Стили и темы — это экономящие время способы создания единообразного внешнего вида в приложении Android. В этом уроке я расскажу обо всем, что вам нужно знать, чтобы применить эти полезные концепции к вашему собственному проекту. Начиная с краткого введения, этот учебник демонстрирует, как работать со стилями и темами, которые предопределены платформой Android. Наконец, я проведу вас через процесс создания собственного, как с нуля, так и с использованием наследования.
Какие стили и темы?
Стили и темы — это одно и то же: набор свойств. Этими свойствами могут быть что угодно — от цвета кнопки до атрибута «Обтекание содержимым» или размера вашего текста. Принципиальное отличие заключается в том, как они применяются к вашему проекту:
- Стиль применяется к представлению.
- Тема применяется к отдельным действиям или целому приложению.
Почему я должен использовать темы и стили?
Реализация стилей и тем имеет несколько преимуществ.
- Эффективность: если вы собираетесь использовать один и тот же набор атрибутов во всем приложении, предварительное их определение приводит к следующему:
- Согласованность: определение стиля или темы помогает обеспечить единообразный внешний вид.
- Гибкость: когда вы неизбежно настраиваете свой пользовательский интерфейс, вам нужно только коснуться кода в одном месте. Это изменение затем автоматически реплицируется, возможно, по всему вашему приложению. Стили и темы дают вам возможность быстро и легко обновлять свой интерфейс, не затрагивая ранее протестированный код.
|
1
2
3
4
5
6
7
|
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:textColor=»#ff0000ff»
android:textStyle=»italic»
android:typeface=»serif»
android:text=»@string/disclaimer» />
|
В это:
|
1
2
3
|
<TextView
style=»@style/disclaimerFont»
android:text=»@string/disclaimer» />
|
Шаг 1. Создайте собственный стиль
Определение и ссылка на пользовательские стили в Android аналогичны использованию строковых ресурсов, поэтому мы подробно рассмотрим и реализуем собственный стиль.
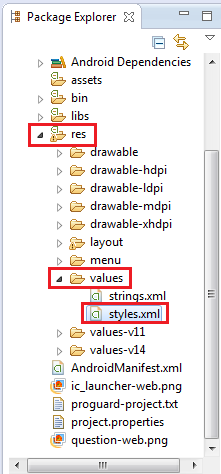
Откройте файл res / values / styles.xml . Здесь вы будете определять свои стили.
Убедитесь, что файл styles.xml имеет открывающие и закрывающие теги «resource»:
|
1
2
3
|
<resources>
</resources>
|
Дайте вашему стилю уникальный идентификатор. В этом уроке мы будем использовать «заголовок»:
|
1
|
<style name=»headline»>
|
Добавьте свои атрибуты и их значения в виде списка элементов.
|
1
|
<item name=»android:textStyle»>bold</item>
|
Когда вы закончите добавлять элементы, запомните закрывающий тег:
|
1
|
</style>
|
Этот стиль мы будем использовать в этом уроке:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<resources>
<style name=»headline»>
<item name=»android:layout_width»>fill_parent</item>
<item name=»android:layout_height»>wrap_content</item>
<item name=»android:typeface»>monospace</item>
<item name=»android:textColor»>#ff0000ff</item>
<item name=»android:textStyle»>bold</item>
<item name=»android:textSize»>20dp</item>
</style>
</resources>
|
Шаг 2: примени свой стиль
Применение стиля к представлению легко. Откройте файл макета, а затем найдите вид и добавьте:
|
1
2
3
|
<TextView
style=»@style/headline»
android:text=»Hello, world!»
|
Совет: обратите внимание на отсутствующий префикс «android:» XML. Этот префикс опущен, потому что стиль заголовка не определен в пространстве имен Android.
Загрузите эмулятор и посмотрите на свой стиль в действии.
Шаг 3: Изучите предопределенные стили
Вы видели, как легко определить и применить собственный стиль, но платформа Android также имеет множество предопределенных стилей. Вы можете получить к ним доступ, изучив исходный код Android.
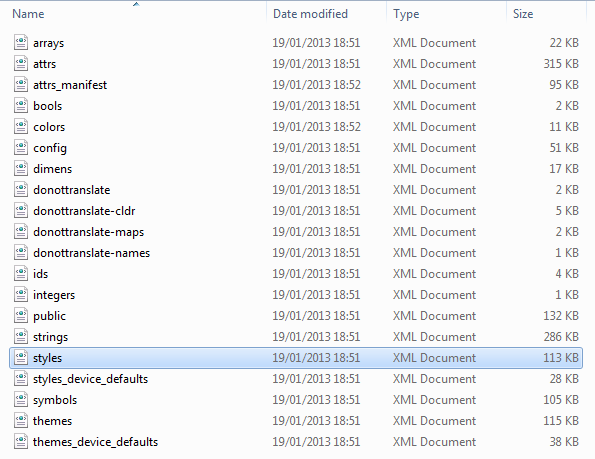
- Найдите Android SDK, установленный на вашем жестком диске, и следуйте по пути: платформы / android / data / res / values
- Найдите файл ‘styles.xml’ внутри этой папки. Этот файл содержит код для всех предопределенных стилей Android.
Шаг 4. Применение стиля по умолчанию
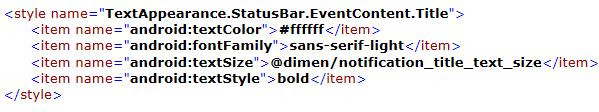
Выберите стиль для применения. В этом примере мы будем использовать следующее:
Вернитесь в файл макета и добавьте в свой просмотр следующее:
|
1
2
3
4
5
6
|
<TextView
android:id=»@+id/textView1″
style=»@android:style/TextAppearance.StatusBar.EventContent.Title»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»TextView» />
|
Поэкспериментируйте с другими стилями по умолчанию, чтобы увидеть, какие различные эффекты могут быть достигнуты.
Шаг 5: Создайте файл themes.xml
Теперь, когда вы знакомы с пользовательскими стилями и стилями по умолчанию, мы перейдем к темам. Темы очень похожи на стили, но с некоторыми важными отличиями.
Прежде чем применять и определять некоторые темы, рекомендуется создать специальный файл themes.xml в папке «Значения» вашего проекта. Это особенно важно, если вы собираетесь использовать в своем проекте как стили, так и темы.
Чтобы создать этот файл:
- Щелкните правой кнопкой мыши папку «Значения».
- Выберите «Новый», затем «Другое».
- В следующем диалоговом окне выберите «Файл значений Android XML» и нажмите «Далее».
- Введите имя файла «themes» и выберите «Finish».
Шаг 6. Применение темы по умолчанию
В отличие от стилей, темы применяются в манифесте Android, а не в файле макета.
Выберите тему для работы, открыв файл ‘themes’ в platform / android / data / res / values и прокручивая код XML. В этом примере мы будем использовать следующее:
Откройте файл манифеста Android. В зависимости от желаемой области вашей темы, примените ее к:
Один вид деятельности:
|
1
|
<activity android:theme=»@android:style/Theme.NoTitleBar»
|
Или все приложение:
|
1
|
<application android:theme=»@android:style/Theme.NoTitleBar»
|
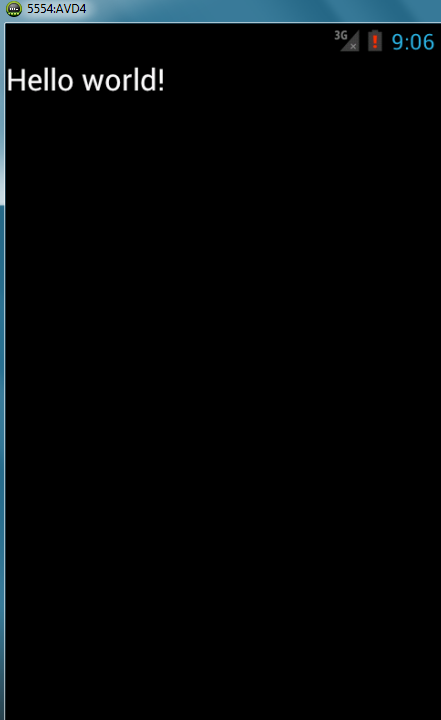
Наконец, проверьте, как это выглядит в эмуляторе:
Шаг 7: вырезать углы, используя наследование
Хотя вы можете определять собственные темы с нуля, обычно более эффективно расширять одну из предопределенных тем платформы Android с помощью наследования. Установив «родительскую» тему, вы реализуете все атрибуты предопределенной темы, но с возможностью переопределения и добавления атрибутов для быстрого создания индивидуальной темы.
- В values / themes.xml установите уникальный идентификатор как обычный, но укажите «родительскую» тему для наследования.
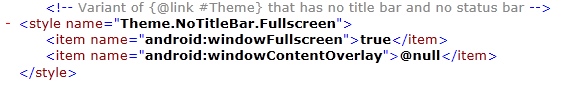
- Определите каждый атрибут, который добавляется или изменяется. В этом примере мы реализуем «Theme» по умолчанию, но с новым цветом шрифта:
- Откройте манифест Android и найдите тег приложения или активности.
- Примените свою тему:
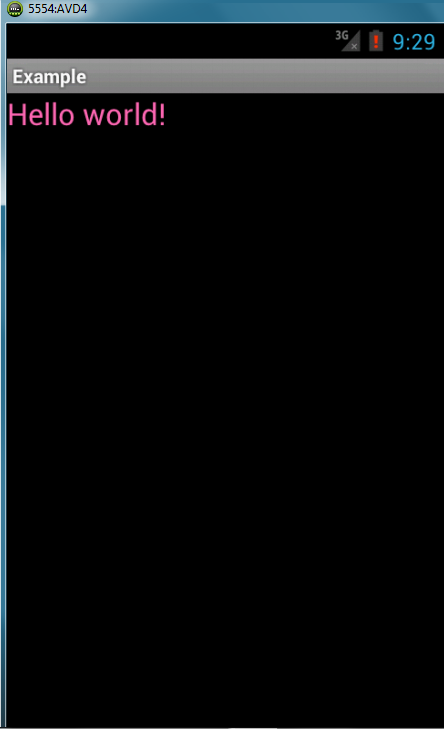
- Как всегда, проверьте свою работу в эмуляторе:
|
1
2
|
<style name=»PinkTheme» parent=»android:style/Theme»>
</style>
|
Чаевые. Проверьте платформы / Android / данные / Res / значения / темы для расширения родительских тем.
|
1
2
3
|
<style name=»PinkTheme» parent=»android:style/Theme»>
<item name=»android:textColorPrimary»>#FF69B4</item>
</style>
|
|
1
|
<application android:theme=»@style/PinkTheme»>
|
Вывод
В этом уроке мы рассмотрели использование предопределенных стилей и тем платформы Android, а также создание собственных. Если вы хотите узнать больше о том, что возможно с темами и стилями, самый простой способ — потратить некоторое время на просмотр соответствующих файлов в папке platform / android / data / res / values . Это не только даст вам представление о различных возможных эффектах, но также поможет найти родителей, которых можно расширить с помощью наследования.