Желаемые возможности — это класс, используемый для объявления набора базовых требований, таких как комбинации браузеров, операционных систем, версий браузеров и т. Д., Для выполнения автоматического межбраузерного тестирования веб-приложения.
Когда мы пытаемся автоматизировать наши тестовые сценарии с помощью автоматизации тестирования Selenium , нам необходимо учитывать эти комбинации, чтобы объявить конкретную тестовую среду, в которой наш веб-сайт или веб-приложение должны беспрепятственно отображаться.
Этими средами могут быть мобильные устройства, мобильные браузеры, настольные устройства, настольные браузеры, разрешения экрана и т. Д. Чтобы объявить эти среды в нашем сценарии тестирования автоматизации Selenium, мы используем требуемые возможности в тестировании Selenium или Appium, и это именно то, что мы будем обсуждать в этой статье.
Я также помогу вам ознакомиться с желаемыми возможностями в тестировании Selenium и желаемыми возможностями для Appium. Я покажу вам, что они из себя представляют, как они используются для тестирования автоматизации Selenium и тестирования Appium с примерами. Без дальнейших церемоний, давайте начнем.
Каковы желаемые возможности?
Класс Desired Capabilities является компонентом пакета org.openqa.selenium.remote.DesiredCapabilities . Это помогает Selenium WebDriver устанавливать свойства для браузеров. Таким образом, используя различные возможности класса Desired Capabilities, мы можем установить свойства браузеров. Например, имя браузера, версия браузера и т. Д. Мы используем эти возможности в качестве пар ключ-значение, чтобы установить их для браузеров.
Вы можете обратиться к библиотеке GitHub для желаемых возможностей для всех подробных методов и т. Д.
Работая с автоматизированным тестированием Selenium, мы всегда предъявляем различные требования при выполнении, в частности, о том, какой браузер выполнять, какую операционную систему и версию использовать для выполнения теста, и именно здесь Desired Capabilities нам очень помогают в Selenium Grid.
Чтобы объявить требуемые возможности в тестировании автоматизации Selenium с использованием Grid, мы можем использовать метод setCapability из класса DesiredCapabilities, чтобы установить различные типы возможностей имени платформы браузера (например, Chrome, IE, Firefox, Edge) (например, Windows, macOS). , и т.д.).
Настройка Selenium Grid для параллельного выполнения в разных браузерах
Desired Capabilities в Appium полезны в случае автоматизации мобильных приложений, где мы должны выполнить автоматизацию тестирования для различных свойств браузера и свойств устройства, которые мы можем установить с помощью класса Desired Capabilities. Чтобы использовать автоматизированное тестирование для различных типов мобильных устройств, различных типов мобильных платформ, таких как iOS, Android и т. Д. Кроме того, могут быть разные версии платформ (операционных систем), такие как для Android 9.x, 10.x и для iOS 12. .x, 13.x и т. д., мы можем установить эти свойства с помощью Desired Capabilities в Appium для Android или iOS в соответствии с нашими требованиями.
В Selenium и Appium есть больше желаемых возможностей
Используя класс Desired Capabilities, мы сообщаем WebDriver о среде, такой как имя браузера, версия браузера, платформа и т. Д., В которой мы проводим автоматическое тестирование браузера с использованием наших сценариев автоматизации. Но это не все, что мы можем сделать, используя класс Desired Capabilities. Мы также можем настроить параметры браузера, такие как включение параметров Chrome, параметров Firefox, тестирование в режиме инкогнито или даже отключение JavaScript и т. Д.
Тестирование Selenium Automation с отключенными настройками JavaScript
Если вы используете облачную сетевую сетку Selenium , то класс Desired Capabilities также можно использовать для параллельного тестирования с Selenium или Appium, тестирования локально размещенных веб-приложений с Selenium , создания снимков команд по командам или даже видео. запись всего процесса автоматизации тестирования в разных браузерах + конфигурации ОС.
Типы методов желаемых возможностей
Теперь давайте обсудим различные методы, доступные в классе Desired Capabilities, для установки различных свойств в автоматизации тестирования.
getCapability ():
|
1
|
public java.lang.Object getCapability(java.lang.String capabilityName) |
Этот метод getCapability () из класса Desired Capabilities, который можно использовать для получения возможностей текущей системы, которую мы используем.
setCapability ()
|
1
|
public java.lang.Object getCapability(java.lang.String capabilityName) |
Этот метод setCapability () из класса Desired Capabilities, может использоваться для установки имени устройства, названия платформы, версии платформы, абсолютного пути тестируемого приложения, активности приложения (в мобильной автоматизации), пакета приложения ( в Java) и т. д.
getBrowserName ():
|
1
|
public java.lang.String getBrowserName() |
Этот метод getBrowserName () из класса Desired Capabilities, может использоваться для получения имени Browser.
setBrowserName ()
|
1
|
public void setBrowserName(java.lang.String browserName) |
Этот метод setBrowserName () из класса Desired Capabilities, может использоваться для установки имени браузера.
GetVersion ()
|
1
|
public java.lang.String getVersion() |
Этот метод getVersion () из класса Desired Capabilities, может использоваться для получения версии браузера или платформы.
SetVersion ()
|
1
|
public void setVersion(java.lang.String version) |
Этот метод setVersion () из класса Desired Capabilities, может использоваться для установки версии браузера или платформы.
getPlatform ()
|
1
|
public Platform getPlatform() |
Этот метод getPlatform () из класса Desired Capabilities, может использоваться для получения подробной информации о платформе.
setPlatform ()
|
1
|
public Platform setPlatform() |
Этот метод setPlatform () из класса Desired Capabilities, может использоваться для задания деталей платформы.
Для получения дополнительной информации вы можете обратиться к документации Selenium .
Желаемые возможности в тестировании Selenium для разных браузеров
В приведенном выше разделе мы увидели различные методы класса Desired Capabilities. Теперь давайте обсудим, как мы можем установить различные возможности для разных браузеров.
Желаемые возможности в Selenium WebDriver для Chrome
Когда мы хотим настроить и настроить требуемые возможности в Selenium WebDriver для Chrome, нам необходимо запустить сеанс ChromeDriver, чтобы использовать эти возможности. Итак, давайте обсудим возможности, поддерживаемые ChromeDriver, и то, как мы можем использовать их для установки этих желаемых возможностей в Selenium Webdriver для Chrome.
Существует два способа настройки возможностей ChromeDriver.
1. ChromeOptions
2. Желаемые возможности
ChromeOptions — это еще один класс, который можно использовать вместе с желаемыми возможностями в Selenium WebDriver для Chrome для настройки или управления различными свойствами браузера Chrome.
Ниже приведены наиболее часто используемые аргументы класса ChromeOptions.
Disable-infobars: используется для предотвращения отображения в браузере Chrome таких уведомлений, как «Chrome управляется автоматизированным программным обеспечением».
Make-default-browser: используется, чтобы сделать браузер Chrome браузером по умолчанию.
Disable-popup-blocking: используется для отключения всплывающих окон, которые отображаются в браузере Chrome.
Инкогнито: открывает браузер Chrome в режиме инкогнито
start -maximized: открывает браузер Chrome в режиме максимизации
Безголовый: используется для открытия браузера Chrome в безголовом режиме.
Теперь давайте обсудим пример блокировщика рекламы, в котором Chrome Option используется вместе с классом Desired Capabilities. Для этой цели мы будем использовать расширение adblocker.
Обязательным условием для этого является загрузка файла crx расширения.
|
01
02
03
04
05
06
07
08
09
10
|
//Setting up capabilities to run our test scriptChromeOptions opt = new ChromeOptions();opt.addExtensions(new File(“path for crx file of the extension”)); DesiredCapabilities capabilities = new DesiredCapabilities();capabilities.setCapability(ChromeOptions.CAPABILITY, options);ChromeDriver driver = new ChromeDriver(capabilities); |
Желаемые возможности в Selenium WebDriver для Firefox
Как мы видели в случае браузера Chrome, есть также способы настроить требуемые возможности в Selenium WebDriver для браузеров Firefox.
moz: возможность firefoxOptions доступна специально для браузера Firefox. Мы можем использовать moz: firefoxOptions для настройки или управления различными свойствами браузера Firefox, что помогает нам контролировать поведение браузера Firefox. Обычно он вызывается как член одного из двух, один из AlwaysMatch, а другой из записей firstMatch .
moz: firefoxOptions может содержать следующие вещи, которые могут контролировать запуск или запуск браузера Firefox.
а) двоичный файл (строка): мы предоставляем абсолютный путь для использования пользовательского двоичного файла Firefox. Обычно GeckoDriver, драйвер, который мы используем для Firefox, пытается найти местоположение Firefox в текущей системе, если оно не определено.
b) args (массив строк): этот аргумент используется для передачи аргументов командной строки в двоичный файл Firefox. При использовании этого синтаксиса должен содержать дефис / тире, как [«-profile»].
Таким образом, чтобы подобрать существующий профиль GeckoDriver, мы должны использовать такой синтаксис, как
[«-Profile», «путь к профилю»]
в) профиль (строка): мы можем указать путь к каталогу, чтобы можно было использовать экземпляр Firefox. Для установки некоторых расширений Firefox или некоторых пользовательских сертификатов мы можем использовать это. Хотя рекомендуется использовать префы, в то время как мы хотим установить пользовательские настройки, вместо прямой передачи профиля. Вы можете найти пример префов ниже вместе с другими.
Вот пример объявления желаемых возможностей в Selenium WebDriver для Firefox.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
{ "capabilities": { "alwaysMatch": { "moz:firefoxOptions": { "binary": "/usr/local/firefox/bin/firefox", "args": ["-headless", "-profile", "/path/to/my/profile"], "prefs": { "dom.ipc.processCount": 9, "javascript.options.showInConsole": true }, "log": {"level": "trace"} } } } }if(driverParameter == null || driverParameter.equalsIgnoreCase(FIREFOX)){ DesiredCapabilities capabilities = DesiredCapabilities.firefox(); FirefoxOptions options = new FirefoxOptions(); options.setHeadless(headless); capabilities.merge(options);} |
Требуемые возможности в Selenium WebDriver для IE (Internet Explorer)
Теперь давайте перейдем к желаемым возможностям в Selenium WebDriver для IE (Internet Explorer). Для IE мы используем InternetExplorerOptions с требуемыми возможностями в Selenium WebDriver .
Вот пример объявления желаемых возможностей в Selenium WebDriver для IE.
|
1
2
3
4
5
6
7
|
if(driverParameter == null || driverParameter.equalsIgnoreCase(IE)){ DesiredCapabilities capabilities = DesiredCapabilities.internetExplorer(); InternetExplorerOptions option = new InternetExplorerOptions(); option.setHeadless(headless); capabilities.merge(option);} |
Есть несколько специфических возможностей Internet Explorer, которые мы можем использовать, давайте обсудим некоторые из них одну за другой.
a) ignoreZoomSetting (boolean): эта возможность может использоваться, чтобы игнорировать проверку уровня масштабирования браузера до 100%. По умолчанию установлено значение false. Он принимает логическое значение в качестве входных данных.
b) initialBrowserUrl (string): используя эту возможность, мы можем определить начальный URL-адрес, веб-сайт, на который он должен перенаправляться при запуске браузера Internet Explorer. Он принимает строку в качестве ввода.
c) enableElementCacheCleanup (boolean): эта возможность обеспечивает проверку устаревших элементов из кэша элементов. Если они найдены, эта функция дает указание WebDriver выполнить очистку. Он принимает логическое значение в качестве входных данных.
d) requireWindowFocus (boolean): эта возможность используется для указания драйверу проверить, что окно Internet Explorer имеет фокус, прежде чем выполнять какие-либо операции, такие как события мыши или клавиатуры и т. д. Он принимает логическое значение в качестве ввода, и по умолчанию это установить как ложное.
e) ignoreProtectedModeSettings (boolean): если вы хотите пропустить проверку защищенного режима во время тестирования автоматизации Selenium, вы можете использовать эту возможность. Он принимает логическое значение в качестве входных данных.
Вот некоторые из специфических возможностей Internet Explorer, которые мы можем использовать.
Примеры желаемых возможностей при тестировании селен на разных языках
Теперь я покажу вам, как использовать требуемые возможности в тестировании Selenium на разных языках. Как вы, возможно, уже знаете, автоматизация тестирования Selenium поддерживается несколькими языками программирования. Он предлагает привязки для всех основных языков программирования: JavaScript, C #, Python, Java, Ruby, PHP. Чтобы дать вам представление о том, как вы можете использовать нужные возможности в тестировании Selenium, я приведу примеры для Java, C # и Python.
Желаемые возможности в Selenium WebDriver для Java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
//Setting up capabilities to run our test script @BeforeClass public void setUp() throws Exception { DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability("browserName", "chrome"); capabilities.setCapability("version", "77.0"); capabilities.setCapability("platform", "win10"); // If this cap isn't specified, it will just get any available one capabilities.setCapability("build", "LambdaTestSampleApp"); capabilities.setCapability("name", "LambdaTestJavaSample"); capabilities.setCapability("network", true); // To enable network logs capabilities.setCapability("visual", true); // To enable step by step screenshot capabilities.setCapability("video", true); // To enable video recording capabilities.setCapability("console", true); // To capture console logs capabilities.setCapability("selenium_version","4.0.0-alpha-2"); capabilities.setCapability("timezone","UTC+05:30"); capabilities.setCapability("geoLocation","IN"); capabilities.setCapability("chrome.driver","78.0"); try { driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities); } catch (MalformedURLException e) { System.out.println("Invalid grid URL"); } catch (Exception e) { System.out.println(e.getMessage()); } } |
Желаемые возможности в Selenium WebDriver для C #
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
//Accept all certificates Chrome DesiredCapabilities capability = DesiredCapabilities.Chrome();Environment.SetEnvironmentVariable("webdriver.chrome.driver", "Path to ChromeDriver.exe");capability.SetCapability(CapabilityType.AcceptSslCertificates, true);IWebDriver driver = new RemoteWebDriver(capability);//Set Chrome options.ChromeOptions options = new ChromeOptions();DesiredCapabilities dc = DesiredCapabilities.Chrome();dc.SetCapability(ChromeOptions.Capability, options);IWebDriver driver = new RemoteWebDriver(dc);//Turn off the JavaScript FirefoxFirefoxProfileManager profileManager = new FirefoxProfileManager();FirefoxProfile profile = profileManager.GetProfile("TestProfile");profile.SetPreference("javascript.enabled", false);IWebDriver driver = new FirefoxDriver(profile);//Set the default page load timeoutdriver.Manage().Timeouts().SetPageLoadTimeout(new TimeSpan(10));//Start Firefox with pluginsFirefoxProfile prof = new FirefoxProfile();profile.AddExtension(@"C:Location of extension.xpi");IWebDriver driver = new FirefoxDriver(prof);//Start Chrome with an unpacked extensionChromeOptions options = new ChromeOptions();options.AddArguments("load-extension=/pathTo/extension");DesiredCapabilities capabilities = new DesiredCapabilities();capabilities.SetCapability(ChromeOptions.Capability, options);DesiredCapabilities dc = DesiredCapabilities.Chrome();dc.SetCapability(ChromeOptions.Capability, options);IWebDriver driver = new RemoteWebDriver(dc);//Start Chrome with a packed extensionChromeOptions options = new ChromeOptions();options.AddExtension(Path.GetFullPath("localpathto/extension.crx"));DesiredCapabilities capabilities = new DesiredCapabilities();capabilities.SetCapability(ChromeOptions.Capability, options);DesiredCapabilities dc = DesiredCapabilities.Chrome();dc.SetCapability(ChromeOptions.Capability, options);IWebDriver driver = new RemoteWebDriver(dc); |
Желаемые возможности в Selenium WebDriver для Python
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
def _get_desired_capabilities(): """ """ platform = _TEST_SETTINGS['PLATFORM'] browser = _TEST_SETTINGS['BROWSER'] version = _TEST_SETTINGS['VERSION'] if platform and browser: capabilities = { 'platform': platform, 'browserName': browser, 'version': version, } elif browser.lower() == 'firefox': capabilities = DesiredCapabilities.FIREFOX else: capabilities = DesiredCapabilities.CHROME return _add_travis_info(capabilities)def run_browser(self,os_name,os_version,browser,browser_version): USERNAME = ‘test.lambdatest@gmail.com’ PASSWORD = ‘Test123’ if browser.lower() == 'ff' or browser.lower() == 'firefox': desired_capabilities = DesiredCapabilities.FIREFOX elif browser.lower() == 'ie': desired_capabilities = DesiredCapabilities.INTERNETEXPLORER elif browser.lower() == 'chrome': desired_capabilities = DesiredCapabilities.CHROME elif browser.lower() == 'opera': desired_capabilities = DesiredCapabilities.OPERA elif browser.lower() == 'safari': desired_capabilities = DesiredCapabilities.SAFARI desired_capabilities['os'] = os_name desired_capabilities['os_version'] = os_version desired_capabilities['browser_version'] = browser_version return webdriver.Remote(RemoteConnection("http://%s:%s@hub-cloud.browser.com/wd/hub"%(USERNAME,PASSWORD),resolve_ip= False), desired_capabilities=desired_capabilities) |
Настройка возможностей селена с помощью генератора возможностей LambdaTest
Lambdatest — это облачный инструмент для кросс-браузерного тестирования, который позволяет выполнять автоматическое тестирование Selenium в онлайн-Selenium Grid из более чем 2000 реальных браузеров. Все языки и фреймворки, поддерживаемые Selenium, совместимы с LambdaTest.
Будучи онлайн-сетью Selenium Grid в качестве поставщика услуг, мы понимаем важность DesiredCapabilities в вашем опыте автоматизации Selenium. Мы также понимаем, что каждый раз, когда вы запускаете свои тесты на сотнях комбинаций браузеры + ОС, на запись ваших желаемых возможностей может уйти немало времени. Вот почему мы разработали онлайн- генератор Desired Capabilities, который предоставляет вам класс DesiredCapabilities для нескольких языков программирования в зависимости от выбора «укажи и щелкни».
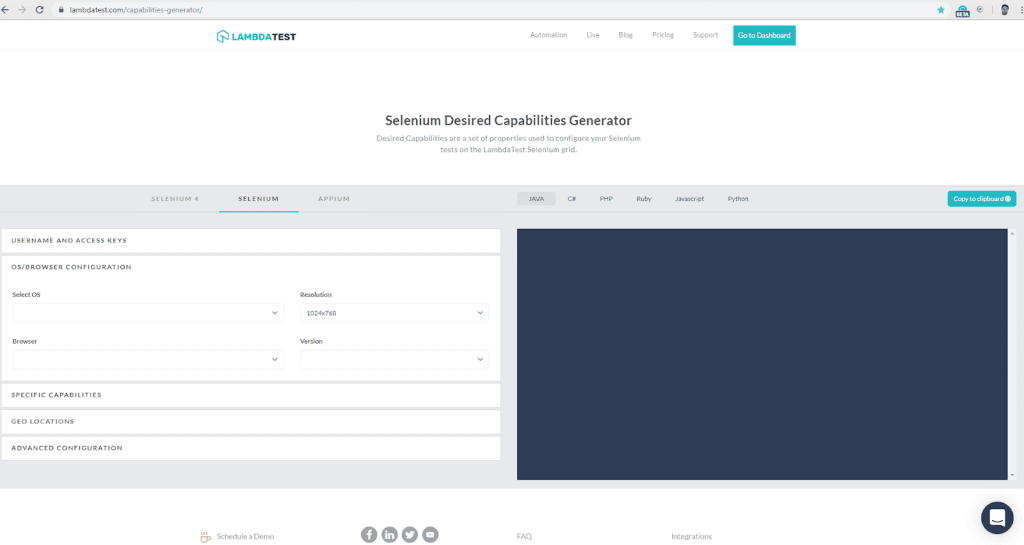
Итак, когда мы переходим к генератору возможностей из LambdaTest, используя вышеуказанный URL, вы можете увидеть экран, как показано ниже

Как мы видим на скриншоте выше, мы можем выбрать свойства, которые мы хотим использовать в нашем тестовом скрипте, и после выбора необходимой информации он генерирует соответствующие желаемые возможности.
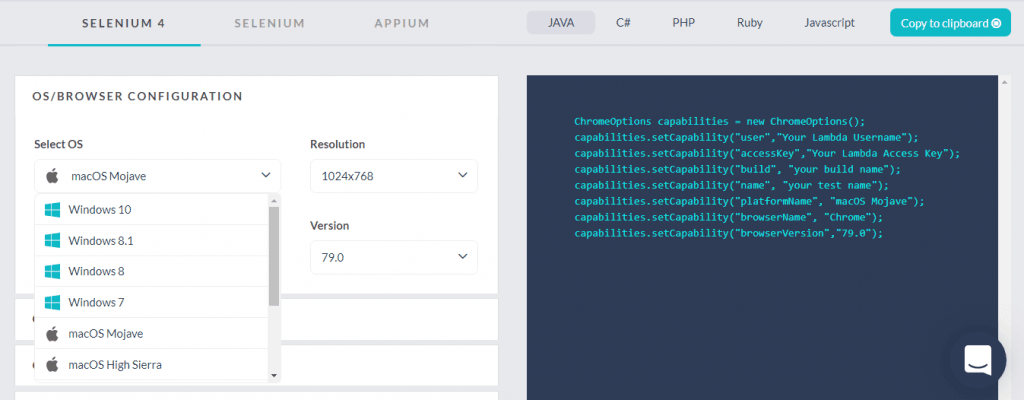
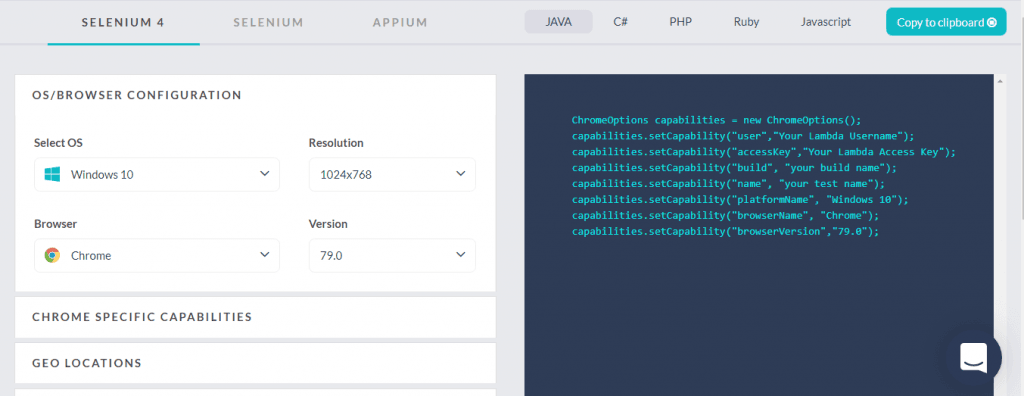
На следующем экране показаны сгенерированные возможности, которые мы можем напрямую использовать в нашем тестовом скрипте.

Вы заметили, что мы использовали Desired Capabilities в Selenium 4? Если вы посмотрите на изображение выше, то обнаружите, что выбранные из выпадающих меню настройки «укажи и щелкни» сделаны на вкладке Selenium 4.
Желаемые возможности Selenium 4 на генераторе возможностей LambdaTest
Это еще одно большое преимущество использования LambdaTest в качестве онлайн Selenium Grid. Вы получаете последние версии браузеров, версий браузеров и операционных систем, предварительно установленных на компьютерах, размещенных на наших облачных серверах. Это еще не все! Вы также получаете новейшие требуемые возможности Selenium 4, готовые к запуску в ваших сценариях автоматического тестирования браузера.

Пример сценария, включающий желаемые возможности в тестировании Selenium
Теперь давайте рассмотрим краткий пример того, как вписать эти желаемые возможности в сценарии тестирования автоматизации Selenium. Поэтому, поскольку мы готовы к созданию желаемых возможностей, которые мы хотим, мы использовали его в следующем тестовом сценарии, который мы можем выполнить на нескольких браузерах, для выполнения кросс-браузерного тестирования на более чем 2000 реальных браузерах с использованием Selenium Grid, предлагаемого LambdaTest.
Пример сценария автоматизации:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
|
package com.lambdatest;//TestNG Todo : Sample Appimport org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.Platform;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.remote.DesiredCapabilities;import org.openqa.selenium.remote.RemoteWebDriver;import org.testng.Assert;import org.testng.annotations.AfterClass;import org.testng.annotations.BeforeClass;import org.testng.annotations.BeforeMethod;import org.testng.annotations.Parameters;import org.testng.annotations.Test;import org.testng.asserts.Assertion;import com.beust.jcommander.Parameter;import java.net.MalformedURLException;import java.net.URL;import java.util.Set;import java.util.concurrent.TimeUnit; public class Test2{ public String username = "Your_LambdaTest_Username"; public String accesskey = "Your_LambdaTest_Access_Key"; public static RemoteWebDriver driver = null; public String gridURL = "@hub.lambdatest.com/wd/hub"; boolean status = false; //Setting up capabilities to run our test script @Parameters(value= {"browser","version"}) @BeforeClass public void setUp(String browser, String version) throws Exception { DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability("browserName", browser); capabilities.setCapability("version", version); capabilities.setCapability("platform", "win10"); // If this cap isn't specified, it will just get the any available one capabilities.setCapability("build", "LambdaTestSampleApp"); capabilities.setCapability("name", "LambdaTestJavaSample"); capabilities.setCapability("network", true); // To enable network logs capabilities.setCapability("visual", true); // To enable step by step screenshot capabilities.setCapability("video", true); // To enable video recording capabilities.setCapability("console", true); // To capture console logs capabilities.setCapability("selenium_version","4.0.0-alpha-2"); capabilities.setCapability("timezone","UTC+05:30"); capabilities.setCapability("geoLocation","IN"); capabilities.setCapability("chrome.driver","78.0"); try { driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities); } catch (MalformedURLException e) { System.out.println("Invalid grid URL"); } catch (Exception e) { System.out.println(e.getMessage()); } } //Opening browser with the given URL and navigate to Registration Page @BeforeMethod public void openBrowser() { // driver.manage().deleteAllCookies(); driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS); driver.manage().timeouts().pageLoadTimeout(15, TimeUnit.SECONDS); WebElement signUpButton = driver.findElement(By.xpath("//a[contains(text(),'Start Free Testing')]")); signUpButton.click(); } //Verifying elements on Registration page @Test public void verifyElementsOnPageTest() { WebElement lambdaTestLogo = driver.findElement(By.xpath("//p[@class='signup-titel']")); lambdaTestLogo.isDisplayed(); WebElement signUpTitle = driver.findElement(By.xpath("//p[@class='signup-titel']")); signUpTitle.isDisplayed(); WebElement termsText = driver.findElement(By.xpath("//label[@class='woo']")); termsText.isDisplayed(); WebElement loginLinkText = driver.findElement(By.xpath("//p[@class='login-in-link test-left']")); loginLinkText.isDisplayed(); } // Closing the browser session after completing each test case @AfterClass public void tearDown() throws Exception { if (driver != null) { ((JavascriptExecutor) driver).executeScript("lambda-status=" + status); driver.quit(); } }} |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?xml version="1.0" encoding="UTF-8"?><suite thread-count="3" name="LambaTestSuite" parallel="tests"> <test name="ChromeTest"> <parameter name="browser" value="chrome"/> <parameter name="version" value="77.0"/> <classes> <class name="com.lambdatest.Test2"/> </classes> </test> <!-- Test --> </suite> <!-- Suite --> |
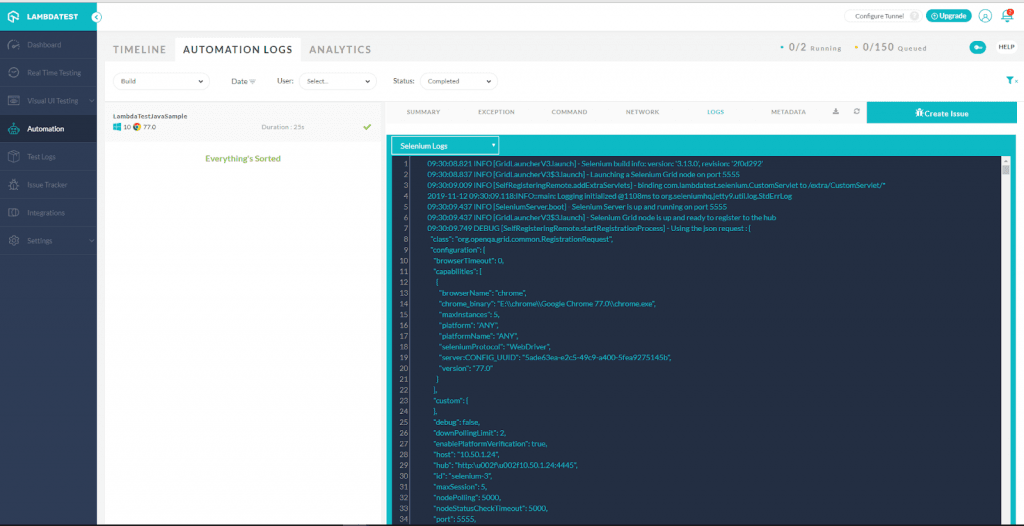
Вывод на панель управления LambdaTest Automation
После выполнения вышеуказанного сценария в онлайн-сети Selenium Grid LambdaTest мы получаем следующие журналы автоматизации через панель управления автоматизацией в LambdaTest. Под панелью автоматизации вы получаете различные типы журналов: сетевые журналы, журналы команд, метаданные, запись видео, снимки экрана и т. Д. На приведенном ниже снимке экрана я хочу, чтобы вы сосредоточились на необработанных журналах селена, предлагаемых LambdaTest.
Вы можете заметить, что возможности, заявленные в сценариях автоматизации, отображаются там.

Желаемые возможности в Appium для мобильной автоматизации
До сих пор мы видели желаемые возможности с различными языками, браузерами и различными методами, доступными для возможностей. И я надеюсь, что у вас уже есть хорошая идея о том, как использовать требуемые возможности в тестировании автоматизации Selenium. Тем не менее, тестирование автоматизации Selenium может обеспечить только ваше веб-приложение для настольных устройств, но ваши клиенты могут использовать свои мобильные телефоны для доступа к вашему веб-приложению или веб-сайту, особенно к странице блога.
Мы живем в эпоху мобильных первых. Только автоматическое тестирование браузера на настольных компьютерах не может гарантировать, что ваш веб-сайт совместим с различными браузерами . Почти каждый бизнес становится цифровым, поэтому он требует, чтобы веб-сайт или веб-приложение были готовы и для настольных компьютеров, и для мобильных устройств. Это означает, что вам, возможно, придется выполнять автоматическое тестирование браузера и через мобильные браузеры!
Как мы можем выполнить автоматическое тестирование браузера для мобильных браузеров? Хорошей новостью является то, что есть еще одна впечатляющая среда с открытым исходным кодом, которая поможет вам с этой целью, и она называется Appium.
Теперь мы обсудим тестирование Appium, как мы можем использовать желаемые возможности в Appium.
Поэтому могут быть разные требования к платформе или операционной системе (например, Android, iOS), версии платформы, устройству и т. Д., Которые аналогичны тем, что мы делаем в случае автоматизации веб-приложений. Именно здесь вступают в силу желаемые возможности Appium для автоматического тестирования браузеров для мобильных веб-приложений.
Пример желаемых возможностей в тестировании Appium
Когда запрашивается новый сеанс автоматизации, клиент Appium отправляет запрос на сервер с объектом JSON, который включает в себя требуемые возможности в виде пар ключ-значение.
Используя эти ключ и значения из объекта JSON, мы предоставляем решения и инструктируем драйверы appium о том, как мы хотим, чтобы наш тест для автоматизации мобильных устройств работал.
Затем можно установить требуемые возможности на сервере Appium или добавить его в наш тестовый скрипт Webdriver.
Ниже приведен пример желаемых возможностей в тестировании Appium с использованием объекта JSON:
|
1
2
3
4
5
6
7
|
{ “platformName”: “Android”, “platformVersion”: “10.0”, “deviceName”: “Samsung Galaxy s10”, “automationName”: “Appium”, “app”: “path for the app under test”} |
Таким образом, используя вышеуказанные желаемые возможности в тестировании Appium с помощью объекта JSON, мы инструктируем драйверы для запуска нашего сеанса мобильной автоматизации на устройстве Samsung Galaxy s10 с Android версии 10.0 с использованием Appium и для приложения с указанным расположением файла.
Существуют различные желаемые возможности, которые поддерживает Appium, некоторые из которых являются общими для всех платформ или драйверов, в то время как некоторые зависят от драйвера или платформы. Давайте обсудим некоторые из них по мере продвижения вперед.
Общие или стандартные желаемые возможности в тестировании Appium
- AutomationName: Используя эту возможность, мы можем указать водителю, какой механизм автоматизации он должен использовать. По умолчанию он установлен как Appium. Другие доступные движки, такие как Appium, Espresso (оба для Android), XCUITest (для iOS)
- platformName: мы можем использовать это, чтобы рассказать о платформе мобильной операционной системы, такой как iOS, Android и т. д.
- platformVersion : мы можем использовать это для упоминания версии мобильной операционной системы, на которой ожидается выполнение теста.
- deviceName: мы можем использовать это, чтобы указать конкретное мобильное устройство, на котором мы хотим выполнить автоматическое тестирование браузера. Как мы использовали Samsung Galaxy S10 в приведенном выше примере.
- app: эта возможность используется для указания пути к нашему приложению, которое необходимо протестировать с помощью скрипта. Здесь мы предоставляем абсолютный локальный или удаленный путь с HTTP URL.
- browserName: это можно использовать, когда мы хотим выполнить тест на мобильном веб-браузере. Мы можем предоставить имя браузера, например Safari для iOS, Chrome для Android и т. Д. Его можно оставить пустым, если мы хотим автоматизировать приложение и не использовать браузер.
- язык: Это может быть использовано для установки языка Android или iOS.
- newCommandTimeout: эта возможность помогает указать драйверу время, в течение которого он должен ждать новую команду от клиента, прежде чем завершить бездействующий сеанс.
Есть несколько более общих возможностей, таких как noReset, fullReset, eventTimings и т. Д.
Желаемые возможности в Appium для Android
- appActivity: используйте эту возможность для объявления имени действия Android, которое вы хотите запустить из пакета. Например. Основная активность. Настройки
- appPackage: Используя эту возможность, мы определяем пакет JAva приложения Android, который мы хотим выполнить. По умолчанию пакетный манифест предоставляет эту возможность.
Например, com.example.android.testApp - appWaitActity: эта возможность предоставляет имя активности Android, которую мы хотим подождать.
- appWaitPackage: предоставляет пакет java для приложения для Android, которого мы хотим ждать.
- appWaitDuration: эта возможность используется для указания ожидания в миллисекундах для запуска appWaitActivity.
- deviceReadyTimeout: эта функция указывает время ожидания в секундах, пока драйвер ожидает готовности тестируемого устройства.
Помимо вышеперечисленных возможностей Android, есть еще несколько, таких как adbPort, systemPort, remoteAdbHost, androidInstallPath и т. Д.
Желаемые возможности в Appium для iOS
- calendarFormat: эту возможность можно использовать для установки формата календаря для симулятора iOS. Например, григорианский
- launchTimeout: эта возможность указывает время в миллисекундах, до которого драйвер должен ждать, и после этого он считает сеанс неудачным или зависшим.
- autoAcceptAlerts; Эта возможность используется для принятия всех предупреждений iOS, если они появляются во время автоматического тестирования браузера. Примеры: оповещения о правах доступа, такие как местоположение, контакты и т. Д.
- autoDismissAlerts: эта возможность используется для отклонения / отклонения всех предупреждений iOS, когда они всплывают при выполнении автоматического тестирования браузера. Примеры: оповещения о правах доступа, такие как местоположение, контакты и т. Д.
- safariInitialUrl: Используя эту возможность, мы можем установить начальный URL для браузера Safari , чтобы он работал в качестве страницы приветствия при запуске браузера.
- appName: эта возможность используется для отображения названия приложения, которое тестируется.
Помимо вышеперечисленных возможностей iOS, есть еще несколько, как safariAllowPopups, customSSLCert и т. Д.
Итак, мы увидели желаемые возможности, которые мы можем использовать при создании теста с примерами для разных браузеров, с разными языками, и мы также обсудили это для Appium с разными платформами / операционными системами.
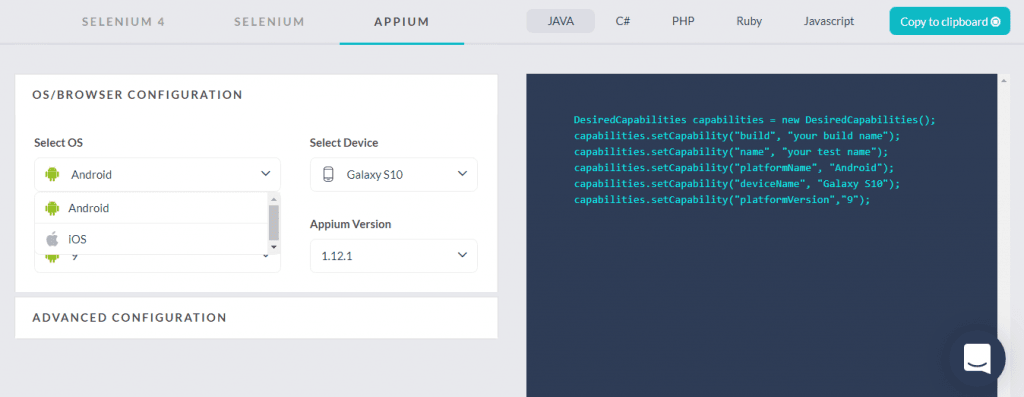
Генератор возможностей LambdaTest предлагает желаемые возможности в Appium
LambdaTest Desired Capabilities Generator теперь также предоставляет возможности Appium. Их можно найти на вкладке с надписью Appium. Вы можете протестировать браузеры Android и iOS, чтобы убедиться, что ваше веб-приложение работает так же хорошо, как и должно.

Что мы узнали
Выполняя тестирование автоматизации Selenium, мы должны объявить ряд основных требований, касающихся среды тестирования, таких как конкретные браузеры, операционные системы и многое другое. Это достигается с помощью класса Desired Capabilities для тестирования Selenium и Appium.
Мы также можем указать условия, при которых нам необходимо выполнить тестирование, например локальное тестирование, параллельное тестирование, тестирование с отключенным JavaScript и многое другое.
Этот класс Desired Capabilities создается с легкостью, если вы уже используете LambdaTest через наш генератор Desired Capabilities Generator, который предлагает вам этот класс на основе ваших требований к тестированию из раскрывающихся меню.
Если вы хотите выполнить тестирование автоматизации Selenium для обеспечения более широкого тестирования совместимости браузеров, тогда LambdaTest — это ваш магазин со всеми последними браузерами, операционными системами, версиями Selenium. Удачного тестирования! ?
|
См. Оригинальную статью здесь: Желаемые возможности в тестировании Selenium с примерами Мнения, высказанные участниками Java Code Geeks, являются их собственными. |