В этой статье мы рассмотрим, как добавлять новые правила стилей CSS в виджеты ZK и как переопределить существующие стили. Мы также познакомим вас с некоторыми основами макета пользовательского интерфейса в ZK.
Задача
- Используйте макет ZK и виджеты контейнеров для размещения функции инвентаризации CRUD, которую мы создали в предыдущих постах.
- Стиль виджетов ZK
ZK Особенности в действии
- BorderLayout
- Hlayout
- Tabbox
- Включают
- sclass
- zclass
Использование макетов и контейнеров Borderlayout и Hlayout
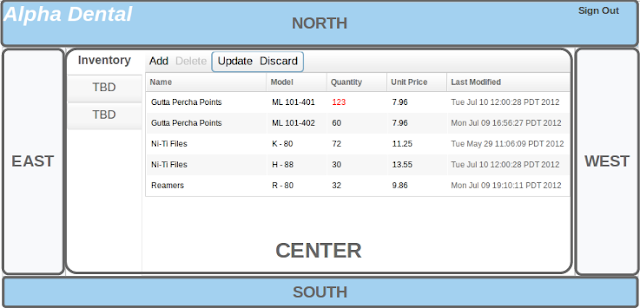
Borderlayout делит окно на 5 секций, как показано ниже:

Без лишних слов рассмотрим разметку и посмотрим, как она работает:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<window ...'> <borderlayout width='100%' height='100%'> <north size='15%'> <hlayout width='100%' height='100%'> <label hflex='9' value='Alpha Dental' /> <label hflex='1' value='Sign Out' ></label> </hlayout> </north> <east size='10%'></east> <center> <tabbox width='100%' height='100%' orient='vertical'> <tabs width='15%'> <tab label='Inventory' /> <tab label='TBD' /> <tab label='TBD'/> </tabs> <tabpanels> <tabpanel> <include src='inventory.zul'/> </tabpanel> <tabpanel></tabpanel> <tabpanel></tabpanel> </tabpanels> </tabbox> </center> <west size='10%' ></west> <south size='10%'></south> </borderlayout> |
- в строке 3 и 27 виджеты север и юг можно настроить по высоте, но не по ширине.
- в строках 9 и 26 виджеты на восток и запад можно отрегулировать по ширине, но не по высоте
- В строке 10 размеры виджета в центре зависят от значений, введенных для виджетов север, запад, юг и восток.
- со строки 4 по 7 мы обертываем две метки Hlayout, чтобы они отображались бок о бок пропорционально указанному нами атрибуту hflex. То есть метка, назначенная с помощью hflex = ‘9’, в 9 раз больше ширины метки, назначенной с помощью hflex = ‘1’.
- каждый внутренний виджет (север, запад и т. д.) может принимать только один дочерний компонент, поэтому несколько виджетов должны быть обернуты одним контейнерным виджетом, таким как Hlayout, перед размещением внутри внутренних виджетов Borderlayout (север, запад и т. д.)
- В строке 11 мы помещаем элемент Tabbox и устанавливаем его вертикальную ориентацию в ожидании встраивания в него нашей функции CRUD инвентаря
- в строке 12-16 мы ставим заголовок для каждой вкладки
- строка 18, Tabpanel — это контейнер, который содержит содержимое вкладки
- В строке 19 мы встраиваем нашу функцию инвентаризации CRUD внутри тега Include. На этой странице будут прикреплены виджеты на сайте inventory.zul.
Переопределение существующих правил стилей ZK
Свойства шрифта ZK по умолчанию и цвета фона были изменены, чтобы заголовки были представлены более заметно. Давайте быстро объясним, как это делается.
Используя Chrome Developer Tool или расширение Firebug, мы можем легко проверить источник нашего Borderlayout и найти класс стилей ZK для виджетов ZK, как показано ниже:

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<zk><style> .z-tab-ver .z-tab-ver-text { font-size: 18px; } .z-north-body, .z-south-body { background:#A3D1F0 } .z-east-body, .z-west-body { background:#F8F9FB }</style><window border='none' width='100%' height='100%'> <borderlayout width='100%' height='100%'> <north size='15%'>...</north> <east size='10%'></east> <center>...</center> <west size='10%'></west> <south size='10%'></south> </borderlayout></window></zk> |
Добавление дополнительных правил стиля с помощью атрибута стиля
Здесь мы модифицируем стиль надписей, содержащихся в виджете «Север». Поскольку мы хотим, чтобы наш новый стиль влиял только на эти две метки, а не на все, для нас не имеет смысла переопределять первоначальный стиль, как мы это делали раньше. Для этих изолированных модификаций достаточно просто назначить правила стиля атрибуту ‘style’, который поставляется с виджетами ZK:
|
1
2
3
4
5
6
|
<north size='15%'> <hlayout width='100%' height='100%'> <label value='Alpha Dental' style='font-size: 32px; font-style: italic; font-weight:bold; color:white; margin-left:8px;'/> <label value='Sign Out' style='font-size: 14px; font-weight:bold; color:grey; line-height:26px'></label> </hlayout></north>... |
Добавление дополнительных правил стилей через Sclass
Альтернативой назначению правил стилей непосредственно в разметке и загрязнению кода является объявление класса стилей, сокращенно обозначаемого как «sclass», и назначение правил атрибуту «sclass», как показано здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<zk><style> .company-heading { font-size: 32px; font-style: italic; font-weight:bold; color:white; margin-left:8px; }</style><window ...> <borderlayout ...> <north ...> <label value='Alpha Dental' sclass='company-heading'/></north> ... </borderlayout></window></zk> |
В двух словах
- В этом посте рассматриваются три способа изменения стиля ZK по умолчанию: переопределить существующий класс стилей ZK, назначить правила стиля непосредственно атрибуту стиля виджета или определить класс CSS в файле CSS или в теге Style, а затем назначить класс для атрибут sclass виджета
- Используйте инструмент разработчика (такой как Firebug), чтобы проверить виджеты ZK и выяснить, какой класс стиля ZK следует переопределить
- Атрибут hlex позволяет разработчикам определять ширину виджетов пропорционально друг другу
- Виджеты макета помогают разработчикам разделить окно презентации на разделы
Ссылки по теме:
Руководство по стилю ZK
BorderLayout
Hlayout
Hflex
Ссылка: ZK в действии [4]: стилизация и верстка от нашего партнера JCG Лэнса Лу в блоге Tech Dojo .