Как разработчики Android, мы стремимся сосредоточиться в первую очередь на функциональности наших приложений. Однако одной лишь функциональности достаточно редко. В Google Play, на котором сегодня размещено более миллиона приложений, внешний вид не менее важен, чем функциональность. Если вам трудно в это поверить, я советую вам взглянуть на приложения в разделе « Лучшие графики » в Google Play.
Существует два подхода к изменению внешнего вида приложений Android. Первый подход предполагает непосредственное изменение свойств представлений в XML-файлах макета. Такой подход возможен только в том случае, если вы работаете над простым приложением с небольшим количеством просмотров и действий. Второй подход предполагает создание и использование пользовательских стилей и тем. Если вы знакомы с веб-разработкой, первый подход похож на использование встроенных стилей CSS, а второй — на использование таблиц стилей.
В этом руководстве вы узнаете, как создавать собственные стили и темы для своих приложений Android. Вы также узнаете, как использовать инструменты и ярлыки Android Studio, которые облегчают создание стиля.
1. Создание стилей
Стили, очевидно, применяются к компонентам пользовательского интерфейса. Поэтому давайте начнем с создания нового пустого действия и добавления двух представлений в его XML-файл макета.
|
01
02
03
04
05
06
07
08
09
10
11
|
<View android:layout_width=»100dp»
android:layout_height=»100dp»
android:layout_margin=»5dp»
android:background=»#009688″
android:id=»@+id/box1″ />
<View android:layout_width=»100dp»
android:layout_height=»100dp»
android:background=»#00BCD4″
android:layout_margin=»5dp»
android:id=»@+id/box2″ />
|
Как видно из приведенного выше кода, такие свойства, как layout_width и layout_margin , явно включены в определение каждого представления.
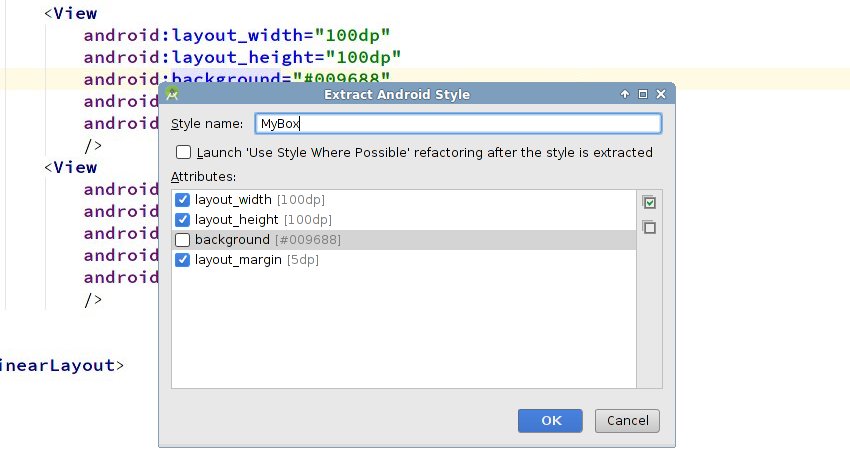
Чтобы создать новый стиль для первого представления, щелкните его правой кнопкой мыши и выберите « Refactor»> «Extract»> «Style» .
Теперь вы увидите диалоговое окно, в котором вы можете дать имя стилю, а также выбрать атрибуты, которые должны быть включены в него. Пусть имя будет MyBox и выберите все атрибуты, кроме background .

Когда вы нажмете ОК , вы увидите, что код для первого просмотра изменился.
|
1
2
3
|
<View android:background=»#009688″
android:id=»@+id/box1″
style=»@style/MyBox» />
|
Теперь у представления есть атрибут style который указывает на стиль MyBox . Вы можете взглянуть на определение стиля, открыв res / values / styles.xml .
|
1
2
3
4
5
|
<style name=»MyBox»>
<item name=»android:layout_width»>100dp</item>
<item name=»android:layout_height»>100dp</item>
<item name=»android:layout_margin»>5dp</item>
</style>
|
После того, как стиль создан, его можно применить к любому представлению. Например, вот как вы бы применили MyBox ко второму виду:
|
1
2
3
|
<View android:background=»#00BCD4″
android:id=»@+id/box2″
style=»@style/MyBox» />
|
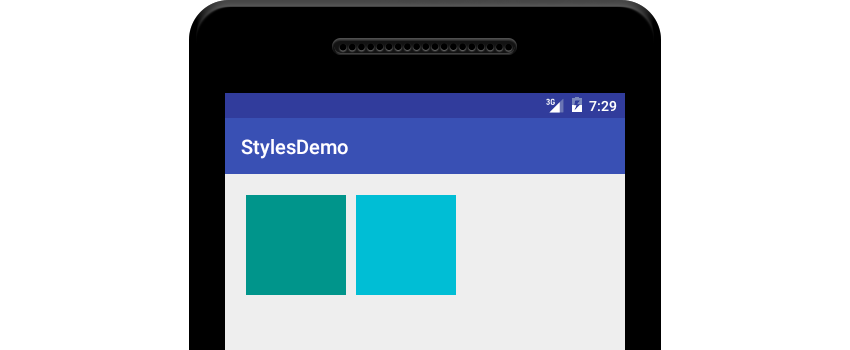
С примененными стилями вот как выглядят два представления в упражнении:

2. Расширение стилей
Android позволяет создавать стили, которые используют другие стили в качестве основы. Другими словами, он позволяет расширять существующие стили.
Существует два разных синтаксиса, которым вы можете следовать при расширении стиля. Первый синтаксис часто называют неявным синтаксисом и использует точечную запись. Например, вот как вы создаете два производных стиля, называемые TEAL и CYAN , используя MyBox в качестве родительского стиля:
|
1
2
3
4
5
6
7
|
<style name=»MyBox.TEAL»>
<item name=»android:background»>#009688</item>
</style>
<style name=»MyBox.CYAN»>
<item name=»android:background»>#00BCD4</item>
</style>
|
Как вы уже догадались, и MyBox.TEAL и MyBox.CYAN обладают всеми свойствами MyBox . В дополнение к этому у них есть свойство android:background .
Второй синтаксис для создания производного стиля обычно называется явным синтаксисом . Он включает в себя использование parent атрибута, значением которого является имя родительского стиля. Вот фрагмент кода, который определяет стиль под названием TealBox .
|
1
2
3
|
<style name=»TealBox» parent=»MyBox»>
<item name=»android:background»>#009688</item>
</style>
|
Применение производных стилей ничем не отличается от применения обычных.
|
1
2
3
4
5
|
<View android:id=»@+id/box1″
style=»@style/TealBox» />
<View android:id=»@+id/box2″
style=»@style/MyBox.CYAN» />
|
Большинство разработчиков используют неявный синтаксис при расширении своих собственных стилей и явный синтаксис при расширении стилей платформы.
3. Создание тем
Все это время мы применяли стили только к представлениям, которые находятся внутри действия. Android позволяет применять стили ко всем действиям и приложениям. Когда стиль применяется к деятельности или приложению, он становится темой.
По умолчанию все приложения, созданные с использованием последней версии Android Studio, используют тему под названием AppTheme . AppTheme является потомком известной темы AppCompat , большой и очень всеобъемлющей темы, которая может повлиять на внешний вид почти всех широко используемых представлений.
Вы можете найти определение AppTheme в styles.xml :
|
1
2
3
4
5
6
|
<!— Base application theme.
<style name=»AppTheme» parent=»Theme.AppCompat.Light.DarkActionBar»>
<item name=»colorPrimary»>@color/colorPrimary</item>
<item name=»colorPrimaryDark»>@color/colorPrimaryDark</item>
<item name=»colorAccent»>@color/colorAccent</item>
</style>
|
AppTheme следует материальному дизайну. Поэтому для создания собственных тем, которые соответствуют спецификации Material Design , использование AppTheme в качестве родителя всегда является хорошей идеей. Кроме того, вы можете напрямую использовать Theme.AppCompat в качестве родителя.
Несмотря на то, что вы всегда можете создавать темы, написав код XML — помните, что это просто стили — в этом учебном пособии я покажу вам, как использовать редактор тем Android Studio, чтобы выполнить всю тяжелую работу за вас.
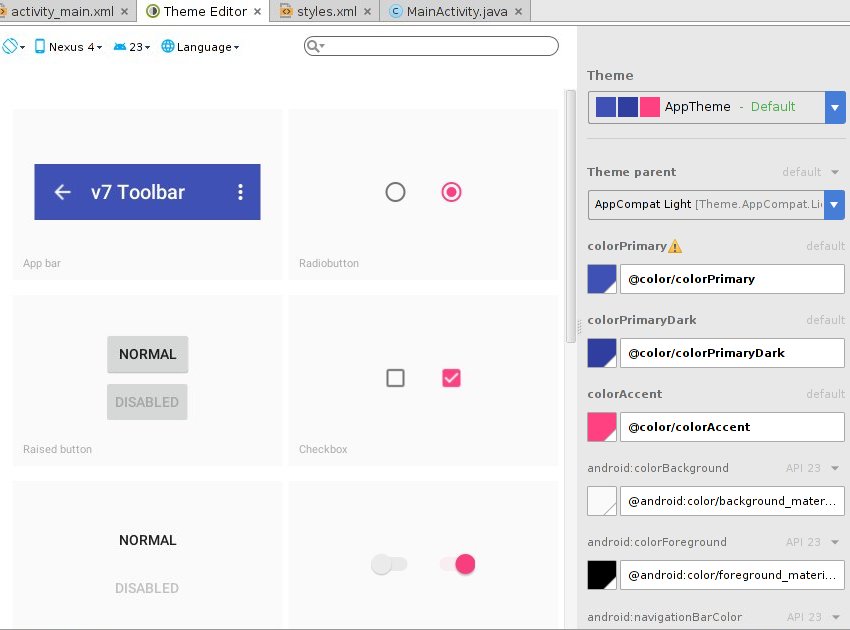
Чтобы открыть редактор тем, откройте меню « Инструменты» и выберите « Android»> «Редактор тем» .
В правой части окна редактора тем есть элементы управления не только для изменения тем, но и для создания новых. Левая сторона показывает вам предварительный просмотр результатов изменений, которые вы вносите в темы.

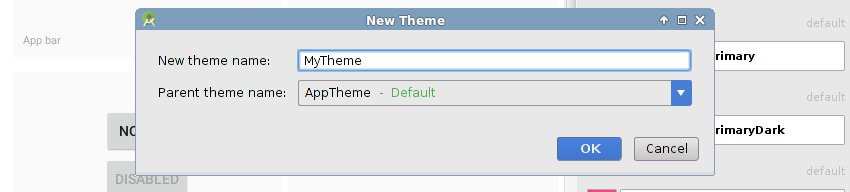
Чтобы создать новую тему, щелкните раскрывающееся меню « Тема» и выберите параметр « Создать новую тему» .
В появившемся диалоговом окне установите имя новой темы на MyTheme и нажмите ОК .

На этом этапе у styles.xml будет новая строка, которая выглядит следующим образом:
|
1
|
<style name=»MyTheme» parent=»AppTheme» />
|
Теперь давайте MyTheme с помощью редактора тем. Для простоты в этом руководстве мы будем изменять только значения colorPrimary , colorPrimaryDark и colorAccent .
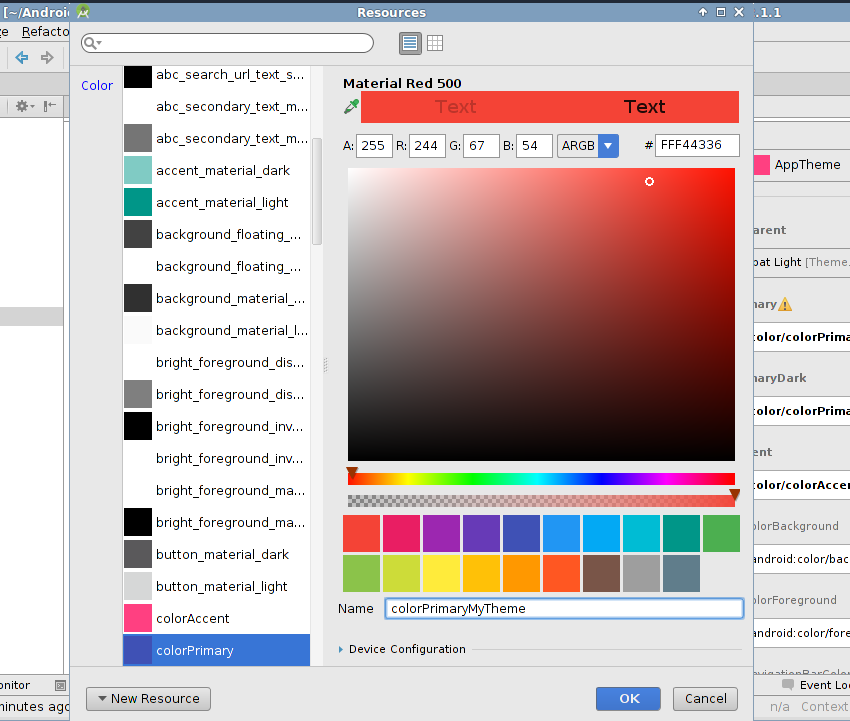
Чтобы изменить значение colorPrimary , нажмите кнопку colorPrimary . Редактор тем теперь покажет вам диалог, содержащий палитру цветов. Выберите любой цвет, который вы хотите, но убедитесь, что вы даете ему новое имя. Если вы забудете это сделать, редактор тем заменит цвет, используемый AppTheme .

Выполните те же действия, чтобы изменить значения colorPrimaryDark и colorAccent . Редактор тем автоматически использует цвет, выбранный вами для colorPrimary чтобы предложить подходящие цвета для colorPrimaryDark и colorAccent .
Определение MyTheme теперь будет выглядеть так:
|
1
2
3
4
5
|
<style name=»MyTheme» parent=»AppTheme» >
<item name=»colorPrimary»>@color/colorPrimaryMyTheme</item>
<item name=»colorPrimaryDark»>@color/colorPrimaryDarkMyTheme</item>
<item name=»colorAccent»>@color/colorAccentMyTheme</item>
</style>
|
4. Применение тем
Перед тем, как применить тему, которую мы создали, давайте добавим несколько часто используемых видов в упражнение. Это поможет нам заметить влияние темы.
Следующий код создает обычную Button , Button без полей, цветную Button , Seekbar , Button RadioButton , Switch , Seekbar , TextView и EditText .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<Button android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:text=»normal»
android:id=»@+id/normal_button» />
<Button android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:text=»borderless»
android:id=»@+id/borderless_button»
style=»@style/Widget.AppCompat.Button.Borderless» />
<Button android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:text=»colored»
android:id=»@+id/colored_button»
style=»@style/Widget.AppCompat.Button.Colored» />
<CheckBox android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:text=»New CheckBox»
android:id=»@+id/checkBox» />
<RadioButton android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:text=»New RadioButton»
android:id=»@+id/radioButton» />
<Switch android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:text=»New Switch»
android:id=»@+id/switchButton» />
<SeekBar android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:id=»@+id/seekBar» />
<TextView android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:text=»New Text»
android:id=»@+id/textView» />
<EditText android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:id=»@+id/editText»
android:hint=»Input» />
|
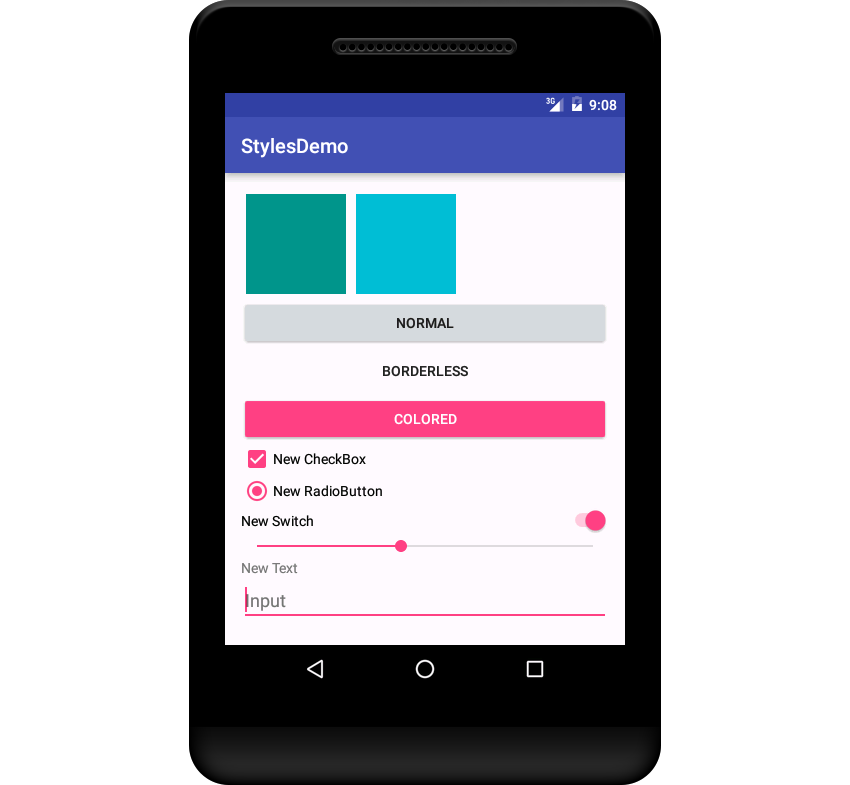
Со всеми недавно добавленными видами макет будет выглядеть так:

Если вы читали спецификацию Material Design, я уверен, что вы можете сказать, что в данный момент в colorPrimary используются цвета индиго для colorPrimary и colorPrimaryDark . Для colorAccent он использует оттенок розового. Это цвета по умолчанию, указанные в Android Studio. Вы можете найти их шестнадцатеричные эквиваленты в res / values / colors.xml вашего проекта.
Чтобы применить MyTheme , тему, которую мы создали на предыдущем шаге, к вашей деятельности, откройте файл манифеста вашего проекта и добавьте атрибут android:theme в определение действия. Установите его значение @style/MyTheme .
|
1
2
3
4
5
6
7
|
<activity android:name=».MainActivity»
android:theme=»@style/MyTheme»>
<intent-filter>
<action android:name=»android.intent.action.MAIN» />
<category android:name=»android.intent.category.LAUNCHER» />
</intent-filter>
</activity>
|
Точно так же вы можете применить тему ко всему вашему приложению, установив значение атрибута android:theme определения приложения в @style/MyTheme .
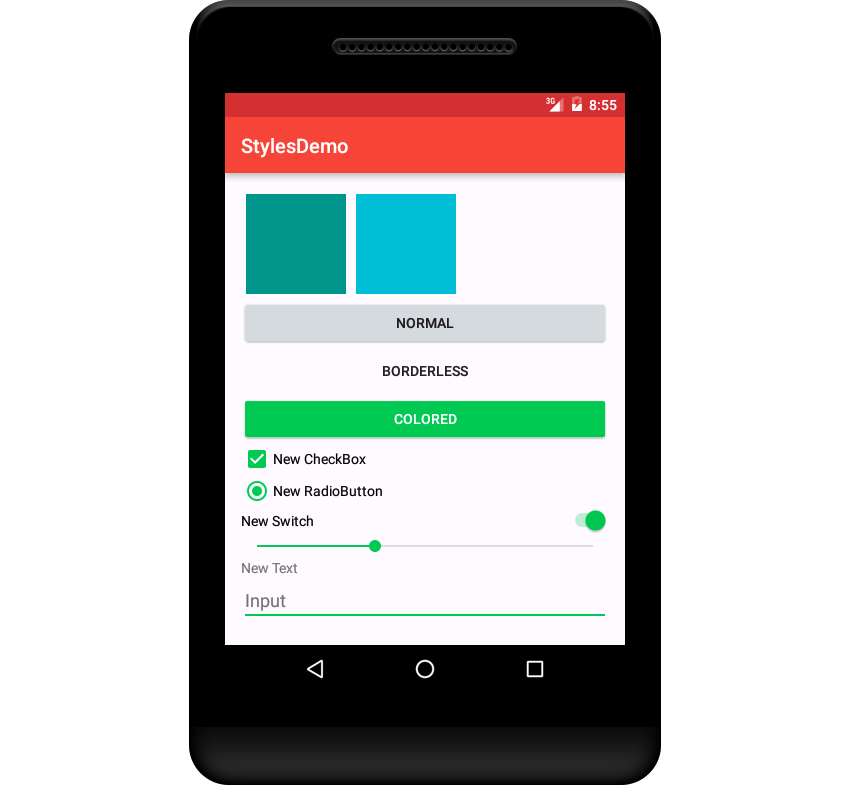
Если вы посмотрите на свою деятельность сейчас, она должна выглядеть совсем иначе.

Вывод
Из этого урока вы узнали, как создавать и применять пользовательские стили и темы для Android. Не стесняйтесь использовать эти знания, чтобы придать вашим приложениям новый и лучший вид. Однако старайтесь не слишком увлекаться — большинство пользователей Android сегодня настолько привыкли к Material Design, что отклонение от его руководящих принципов может раздражать их.
Чтобы узнать больше о стилях и темах, я предлагаю вам ознакомиться с Руководством по стилям и темам .