В моей последней статье « Очевидное всегда побеждает», я показал, насколько важно, чтобы пользователи могли понимать ваш веб-сайт или приложение и могли использовать его без каких-либо усилий. Первое, на что нужно быть уверенным, это то, что ваш интерфейс прост и интуитивно понятен, он использует знакомые значки, действия и функции.
Одна из главных задач для разработчиков — найти и реализовать функциональное навигационное меню, которое хорошо работает на мобильных устройствах.
Вы не можете создать хороший пользовательский опыт без функциональной панели навигации. Новые пользователи будут искать и сканировать вашу навигацию, поэтому очень важно произвести хорошее впечатление и избежать разочарования в их ожиданиях.
Среди профессионалов, написавших на эту тему, первым заслуживает упоминания Брэд Фрост. Вы можете найти его подходы и примеры шаблонов для мобильных навигационных меню на сайте Брэда .
В этой статье я остановлюсь на 5 из них. Тщательно продумайте, что лучше использовать в ваших следующих проектах, исходя из потребностей ваших пользователей.
Top Nav или подход «ничего не делать»
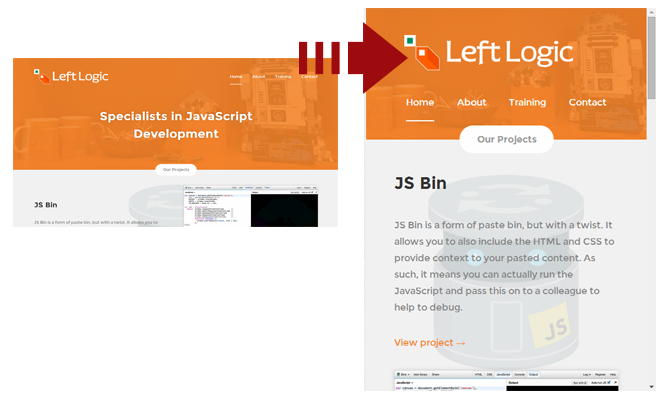
Одно из наиболее часто используемых решений для навигации — держать ее на вершине. Из-за простоты реализации, он принят большинством веб-сайтов.
Например, Left Logic использует этот подход.
Положительных
Одним из главных преимуществ этого метода является то, что вам не нужно зависеть от Javascript или подшучивать над списками HTML. Это течет естественно.
Отрицательных
К сожалению, у этого метода есть некоторые недостатки. Во-первых, проблемы с высотой. Это станет еще большей проблемой на экранах меньшего размера, так как площадь экрана становится меньше.
Как правило, веб-сайты адаптируются к ширине мобильного устройства, но не к высоте, и мы все знаем, насколько важна высота на мобильных устройствах. Представьте, что вы посещаете веб-сайт на своем смартфоне и высота логотипа компании и первые два пункта меню занимают весь ваш экран. Вы должны несколько раз прокручивать, пока не увидите содержимое, которое ищете.
Мы все знаем, что чем раньше люди найдут то, что ищут, тем лучше. Это то, чего хотят все, кто связан с сайтом, особенно его пользователи. Это означает, что пользователи могут сосредоточиться на основной информации на странице, избегая путаницы с другими элементами страницы.
Во-вторых, подход «Ничего не делать» не масштабируется, и вы можете столкнуться с несколькими проблемами, если хотите добавить новые ссылки. Вы должны быть осторожны, чтобы не размещать ссылки слишком близко друг к другу, так как этот выбор может привести к нежелательным кликам.
Наконец, вы можете столкнуться с проблемами между устройствами. Устройства имеют различные методы рендеринга шрифтов, и веб-сайты могут отлично выглядеть на iPhone, но не так хорошо на других платформах.
Выберите меню
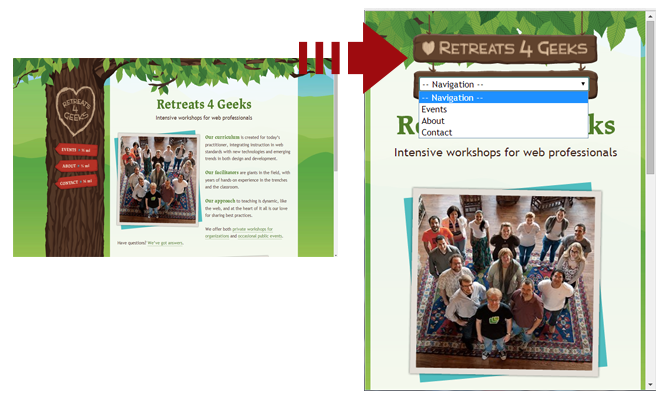
«Меню выбора» — это простой и общий подход к меню. Отдельные меню доступны в любом браузере, просты в реализации и знакомы каждому. Их простота — их главный недостаток. Некоторые меню имеют общий вид и могут не соответствовать ощущениям вашего сайта.
Положительных
Этот метод освобождает много места и сохраняет взаимодействия в заголовке, где пользователи привыкли находить веб-навигацию.
Их легко узнать по понятной метке, такой как «навигация» или «меню», и открывают собственные элементы управления, при этом каждый мобильный браузер обрабатывает отдельные меню по-своему.
Отрицательных
В некоторых меню вам не хватает дизайна и стиля. Каждый браузер обрабатывает их по-своему, обычно неуклюже.
Они могут привести к путанице, особенно при обработке вложенных списков, что может выглядеть странно. Дочерние элементы, как правило, обрабатываются с помощью отступов с тире, и хотя этот метод может объяснить все, и Брэд Фрост также считает это запутанным и уродливым.
Другим недостатком является то, что некоторые меню опираются на Javascript. Необходимо переписать разметку страницы и преобразовать неупорядоченный список в список выбора. Метод не требует большого количества кода для преобразования списка в меню выбора, но его следует отметить.
тумблер
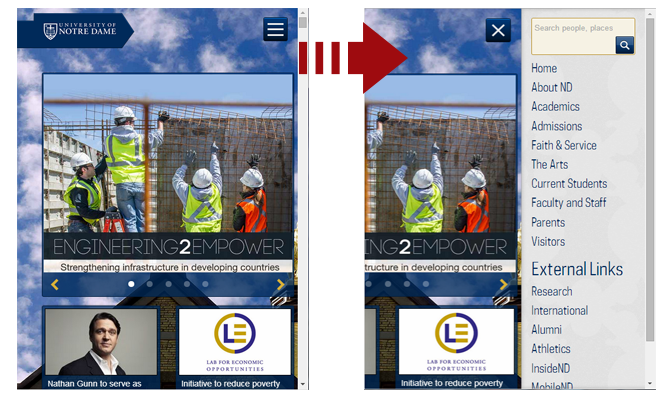
При подходе с переключением меню открывается в заголовке. Это красивый, масштабируемый и удобный для пользователя подход. Этот шаблон не сложен в реализации и позволяет вам сохранить все ваше меню, и пользователи могут легко перемещаться по нему.
Для своей мобильной версии Университет Нотр-Дам выбрал этот подход.
Положительных
Пользователю предоставляется навигация по типу гармошка. Меню переключения появляется на месте и удерживает пользователей там, без риска дезориентировать их.
Он простой, элегантный, состоит из плавного анимированного всплывающего окна или простого показа / скрытия и легко масштабируется. Благодаря использованию CSS вам нужно только скрыть мобильный триггер и показать меню, когда достигнута соответствующая точка останова. Это все.
Отрицательных
Этот метод основан на небольшом количестве Javascript, необходимом для переключения, поэтому вы можете столкнуться с некоторыми незначительными проблемами с несколькими браузерами. Этот метод также основан на анимациях, они могут плохо работать на мобильных устройствах и могут нуждаться в отключении.
Footer-Anchor
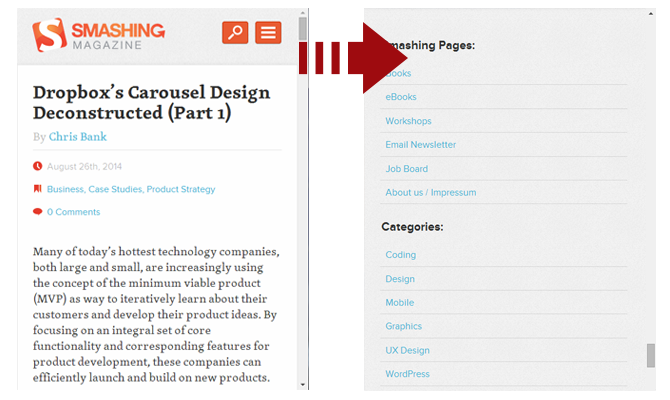
Навигация нижнего колонтитула привлекательна по тем же причинам, что и навигация верхнего уровня. Это легко реализовать и имеет смысл для простых сайтов. Этот шаблон довольно понятен, навигация находится в нижнем колонтитуле.
Это может быть применено двумя возможными методами. Первый включает в себя привязку в заголовке, указывающую на основную навигацию внизу страницы. Второй пропускает якорь и предполагает, что вы это выясните. Второй метод более прямой и сокращает бесконечную прокрутку.
Smashing Magazine использует подход «Нижний колонтитул».
Некоторым веб-сайтам бывает просто иметь ссылки в нижнем колонтитуле без меню вверху. Другие реализовали прямой переход с кнопки меню в нижний колонтитул. Прыжок в нижний колонтитул может немного дезориентировать и усугубить впечатление.
Положительных
Он прост в реализации (привязка вверху и меню внизу), не использует Javascript и оставляет много места для основного содержимого.
Отрицательных
Быстрый переход в нижний колонтитул сайта может быть дезориентирующим и не элегантным.
Только нижний колонтитул
Этот подход подобен подходу привязки нижнего колонтитула, но без привязки в заголовке. Он следует модели контента во-первых, навигации-во-вторых, однако для навигации по сайту мобильным пользователям необходимо прокрутить весь путь до самого дна.
Положительных
Это освобождает пространство заголовка.
Отрицательных
Пользователям трудно обнаружить и получить доступ, особенно на мобильных устройствах.
Существует не так много примеров такого подхода. Чтобы дать вам представление, вот ссылки на сайты, обнаруженные самим Брэдом Фростом:
Вывод
В этой статье мы рассмотрели 5 общих подходов к созданию простого, красивого и функционального меню. Попробуйте объединить эти стили и подходы для создания интересных навигационных методов и дайте мне знать, что вы обнаружили.