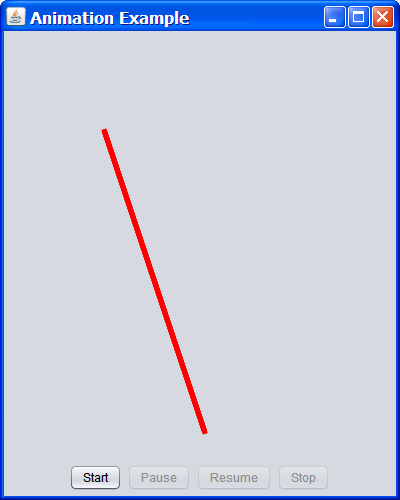
В публикации « Чтение строк — упрощенный синтаксис анимации JavaFX» я показал вам, как запускать, останавливать, приостанавливать и возобновлять анимацию. В этом посте я собираюсь показать вам, как прочитать состояние анимации (т.е. работает ли она и находится ли она в паузе). Чтобы продемонстрировать это, я изменил подобный метроному пример из предыдущего поста . Вот скриншот сегодняшнего примера, когда он впервые запускается:
Обратите внимание, что включена только кнопка «Пуск». Как показано на скриншоте ниже, когда вы нажимаете кнопку «Пуск», запускается анимация, и состояние включения некоторых кнопок изменяется:
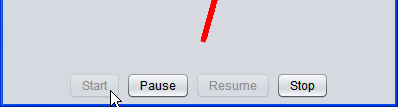
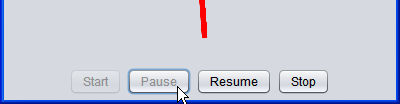
Когда вы нажимаете кнопку « Пауза» , она становится активной, а кнопка « Возобновить» отключается:
Нажатие кнопки « Стоп» приводит к остановке анимации и к тому же состоянию кнопок, показанных на первом снимке экрана. В коде для этого примера обратите внимание, что атрибуты включенных кнопок привязаны к атрибутам выполнения и приостановки экземпляра временной шкалы:
/*
* Metronome.fx
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
* to serve as a compiled JavaFX Script example.
*/
import javafx.ui.*;
import javafx.ui.canvas.*;
import javafx.animation.*;
class MetronomeModel {
public attribute x2Val = 100;
public attribute anim =
Timeline {
autoReverse: true
keyFrames: [
KeyFrame {
time: 0s
values: x2Val => 100
},
KeyFrame {
time: 1s
values: x2Val => 300 tween Interpolator.LINEAR
}
]
repeatCount: Timeline.INDEFINITE
};
}
Frame {
var metroModel =
MetronomeModel {}
title: "Animation Example"
width: 400
height: 500
visible: true
content:
BorderPanel {
center:
Canvas {
content:
Line {
x1: 200
y1: 400
x2: bind metroModel.x2Val
y2: 100
strokeWidth: 5
stroke: Color.RED
}
}
bottom:
FlowPanel {
content: [
Button {
text: "Start"
enabled: bind not metroModel.anim.running
action:
function():Void {
metroModel.anim.start();
}
},
Button {
text: "Pause"
enabled: bind not metroModel.anim.paused and
metroModel.anim.running
action:
function():Void {
metroModel.anim.pause();
}
},
Button {
text: "Resume"
enabled: bind metroModel.anim.paused
action:
function():Void {
metroModel.anim.resume();
}
},
Button {
text: "Stop"
enabled: bind metroModel.anim.running
action:
function():Void {
metroModel.anim.stop();
}
}
]
}
}
}

С уважением,
Джим Уивер
JavaFX Script: динамические сценарии Java для многофункциональных интернет-приложений и приложений на стороне клиента.
Немедленная загрузка электронных книг (PDF) доступна на сайте книги Apress.