Платформа Android обеспечивает возможность облегчения взаимодействия, выполнения вычислений и сохранения данных. Чтобы изучить некоторые из этих базовых функций с практической целью, в этой серии будет создана простая арифметическая игра для платформы Android. Серия будет включать создание элементов и макетов пользовательского интерфейса, четыре класса Activity и один вспомогательный класс. Логика игрового процесса будет относительно сложной, если у вас нет большого опыта работы с Java, но вы научитесь использовать различные структуры управления Java по пути!
Формат серии
Эта серия статей о создании арифметической игры будет выпущена в трех частях:
Обзор игры
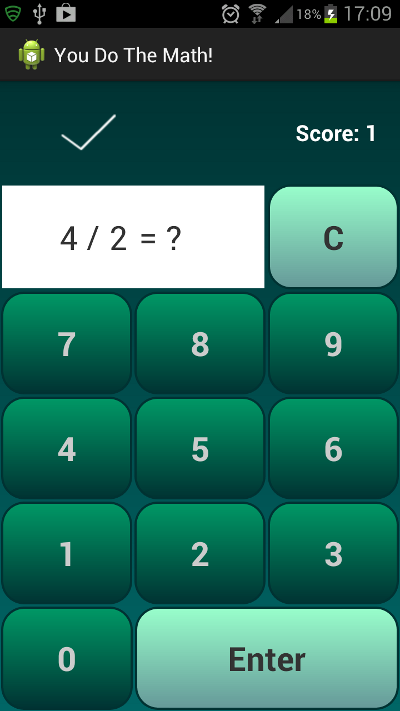
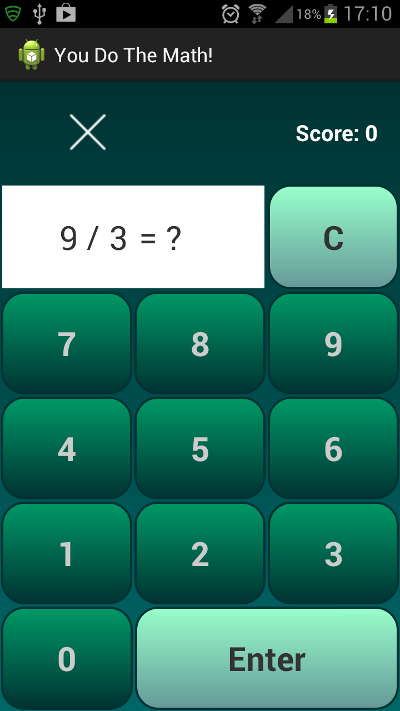
Ниже приведен скриншот игры, в которой я научу вас строить:

Когда приложение запустится, пользователю будет представлен экран меню с тремя опциями: «Играть», «Как играть» и «Лучшие результаты». При выборе опции воспроизведения пользователю будет предложено выбрать уровень (например, легкий, средний или сложный). На экране воспроизведения отобразится интерфейс в стиле калькулятора, в котором пользователю задаются арифметические вопросы, которые могут включать сложение, вычитание, умножение или деление. Их выбранный уровень будет определять диапазон числовых операторов, используемых в вопросах.
Пользователь сможет ввести свой ответ и получит обратную связь относительно того, был ли он правильным, с индикатором оценки, обновляющимся повсюду. Пользователю просто будут постоянно задавать вопросы, пока он не решит выйти. Счет будет сброшен на ноль, если пользователь введет неправильный ответ, при этом высокие баллы в игре равны количеству правильных ответов в строке.
Экран «Как играть» будет содержать текстовую информацию об игре, а на экране «Лучшие результаты» перечислены десять лучших результатов и их даты. Помимо реализации игрового процесса, код приложения должен автоматически сохранять любые высокие оценки, достигнутые пользователем во время игры. Это будет включать общие настройки для приложения. Мы также будем сохранять и восстанавливать данные о состоянии экземпляра, чтобы геймплей продолжался, когда приложение скрыто или приостановлено.
1. Создайте новый проект Android
Шаг 1
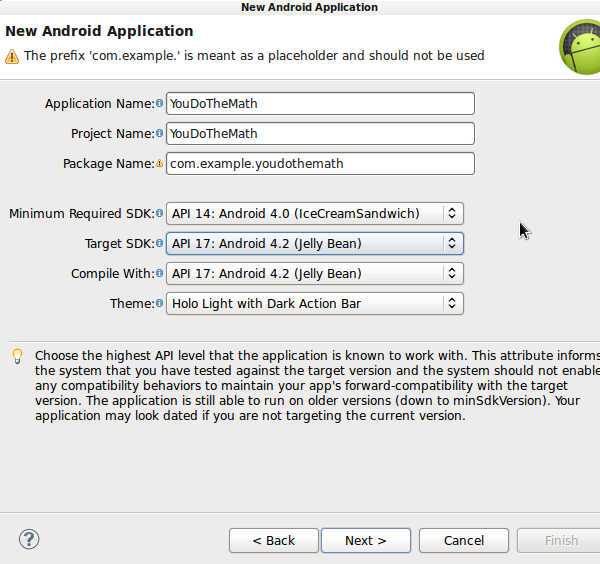
Откройте Eclipse и создайте новый проект для своего приложения арифметической игры. Введите пакет и имя приложения по вашему выбору — мы будем использовать минимальный SDK 14 с целью 17 для кода в этом руководстве.

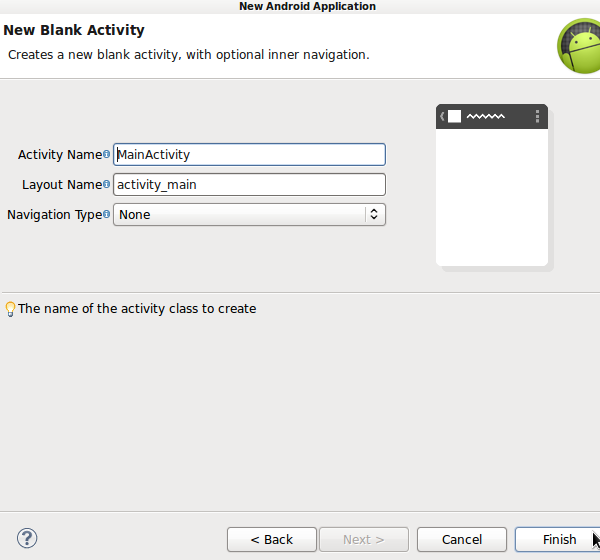
Позвольте Eclipse создать для вас пустое Activity и основной макет.

Шаг 2
Откройте файл Manifest для своего проекта и перейдите на вкладку редактирования XML. Ваша основная деятельность уже должна быть указана в элементе приложения. После этого добавьте еще три элемента Activity перед закрывающим тегом приложения:
|
1
2
3
4
5
6
|
<activity android:name=».PlayGame»>
</activity>
<activity android:name=».HowToPlay»>
</activity>
<activity android:name=».HighScores»>
</activity>
|
Откройте XML-файл строк res / values вашего приложения, чтобы задать имя приложения. Отредактируйте автоматически сгенерированную строку «app_name», чтобы она соответствовала вашему выбору, например:
|
1
|
<string name=»app_name»>You Do The Math!</string>
|
2. Создайте визуальные элементы
Шаг 1
Приложение будет использовать три изображения, которые мы готовим за пределами Eclipse. Когда пользователь отвечает на вопрос, ему будет отображаться галочка или изображение в виде креста, указывающее, правильно ли он ответил или нет. Вы можете использовать следующие изображения или создать свой собственный, если хотите. Изображения белые, так как фон будет темным. Добавьте их в папку (и) для рисования вашего приложения:


Шаг 2
В паре экранов приложения будет использоваться изображение заголовка, изображающее арифметические операторы, которое предназначено исключительно для декорации — скопируйте его в свой чертеж или используйте свой собственный:

Эти изображения также включены в папку загрузки для этого урока. Если вы ориентируетесь на более чем одну плотность экрана устройства с несколькими папками для рисования, не забудьте добавить файлы изображений для каждой цели. В противном случае вы можете просто использовать одну папку с именем drawable для хранения изображений, но Eclipse не создает эту папку по умолчанию.
Шаг 3
В игровом интерфейсе будут использоваться три фона, которые мы определим в XML как часть проекта. В папке drawables вашего приложения создайте новый файл с именем «app_back.xml», введя следующий код:
|
1
2
3
4
5
6
7
8
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:dither=»true»>
<gradient
android:startColor=»#ff006666″
android:endColor=»#ff003333″
android:angle=»90″
/>
</shape>
|
Этот градиент будет отображаться на заднем плане экрана — мы добавим ссылки на него и другие элементы рисования при определении макетов приложения. Вы можете, конечно, изменить любой из цветов, если хотите. Затем создайте еще один новый файл drawables с именем «num_back.xml» со следующим содержимым:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:dither=»true»>
<gradient
android:startColor=»#ff003333″
android:endColor=»#ff009966″
android:angle=»90″
/>
<corners android:radius=»20dp» />
<stroke
android:color=»#ff003333″
android:width=»2dp»
/>
</shape>
|
Этот фон будет использоваться для цифровых кнопок во время игры. На этот раз мы используем закругленные углы и границу вместе с градиентной заливкой, чтобы определить форму кнопки. Наконец, добавьте еще один файл drawables, назвав его «enter_back.xml» и добавив следующее содержимое:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:dither=»true»>
<gradient
android:startColor=»#ff669999″
android:endColor=»#ff99ffcc»
android:angle=»90″
/>
<corners android:radius=»20dp» />
<stroke
android:color=»#ff003333″
android:width=»2dp»
/>
</shape>
|
Это будет использоваться для кнопки ввода, с содержанием, аналогичным предыдущему, но немного отличающимися цветами.
3. Создайте основной макет деятельности
Шаг 1
Откройте основной файл макета Eclipse, созданный при запуске проекта. Это будет макет, который пользователи увидят при первом запуске приложения, и он представит три варианта игры, чтение игры или просмотр рекордов. Замените содержимое файла следующим Scroll View и Relative Layout:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<ScrollView xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»@drawable/app_back»
android:padding=»10dp» >
<RelativeLayout
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:gravity=»center» >
</RelativeLayout>
</ScrollView>
|
Обратите внимание, что мы ссылаемся на один из созданных нами фоновых файлов и центрируем содержимое экрана.
Шаг 2
Теперь давайте добавим содержимое основного Activity в его макет. Внутри Относительного макета сначала добавьте изображение, содержащее символы оператора:
|
1
2
3
4
5
6
7
8
|
<ImageView
android:id=»@+id/operators»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:src=»@drawable/operators»
android:padding=»5dp»
android:contentDescription=»operators»/>
|
Мы используем идентификатор, чтобы другие элементы макета можно было расположить относительно этого. Мы также ссылаемся на файл изображения, который мы добавили ранее. Eclipse предложит вам сохранить атрибут описания контента в файле ресурсов strings, что, как правило, лучше для производительности, но в этом случае мы не будем использовать строку где-либо еще в приложении, поэтому вы можете оставить ее жестко закодированной в файле макета ,
Шаг 3
После изображения добавьте текстовое представление, в котором отображается имя приложения:
|
01
02
03
04
05
06
07
08
09
10
11
|
<TextView
android:id=»@+id/intro»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@id/operators»
android:layout_centerHorizontal=»true»
android:padding=»20dp»
android:text=»@string/app_name»
android:textColor=»#ffffffff»
android:textSize=»20sp»
android:textStyle=»bold» />
|
Мы позиционируем это представление относительно изображения, которое мы уже добавили, снова используя атрибут ID для последующих элементов, чтобы позиционировать себя относительно этого. Мы используем строку «app_name», которую мы изменили в файле значений строк ранее.
Шаг 4
Теперь давайте добавим кнопки для запуска трех вариантов. Сначала кнопка, чтобы играть в игру:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<Button
android:id=»@+id/play_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@id/intro»
android:layout_centerHorizontal=»true»
android:layout_margin=»5dp»
android:background=»@drawable/enter_back»
android:padding=»20dp»
android:text=»Play»
android:textColor=»#ff333333″
android:textSize=»20sp»
android:textStyle=»bold» />
|
На этот раз мы будем использовать атрибут ID для позиционирования других элементов и для идентификации кнопки в Java. Обратите внимание, что мы используем один из фонов, который мы создали как нарисованный файл. Затем добавьте кнопку «Как играть»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<Button
android:id=»@+id/help_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@id/play_btn»
android:layout_centerHorizontal=»true»
android:layout_margin=»5dp»
android:background=»@drawable/enter_back»
android:padding=»20dp»
android:text=»How to Play»
android:textColor=»#ff333333″
android:textSize=»20sp»
android:textStyle=»bold» />
|
Наконец добавьте кнопку рекордов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<Button
android:id=»@+id/high_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@id/help_btn»
android:layout_centerHorizontal=»true»
android:layout_margin=»5dp»
android:background=»@drawable/enter_back»
android:padding=»20dp»
android:text=»High Scores»
android:textColor=»#ff333333″
android:textSize=»20sp»
android:textStyle=»bold» />
|
Мы будем обрабатывать нажатия на эти кнопки в основном классе Activity позже. На этом основной файл макета завершен.

4. Создайте макет игрового процесса
Шаг 1
Теперь давайте обратимся к игровому процессу «Макет активности», который будет самым сложным. В папке макета вашего приложения создайте новый файл, назовите его «activity_playgame.xml» и введите следующую схему:
|
1
2
3
4
5
6
7
|
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»@drawable/app_back»
android:orientation=»vertical» >
</LinearLayout>
|
Мы снова используем фон для рисования. Экран игровой активности будет использовать вложенные линейные макеты, которые соответствуют содержанию стиля калькулятора, которое мы будем размещать в нем. Как вы можете видеть из изображения для предварительного просмотра выше, на экране будет отображаться область обратной связи для галочки или перекрестного изображения вместе с оценкой вверху, а затем область для вопроса, ответа и кнопки очистки под ним. Наконец, в нижней части экрана появится цифровая клавиатура с цифрами от 0 до 9 плюс клавиша ввода.
Шаг 2
Внутри линейного макета, который вы добавили, добавьте еще один:
|
1
2
3
4
5
6
|
<LinearLayout
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:layout_weight=»1″
android:orientation=»horizontal»>
</LinearLayout>
|
Внутри этого линейного макета поместите представление изображения для изображения галочки / крестика и представление текста для партитуры:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<ImageView
android:id=»@+id/response»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_gravity=»center|left»
android:layout_weight=»1″
android:contentDescription=»result»
android:src=»@drawable/tick» />
<TextView
android:id=»@+id/score»
android:layout_width=»wrap_content»
android:layout_height=»match_parent»
android:layout_weight=»1″
android:gravity=»center|right»
android:paddingRight=»20dp»
android:text=»Score: 0″
android:textColor=»#ffffffff»
android:textSize=»20sp»
android:textStyle=»bold» />
|
Мы запускаем просмотр изображений с отображаемым тиковым изображением, чтобы вы могли видеть, как макет объединяется — на самом деле мы устанавливаем тик или крест для отображения во время игры. Точно так же мы запускаем текстовое представление с нулевым счетом и будем постоянно устанавливать его с Java в процессе игры.
Шаг 3
По-прежнему внутри основной линейной компоновки в файле, но после вложенной с изображением и текстом партитуры добавьте еще одну линейную компоновку:
|
1
2
3
4
5
6
|
<LinearLayout
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:layout_weight=»1″
android:orientation=»horizontal» >
</LinearLayout>
|
Внутри этого линейного макета добавьте текстовые представления для вопроса и ответа, а затем кнопку очистки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<TextView
android:id=»@+id/question»
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_marginBottom=»2dp»
android:layout_marginLeft=»2dp»
android:layout_marginTop=»2dp»
android:layout_weight=»1″
android:background=»#ffffffff»
android:gravity=»center|right»
android:padding=»5dp»
android:text=»0 + 0″
android:textColor=»#ff333333″
android:textSize=»30sp» />
<TextView
android:id=»@+id/answer»
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_marginBottom=»2dp»
android:layout_marginRight=»2dp»
android:layout_marginTop=»2dp»
android:layout_weight=»1″
android:background=»#ffffffff»
android:gravity=»center|left»
android:padding=»5dp»
android:text=»= ?»
android:textColor=»#ff333333″
android:textSize=»30sp» />
<Button
android:id=»@+id/clear»
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/enter_back»
android:gravity=»center»
android:padding=»5dp»
android:text=»C»
android:textColor=»#ff333333″
android:textSize=»30sp»
android:textStyle=»bold» />
|
Мы будем использовать атрибуты ID, чтобы ссылаться на все это в Java во время игры. Мы используем один из фоновых рисунков для кнопки «C». Как и раньше, мы устанавливаем фиктивный исходный текст для отображения в представлениях вопросов и ответов.
Шаг 4
Далее мы добавим область цифровой клавиатуры, которая будет включать еще четыре горизонтальных линейных макета, добавленных после последнего, но все еще внутри внешнего:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
|
<LinearLayout
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:layout_weight=»1″
android:orientation=»horizontal» >
<Button
android:id=»@+id/btn7″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»7″
android:text=»7″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
<Button
android:id=»@+id/btn8″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»8″
android:text=»8″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
<Button
android:id=»@+id/btn9″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»9″
android:text=»9″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
</LinearLayout>
<LinearLayout
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:layout_weight=»1″
android:orientation=»horizontal» >
<Button
android:id=»@+id/btn4″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»4″
android:text=»4″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
<Button
android:id=»@+id/btn5″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»5″
android:text=»5″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
<Button
android:id=»@+id/btn6″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»6″
android:text=»6″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
</LinearLayout>
<LinearLayout
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:layout_weight=»1″
android:orientation=»horizontal» >
<Button
android:id=»@+id/btn1″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»1″
android:text=»1″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
<Button
android:id=»@+id/btn2″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»2″
android:text=»2″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
<Button
android:id=»@+id/btn3″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»3″
android:text=»3″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
</LinearLayout>
<LinearLayout
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:layout_weight=»1″
android:orientation=»horizontal» >
<Button
android:id=»@+id/btn0″
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»1″
android:background=»@drawable/num_back»
android:gravity=»center»
android:padding=»5dp»
android:tag=»0″
android:text=»0″
android:textColor=»#ffcccccc»
android:textSize=»30sp»
android:textStyle=»bold» />
<Button
android:id=»@+id/enter»
android:layout_width=»0dp»
android:layout_height=»match_parent»
android:layout_margin=»1dp»
android:layout_weight=»2″
android:background=»@drawable/enter_back»
android:gravity=»center»
android:padding=»5dp»
android:text=»Enter»
android:textColor=»#ff333333″
android:textSize=»30sp»
android:textStyle=»bold» />
</LinearLayout>
|
Обратите внимание, что каждая числовая кнопка также имеет атрибут tag, представляющий ее номер — мы будем использовать это в Java для реализации игрового процесса. На этом макет геймплея завершен, если у вас есть какие-либо сомнения относительно общей структуры, сравните свой с тем, который находится в папке загрузки.

5. Создайте Как Играть Layout
Шаг 1
Создайте новый файл в папке макета, назовите его «activity_how.xml» и введите следующую схему:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<ScrollView xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»@drawable/app_back»
android:padding=»10dp» >
<RelativeLayout
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:gravity=»center» >
</RelativeLayout>
</ScrollView>
|
Мы используем содержащее представление прокрутки, чтобы обеспечить прокрутку содержимого при необходимости. Внутри Относительного макета добавьте изображение операторов, заголовок «Текстовое представление» и «Текстовое представление» для информации «Как играть»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<ImageView
android:id=»@+id/operators»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:contentDescription=»operators»
android:src=»@drawable/operators» />
<TextView
android:id=»@+id/intro»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@id/operators»
android:layout_centerHorizontal=»true»
android:padding=»20dp»
android:text=»@string/app_name»
android:textColor=»#ffffffff»
android:textSize=»20sp»
android:textStyle=»bold» />
<TextView
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:layout_below=»@id/intro»
android:layout_centerHorizontal=»true»
android:padding=»10dp»
android:text=»@string/help_info»
android:textColor=»#ffffffff»
android:textSize=»16sp» />
|
На этом макет «Как играть» завершен. В ваш XML-файл строк «res / values» добавьте информационную строку, на которую мы ссылаемся здесь:
|
1
|
<string name=»help_info»>You Do The Math!
|
Вы можете, конечно, изменить информацию, если хотите.

6. Создайте макет рекордов
Шаг 1
Единственный макет, оставшийся для определения, — это экран для рекордов. Добавьте еще один новый файл в папку макета, на этот раз с именем «activity_high.xml» и со следующим исходным содержимым:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<ScrollView xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»fill_parent»
android:background=»@drawable/app_back»
android:padding=»10dp» >
<RelativeLayout
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:gravity=»center» >
</RelativeLayout>
</ScrollView>
|
Добавьте изображение и пару заголовков Text Views в Относительный макет:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<ImageView
android:id=»@+id/operators»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:contentDescription=»operators»
android:src=»@drawable/operators» />
<TextView
android:id=»@+id/intro»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@id/operators»
android:layout_centerHorizontal=»true»
android:padding=»20dp»
android:text=»@string/app_name»
android:textColor=»#ffffffff»
android:textSize=»26sp»
android:textStyle=»bold» />
<TextView
android:id=»@+id/high_head»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@id/intro»
android:layout_centerHorizontal=»true»
android:padding=»20dp»
android:text=»HIGH SCORES»
android:textColor=»#ffffffff»
android:textSize=»24sp»
android:textStyle=»bold» />
|
Наконец, по-прежнему внутри Относительного макета, добавьте текстовое представление, в котором мы будем отображать лучшие результаты:
|
01
02
03
04
05
06
07
08
09
10
11
|
<TextView
android:id=»@+id/high_scores_list»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:layout_below=»@id/high_head»
android:layout_centerHorizontal=»true»
android:gravity=»center»
android:padding=»10dp»
android:textColor=»#ffffffff»
android:textSize=»22sp»
android:textStyle=»bold» />
|
Мы заполним текст с большим количеством очков из Java при запуске экрана, поэтому в данный момент ваш макет не будет отображаться. На этом все макеты приложений завершены — их первоначальный вид можно увидеть на вкладке «Графический макет» в Eclipse.
7. Создайте классы деятельности
Шаг 1
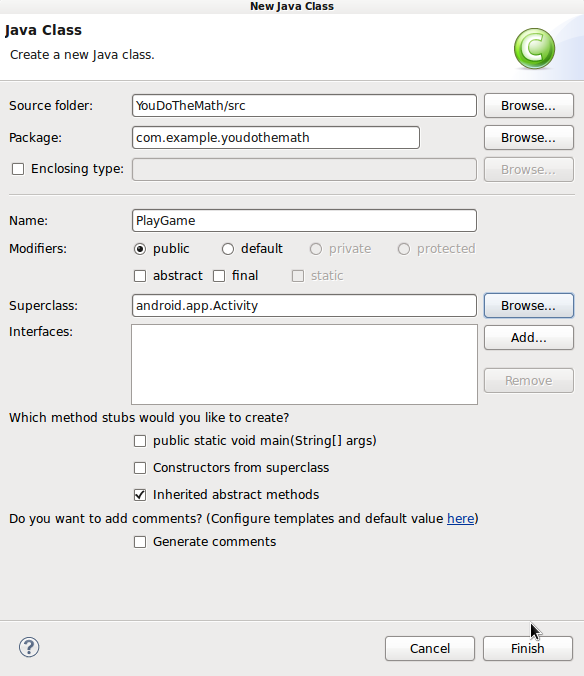
Когда вы создали проект, Eclipse должен был создать пустую основную активность для вас. Теперь создайте другие действия для приложения. Начните с игрового процесса Activity — выберите ваш пакет и щелкните правой кнопкой мыши или выберите «Файл», затем «Новый» и «Класс». Введите «PlayGame» в качестве имени класса и выберите класс Android Activity в качестве суперкласса:

Сделайте то же самое для двух других действий, назвав «Как играть» «HowToPlay» и «Лучшие результаты» «HighScores» в соответствии с тем, что вы указали в файле манифеста.
8. Настройка основного класса активности
Шаг 1
Последнее, что мы сделаем в этом уроке — это запустим основной класс Activity. Откройте ваш основной файл Java деятельности. Eclipse уже должен был добавить метод onCreate, в котором установлен основной макет:
|
1
2
3
4
|
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
|
Добавьте следующие операторы импорта в ваш класс:
|
1
2
3
|
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
|
Добавьте следующие переменные экземпляра перед вашим методом onCreate :
|
1
|
private Button playBtn, helpBtn, highBtn;
|
Мы будем использовать их для обозначения трех кнопок.
Шаг 2
Получить ссылки на элементы кнопки после существующего кода внутри onCreate :
|
1
2
3
|
playBtn = (Button)findViewById(R.id.play_btn);
helpBtn = (Button)findViewById(R.id.help_btn);
highBtn = (Button)findViewById(R.id.high_btn);
|
Установите прослушиватели щелчков для следующих кнопок:
|
1
2
3
|
playBtn.setOnClickListener(this);
helpBtn.setOnClickListener(this);
highBtn.setOnClickListener(this);
|
Расширьте начальную строку объявления класса, чтобы реализовать прослушивание щелчка следующим образом:
|
1
|
public class MainActivity extends Activity implements OnClickListener
|
Шаг 3
Теперь давайте добавим метод onClick для реагирования на клики пользователей после метода onCreate :
|
1
2
3
4
|
@Override
public void onClick(View view) {
//respond to clicks
}
|
Внутри этого метода выясните, какая кнопка была нажата, и создайте блок кода для ответа на каждую из них:
|
1
2
3
4
5
6
7
8
9
|
if(view.getId()==R.id.play_btn){
//play button
}
else if(view.getId()==R.id.help_btn){
//how to play button
}
else if(view.getId()==R.id.high_btn){
//high scores button
}
|
Мы реализуем эти ответы в следующей части серии.
Вывод
Это первая часть серии завершена. В этом уроке мы настроили приложения и макеты приложения для создания функциональности игрового процесса. Во второй части серии мы будем кодировать всю логику игрового процесса приложения. В заключительной части мы реализуем экраны «Лучшие результаты» и «Как играть», а также сохраняем рекорды во время игры и сохраняем данные о состоянии экземпляра приложения для непрерывности.