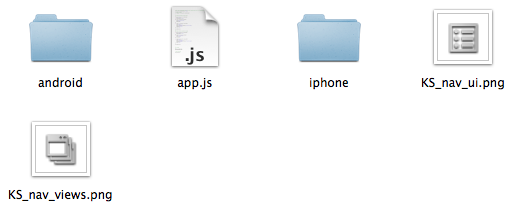
Проект состоит из нескольких файлов по умолчанию. Файл «app.js» (находится в папке «Ресурсы») является основой нашего приложения. Все кодирование выполняется в этом файле и других файлах, связанных с этим файлом.

Итак, начнем с открытия app.js. Удалите код по умолчанию и создайте нашу группу вкладок, введя следующее:
|
1
2
3
4
|
// Creates a tab group with Titanium.UI API.
Titanium.UI.createTabGroup();
tabGroup.open();
|
Приведенный выше код создает группу вкладок с именем «tabGroup», которая будет удерживать вкладки. Метод open () открывает нашу группу вкладок после загрузки приложения.
Замечания:
Все элементы пользовательского интерфейса в Appcelerator являются переменными.
Шаг 3: Создайте вкладку Twitter
Теперь мы создадим вкладку, которая будет содержать наше окно Twitter и контент. Вкладка будет дочерней по отношению к группе вкладок, которую мы создали на шаге 2.
Метод создания вкладки требует трех аргументов: «заголовок», «значок» и «окно». Аргументы передаются внутри пары фигурных скобок.
Давайте рассмотрим, что делает каждый аргумент:
- title: Этот аргумент принимает строку в качестве имени для нашей вкладки.
- icon: Аргумент «icon» показывает изображение на вкладке. Имя изображения передается в виде строки.
- Окно: Этот аргумент, пожалуй, самый важный из всех. Этот аргумент связывает вкладку с соответствующим окном.
Примените вышеуказанное с помощью следующего кода:
|
1
2
3
4
5
6
7
8
9
|
// Create the tab «mainTab»
var mainTab = Titanium.UI.createTab({
title: «Twitter», // Title of the tab: «Twitter»
icon: «KS_nav_mashup.png», // Icon for tab : Included in the source files
window: mainWin // We will create the window «mainWin»
});
// Add the tab to our tab group
tabGroup.addTab(mainTab);
|
Строки 2-6 создают главную вкладку для нашего приложения, а строка 9 добавляет эту вкладку в нашу группу вкладок для отображения на экране.
Шаг 4. Создайте окно Twitter
Давайте продолжим, создав наше окно.
«Окно» можно рассматривать как элемент пользовательского интерфейса, который может содержать другие элементы пользовательского интерфейса. Еще один элемент пользовательского интерфейса, который способен сделать это, называется «представление», но одно из основных отличий между представлениями и окнами заключается в том, что представления могут встраивать дополнительные представления в себя, тогда как окна не могут встраивать другие окна, но способны встраивать взгляды.
Метод создания окна похож на тот, который используется для создания нашей группы вкладок и вкладок. Аргументы:
- title: Этот аргумент показывает заголовок окна на панели навигации в верхней части экрана. Имя передается в виде строки.
- backgroundColor: этот аргумент дает нашему окну backgroundColor. Если вы не передадите этот аргумент, окно останется прозрачным.
- url: этот аргумент предоставляет ссылку на файл, который будет содержать код для нашего окна. Путь передается в виде строки
Введите следующее, чтобы создать главное окно:
|
1
2
3
4
5
6
|
// Create the window «mainWin»
var mainWin = Titanium.UI.createWindow ({
title: «@mobtuts», // Set the title
backgroundColor: «#fff», // Set the background color to white
url: «tweets.js» // Link to file which will handle the code for the window
});
|
Ваш код должен выглядеть примерно так в app.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
// Creates a tab group with Titanium.UI API.
var tabGroup = Titanium.UI.createTabGroup();
// Create the window «mainWin»
var mainWin = Titanium.UI.createWindow ({
title: «@mobtuts», // Set the title
backgroundColor: «#fff», // Set the background color to white
url: «tweets.js» // Link to file which will handle the code for the window
});
// Create the tab «mainTab»
var mainTab = Titanium.UI.createTab ({
title: «Twitter», // Title of the tab: «Twitter»
icon: «KS_nav_mashup.png», // Icon for tab, Included in the source files
window: mainWin // We will create the window «mainWin»
});
// Add the tab to our tab group
tabGroup.addTab(mainTab);
tabGroup.open();
|
Не забудьте создать файл «tweets.js» в папке «Ресурсы», иначе вы получите сообщение об ошибке при запуске приложения. Вы можете оставить это пустым сейчас.
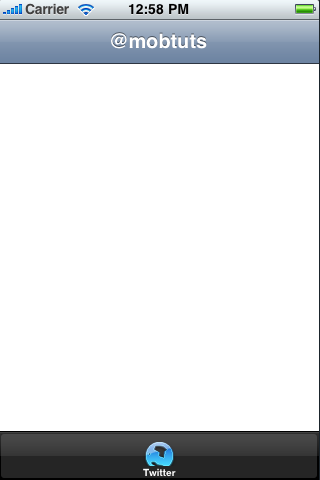
Запустите проект от Titanium Developer. Если вы правильно сделали, вы должны увидеть что-то вроде этого в iPhone Simulator:

Шаг 5: Настройте оболочку tweets.js
Теперь мы закончили с кодированием в «app.js.» В оставшейся части учебника будет описан код, необходимый для «tweets.js». Идите и откройте его сейчас.
Нам нужна переменная для хранения текущего окна. Это делается следующим способом:
|
1
2
|
// Create variable «win» to refer to current window
var win = Titanium.UI.currentWindow;
|
Теперь мы можем общаться с окном, в котором мы сейчас находимся, через переменную «win». Чтобы сохранить наш код семантическим, мы хотели бы создать функцию, которая отвечает за получение наших твитов и их отображение в нашем приложении. Давайте создадим функцию с именем loadTweets ():
|
1
2
3
4
|
// Function loadTweets()
function loadTweets() {
}
|
Давайте продолжим, создав пустой массив, который будет содержать данные для нашего табличного представления, которые мы создадим позже в этом уроке. Данные для каждой строки передаются внутри пары фигурных скобок:
|
1
2
3
4
|
function loadTweets() {
// Empty array «rowData» for our tableview
var rowData = [];
}
|
Шаг 6: Работа с API Twitter
API Twitter предоставляет нам множество способов получать твиты из Twitter. Вы можете перейти к официальной документации Twitter API для получения дополнительной информации. Метод, который нас интересует, это statuses / user_timeline .
Типичный ответ Twitter на запрос, который мы собираемся сделать, выглядит примерно так в JSON:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
{
«in_reply_to_screen_name»: null,
«created_at»: «Thu Mar 18 14:57:04 +0000 2010»,
«favorited»: false,
«place»: null,
«coordinates»: null,
«source»: «<a href=\»http://realitytechnicians.com\» rel=\»nofollow\»>Crying Indian</a>»,
«contributors»: null,
«in_reply_to_user_id»: null,
«truncated»: false,
«geo»: null,
«in_reply_to_status_id»: null,
«user»: {
«statuses_count»: 17,
«created_at»: «Wed Mar 03 19:37:35 +0000 2010»,
«description»: «»,
«favourites_count»: 0,
«profile_sidebar_fill_color»: «DDEEF6»,
«screen_name»: «oauth_dancer»,
«contributors_enabled»: false,
«following»: true,
«geo_enabled»: false,
«time_zone»: null,
«profile_sidebar_border_color»: «C0DEED»,
«url»: «http://bit.ly/oauth-dancer»,
«verified»: false,
«location»: «San Francisco, CA»,
«profile_text_color»: «333333»,
«notifications»: false,
«profile_background_image_url»: «http://a3.twimg.com/profile_background_images/80151733/oauth-dance.png»,
«protected»: false,
«profile_link_color»: «0084B4»,
«followers_count»: 9,
«name»: «OAuth Dancer»,
«profile_background_tile»: true,
«id»: 119476949,
«lang»: «en»,
«utc_offset»: null,
«friends_count»: 11,
«profile_background_color»: «C0DEED»,
«profile_image_url»: «http://a3.twimg.com/profile_images/730275945/oauth-dancer_normal.jpg»
},
«id»: 10674682220,
}
|
Как вы могли заметить, мы ищем следующие ключи: «screen_name», «text» и «profile_image_url». И «screen_name», и «profile_image_url» находятся под ключом «user».
Нам нужно сделать HTTP-запрос, чтобы получить данные из Twitter. Тип метода для нашего HTTP-запроса будет «GET», а URL будет:
|
1
|
http://api.twitter.com/1/statuses/user_timeline.json?screen_name=mobtuts
|
Мы запрашиваем у API Twitter временную шкалу пользователя и тип формата, в котором мы хотели бы получить наш ответ. Наконец, мы предоставляем отображаемое имя пользователя, от которого мы хотели бы получать наши твиты.
Шаг 7. Общайтесь с помощью Twitter API
Мы собираемся использовать метод createHTTPClient (), предоставляемый API-интерфейсом Titanium, для выполнения нашего HTTP-запроса к API Twitter. Возможно, вы захотите перейти к документации Titanium для получения дополнительной информации о HTTP-клиенте здесь . Давайте реализуем это в нашем коде:
|
1
2
3
4
5
6
7
|
function loadTweets() {
// Empty array «rowData» for our tableview
var rowData = [];
// Create our HTTP Client and name it «loader»
var loader = Titanium.Network.createHTTPClient();
}
|
Нам нужно запустить три метода для нашего HTTP-клиента. Давайте реализуем три метода в нашем коде:
|
1
2
3
4
5
6
7
8
|
// Sets the HTTP request method, and the URL to get data from
loader.open(«GET»,»http://api.twitter.com/1/statuses/user_timeline.json?screen_name=mobtuts»);
// Runs the function when the data is ready for us to process
loader.onload = function() { // TODO: Implement what to do after the data is received };
// Send the HTTP request
loader.send();
|
Методы open () требуют двух аргументов, разделенных запятой. Первым аргументом является метод HTTP-запроса, который в нашем случае будет значением «GET».
Второй аргумент — это URL API, с которого мы будем получать наши данные. Метод onload () запускается при получении данных и готов к работе. Здесь мы анализируем полученный JSON и отображаем его в виде таблицы. Мы будем работать над этим на следующем этапе.
Метод send () отправляет HTTP-запрос. Одним из преимуществ этого метода является то, что он показывает индикатор активности в строке состояния, а не мы его кодируем.
Шаг 8: Разбор Twitter JSON
Теперь, когда у нас есть наш HTTP-клиент, давайте проанализируем полученный JSON.
Сначала мы оцениваем JSON, который мы получаем через функцию «eval ()». Мы передаем JSON в виде строки. Javascript делает всю остальную работу за нас. Мы храним проанализированный JSON в переменной под названием «твиты».
|
1
2
3
4
|
loader.onload = function () {
// Evaluate the JSON
var tweets = eval(‘(‘+this.responseText+’)’);
}
|
Теперь, когда мы проанализировали JSON в переменной, нам нужно выполнить все ключи внутри переменной и получить ключи «user», «text» и «profile_image_url» для каждого твита. Для этого мы создадим цикл for :
|
1
2
3
4
5
6
7
|
var tweets = eval(‘(‘+this.responseText+’)’);
for (var i = 0; i < tweets.length; i++) {
var tweet = tweets[i].text;
var user = tweets[i].user.screen_name;
var avatar = tweets[i].user.profile_image_url;
}
|
Теперь, когда у нас есть твит, пользователь и аватар, давайте создадим представление, в котором будет храниться информация.
Мы будем называть это представление «post_view». Мы хотели бы, чтобы наше post_view показывало аватар слева, имя пользователя сбоку и твит под псевдонимом. Затем мы добавим наш post_view в строку. Мы бы хотели, чтобы наш ряд выглядел примерно так:

Давайте реализуем это в нашем коде:
|
1
2
3
4
5
|
// Create a row and set its height to auto
var row = Titanium.UI.createTableViewRow({height:’auto’});
// Create the view that will contain the text and avatar
var post_view = Titanium.UI.createView({ height:’auto’, layout:’vertical’, top:5, right:5, bottom:5, left:5 });
|
Сначала мы создаем наш post_view и строку. Мы устанавливаем высоту нашей строки на авто, чтобы она могла расширяться или сжиматься при необходимости Мы также устанавливаем высоту нашего вида на автоматический и макет на вертикальный. Представление располагается на расстоянии 5 пикселей от всех четырех сторон своего родителя.
Шаг 9: Отображение наших данных
Теперь, когда у нас есть готовый вид поста и строка для работы, давайте создадим вид изображения, который будет содержать изображение нашего профиля. Изображение будет иметь высоту и ширину 48 пикселей. Затем мы добавляем наш вид изображения в вид поста, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
|
// Create image view to hold profile pic
var av_image = Titanium.UI.createImageView({
url:avatar, // the image for the image view
top:0,
left:0,
height:48,
width:48
});
post_view.add(av_image);
|
Затем создайте ярлык, который будет отображать имя пользователя для нашего просмотра поста:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
// Create the label to hold the screen name
var user_lbl = Titanium.UI.createLabel({
text:user,
left:54,
width:120,
top:-48,
bottom:2,
height:16,
textAlign:’left’,
color:’#444444′,
font:{
fontFamily:’Trebuchet MS’,fontSize:14,fontWeight:’bold’
}
});
post_view.add(user_lbl);
|
Мы форматируем ярлык так, чтобы текст был серого цвета, а также выравниваем его по левой стороне. Мы устанавливаем свойство text для нашей метки для переменной user. Затем мы добавляем метку к просмотру поста.
Теперь давайте создадим наш последний элемент для просмотра поста. Мы создадим ярлык, который будет содержать твит-сообщение, и отформатируем его для правильного позиционирования в представлении поста:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// Create the label to hold the tweet message
var tweet_lbl = Titanium.UI.createLabel({
text: tweet,
left: 54,
top: 0,
bottom: 2,
height: ‘auto’,
width: 236,
textAlign: ‘left’,
font:{ fontSize:14 }
});
post_view.add(tweet_lbl);
|
И последнее, но не менее важное: мы добавляем наш полный вид поста в нашу строку. Кроме того, мы даем каждой строке имя класса, потому что мы могли бы обратиться к ним в будущем. Мы добавляем нашу строку в массив rowData каждый раз, когда выполняется цикл for . Это последний код нашего цикла for :
|
1
2
3
4
5
6
7
8
|
// Add the post view to the row
row.add(post_view);
// Give each row a class name
row.className = «item» + i;
// Add row to the rowData array
rowData[i] = row;
|
Шаг 10: Завершение!
Давайте продолжим, создав представление таблицы, в котором будут показаны строки, которые мы сохранили в массиве rowData. Затем мы добавляем табличное представление в окно. Следующий код выходит за пределы цикла for, но внутри функции «loader.onload»:
|
1
2
3
4
5
|
// Create the table view and set its data source to «rowData» array
var tableView = Titanium.UI.createTableView( { data : rowData } );
//Add the table view to the window
win.add(tableView);
|
Теперь мы должны запустить функцию loadTweets () в конце нашего файла «tweets.js»:
|
1
|
loadTweets();
|
Ваше законченное приложение должно выглядеть примерно так:

Вывод
В этом уроке мы рассмотрели создание табличных представлений, вкладок и получение удаленных данных. Мы также узнали, как анализировать JSON и использовать его в нашем приложении.
Вы можете воспользоваться этими дополнительными ресурсами, чтобы расширить свои знания об API Appcelerator SDK и Titanium: