Компонент пользовательского интерфейса может быть организован / присоединен к активности двумя различными способами.
- Объявление элемента пользовательского интерфейса в layoutfile
По сути, файл макета — это файл в формате XML, представленный в res / layout . В этом файле теги используются для определения любого компонента пользовательского интерфейса, а свойства используются для настройки компонентов. Это похоже на теги HTML. Этот стиль предпочтителен, потому что связанные коды пользовательского интерфейса и коды бизнес-логики разделены. Это сравнительно проще в управлении. - Создание элемента представления во время выполнения
UI Companent может быть создан программно. Методы установки класса компонента пользовательского интерфейса помогают настроить компонент. Этот стиль не рекомендуется, если он действительно не требуется. В этом стиле бизнес-логика смешивается с компонентным кодом пользовательского интерфейса. Это не выглядит опрятно, и иногда трудно управлять.
В этом руководстве мы создадим два разных класса Activity с одинаковыми компонентами пользовательского интерфейса, но с разными методами.
Создайте проект Android (как показано в этом руководстве ) и назовите Activity как XMLLayoutActivity, а файл макета — Activity_xmllayout.xml. Мы определим некоторые строковые константы, которые будут использоваться в файле макета и в Activity. Откройте файл string.xml, представленный в res / values и поместите следующее содержимое:
|
1
2
3
4
5
6
7
8
|
<resources> <string name='app_name'>AndroidLayout</string> <string name='menu_settings'>Settings</string> <string name='title_activity_xmllayout'>XMLLayoutActivity</string> <string name='c4r'>Code4Reference.com</string> <string name='OtherActivity'>Other Activity</string> <string name='dynamic_layout_activity'>Dynamic Layout Activity</string></resources> |
Теперь мы напишем очень простой файл макета, который содержит компоненты Textview, EditText и Button UI, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <TextView android:layout_width='match_parent' android:layout_height='wrap_content' android:padding='@dimen/padding_medium' android:text='@string/c4r' tools:context='.XMLLayoutActivity' /> <EditText android:layout_width='match_parent' android:layout_height='wrap_content' android:padding='@dimen/padding_medium' android:hint='@string/c4r' tools:context='.XMLLayoutActivity'/> <Button android:id='@+id/btOtherActivity' android:layout_width='match_parent' android:layout_height='wrap_content' android:padding='@dimen/padding_medium' android:text='@string/OtherActivity' /></LinearLayout> |
Давайте определим первый класс активности с именем XMLLayoutActivity. В этом упражнении используется файл макета, определенный выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
package com.code4reference.androidlayout;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;public class XMLLayoutActivity extends Activity { Button btOtherActivity; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Attaching the layout file with the current Activity. setContentView(R.layout.activity_xmllayout); // Associate the Button object with the Button defined in the layout // file. Notice that R.id.btOtherActivity is associated with the //button in activity_xmllayout.xml layoutfile. btOtherActivity = (Button) findViewById(R.id.btOtherActivity); //Attaching the OnclickListener with the button. btOtherActivity.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { //Creating an Intent which will invoke //the other Activity (DynamicLayoutActivity). Intent intent = new Intent(getApplicationContext(), DynamicLayoutActivity.class); //This method will start the other activity. startActivity(intent); } }); }} |
Теперь добавьте еще один класс DynamicLayoutActivity в тот же пакет, который расширяет класс Activity. Этот класс действия будет динамически добавлять компонент пользовательского интерфейса в Activity. Поместите следующее содержание в определение класса. Встроенные комментарии помогут понять код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
package com.code4reference.androidlayout;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.EditText;import android.widget.LinearLayout;import android.widget.LinearLayout.LayoutParams;import android.widget.TextView;import android.widget.Toast;public class DynamicLayoutActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // This will create the LinearLayout LinearLayout ll = new LinearLayout(this); ll.setOrientation(LinearLayout.VERTICAL); // Configuring the width and height of the linear layout. LayoutParams llLP = new LayoutParams( //android:layout_width='match_parent' an in xml LinearLayout.LayoutParams.MATCH_PARENT, //android:layout_height='wrap_content' LinearLayout.LayoutParams.MATCH_PARENT); ll.setLayoutParams(llLP); TextView tv = new TextView(this); LayoutParams lp = new LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT); tv.setLayoutParams(lp); //android:text='@string/c4r' tv.setText(R.string.c4r); //android:padding='@dimen/padding_medium' tv.setPadding(8, 8, 8, 8); ll.addView(tv); EditText et = new EditText(this); et.setLayoutParams(lp); et.setHint(R.string.c4r); et.setPadding(8, 8, 8, 8); ll.addView(et); Button bt = new Button(this); bt.setText(R.string.OtherActivity); bt.setPadding(8, 8, 8, 8); ll.addView(bt); //Now finally attach the Linear layout to the current Activity. setContentView(ll); //Attach OnClickListener to the button. bt.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { Toast.makeText(getApplicationContext(), 'This is dynamic activity', Toast.LENGTH_LONG).show(); } }); }} |
Как видите, код выглядит не так аккуратно по сравнению с предыдущим. В OnClickListener класс Toast используется для запроса сообщения. Теперь нам нужно изменить файл AndroidManifest, потому что был добавлен другой класс активности.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
package='com.code4reference.androidlayout' android:versionCode='1' android:versionName='1.0' > <uses-sdk android:minSdkVersion='8' android:targetSdkVersion='15' /> <application android:icon='@drawable/ic_launcher' android:label='@string/app_name' android:theme='@style/AppTheme' > <activity android:name='.XMLLayoutActivity' android:label='@string/title_activity_xmllayout' > <intent-filter> <action android:name='android.intent.action.MAIN' /> <category android:name='android.intent.category.LAUNCHER' /> </intent-filter> </activity> <activity android:name='.DynamicLayoutActivity' android:label='@string/dynamic_layout_activity'> <intent-filter > <category android:name='android.intent.category.LAUNCHER'/> </intent-filter> </activity> </application></manifest> |
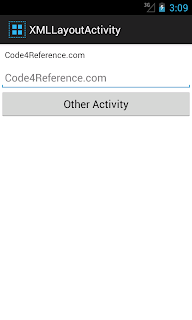
Как только кодирование завершено, запустите приложение, и вы увидите на экране следующую активность.
Если вы нажмете кнопку, появится следующее действие, имеющее почти аналогичный макет, но с другим названием. Если вы нажмете кнопку на другой активности, она покажет вам тост сообщение. Вы можете получить исходный код из github / Code4Reference . Вы можете прочитать больше о макете Android здесь .
Ссылка: Android-динамический и XML-макет от нашего партнера JCG Ракеша Кузата в блоге Code4Reference .