Отличный способ улучшить ваше приложение — предоставить виджет приложения для его сопровождения. Виджеты приложений — это простые элементы управления, которые можно размещать в таких местах, как домашний экран, информируя пользователя о важных обновлениях в приложении. Виджеты приложений напоминают пользователю о том, что ваше приложение существует, и помогают им чаще использовать приложение, помимо прочих преимуществ. Из этого руководства вы узнаете, как создать простой виджет приложения, чтобы улучшить взаимодействие с пользователем в учебном приложении Tutlist.
Виджеты приложений существуют с API уровня 3 (Android 1.5). Со временем в инфраструктуру виджетов приложения были добавлены функции, но в этом уроке мы будем придерживаться основ. В целях данного руководства мы хотим разработать простой виджет приложения, который будет напоминать пользователю о том, что новые учебники доступны для чтения. Поэтому мы создадим виджет, который отображает некоторую информацию о последнем уроке. Пользователь может щелкнуть виджет приложения на главном экране и запустить его прямо в приложении.
Шаг 0: Начало работы
Приложение TutList — это постоянный учебный проект для читателей. В этом учебном пособии мы продолжаем серию статей о нашем приложении TutList с последним учебным пособием Android Essentials: управление состоянием элемента ListView: флаг «Read Item» . Однако рассматриваемая тема создания виджета приложения может быть применена к другим приложениям по вашему выбору с некоторыми изменениями. Если у вас возникли проблемы со сном, не стесняйтесь задавать вопросы в разделе комментариев — многие читают и отвечают, в том числе и мы сами. Кроме того, не забудьте о справочнике по Android SDK и, в частности, о документации по платформе виджетов приложений .
Окончательный пример кода, прилагаемый к этому руководству, доступен для просмотра и загрузки с открытым исходным кодом с хостинга кода Google .
В этом листинге кода для учебного пособия предполагается, что вы начнете кодировать там, где предыдущий учебник в серии « Основы Android: управление состоянием элемента ListView: флаг« Read Item »не выбран» . Вы можете скачать этот код и работать оттуда, или вы можете скачать код для этого урока и следовать. Если вы работаете с предыдущим кодом, учтите, что мы время от времени вносим изменения, выходящие за рамки любого учебника. Ваш конечный результат может не выглядеть или вести себя точно так же. Тем не менее, в любом случае, будьте готовы, загрузив тот или иной проект и импортировав его в Eclipse, если вы еще этого не сделали.
Шаг 1. Создание определения виджета приложения
Первое, что нам нужно сделать, это настроить файл определения виджета приложения для виджета приложения. Файлы определения виджета приложения — это специальные файлы XML, которые могут храниться в каталоге проекта / res / xml и на которые ссылается файл манифеста приложения Android.
Добавьте файл /res/xml/tutlist_appwidget.xml в ваш проект.
|
1
2
3
4
5
6
7
8
|
<?xml version=»1.0″ encoding=»utf-8″?>
<appwidget-provider
xmlns:android=»http://schemas.android.com/apk/res/android»
android:minWidth=»220dp»
android:minHeight=»72dp»
android:updatePeriodMillis=»86400000″
android:initialLayout=»@layout/tutlist_appwidget_layout»>
</appwidget-provider>
|
Этот файл конфигурации виджета приложения довольно прост. Он определяет виджет приложения (поставщик), устанавливает его размер (ячейки 3×1), частоту его обновления (ежедневно публикуются новые статьи, поэтому разумно использовать интервал в 24 часа) и указывает ресурс макета, который определяет содержимое виджет приложения.
Примечание. Виджеты приложений должны быть выполнены в определенных размерах. Для получения дополнительной информации о дизайне виджета приложения см. Руководство по передовым методам на веб-сайте разработчиков Android .
Шаг 2. Разработка файла макета виджета приложения
Затем нам нужно создать файл /layout/titlist_appwidget_layout.xml, на который мы только что ссылались в файле конфигурации, и дать нашему виджету приложения некоторые элементы управления. Виджеты приложения не запускаются в процессе приложения, а выполняются удаленно. Поэтому виджеты приложений используют класс RemoteViews в качестве основы для своего пользовательского интерфейса, чтобы элементы управления могли отображаться в другом процессе. Класс RemoteViews поддерживает только подмножество всех элементов управления представлением, которые вы можете использовать в своих обычных приложениях, хотя в будущем может быть добавлено больше элементов управления. Поддерживаются такие элементы управления, как FrameLayout, LinearLayout и RelativeLayout. Поддерживаются такие элементы управления, как Button, ImageView и TextView.
Наш простой виджет приложения будет включать в себя текст и изображение, поэтому мы готовы к работе. В этом файле макета нет ничего особенного. Это просто RelativeLayout с элементом управления ImageView для логотипа и двумя элементами управления TextView для заголовка и выдержки из учебника.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:id=»@+id/full_widget»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»@android:color/white»>
<ImageView
android:id=»@+id/logo»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:src=»@drawable/tuticon»
android:adjustViewBounds=»true»
android:scaleType=»fitXY»
android:layout_alignParentLeft=»true»
android:layout_toRightOf=»@id/logo»
android:layout_centerHorizontal=»true»
android:maxWidth=»100dp»
android:minHeight=»100dp» />
<TextView
android:id=»@+id/label»
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:layout_toRightOf=»@id/logo»
android:textStyle=»bold»
android:text=»@string/appwidget_label»
android:textColor=»@android:color/black»
android:textSize=»16dp»
android:padding=»3dp» />
<TextView
android:id=»@+id/title»
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:layout_toRightOf=»@id/logo»
android:layout_below=»@id/label»
android:textSize=»14dp»
android:padding=»3dp»
android:textColor=»@android:color/black»
android:textStyle=»italic» />
</RelativeLayout>
|
Шаг 3. Реализация класса провайдера виджета приложения
Теперь нам нужно добавить класс в наше приложение, чтобы контролировать поведение виджета приложения. Этот класс должен расширять класс AppWidgetProvider. Основным интересным обратным вызовом является метод onUpdate (). Этот метод должен извлечь последний заголовок учебника из базы данных приложения и обновить TextView в объекте RemoteViews.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
public class TutWidgetProvider extends AppWidgetProvider {
public static final String DEBUG_TAG = «TutWidgetProvider»;
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
try {
updateWidgetContent(context, appWidgetManager);
} catch (Exception e) {
Log.e(DEBUG_TAG, «Failed», e);
}
}
public static void updateWidgetContent(Context context,
AppWidgetManager appWidgetManager) {
String strLatestTitle = context.getString(R.string.appwidget_no_latest);
String [] projection = {TutListDatabase.COL_TITLE};
Uri content = TutListProvider.CONTENT_URI;
Cursor cursor = context.getContentResolver().query(content, projection,
null, null, TutListDatabase.COL_DATE + » desc LIMIT 1″);
if (cursor.moveToFirst()) {
strLatestTitle = cursor.getString(0);
}
cursor.close();
RemoteViews remoteView = new RemoteViews(context.getPackageName(),
R.layout.tutlist_appwidget_layout);
remoteView.setTextViewText(R.id.title, strLatestTitle);
Intent launchAppIntent = new Intent(context, TutListActivity.class);
PendingIntent launchAppPendingIntent = PendingIntent.getActivity(context,
0, launchAppIntent, PendingIntent.FLAG_UPDATE_CURRENT);
remoteView.setOnClickPendingIntent(R.id.full_widget, launchAppPendingIntent);
ComponentName tutListWidget = new ComponentName(context,
TutWidgetProvider.class);
appWidgetManager.updateAppWidget(tutListWidget, remoteView);
}
}
|
Код для обновления виджета приложения довольно прост. Сначала мы запрашиваем у базы данных приложения последний заголовок. Затем мы загружаем объект RemoteViews из нашего макета виджета, устанавливаем содержимое элемента управления TextView в соответствии с новейшими данными заголовка. Мы устанавливаем обработчик onClick для всего виджета (RelativeLayout) таким образом, чтобы при щелчке по нему запускалось приложение TutList. Наконец, мы используем вызов метода updateAppWidget (), чтобы зафиксировать наши изменения в виджете приложения.
В случае приложения TutList мы также хотим иметь возможность принудительно обновлять содержимое виджета всякий раз, когда мы загружаем новый контент с сервера (в случае, если приложение устарело). Поэтому мы извлекаем большую часть кода обновления виджета и превращаем его в общедоступный статический метод, который при необходимости может вызываться из TutListDownloaderService. Вы найдете простой вызов для этого в методе onPostExecute () класса DownloaderTask в TutListDownloaderService.
|
1
2
|
TutWidgetProvider.updateWidgetContent(context,
AppWidgetManager.getInstance(context));
|
Шаг 5. Регистрация виджета приложения в файле манифеста
Наконец, вам нужно зарегистрировать виджет приложения в файле манифеста приложения. Для этого вы будете использовать тег. Этот блок XML должен быть размещен внутри тега на том же уровне, что и теги.
|
1
2
3
4
5
6
7
8
9
|
<receiver android:name=»com.mamlambo.tutorial.tutwidget.TutWidgetProvider»>
<intent-filter>
<action
android:name=»android.appwidget.action.APPWIDGET_UPDATE» />
</intent-filter>
<meta-data
android:name=»android.appwidget.provider»
android:resource=»@xml/tutlist_appwidget» />
</receiver>
|
Обратите внимание, что имя получателя — это имя реализации класса провайдера виджета вашего приложения. Вы добавляете фильтр намерений для события APPWIDGET_UPDATE, чтобы ваш виджет обновлялся через регулярные промежутки времени. Наконец, вы указываете файл конфигурации XML, в котором вы настраивали параметры виджета приложения.
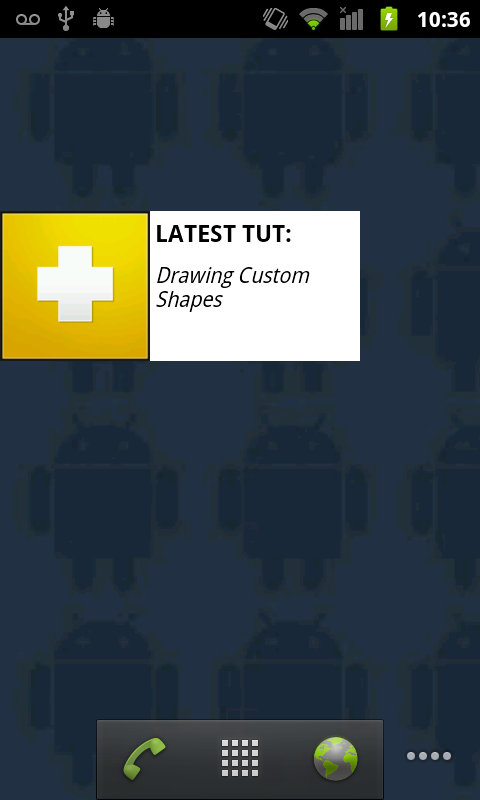
Если вы запустите свое приложение, теперь у вас будет виджет приложения! На главном экране нажмите и удерживайте открытую область, чтобы появилось меню, затем выберите «Виджеты», «TutList». Виджет приложения будет добавлен на домашний экран, как показано на рисунке ниже.

Шаг 6: новые функции виджета приложения, теперь доступные для сотовых устройств
В последнем Android SDK, Honeycomb (API Level 12), представлен ряд интересных новых функций виджетов приложений.
Многие виджеты пользовательского интерфейса были переработаны для Android 3.0. Это позволило большему количеству типов элементов управления быть совместимыми с удаленными представлениями и, следовательно, способно жить в виджетах приложения. Разработчики теперь могут включать списки, сетки и другие более сложные элементы управления в свои виджеты приложений. Еще одна интересная функция, представленная в Android 3.1, — это возможность пользователям изменять размеры виджетов приложений как по горизонтали, так и по вертикали, вместо того чтобы полагаться на элементы управления фиксированного размера. Это мощная функция, но разработчики должны обновить свои виджеты для поддержки этой функции.
Вывод
В этом руководстве вы добавили простой виджет приложения в существующее приложение TutList. Вы научились создавать и настраивать простой виджет приложения, который совместим со всеми устройствами Android, доступными в настоящее время для потребителей. Кроме того, недавно были добавлены новые привлекательные функции, добавленные в структуру виджетов приложений Android SDK, которые выходят за рамки данного руководства, поскольку они совместимы только с новейшими устройствами Android.
Как всегда, мы с нетерпением ждем ваших отзывов.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android, второе издание» и « Самс научи себя разработке приложений для Android за 24 часа, второе издание» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


