Разделение мобильного опыта на поддомен, пресловутый домен «m», кажется небольшой старой школой в 2014 году. Это закономерный вопрос, в быстро меняющейся сфере разработки мобильных веб-приложений, стоит ли вам даже подумать о наличии такого сегрегация.
В этой статье я исходил из того, что немногие объекты больше используют домен «m», и привожу несколько причин, почему нет. Затем, играя адвоката дьявола, я предложу несколько причин, по которым вам может понадобиться отдельный поддомен, на который можно перенаправить базу пользователей мобильных устройств.
Почему никто не делает это больше
RWD Все Вещи
Многие дизайнеры и разработчики с энтузиазмом восприняли появление адаптивного веб-дизайна, дизайна для мобильных устройств и прогрессивных усовершенствований, поскольку шаблоны дизайна были с энтузиазмом восприняты. Они изменили способ проектирования и разработки. Дизайн сайтов, особенно с нуля, все чаще строится «снизу вверх», а не «сверху вниз». Вместо того, чтобы создавать красивый, полнофункциональный сайт, который будет хорошо отображаться на больших настольных компьютерах и лишать или скрывать функциональность при уменьшении экрана пользователя до мобильного, дизайн для мобильных устройств начнется с дизайна, привлекательного и функционального на самом маленьком экране. , С этого момента дизайнер постепенно расширяет интерфейс для работы с рабочим столом высокой четкости.
Продвигаясь дальше, Скотт Джел недавно предложил не столько стратегию «сначала с мобильного», сколько стратегию «сначала с глобальной точки зрения». Разработайте набор стилей, которые должны иметься на всех экранах, а затем улучшать в зависимости от возможностей браузера, в зависимости от того, что Скотт называет набором тестов «подрезать горчицу».
Один бренд, одна кодовая база, один домен
Одна из причин, по которой домен m был принят ранее, заключалась в необходимости поддерживать отдельные кодовые базы. Мобильная команда может поддерживать один, веб-команда другой. Была идея, что сайт «m» должен работать не так, как сайт «www». Но проблемы обслуживания, присущие этой стратегии, устрашают.
Техническое обслуживание большого числа разработчиков и обеспечение согласованности данных между двумя интерфейсными базами кода и, предположительно, одной серверной системой создают кошмары при обслуживании. Это шизофреническое присутствие в сети для мобильных устройств может быть
нанесение ущерба вашему бренду, если пользователь запутался, потому что сайт на его iPhone выглядит совершенно иначе, чем сайт на рабочем столе.
Вместо того, чтобы поддерживать две кодовые базы и потенциально сбить с толку клиента, небольшая гибкая команда может использовать современные стратегии для обеспечения чистого, быстрого и оперативного взаимодействия, которое
хорошо ухудшается с настольного компьютера на мобильный.
Функциональный сайт, такой как Ancestry.com , перешел на приемлемый адаптивный веб-сайт, который хорошо работает.
Почему это все еще сделано
Устаревший код и мираж мобильных
На некоторых сайтах использовались новые технологии: либо создание нового веб-сайта для мобильных устройств с редизайном сайта, либо преобразование их устаревших кодовых баз для поддержки адаптивного дизайна. Другие сайты используют альтернативную стратегию разделения доменов «www» и «m» и представления различного пользовательского опыта.
соответственно.
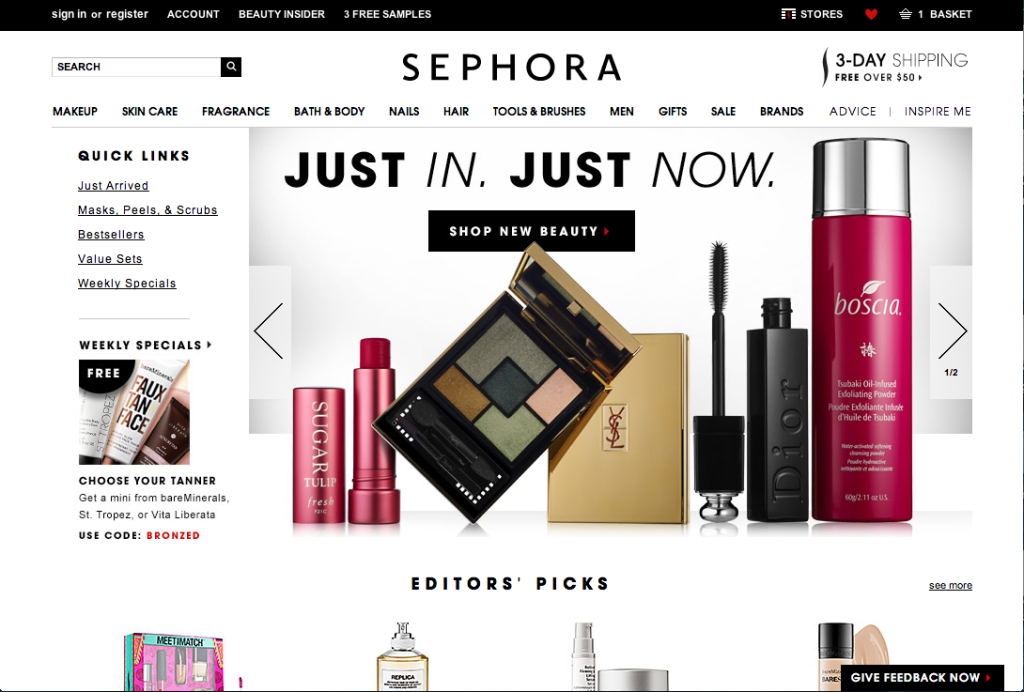
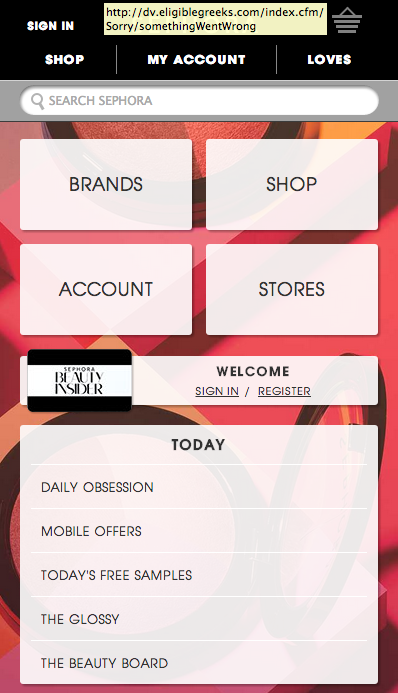
Хорошим примером является сайт электронной коммерции Sephora.com. Посетив сайт www.sephora.com, вы попадете на не отвечающий стандарту настольный сайт с большим слайдером и множеством (заманчивых) продуктов, готовых для покупателя, который можно добавить в корзину. Посетите тот же сайт на вашем телефоне (или перейдите по адресу http://m.sephora.com на рабочем столе), и вы попадете на очень красивый сайт «m», который выглядит совершенно иначе, чем сайт «www».
В то время как опыт покупок такой же соблазнительный, мне потребовалось шесть нажатий, чтобы добавить товар в корзину, а не три на рабочем столе сайта. Очевидно, что большая линейка продуктов вынудила мобильную команду по-другому сортировать товарные запасы на мобильных сайтах, чтобы иметь возможность демонстрировать продукты.
Несмотря на то, что я не знаю состав (не каламбур) команды разработчиков Sephora, я предполагаю, что большой инвентарь компании заставил менеджеров разделить кодовую базу на два разных домена, так как они отображаются на разных устройствах совершенно по-разному. ,
Могу поспорить, что унаследованная кодовая база создала большие проблемы для тех, кто отстаивает мобильные, ориентированные на мобильность, стратегии дизайна. Эта кодовая база была уже некоторое время. Быстрый взгляд на исходный код показывает использование jQuery 1.6.3, и вместо того, чтобы конвертировать большой зрелый сайт электронной коммерции, было принято решение создать отдельный мобильный сайт. Для большой зрелой компании, такой как Sephora, эта стратегия может иметь смысл. Просмотр исходного кода сайта ‘m’ показывает, что jQuery 1.8.3 правильно загружен в нижний колонтитул в только что скомпилированном объединенном файле, с современными штрихами, такими как ленивая загрузка библиотек и обнаружение браузера.
Как и в случае любого решения по проектированию, плюсы и минусы стратегии должны быть взвешены, прежде чем начинать то, что может превратиться в редизайн. Если ваша компания может позволить себе новое присутствие в Интернете с использованием новейших технологий и / или является небольшим магазином, имеет больше смысла воспользоваться новейшими и лучшими адаптивными шаблонами дизайна для мобильных устройств.
Однако, если вы имеете дело с большой, зрелой, унаследованной кодовой базой, управление требует определенных проектов, и / или ваша команда велика, вас могут попросить раскошелиться на кодовую базу и создать новое мобильное присутствие. Если ваша компания может эффективно поддерживать две кодовые базы, это может стать для вас потенциальной стратегией. Вы можете рассматривать это как способ «перезагрузки» вашей веб-стратегии, позволяющий вам создать новый сайт «m», который может превратиться в действительно мобильный сайт, который сможет удовлетворить ваши потребности в Интернете и обеспечить объединение сайты в будущем.
Если вам интересно узнать больше об адаптивном веб-дизайне, ознакомьтесь с нашей новой книгой « Jump Start Responsive Web Design» , написанной Крисом Уордом.