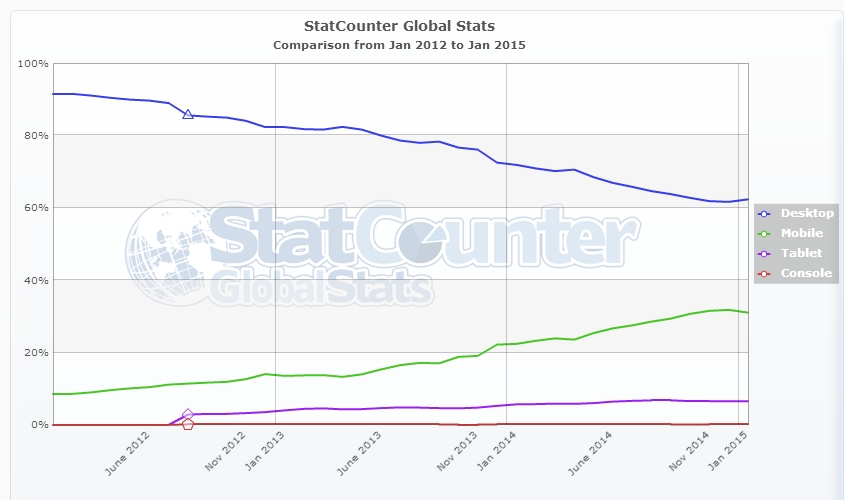
За последние 3 года использование настольного Интернета снизилось с 90% до 60%, а мобильное использование возросло до 40%. После этой тенденции мобильные устройства в скором времени настроены на доступ к настольному Интернету. Очень скоро.

Изображение из StatCounter
Подход по умолчанию, используемый многими дизайнерами при разработке для мобильного устройства, по-прежнему заключается в уменьшении размера своего (настольного) веб-сайта и обеспечении его адаптивности. Этот подход — плохая стратегия для мобильного дизайна. Вместо того, чтобы просто сокращать сайт, вам нужно изучить бизнес вашего клиента и оценить важность мобильного доступа для его конкретного бизнеса.
Если клиенты вашего клиента в основном пользователи настольных компьютеров / ноутбуков — например, доступ на уровне предприятия к инструменту, доступ к которому возможен только с рабочих станций, — вам не нужно беспокоиться о мобильном доступе. Но если ваш клиент хочет интернет-магазин или предоставляет локализованную информацию в зависимости от того, где находятся клиенты — тогда вам лучше использовать мобильную конструкцию . Чтобы охватить наибольшее количество людей и развить ваш (клиентский) бизнес, ваш веб-сайт должен хорошо работать при доступе с различных устройств. Так что приложите усилия, чтобы сначала набросать вашу мобильную веб-стратегию .
Сложность при разработке мобильных устройств заключается в том, что они бывают самых разных вариантов, размеров и вкусов. Так же, как браузеры во время великих браузерных войн 1990-х годов!
В интересах лучшего, более интуитивного и удобного мобильного опыта, давайте более подробно рассмотрим некоторые из лучших практик, которые следует учитывать для мобильных конструкций:
1. Иметь четкое, сфокусированное содержание

Это по-настоящему!?
Многие люди используют свое мобильное устройство на ходу — в спешном, спешном состоянии. В сочетании с небольшими сенсорными экранами он не облегчает поиск и навигацию. Проектируя для мобильного опыта, минимализм правил. Держите беспорядок к минимуму. Каждая страница, включая домашнюю страницу, должна иметь только один центральный фокус. Если у вас есть какие-либо нетипичные жесты, например, пролистывание для перехода на следующую страницу или горизонтальная прокрутка, не думайте, что пользователи их поймут. Сделать это легко для пользователей. Скажите им, как использовать эти функции с маленькой стрелкой или парящим сообщением, и все, что нужно, чтобы им было легко найти то, что они ищут. Мобильные пользователи замечают и ценят мелочи, которые облегчают их восприятие. И, конечно, это работает лучше для вас тоже.
2. Меню и навигация: не усложняйте
Традиционные настольные веб-сайты отображают видную строку меню в верхней части страницы. На мобильном телефоне это пожирает драгоценное место на экране. Чтобы решить эту проблему, сделайте меню выпадающим аккордеоном или значком в верхнем левом или правом углу экрана мобильного телефона.
Еще одна привычка рабочего стола, которая плохо работает на мобильных телефонах, — это многоуровневые меню с подменю, которые отображаются при наведении курсора. На мобильном устройстве вы хотите, чтобы все было доступно. Если пользователю нужно пролистать 4 уровня меню, чтобы что-то найти, велики шансы, что он уйдет после второго касания. По возможности избегайте многоуровневых меню на мобильных сайтах. Это резко контрастирует с дизайном рабочего стола, где люди усердно работали, чтобы получить почти каждую информацию на сайте, даже если это означало 3 уровня навигационных меню и 10 виджетов, заполняющих боковую панель. На мобильных устройствах есть надбавка к экрану. Держите это минимальным и сосредоточьтесь на ключевом сообщении, которое вы хотите, чтобы пользователь убрал. На самом деле, это хорошая практика, которой нужно следовать даже для настольных сайтов.
3. Создание макетов жидкости
Многие мобильные устройства означают много разных измерений. Как бы заманчиво это ни было, не просто проектируйте для ширины 320 пикселей. Нравится вам это или нет — 176, 240, 320, 360, ~ 480-600 (альбомная ориентация) также являются общими ширинами устройства. Сохранение гибкости и гибкости макета обеспечивает правильное отображение на экранах разных размеров. Вы не хотите, чтобы сайт работал только на устройствах, которые соответствуют вашим фиксированным точкам останова, но выглядят странно на всем остальном. Вот учебник для текучих макетов и один для того, чтобы заставить текучие макеты работать в адаптивных проектах.
4. Дизайн для Touch
Прошли те старые добрые времена, когда мы использовали только события клавиатуры и мыши для взаимодействия с сайтом. На мобильных устройствах основным режимом взаимодействия обычно является сенсорный. Разработка для сенсорного требует уровня заботы, не нужного в мире настольных компьютеров. Вместо точного курсора, теперь вы должны учитывать пальцы всех форм и размеров, применяя различные виды давления на сенсорные экраны, которые реагируют по-разному. Необходимо убедиться, что формы, кнопки и другие элементы, для которых требуется сенсорный ввод или жест, достаточно велики, чтобы избежать наложения на соседние элементы или неверного толкования события касания .
Не просто полагаться на сенсорный ввод. Есть много мобильных устройств, которые используют стилусы, и некоторые старые, которые все еще используют клавишные панели управления. Есть много мобильных устройств / браузеров, которые не полностью поддерживают сенсорные события javascript. Также существует ситуация, когда у пользователя есть комбинация устройств ввода, например, когда они используют мышь, подключенную к планшету . Хотя такие сценарии встречаются реже, оцените, насколько они важны для вашего сайта, и примите соответствующие меры для их решения.
5. Держите формы минимальными
Небольшие сенсорные экраны и небольшие виртуальные клавиатуры с клавишами размером всего 5 мм x 5 мм не обеспечивают приятного набора текста. Держите формы простыми и маленькими. Если вам нужно, сохраните отдельную форму для мобильных пользователей с наименьшим количеством полей, необходимых для получения необходимых данных. По возможности, предварительно заполните поля значениями по умолчанию. Используйте автозаполнение для часто используемых полей.
Например, используйте визуальные календари вместо того, чтобы заставлять пользователей вводить дату. Для форм длиннее одного экрана полезно показывать пользователям индикатор выполнения, показывающий, как далеко они продвинулись, и, что более важно, насколько они близки к завершению. Вот несколько хороших рекомендаций от Google по созданию хороших форм .
Пока мы говорим о формах, как мы можем не говорить о местах размещения ярлыков? Знаете ли вы, что пользователи быстрее заполняют формы с выровненными надписями ? Сохранение меток над полем ввода обеспечивает его видимость, даже если устройство увеличивает поле ввода во время ввода. Выровненные надписи также облегчают пользователю сканирование полей и отслеживание при прокрутке страницы вниз. Вы можете узнать больше о позиционировании этикетки здесь .
6. Оставьте изображения
Размер и скорость являются двумя наиболее важными показателями производительности для мобильного сайта. Не используйте изображения, чтобы получить необычные эффекты, такие как градиенты и тени. Изучите основы того, что возможно с помощью CSS, и включите их в свой дизайн. Чем меньше специальных эффектов вы пытаетесь достичь с помощью изображений, тем лучше. Не все эффекты CSS3 будут доступны в старых мобильных браузерах, но это нормально. Сайт не обязательно должен быть на 100% идеален для дизайна всех устройств.
Если вы любите использовать причудливый текст в качестве изображений в своем дизайне, то сейчас самое время отказаться от него. Сохранить текст как текст. Используйте необычные шрифты для достижения желаемого эффекта. Но отбросьте лишние изображения, чтобы сохранить объем вашего сайта и время загрузки страницы на низком уровне.
7. Используйте мобильные функции

Слайд для разблокировки на iPhone
Мобильные устройства имеют множество функций, таких как GPS, гирометры и другие датчики, которые недоступны на настольных устройствах, например, «сдвинуть до разблокировки» или возможность совершать телефонные звонки. Узнайте, как использовать эти функции, чтобы сделать мобильную работу вашего сайта еще лучше. Вы можете добавить простые функции, такие как «Нажать, чтобы позвонить», номер телефона на странице контактов, упростить обмен информацией между платформами социальных сетей или GPS, чтобы предлагать информацию и услуги для конкретного местоположения. Это та часть, в которой вы стараетесь мыслить нестандартно и использовать специфические функции для мобильных устройств для лучшего мобильного опыта.
Если вы хотите узнать больше о мобильных разработках, вот несколько полезных ресурсов:
Вы уже следуете этим рекомендациям? Какие ваши любимые советы по созданию хорошего мобильного опыта?