В этой серии мы узнаем о разработке Android SDK с нуля! В последней части мы создали базовый дизайн пользовательского интерфейса с некоторыми типичными элементами Android. В этом разделе мы включим взаимодействие пользователя с элементами интерфейса в приложение.
Вступление
В этом уроке мы будем обнаруживать и реагировать на нажатия пользователем элемента Button, который мы добавили ранее. Это включает в себя небольшое Java-программирование в основном классе Activity нашего приложения. Не беспокойтесь, если у вас нет большого опыта работы с Java, просто следуйте инструкциям ниже. Мы рассмотрим синтаксис Java в следующем разделе, чтобы убедиться, что вы знаете все, что вам нужно о языке, для выполнения первоначальных задач по разработке Android.
Вы можете справиться с взаимодействием пользователей с Android несколькими способами. Мы рассмотрим два типичных подхода к обнаружению пользовательских нажатий на кнопки, каждый из которых включает добавление небольшого количества XML-кода, а также реализацию некоторой обработки Java. В Android есть несколько различных интерактивных элементов пользовательского интерфейса, которые могут получать различные виды пользовательского ввода. Ваша обработка этого ввода должна быть адаптирована к рассматриваемому элементу пользовательского интерфейса, но общий процесс остается примерно таким же. Мы будем использовать кнопку, чтобы начать изучение взаимодействия с пользователем на Android, так как это один из самых простых и часто используемых элементов.
1. Основы взаимодействия с пользователем
Прежде чем мы углубимся в детали, давайте объясним несколько концепций пользовательского интерфейса для тех, кто новичок в разработке приложений. Чтобы сделать приложение интерактивным, мы хотим обнаружить взаимодействие пользователя с определенными элементами. Как мы видели в прошлый раз, на Android это Views , в данном случае это кнопки . Для этого нам нужно «прослушать» пользователя, взаимодействующего с рассматриваемым представлением . Хотя Android в основном работает на сенсорных мобильных устройствах, мы все еще используем язык, разработанный для взаимодействия на компьютере. Например, вы увидите термин «щелчок», используемый для обозначения либо щелчка мышью, либо касания / постукивания пальцем.
Пользователь может взаимодействовать с приложением разными способами. Они могут касаться, скользить и «долго нажимать» на предметы. Когда происходит одно из них, это называется «событием». Поэтому мы хотим настроить приложение на прослушивание определенных событий, происходящих с определенными элементами пользовательского интерфейса. В этом случае мы будем слушать клики (или касания / касания) на кнопке .
Мы хотим отвечать и слушать события пользователя. Для этого мы добавим код в класс Java Activity для прослушивания и реагирования на нажатия кнопок. Этот код выполняется всякий раз, когда происходит событие нажатия кнопки. Тот же процесс применяется для обработки взаимодействия пользователя с любым типом представления, хотя код метода различается для разных типов событий (т. Е. Событий, отличных от щелчков).
2. Определение элементов интерфейса
Шаг 1
Чтобы определить, с каким View взаимодействует пользователь, нам нужно идентифицировать каждый интерактивный View в приложении. Изначально у нас есть только один, но ваши будущие приложения могут иметь несколько типов интерактивных видов . Чтобы достичь этого, мы даем любое представление, необходимое для идентификации уникального атрибута ID, который мы можем использовать в приложении.
Откройте ваш основной файл макета в Eclipse и переключитесь на вкладку редактирования XML. Найдите код, который мы добавили для элемента Button . Добавьте к нему идентификатор, используя следующий синтаксис:
|
1
|
android:id=»@+id/myButton»
|
Вам понадобятся атрибуты идентификаторов для многих элементов, которые вы используете в макетах Android, поскольку они позволяют вам уникально идентифицировать представления . Обратите внимание на синтаксис «@ + id». Это побуждает инструменты Android создать новый идентификатор в файле ресурсов R.java ресурсов проекта, указав текстовую строку, которая также должна быть уникальной в приложении, в данном случае «myButton». В других частях кода макета XML и в других файлах XML и Java в приложении мы будем использовать это имя, чтобы указать представление кнопок . Сохраните файл макета.
Шаг 2
Откройте основной файл Activity вашего приложения. Мы собираемся добавить немного Java-кода, но не беспокойтесь слишком сильно, если ваша Java не совсем готова, просто попытайтесь понять базовый процесс, связанный с обработкой взаимодействия с пользователем. Если вы новичок в Java, при работе над следующим учебником вы можете обратиться к нему, чтобы понять его полностью. Мы собираемся создать переменную в классе для ссылки на представление кнопок . В верхней части объявления класса после строки открытия:
|
1
|
public class MainActivity extends Activity {
|
Добавьте объявление переменной:
|
1
|
private Button theButton;
|
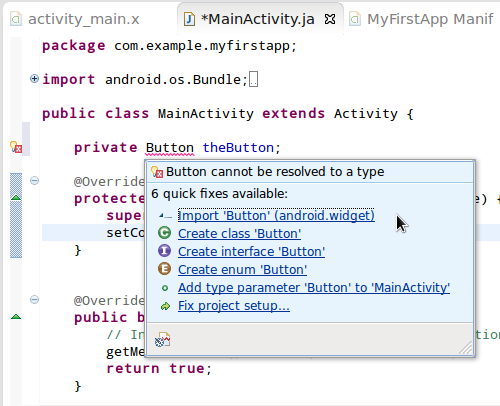
Мы объявляем видимость (подробнее об этом в следующий раз), тип переменной и имя. Eclipse может подчеркнуть текст «Button» сообщением об ошибке «Кнопка не может быть преобразована в тип». Мы используем тип Button, предоставляемый платформой Android, поэтому мы должны импортировать его в файл класса. Наведите указатель мыши на текст «Кнопка», и Eclipse предложит вам список предложений. Выберите «Импортировать кнопку» (android.widget) ». Это добавляет к списку операторов импорта, которые вы можете развернуть и свернуть в верхней части файла класса.

Шаг 3
Теперь мы можем получить ссылку на Button View в макете, сохранив эту ссылку в созданной нами переменной. В вашем методе Activity onCreate после следующей строки, в которой мы устанавливаем макет:
|
1
|
setContentView(R.layout.activity_main);
|
Введите новую строку, чтобы получить кнопку следующим образом:
|
1
|
theButton = (Button)findViewById();
|
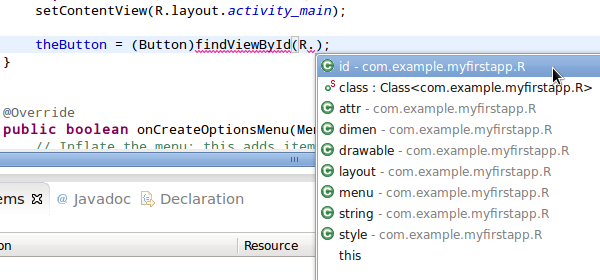
Внутри скобок для «findViewById ()» введите «R.» — Eclipse предложит вам список типов ресурсов. Выберите «id».

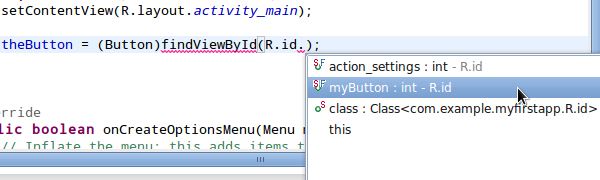
Введите другой период «.» — Eclipse представит список существующих значений идентификаторов. Мы только добавили один пока. Выберите имя ID, которое мы дали кнопке («myButton») из списка.

Вы будете использовать эту процедуру регулярно, когда вам нужно обратиться к ресурсам в вашем коде Java. Теперь у вас должна быть следующая строка:
|
1
|
theButton = (Button)findViewById(R.id.myButton);
|
Этот оператор присваивает ссылку Button View новой созданной нами переменной, идентифицируя View по его идентификатору.
3. Прослушивание событий
Шаг 1
Система Android обнаруживает события в представлениях только по запросу. Поэтому нам нужно назначить слушателя для просмотра . Мы можем сделать это несколькими различными способами, но давайте оставим это одним из самых простых: заставить сам класс Activity слушать и реагировать на щелчки. В верхней части класса расширьте начальную строку объявления следующим образом.
|
1
|
public class MainActivity extends Activity implements OnClickListener {
|
Eclipse предупредит вас о типе «OnClickListener», как и раньше. Наведите указатель мыши на ошибку и выберите импорт, как вы делали ранее, выберите «Импорт« OnClickListener »(android.view.View)». Здесь вы можете увидеть, как Eclipse помогает вам управлять ингредиентами в вашем проекте. Теперь он отображает другое сообщение об ошибке, сообщающее нам, что мы должны реализовать метод. Мы решим это дальше.
Код «Implements OnClickListener» говорит, что класс Activity собирается реализовать определенный интерфейс. В следующий раз мы рассмотрим эту практику более подробно — это, по сути, означает, что класс будет предоставлять функциональность определенного вида, в данном случае функциональность, которая позволяет нам обрабатывать щелчки.
Шаг 2
Вернитесь к методу Activity onCreate . После строки, в которой вы присвоили ссылку Button View переменной, используя ее ID, добавьте следующую строку:
|
1
|
theButton.setOnClickListener(this);
|
Эта строка указывает приложению прослушивать нажатия на кнопку . «Это» в скобках указывает объект, который обрабатывает клики. В данном случае это запущенный экземпляр самого класса Activity.
4. Реагирование на события
Шаг 1
Теперь мы можем реагировать на нажатия кнопок. После класса onCreate закрывающая скобка метода:
|
1
2
|
theButton.setOnClickListener(this);
}
|
Добавьте следующую схему метода:
|
1
2
3
|
public void onClick(View v){
//respond to click
}
|
Снова выполните процесс импорта, наведя курсор мыши на «Вид» и выбрав «Импорт« Вид »(android.view)». Поскольку мы дали указание классу прислушиваться к щелчкам на кнопке, когда щелчок по ней происходит, содержимое этого метода будет выполняться (содержимое, или «тело метода», будет помещено между открывающими и закрывающими фигурными скобками). «View v» — это параметр метода, это означает, что метод получает ссылку на нажатый просмотр , поэтому мы можем его идентифицировать.
Шаг 2
В методе onClick нам сначала нужно проверить, какой View был нажат. У нас есть только одна настройка для прослушивания кликов, но позже приложение может обрабатывать клики в нескольких представлениях . В теле метода проверьте, является ли переданный параметр View кнопкой, на которую есть ссылка в созданной нами переменной:
|
1
2
3
|
if(v.getId()==theButton.getId()){
//the button was clicked
}
|
Это условный оператор (структура, о которой мы расскажем более подробно в следующий раз), который проверяет нажатие идентификатора вида по сравнению с тем, для которого у нас есть переменная. Если содержимое этого блока выполняется, мы знаем, что была нажата кнопка, для которой мы настроили прослушивание. Все это тестирование может показаться ненужным, когда у нас есть только один интерактивный элемент, но, как вы можете себе представить, когда у вас есть более одного активируемого элемента, вам нужно определить, какой из них был нажат при выполнении onClick .
Шаг 3
Внутри условного блока if в onClick теперь мы можем реагировать на нажатие кнопки. Ответ зависит от назначения кнопки в реальном приложении, но в этом случае мы демонстрируем процесс. Добавьте следующий код:
|
1
|
theButton.setText(«Ouch»);
|
Здесь мы просто изменяем текст, отображаемый на кнопке при нажатии. Ваш метод onClick должен теперь выглядеть следующим образом:
|
1
2
3
4
5
6
7
|
public void onClick(View v){
//respond to click
if(v.getId()==theButton.getId()){
//the button was clicked
theButton.setText(«Ouch»);
}
}
|
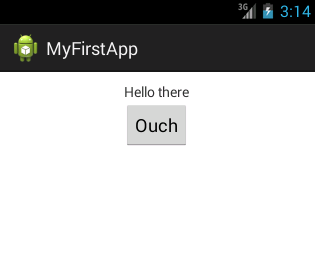
Ниже приведен результат на виртуальном устройстве после нажатия кнопки. Позже мы расскажем о запуске ваших приложений на реальных и виртуальных устройствах, чтобы вы могли увидеть результаты в действии!

5. Альтернативы и варианты
Шаг 1
Мы продемонстрировали один способ обработки нажатий кнопок на Android, но есть и другие. Стоит отметить, что альтернативный вариант — добавить следующий атрибут к кнопке в макете XML:
|
1
|
android:onClick=»buttonClicked»
|
Здесь указывается имя метода, который нужно выполнить при нажатии кнопки. Этот метод должен быть добавлен в класс Activity, отображающий макет. Это устраняет необходимость почти всего кода, добавленного в класс Activity, включая создание переменной Button , сохранение в ней ссылки View , реализацию OnClickListener и установку класса в качестве прослушивателя щелчка для кнопки. В этом случае вместо добавления метода onClick к классу вы можете добавить следующее (с эквивалентным кодом в нем для получения того же эффекта):
|
1
2
3
4
|
public void buttonClicked(View v){
Button theButton = (Button)v;
theButton.setText(«Ouch»);
}
|
Хотя это может показаться более простым, процесс получения ссылок на элементы макета в Java стоит узнать, так как вы будете делать это часто. Кроме того, если в макете есть несколько элементов, на которые можно кликнуть, вы можете предпочесть обрабатывать все события кликов одним способом, что можно сделать с помощью первого подхода, описанного выше.
Существуют и другие способы обработки кликов в представлениях, помимо двух, которые мы рассмотрели здесь, но они самые простые и поэтому рекомендуются для ваших первых проектов.
Шаг 2
В этом уроке мы проработали базовый процесс обработки нажатий кнопок на Android. Платформа предлагает ряд других типов пользовательских событий для разных видов , в том числе длинные нажатия, нажатия клавиш и сенсорные события. См. Руководство разработчика для обзора возможностей, которые вы можете опробовать в ваших будущих проектах.
Вывод
В этой части мы рассмотрели основной процесс, которому нужно следовать, когда вы хотите реагировать на нажатия пользователем кнопок на вашем пользовательском интерфейсе Android. Взаимодействие с пользователем на Android — это нечто большее, чем то, что мы затронули здесь, но теперь вы должны осознать общий подход к обработке пользовательского ввода, которому будут соответствовать многие ваши первые проекты. Вы можете использовать то, что мы узнали в этом разделе, как основу для развития своих навыков пользовательского интерфейса Android. В следующем уроке мы познакомимся с наиболее важными функциями языка Java, с которыми вам необходимо ознакомиться, чтобы успешно освоить разработку под Android.