В этой небольшой серии статей о шаблонах мобильного дизайна я представил некоторые из наиболее распространенных шаблонов, используемых для решения проблем во время разработки. В ходе статей вы узнали, что такое шаблон проектирования, его основные компоненты и лучшие решения для их решения. Такие проблемы, как организация форм, галерей, функции поиска и предложения взаимодействия. Вы также должны были узнать, почему и когда следует избегать анти-шаблонов мобильного дизайна.
В заключение этой серии я опишу 5 шаблонов дизайна интерфейса, которые вы должны распознавать в популярных мобильных приложениях и использовать в своих собственных проектах. Они помогут вам сделать ваш дизайн полезным и интуитивно понятным для пользователей. В частности, я сосредоточусь на шаблонах, которые помогут вам управлять:
- Социальный обмен
- Уведомления
- Всплывающие окна
- Обновления контента
- Взаимодействие с пользователем (пролистывание, касание и т. Д.)
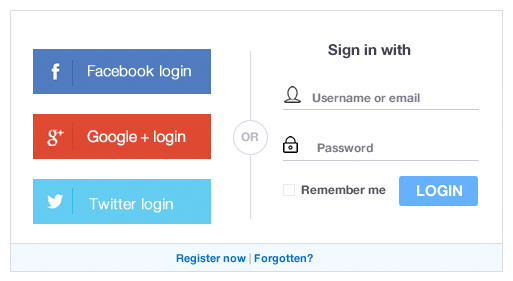
Социальный вход
В статье «3 совета, чтобы сделать ваши приложения менее раздражающими» , мы обсуждали, насколько раздражающими являются события или события, которые мы не ожидаем. Мы рассмотрели пример игры, которая спрашивает, хотите ли вы войти в систему с Facebook каждый раз, когда вы запускаете ее, без возможности избежать вопроса. Использование Facebook заставило меня задуматься о другой ситуации, которая может раздражать, когда нужно зарегистрироваться в службе, заполнив форму.
В эпоху, когда доминируют социальные сети, нужно ли нам передавать наши личные данные таким старомодным способом? Шаблон проектирования входа в систему Social является отличной альтернативой, предоставляя пользователям быстрый и простой способ входа в систему.
Пользователям не нужно создавать еще одну учетную запись, которая им может не понадобиться в будущем. Вместо этого они могут зарегистрироваться с помощью существующих социальных аккаунтов (Facebook, Twitter, Google и т. Д.) И ускорить процесс регистрации. Есть несколько других веских причин, по которым вы должны включить этот шаблон в свое мобильное приложение:
- Регистрация через существующую социальную сеть означает, что пользователю не нужно беспокоиться о другой комбинации имени пользователя и пароля.
- Пользователи не обязаны вводить свои данные в незнакомое приложение, которое они только что загрузили, что значительно упрощает процесс регистрации.
- Позволяя пользователям регистрироваться через существующую учетную запись социальной сети, вы можете иметь доступ к некоторым базовым данным о ваших пользователях. Затем это можно использовать для более эффективной адаптации вашего мобильного приложения к потребностям пользователей.
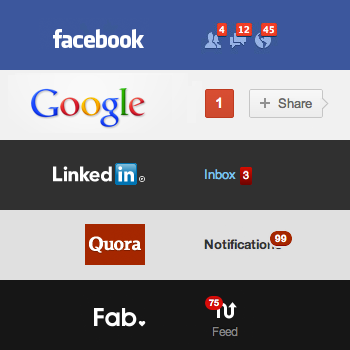
Уведомления
Уведомления освещают последние действия и действия. Мы потребляем много информации каждый день, но в то же время мы заняты и не можем (или не хотим) тратить часы на наши мобильные телефоны. Нам нравится делать вещи в кратчайшие сроки и мы сразу узнаем, были ли новые действия или действия, требующие нашего интереса. Хорошее понимание и реализация шаблонов проектирования для уведомлений имеет решающее значение.
Мобильные приложения от многих известных компаний реализовали эту модель по-разному:
- LinkedIn размещает пронумерованный значок на ярлыках с новыми обновлениями.
- Twitter сообщает о новой активности, помещая маленькую точку в верхней части иконки временной шкалы.
- Facebook отображает уведомления о новых элементах в ленте новостей с помощью всплывающего баннера, который выпадает в приложении.
Имитируйте решение, которое вам нравится больше всего, и проверяйте, подходит ли оно вашим целям и пользователям.
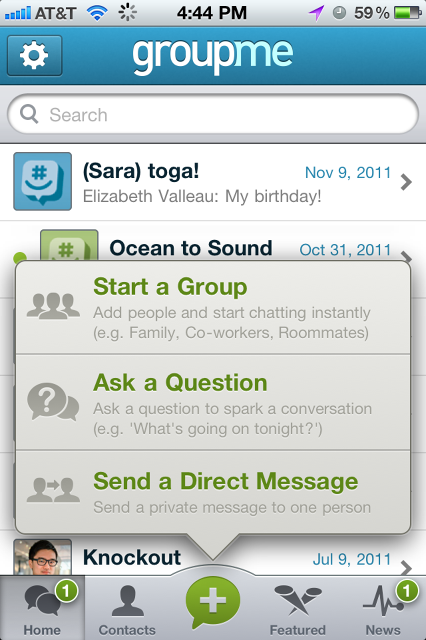
Всплывающие окна и оверлеи
Всплывающие окна (также известные как наложения) — это программный прием, обычно используемый для рекламы в Интернете. Они охватывают основной контент без создания нового окна. Они не могут быть заблокированы программным обеспечением для блокировки рекламы, поэтому пользователь вынужден их видеть. Как правило, это раздражающая ситуация для пользователей, однако есть некоторые случаи, когда прерывание информации с помощью приложения может помочь пользователям. Например, пользователи могут захотеть просматривать информацию, не теряя своего текущего места в пользовательском интерфейсе.
Здесь выручает шаблон проектирования всплывающих окон и может решить проблему несколькими способами:
- Всплывающее окно появляется, когда пользователь выполняет определенные действия или достигает определенной точки в приложении. Затем он показывает соответствующую информацию / элементы управления, связанные с этим конкретным действием или местом.
- Исходный контент или место в приложении все еще видны в фоновом режиме, но всплывающее окно дает пользователям возможность узнать, что будет дальше.
- Всплывающее окно привлекает внимание пользователей и предоставляет важные уведомления, где это необходимо. По завершении они могут закрыть всплывающее окно и вернуться к предыдущему действию, коснувшись или проведя пальцем по экрану.
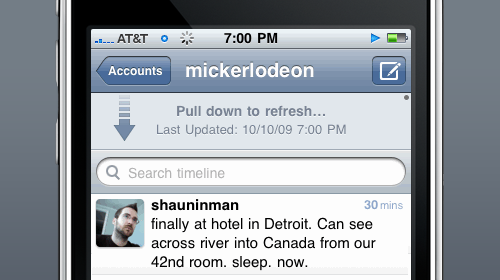
Обновления контента: подтягивание к обновлению
Как обычные пользователи социальных сетей, таких как Facebook, Twitter или Google, жест, который мы все сейчас считаем естественным, состоит в том, чтобы опустить вниз верхнюю часть канала, чтобы показать новый контент. Первой компанией, использовавшей этот шаблон проектирования, была Apple, и с тех пор она широко использовалась.
Шаблон pull-to-refresh можно применять, когда вам нужно показать список элементов, которые не являются статичными, но динамическими, и вы не обновляете это содержимое автоматически. Это естественное следствие прокрутки вверх, и как только обновление завершено, новые элементы отображаются вверху. Это полезный шаблон, потому что он экономит место (вам не нужна кнопка), и его легко обнаружить. Использование этого шаблона для обновления содержимого — не единственный способ его использования, его также можно использовать для загрузки более ранних элементов в список сообщений, фотографий или обновлений профиля.
Взаимодействие с пользователем (пролистывание, касание и т. Д.)
После жеста «потяните-обновить», на смартфонах происходит смахивание. Некоторые приложения позволяют пролистывать твит / пост влево или вправо, чтобы получить более подробную информацию или выполнить другие действия. Это креативное решение по сравнению с типичными веб-приложениями, основанными на щелчках мышью.
Существует множество мобильных приложений для Android и iOS, которые обрабатывают пролистывания, нажатия и другие специфические взаимодействия с пользователем, и вы должны попытаться использовать их в своих проектах. Каждое приложение имеет свою цель и ценность для своих пользователей. Планируйте свои идеи на ранних стадиях процесса создания каркаса, прежде чем приступать к проектированию или разработке. Потратьте время, чтобы учесть отзывы пользователей, предложения и критику в процессе тестирования.
Выводы
В этой статье мы рассмотрели 5 шаблонов дизайна для мобильных интерфейсов, чтобы вдохновить вас. Если вы хотите узнать больше о других основных шаблонах проектирования, я предлагаю вам скачать бесплатную электронную книгу от UXPin «Шаблоны проектирования мобильных UI 2014: более глубокий взгляд на самые популярные приложения сегодня» , простое и понятное руководство для начала углубленного анализа. из широкого мира шаблонов мобильного дизайна.