Это первая часть серии «Android Full Tutorial» . Полное приложение предназначено, чтобы обеспечить легкий способ выполнять поиск фильмов / актеров через Интернет. В этой части мы собираемся настроить наш проект Eclipse, подготовить пользовательский интерфейс для основной деятельности и, наконец, протестировать его на соответствующем эмулируемом устройстве Android.
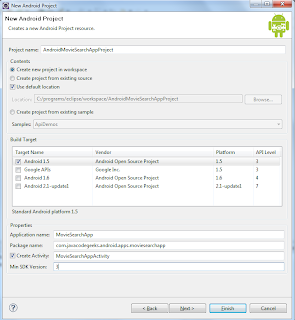
Давайте начнем с создания нового проекта Eclipse (я полагаю, у вас уже есть Android SDK и плагин Eclipse). Проект называется «AndroidMovieSearchAppProject», а приложение называется «MovieSearchApp» (я знаю, что это очень оригинальное имя). Обратите внимание, что Android 1.5 (уровень API 3) используется в качестве целевой платформы, так как не будет использоваться ни один из последних API.
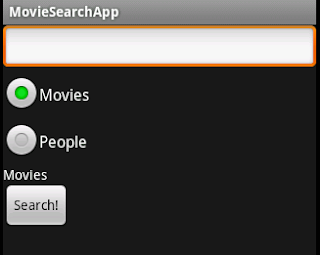
Наш пользовательский интерфейс будет очень простым. Текстовое поле, в котором пользователь предоставит свой поисковый запрос, две радиокнопки, указывающие, является ли это поиск фильма или людей, метка, показывающая тип поиска, и кнопка, чтобы фактически выполнить поиск. Результаты поиска будут представлены в другом упражнении (это будет обсуждаться в более поздней части серии).
Как вы, вероятно, знаете, интерфейс создается через файл XML, чтобы отделить представление презентации от логики приложения. Соответствующий файл называется «main.xml» и находится в папке «res / layout». Откройте его в редакторе Eclipse и убедитесь, что он содержит следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <EditText android:id="@+id/search_edit_text" android:text="@string/search" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <RadioGroup android:id="@+id/search_radio_group" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/movie_search_radio_button" android:checked="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/movies" /> <RadioButton android:id="@+id/people_search_radio_button" android:checked="false" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/people" /> </RadioGroup> <TextView android:id="@+id/search_type_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" /> <Button android:id="@+id/search_button" android:text="@string/search" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> |
Обратите внимание, что текстовые элементы не жестко запрограммированы, а вместо этого получают свои значения из внешнего ресурса, а точнее из файла с именем «strings.xml», который находится в папке «res / values». Это хорошая практика для достижения интернационализации для вашего приложения. Файл следующий:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><resources> <string name="hello">Hello World, MovieSearchAppActivity!</string> <string name="app_name">MovieSearchApp</string> <string name="search">Search</string> <string name="movies">Movies</string> <string name="people">People</string> </resources> |
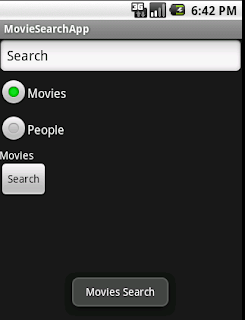
Вот как выглядит интерфейс в эмуляторе Android:
Следующий шаг — связать эти элементы пользовательского интерфейса в нашем коде и соответствующим образом манипулировать ими для достижения нашей функциональности поиска. Подключение возможно через метод findViewById , где целочисленный аргумент — это уникальный идентификатор, который был указан в файле декларации XML.
Очень важным аспектом виджетов пользовательского интерфейса Android является то, что они предоставляют «зацепки», которые позволяют разработчику получать уведомления, когда пользователь выполняет действие, например, когда он нажимает кнопку или перемещается по виджетам. Для обработки событий щелчка мы реализуем интерфейс OnClickListener , который определяет обратный вызов, который будет вызываться при нажатии на представление. Интерфейс содержит только один метод с именем onClick , который вызывается при нажатии на представление.
Другим полезным интерфейсом является OnFocusChangeListener , который определяет обратный вызов, который будет вызываться при изменении состояния фокуса представления. Единственный метод — onFocusChange , который вызывается при изменении состояния фокуса представления.
Давайте посмотрим, как все это можно применить для создания нашей основной деятельности . Код для нашего основного класса следующий:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
|
package com.javacodegeeks.android.apps.moviesearchapp;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.view.View.OnFocusChangeListener;import android.widget.Button;import android.widget.EditText;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.TextView;import android.widget.Toast;public class MovieSearchAppActivity extends Activity { private static final String EMPTY_STRING = ""; private EditText searchEditText; private RadioButton moviesSearchRadioButton; private RadioButton peopleSearchRadioButton; private RadioGroup searchRadioGroup; private TextView searchTypeTextView; private Button searchButton; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); this.findAllViewsById(); moviesSearchRadioButton.setOnClickListener(radioButtonListener); peopleSearchRadioButton.setOnClickListener(radioButtonListener); searchButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { String query = searchEditText.getText().toString(); if (moviesSearchRadioButton.isChecked()) { longToast(moviesSearchRadioButton.getText() + " " + query); } else if (peopleSearchRadioButton.isChecked()) { longToast(peopleSearchRadioButton.getText() + " " + query); } } }); searchEditText.setOnFocusChangeListener(new DftTextOnFocusListener(getString(R.string.search))); int id = searchRadioGroup.getCheckedRadioButtonId(); RadioButton radioButton = (RadioButton) findViewById(id); searchTypeTextView.setText(radioButton.getText()); } private void findAllViewsById() { searchEditText = (EditText) findViewById(R.id.search_edit_text); moviesSearchRadioButton = (RadioButton) findViewById(R.id.movie_search_radio_button); peopleSearchRadioButton = (RadioButton) findViewById(R.id.people_search_radio_button); searchRadioGroup = (RadioGroup) findViewById(R.id.search_radio_group); searchTypeTextView = (TextView) findViewById(R.id.search_type_text_view); searchButton = (Button) findViewById(R.id.search_button); } public void longToast(CharSequence message) { Toast.makeText(this, message, Toast.LENGTH_LONG).show(); } private OnClickListener radioButtonListener = new OnClickListener() { public void onClick(View v) { RadioButton radioButton = (RadioButton) v; searchTypeTextView.setText(radioButton.getText()); } }; private class DftTextOnFocusListener implements OnFocusChangeListener { private String defaultText; public DftTextOnFocusListener(String defaultText) { this.defaultText = defaultText; } public void onFocusChange(View v, boolean hasFocus) { if (v instanceof EditText) { EditText focusedEditText = (EditText) v; // handle obtaining focus if (hasFocus) { if (focusedEditText.getText().toString().equals(defaultText)) { focusedEditText.setText(EMPTY_STRING); } } // handle losing focus else { if (focusedEditText.getText().toString().equals(EMPTY_STRING)) { focusedEditText.setText(defaultText); } } } } } } |
Мы начнем с установки View для нашей деятельности с помощью метода setContentView . Используется представление, определенное файлом «main.xml». Затем мы берем ссылку на все элементы пользовательского интерфейса, чтобы ими можно было манипулировать с помощью кода. Мы создаем два OnClickListener s, один для обработки щелчков на переключателях и один для выполнения поиска при нажатии кнопки. Слушатели присоединяются к элементам пользовательского интерфейса с помощью метода setOnClickListener .
Что касается переключателей, они определены в терминах компонента RadioGroup . Платформа Android UI обеспечивает возможность выбора только одной кнопки RadioButton в любой момент времени. Кроме того, во время выполнения мы можем определить, какая радио-кнопка выбрана, используя метод getCheckedRadioButtonId . Обратите внимание, что этот метод возвращает глобальный уникальный идентификатор переключателя и может использоваться в качестве аргумента метода findViewById для получения ссылки на кнопку.
Наконец, мы создаем один OnFocusChangeListener и присоединяем его к виджету EditText, используя метод setOnFocusChangeListener . С нашей реализацией мы можем достичь функциональности, которая показана на следующем изображении.
Когда текстовое поле имеет фокус и пусто, вы готовы ввести свой поисковый запрос. Запрос остается там, имеет ли текстовое поле фокус или нет. Однако, когда текстовое поле пусто и теряет фокус, появляется предопределенное сообщение.
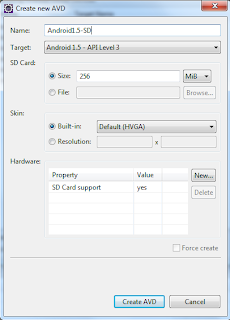
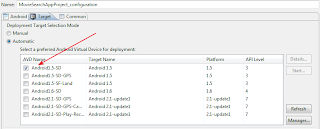
Теперь мы готовы попробовать наше приложение. Это будет сделано с помощью эмулятора, предоставляемого Android SDK. Запустите AVD (Android Virtual Device) Manager из Eclipse и создайте новое устройство. Дайте ему другое имя, например «Android1.5-SD» и выберите целевую платформу, в нашем случае Android 1.5. Я также выбрал поддержку SD-карты, на всякий случай, если это необходимо. Вот как должна выглядеть установка:
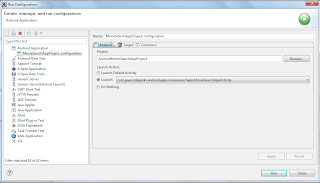
Затем создайте новую «Run Configuration» в Eclipse, выберите наш проект Android и «MovieSearchAppActivity» для запуска. Вот что вы должны увидеть:
На вкладке «Target» выберите вновь созданный AVD и нажмите «Apply» и «Run».
Запустится эмулятор Android, и через некоторое время появится наше приложение (нажмите кнопку «MENU», если приложение не появляется автоматически).

Это будет первая часть серии «Android Full Tutorial». Вы можете найти весь проект Eclipse здесь .
- Серия «Android Full Tutorial»
- Android-приложение для преобразования текста в речь
- Обратное геокодирование Android с помощью Yahoo API — PlaceFinder
- Приложение для определения местоположения Android — GPS местоположение
- Установите ОС Android на свой компьютер с VirtualBox
- Охватывая Android-удивительность: краткий обзор