Мобильный дизайн — это постоянная борьба за простоту. С таким небольшим количеством места на экране может быть очень сложно добавить необходимые функциональные возможности в дизайн, сохраняя при этом его простоту и интуитивно понятный интерфейс. Чтобы пользователи могли получить максимальную отдачу от приложения, вам иногда приходится подбирать тонкие подсказки или даже создавать пошаговое руководство по функциям, чтобы показать, как все работает. Из этого туториала вы узнаете, как это сделать!
Совет № 1: создание мастера установки
Если функциональность вашего приложения сильно зависит от пользовательского ввода, одним из отличных методов является запуск мастера установки, который будет собирать информацию от пользователя при первом открытии приложения. Создав мастер настройки, вы можете сделать более скучный процесс заполнения метаинформации более творческим и увлекательным.

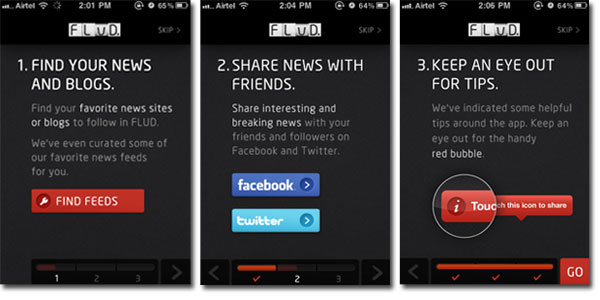
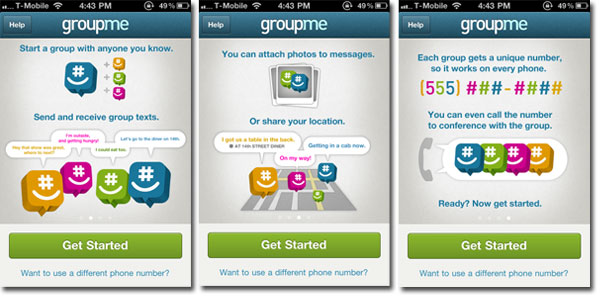
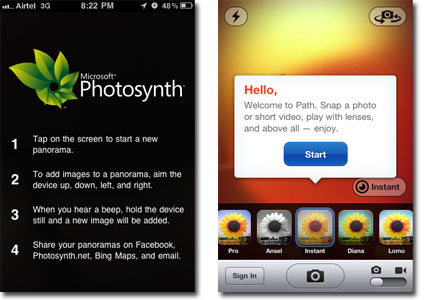
Совет № 2: Предложите пошаговое руководство по применению
Позволяя пользователям самостоятельно запускать пошаговое руководство или обзор того, что может предложить ваше приложение, вы можете быстро указать ключевые части экрана, за которыми должен следить пользователь. Творческое размещение диалогов или выделений непосредственно через реальный интерфейс приложения может убрать много догадок из вашего пользовательского интерфейса и мгновенно использовать его.


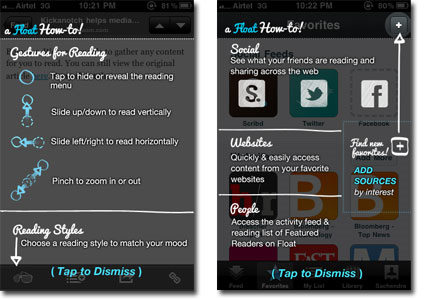
Совет № 3: наложение экрана справки
Как и в случае пошагового руководства, простое наложение экрана справки может быстро показать пользователям, что важно на текущем экране. Жесты, используемые для навигации / взаимодействия и управления пользовательским интерфейсом, также могут быть объяснены. Простое нажатие закрывает экран и возвращает пользователя обратно в приложение.



Совет № 4: Используйте полный экран справки или всплывающее окно
Несмотря на все достоинства оверлея справки, иногда все же целесообразно использовать старомодный экран справки или FAQ. Этот метод особенно уместен, если изначально отображается при запуске вместо мастера настройки. В любом случае, используйте достаточно текста, чтобы четко изложить инструкции или ответить на вопрос. Будь проще!

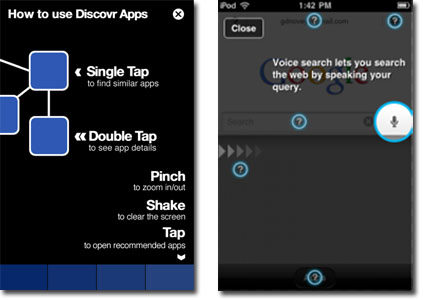
Совет № 5: Показать общую картину
Предоставление визуального обзора приложения на высоком уровне может быть бесценным для пользователя. Этот подход также может объяснить такие вещи, как «Оффлайн ОК», которые пользователю трудно узнать самостоятельно.

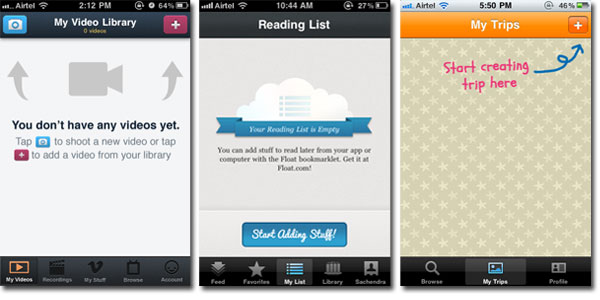
Совет № 6: Добавить заполнитель контента
Когда пользователь попадает на экран без содержимого, используйте пустое пространство, чтобы объяснить, что ему следует делать дальше. Выделите элементы управления пользовательского интерфейса, которые можно использовать для добавления контента, либо стрелками, либо большими, большими кнопками.

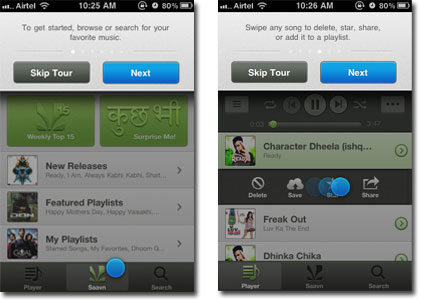
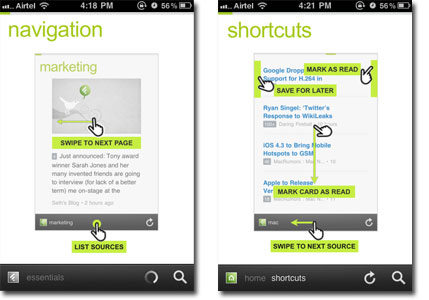
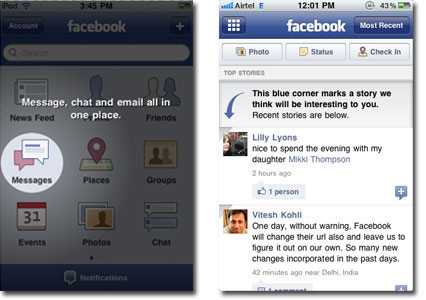
Совет № 7: выделите новые функции
Когда новые функции предоставляются пользователям, которые уже знакомы с вашим приложением, подумайте о том, что изменилось с момента последней загрузки контента. На скриншотах ниже показаны некоторые изящные способы выделения изменений. В первом примере все внимание сосредоточено на новой функции, которая была добавлена. Во втором примере выделение встроено, но выделяется достаточно, чтобы отличить новый контент от старого.

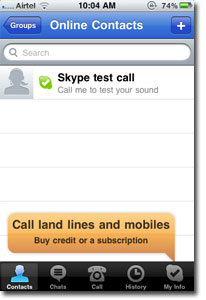
Совет № 8: укажите на премиум-функции
Следующий снимок экрана — хороший пример того, как тактично указать на премиум-функции приложения «freemium». Приложение использует отчетливо заметный совет, помещенный в контекст и показанный время от времени:

Как использовать эти советы по дизайну
На скриншотах выше показано, как эксперты решили конкретную проблему. Нет необходимости изобретать велосипед. Если один из этих шаблонов работает для вас, используйте его! Тем не менее, важно, чтобы вы не начали применять эти методы только потому, что можете. Постарайтесь по-настоящему понять мнение вашего пользователя, а затем используйте методы проектирования, которые помогут им получить максимальную отдачу от вашего приложения!