Этот пост описывает, как добавить слой погоды на карту Google . Мы хотим добавить информацию о погоде на карту, чтобы мы могли взглянуть на облака, температуру, давление и так далее.
В предыдущем посте мы говорили о том, как получать информацию о погоде и как анализировать данные для создания пользовательского интерфейса, теперь мы хотим добавить другой фрагмент погоды на карту . Для этого мы начинаем создавать пример проекта, который содержит действие карты.
Если мы используем Android Studio (как я предлагаю), это очень просто и быстро.
Создать проект Android Map в Android Studio
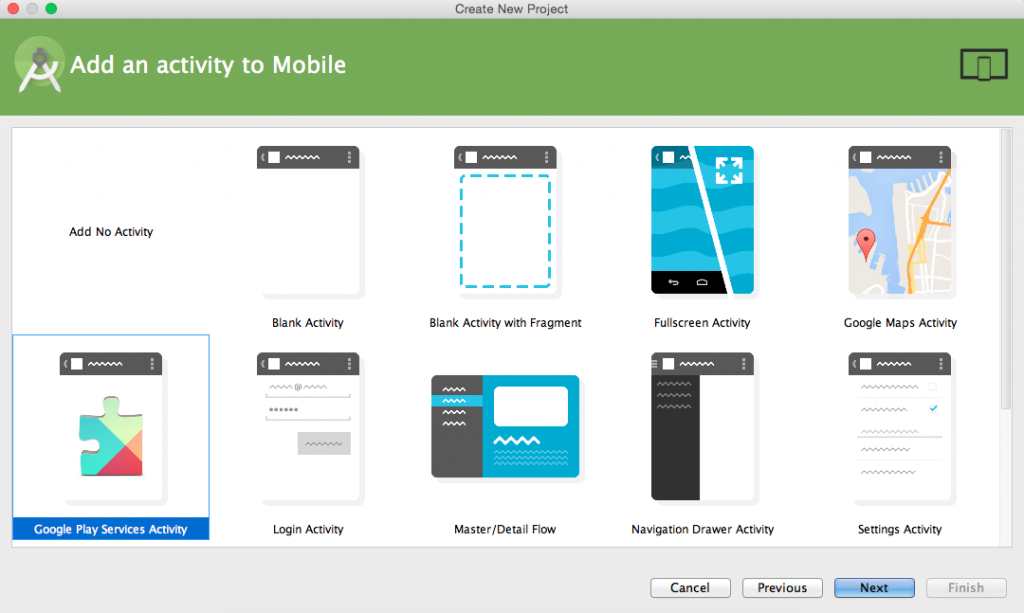
Первым шагом является создание проекта карты Google в Android. Как всегда, мы выбираем Файл-> Новый проект и после вставки некоторой информации о проекте мы попадаем на эту страницу:
Теперь мы выбираем Google Map Activity. Android Studio создаст все вещи для работы с картой Google в нашем проекте. Последнее, что нужно сделать, это добавить ключ для использования карты . Если вы посмотрите в файлах внутри проекта, вы найдете способ создать свой ключ отладки. Как только у вас есть ключ, вы готовы использовать карту.
Добавить плитку погоды на Google Map
Следующим шагом является добавление плитки погоды на карту Google . Для этой цели мы будем использовать Open Weather Map в качестве поставщика погоды, но вы можете использовать других поставщиков погоды. Мы setUpMap внутри нашей MapsActivity (или имя класса, который вы использовали при создании проекта) и добавляем новый TileProvider . Поставщик плиток является важным интерфейсом, который мы должны реализовать в нашем поставщике, чтобы мы могли получить изображение, которое покрывает карту. Плитка — это изображение, представленное на карте. В случае OWM, URL, который мы должны использовать для получения изображения:
|
1
|
http://tile.openweathermap.org/map/%s/%d/%d/%d.png |
где% s представляет тип плитки, которую мы хотим использовать, например, облака, температуру и т. д., в то время как остальные три целых числа (% d) представляют координаты масштабирования и x, y.
В нашем случае мы используем UrlTileProvider, который можно использовать для получения тайлов из HTTP-соединения. Наша реализация очень проста:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private TileProvider createTilePovider() { TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { String fUrl = String.format(OWM_TILE_URL, tileType == null ? "clouds" : tileType, zoom, x, y); URL url = null; try { url = new URL(fUrl); } catch(MalformedURLException mfe) { mfe.printStackTrace(); } return url; } } ; |
Наконец, в нашем setUpMap() мы добавляем нашего провайдера тайлов на карту:
|
1
|
tileOver = mMap.addTileOverlay(new TileOverlayOptions(). |
|
1
|
tileProvider(createTransparentTileProvider())); |
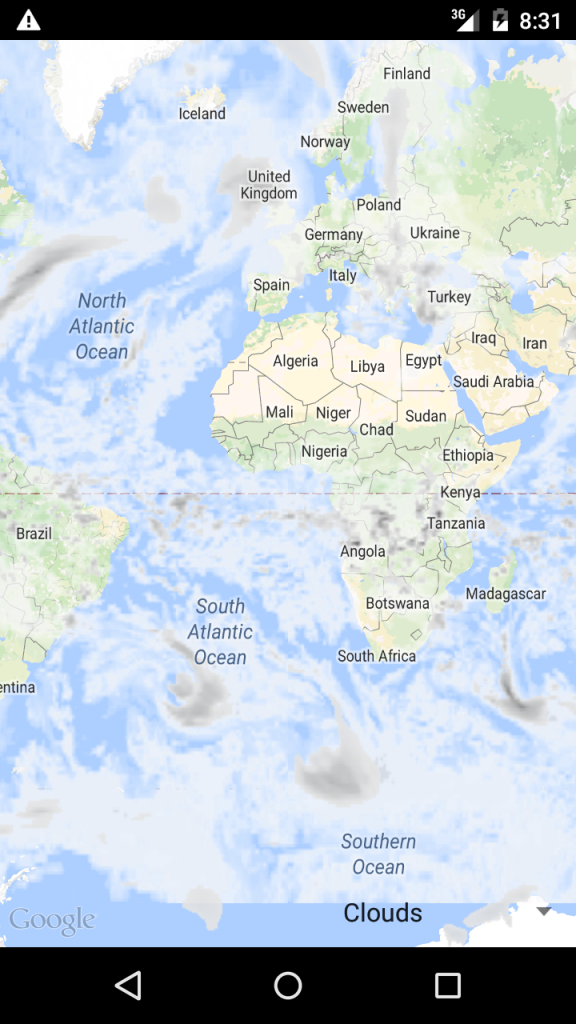
где tileOver является экземпляром TileOverlay . Запустив пример, мы получим:
Добавить данные о погоде
Теперь мы хотим добавить Spinner поверх нашей карты, чтобы мы могли выбрать тип информации, которую мы хотим добавить в верхней части карты, такой как температура, ветер, давление и так далее.
Это очень просто, потому что мы можем изменить activity_maps.xml и добавить наш спиннер:
|
1
2
3
4
5
6
7
|
android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" |
|
1
|
android:layout_width="match_parent" |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
android:layout_height="match_parent" tools:context=".MapsActivity" /> <Spinner android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="10dp" android:layout_marginRight="10dp" android:id="@+id/tileType"/></RelativeLayout> |
Наконец, в onCreate () мы добавляем код для обработки спиннера:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
spinner = (Spinner) findViewById(R.id.tileType); String[] tileName = new String[]{"Clouds", "Temperature", "Precipitations", "Snow", "Rain", "Wind", "Sea level press."}; ArrayAdapter adpt = new ArrayAdapter(this, android.R.layout.simple_spinner_item, tileName); spinner.setAdapter(adpt); spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onNothingSelected(AdapterView parent) { } @Override public void onItemSelected(AdapterView parent, View view, int position, long id) { // Check click switch (position) { case 0: tileType = "clouds"; break; case 1: tileType = "temp"; break; case 2: tileType = "precipitation"; break; case 3: tileType = "snow"; break; case 4: tileType = "rain"; break; case 5: tileType = "wind"; break; case 6: tileType = "pressure"; break; } if (mMap != null) { tileOver.remove(); setUpMap(); } } }); |
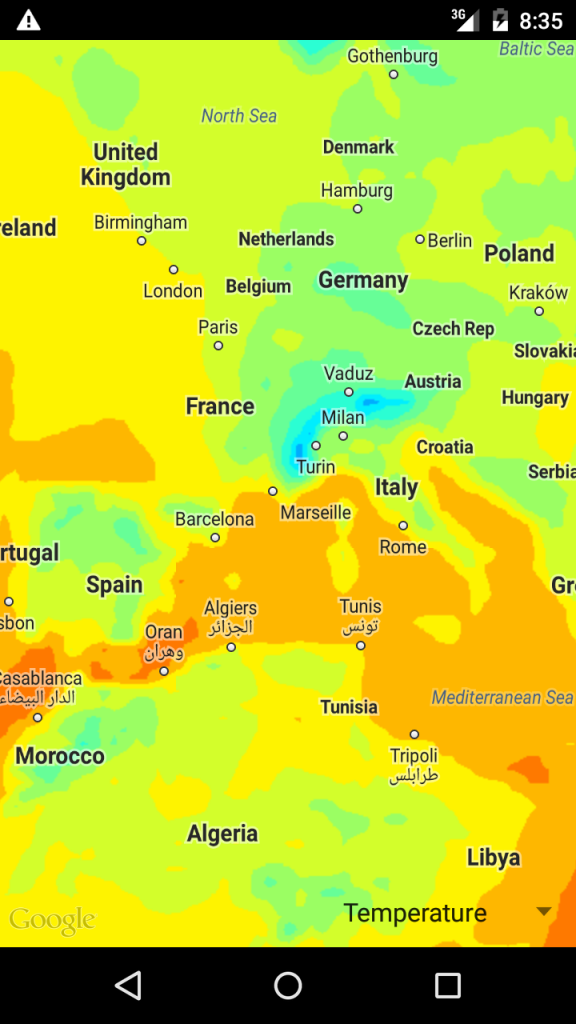
Мы просто перечисляем все типы плиток, и когда пользователь выбирает один из них, мы показываем относительные изображения в верхней части карты. Если мы выберем, например, карту температур, мы имеем:
Если вы посмотрите на изображение, вы можете заметить, что плитка покрыла почти карту позади. Это происходит потому, что у нас нет простого способа изменить прозрачность карты.
Добавить прозрачную плитку на карту Google
Последний шаг, если мы хотим, чтобы данные о погоде не покрывали карту, которая стоит позади, — это изменение нашего провайдера. Этот код, показанный ниже, взят из этого поста . Другими словами, мы создаем собственного провайдера, чтобы изменить непрозрачность изображений, добавляемых на карту:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
public class TransparentTileOWM implements TileProvider { //private String url; private Paint opacityPaint = new Paint(); private String tileType; /** * This constructor assumes the url parameter contains three placeholders for the x- and y-positions of * the tile as well as the zoom level of the tile. The placeholders are assumed to be {x}, * {y}, and {zoom}. An example * for an OpenWeatherMap URL would be: http://tile.openweathermap.org/map/precipitation/{zoom}/{x}/{y}.png * */ public TransparentTileOWM(String tileType) { this.tileType = tileType; setOpacity(50); } /** * Sets the desired opacity of map {@link Tile}s, as a percentage where 0% is invisible and 100% is completely opaque. * @param opacity The desired opacity of map {@link Tile}s (as a percentage between 0 and 100, inclusive) */ public void setOpacity(int opacity) { int alpha = (int)Math.round(opacity * 2.55); // 2.55 = 255 * 0.01 opacityPaint.setAlpha(alpha); } @Override public Tile getTile(int x, int y, int zoom) { URL tileUrl = getTileUrl(x, y, zoom); Tile tile = null; ByteArrayOutputStream stream = null; try { Bitmap image = BitmapFactory.decodeStream(tileUrl.openConnection().getInputStream()); image = adjustOpacity(image); stream = new ByteArrayOutputStream(); image.compress(Bitmap.CompressFormat.PNG, 100, stream); byte[] byteArray = stream.toByteArray(); tile = new Tile(256, 256, byteArray); } catch(IOException e) { e.printStackTrace(); } finally { if(stream != null) { try { stream.close(); } catch(IOException e) {} } } return tile; } /** * Helper method that returns the {@link URL} of the tile image for the given x/y/zoom location. * * This method assumes the URL string provided in the constructor contains three placeholders for the x- * and y-positions as well as the zoom level of the desired tile; {x}, {y}, and * {zoom}. An example for an OpenWeatherMap URL would be: * http://tile.openweathermap.org/map/precipitation/{zoom}/{x}/{y}.png * * @param x The x-position of the tile * @param y The y-position of the tile * @param zoom The zoom level of the tile * * @return The {@link URL} of the desired tile image */ private URL getTileUrl(int x, int y, int zoom) { String tileUrl = String.format(OWM_TILE_URL, tileType, zoom, x, y); try { return new URL(tileUrl); } catch(MalformedURLException e) { throw new AssertionError(e); } } /** * Helper method that adjusts the given {@link Bitmap}'s opacity to the opacity previously set via * {@link #setOpacity(int)}. Stolen from Elysium's comment at StackOverflow. * * @param bitmap The {@link Bitmap} whose opacity to adjust * @return A new {@link Bitmap} with an adjusted opacity * * @see htp://stackoverflow.com/questions/14322236/making-tileoverlays-transparent#comment19934097_14329560 */ private Bitmap adjustOpacity(Bitmap bitmap) { Bitmap adjustedBitmap = Bitmap.createBitmap(256, 256, Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(adjustedBitmap); canvas.drawBitmap(bitmap, 0, 0, opacityPaint); return adjustedBitmap; }} |
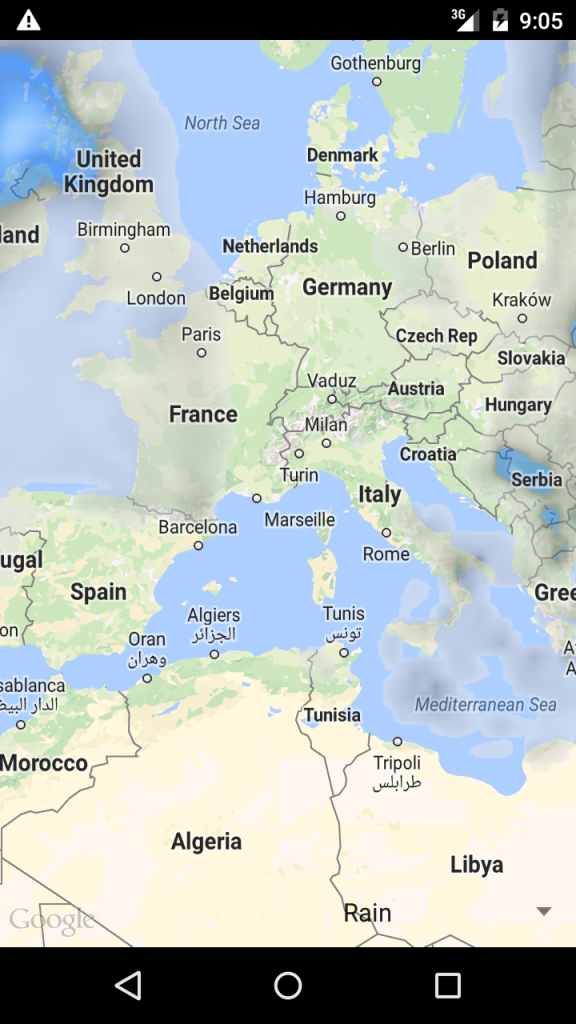
Теперь, запустив код и используя этого нового провайдера, мы имеем:
| Ссылка: | Android Google map: добавьте данные о погоде от нашего партнера JCG Франческо Аццолы в блоге Surviving с Android . |