Если последние девять месяцев что-то доказали, то дизайн приложений для iPad будет дикой поездкой. В этой статье мы обсудим пять советов, которые помогут вам создавать потрясающие дизайны iPad!
1. Пользовательские интерфейсы в порядке, но делают их правильно
Будучи дизайнером, я, очевидно, все за нестандартные пользовательские интерфейсы, но также понимаю, как быстро может сорваться поезд дизайна! Если вы хотите создать собственный пользовательский интерфейс, обратите внимание на следующие элементы:
Доставить немедленное погружение
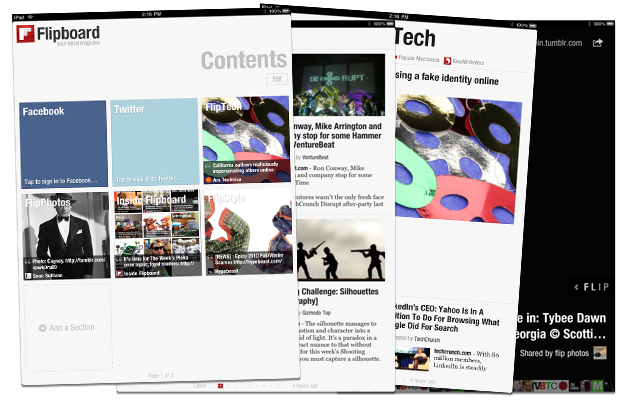
Flipboard — отличный пример приложения, которое не имеет традиционной навигации, но полностью погружает вас в опыт. Вы не пропустите навигацию, потому что вы перетекаете прямо в контент.
Сколько стоит слишком много?
Пользовательские интерфейсы позволяют вам делать много интересных вещей с тем, что я называю многоуровневыми макетами, когда различные части макета прокручиваются независимо друг от друга. В некоторых случаях не весь контент раскрывается пользователю, пока он не поймет, как каждый из этих слоев перемещается. Итак, вопрос, на который вы должны ответить: сколько вы оставляете пользователю, чтобы узнать ?
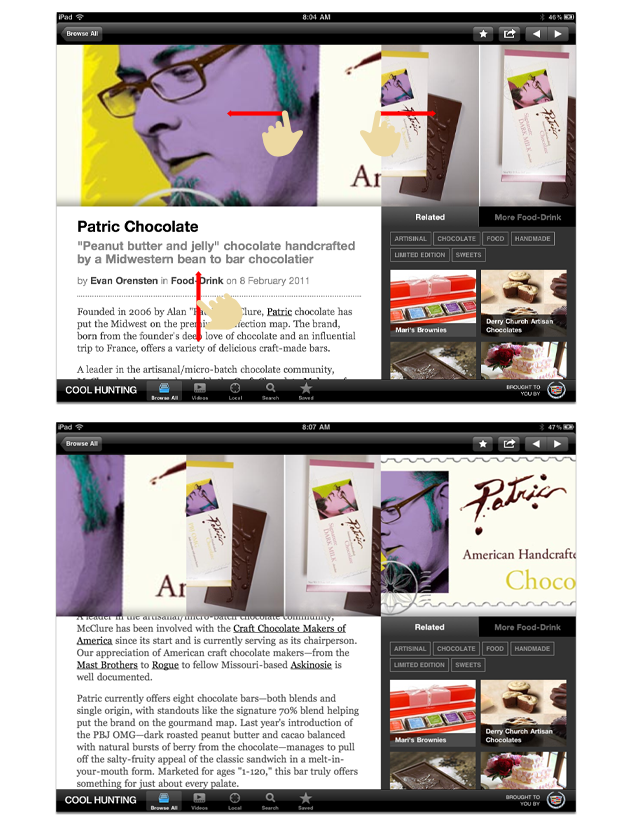
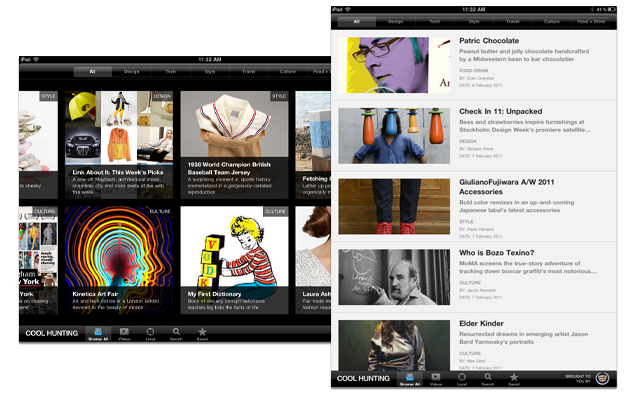
В Cool Hunting пользователь может провести пальцем по верхним изображениям влево и вправо, что показывает больше изображений, которые, если бы вы не пролистали, вы бы не знали, были ли они там. Для области статьи, которая прокручивается вверх и вниз, пользователи ожидают, что смахивают текст вверх и вниз, но не обязательно изображения вверху.
Решение? Тестирование. Сколько времени мне понадобилось, чтобы понять, что изображения вверху смахивают влево и вправо, чтобы показать больше изображений? Возможно после минуты игры с этим. И результат? Я был действительно приятно удивлен, не расстроен, что это не было более очевидным.
Несколько вариантов просмотра
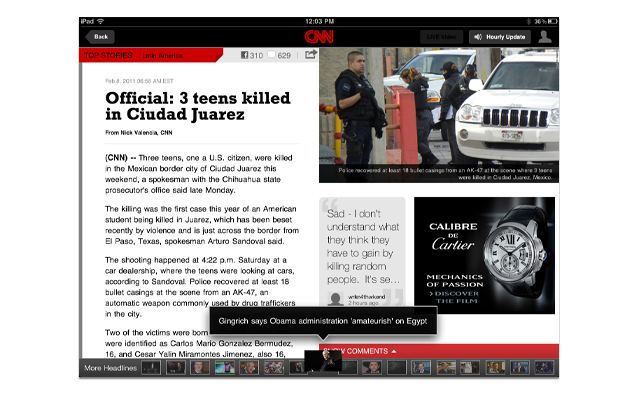
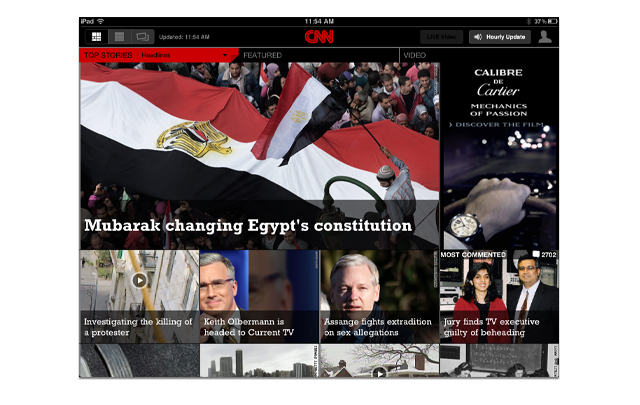
Одна действительно крутая особенность приложения CNN — возможность держать и скользить пальцем по новостям внизу и получать предварительный просмотр заголовка истории. Ницца! Он удерживает пользователя от просмотра всех историй.
2. Стремитесь к очень немногим инструкциям
Что здорово в iPad с точки зрения дизайна, так это то, что вы становитесь ренегатом. Пользователи не отказываются от приложений, которые не используют «стандартные» элементы управления навигацией. Хитрость заключается в создании привлекательного пользовательского интерфейса, который по-прежнему позволяет пользователю легко перемещаться по приложению.
Одна из вещей номер один, чтобы держать в центре внимания, когда вы исследуете «альтернативные» макеты:
Минимизируйте потребность пользователей в «помощи».
Это означает, что ни кнопки справки, ни вопросительные знаки, ни информационные кнопки «я». Ничего подобного. Тщательно продуманный дизайн не нуждается в этой лишней информации (например, злые крики и дрожание кулаков).
Прежде чем вы получите ваши трусики в пачке, это не значит, что вы не можете давать «подсказки». Подсказки — это тонкие, контекстуально релевантные советы, которые обеспечивают это мягкое толчок, когда пользователь обсуждает, что делать дальше.
3. Рассмотрим путь изменения ориентации макета
Переводить ваш дизайн из портрета в пейзаж или наоборот — это боль. Я знаю. Это похоже на разработку совершенно нового приложения, по крайней мере, с точки зрения макета. Главное, что нужно иметь в виду, это не менять пользовательский интерфейс!
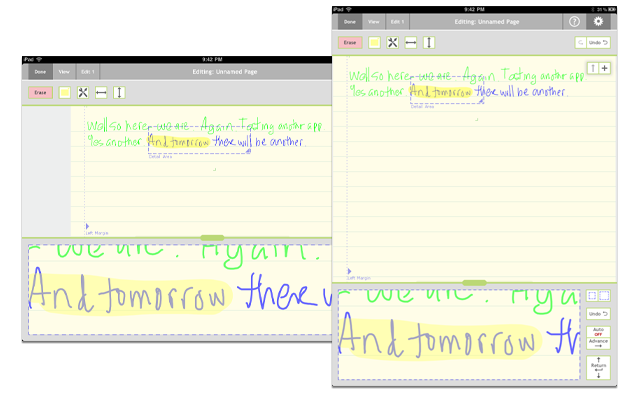
Например, не многие приложения могут позволить себе такую же возможность перевода, как Note Taker, что почти точно соответствует:
Прохладная охота — более распространенный пример того, как контентные приложения переходят из сетки в представление списка. Это не меняет кардинально то, как пользователь взаимодействует с приложением:
4. Не забывайте: динамический контент влияет на дизайн!
В приложениях, которые загружают динамический контент, вы всегда должны знать, как этот контент может изменять пользовательский интерфейс при каждом открытии приложения. Приложение CNN — отличный пример двух вещей:
- Загроможденный интерфейс
- Хороший образ героя
Интерфейс не дышит. Это выглядит так же хаотично, как новости, изображения переполнены рядом друг с другом, а заголовки практически не читаются. Когда вы имеете дело с загрузкой динамического контента, дайте ему немного места для растягивания. Вы никогда не знаете, как это может выглядеть изо дня в день, поэтому планируйте абсолютный максимум с точки зрения копирования / изображений и работайте в обратном направлении, предоставляя достаточно места для любого типа контента, который может понадобиться там.
А теперь образ героя. Я не уверен, что на приведенном ниже экране это просто совпадение, но ваш взгляд обращается на изображение красного героя. Вторичный фокус — красная куртка женщины. Подумайте о том, как изображения, которые вы загружаете динамически, могут привести к тому, что глаз пользователя начнет прыгать.
Решение? Создавайте графические призывы к действию, которые переопределяют любые изображения, загружаемые в приложение. CNN пытался сделать это с помощью баннера «главных историй», но на самом деле он не появляется на большом изображении героя.
5. Проникнуть в разум пользователя
Это одна из самых сложных задач для любого разработчика, дизайнера и, возможно, даже UX-специалиста! И это особенно важно для приложений iPad, где пользовательские интерфейсы не так стандартизированы. Предсказывать следующий шаг пользователей может быть непросто, но у меня есть хитрость, которая действительно помогает.
Допустим, у вас есть приложение, которое помогает людям найти зоопарк с обезьянами. Вы запустили сценарии использования, вы даже знаете, кто является вашей целевой аудиторией, которая ДЕЙСТВИТЕЛЬНО любит обезьян. Следующий шаг — нарисовать ваши сценарии и каркасы, основываясь на том, как эти пользователи будут взаимодействовать с приложением, чтобы найти своих любимых обезьян.
Вы составляете каркас. Вы прикрепляете их на стену. Это выглядит действительно хорошо. Все имеет смысл — «Я сделал!», Вы думаете. Теперь вот совет убийцы:
НЕ ПРИКАСАЙТЕСЬ К ИДЕЕ НА ДВА ДНЯ!
Серьезно, не трогай это, не думай об этом, не пиши об этом по электронной почте. Стереть слово «обезьяна» из вашего словарного запаса. Ладно, это немного глупо, но идея в том, что вы не можете проникнуть в сознание пользователя, если у вас нет СВЕЖИХ ГЛАЗ.
И у нас никогда не будет совершенно свежих глаз, но я обнаружил в своей собственной работе, что перерыв в проекте и сосредоточенность на чем-то другом катапультируют мою способность выйти за рамки творческих блоков и увидеть приложение глазами пользователя.