50-й совет в этом блоге, да!
Технический совет № 49 объяснил, как защитить WebSockets с помощью имени пользователя / пароля и механизмов безопасности Servlet. Этот технический совет объяснит, как защитить WebSockets с использованием HTTPS / TLS на WildFly.
Давайте начнем!
- Создайте новое хранилище ключей:
010203040506070809101112131415161718192021
keytool -genkey -alias websocket -keyalg RSA -keystore websocket.keystore -validity10950Enter keystore password:Re-enternewpassword:What is your first and last name?[Unknown]: Arun GuptaWhat is the name of your organizational unit?[Unknown]: JBoss MiddlewareWhat is the name of your organization?[Unknown]: Red HatWhat is the name of your City or Locality?[Unknown]: San JoseWhat is the name of your State or Province?[Unknown]: CAWhat is the two-letter country codeforthisunit?[Unknown]: USIs CN=Arun Gupta, OU=JBoss Middleware, O=Red Hat, L=San Jose, ST=CA, C=US correct?[no]: yesEnter key passwordfor<websocket>(RETURNifsame as keystore password):Re-enternewpassword:Использовал «websocket» в качестве пароля для удобства.
- Загрузите WildFly 8.1 , разархивируйте и скопируйте файл «websocket.keystore» в
standalone/configurationкаталогstandalone/configurationкаталогstandalone/configuration. - Запустите WildFly как:
1
./bin/standalone.sh - Подключитесь к нему, используя jboss-cli как:
1
./bin/jboss-cli.sh -c - Добавьте новую область безопасности как:
12
[standalone@localhost:9990/] /core-service=management/security-realm=WebSocketRealm:add(){"outcome"=>"success"}И настроить это:
12345678[standalone@localhost:9990/] /core-service=management/security-realm=WebSocketRealm/server-identity=ssl:add(keystore-path=websocket.keystore, keystore-relative-to=jboss.server.config.dir, keystore-password=websocket){"outcome"=>"success","response-headers"=> {"operation-requires-reload"=>true,"process-state"=>"reload-required"}} - Добавьте новый слушатель HTTPS как:
12345
[standalone@localhost:9990/] /subsystem=undertow/server=default-server/https-listener=https:add(socket-binding=https, security-realm=WebSocketRealm){"outcome"=>"success","response-headers"=> {"process-state"=>"reload-required"}} - Простой пример демонстрации безопасности на основе TLS для WebSocket доступен по адресу github.com/javaee-samples/javaee7-samples/tree/master/websocket/endpoint-wss . Клонируйте рабочую область и измените каталог на «websocket / endpoint-wss». Дескриптор развертывания образца имеет:
123456789
<security-constraint><web-resource-collection><web-resource-name>Secure WebSocket</web-resource-name><url-pattern>/*</url-pattern></web-resource-collection><user-data-constraint><transport-guarantee>CONFIDENTIAL</transport-guarantee></user-data-constraint></security-constraint>Это гарантирует, что любой запрос, поступающий в это приложение, будет автоматически перенаправлен на URL-адрес HTTPS.
- Разверните образец, дав команду:
1
mvn wildfly:deploy
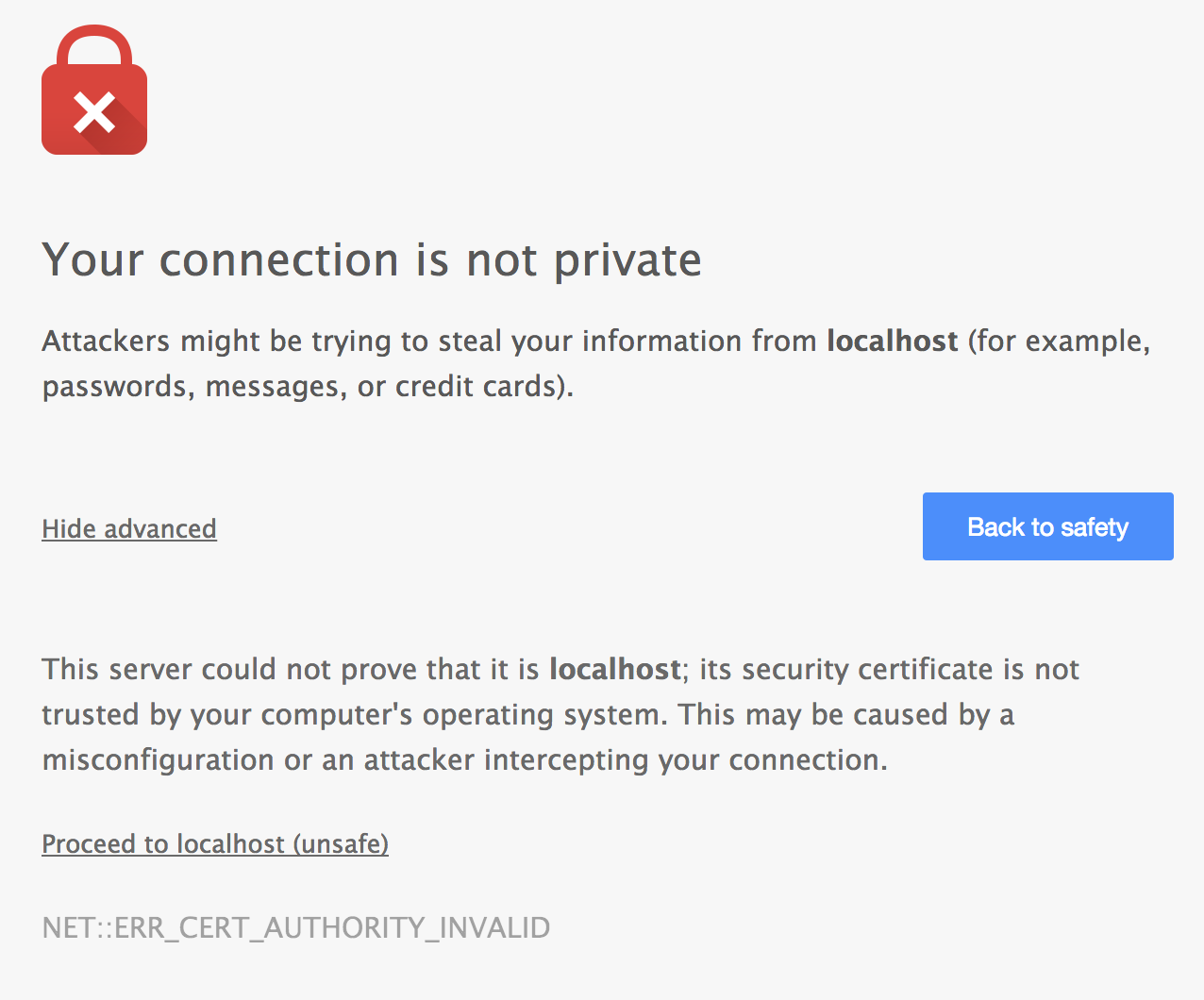
Теперь доступ к http: // localhost: 8080 / endpoint-wss перенаправляет на https: // localhost: 8080 / endpoint-wss . Браузеры могут пожаловаться на самозаверяющий сертификат. Например, Chrome отображает следующее предупреждение:
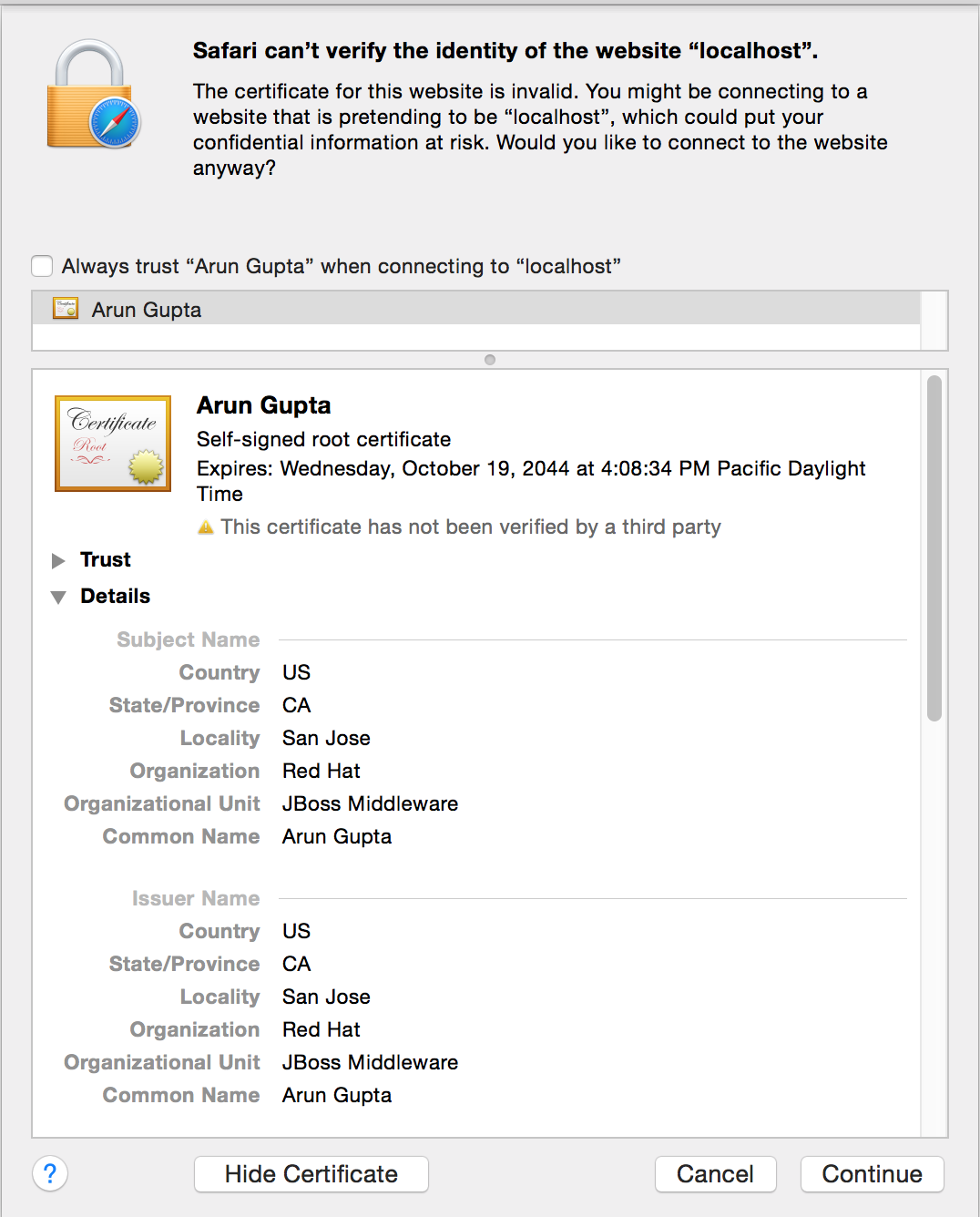
И Safari показывает следующее предупреждение:
В любом случае нажмите «Перейти к локальному хосту» или «Продолжить», чтобы продолжить. И тогда устанавливается безопасное соединение WebSocket.
Другим важным моментом, который необходимо понять, является то, что незащищенное соединение WebSocket не может быть установлено со страницы, защищенной https. Например, следующий код в нашем примере:
|
1
|
new WebSocket("ws://localhost:8080/endpoint-wss/websocket"); |
вызовет следующее исключение в Chrome Developer Tools:
|
1
2
|
[blocked] The page at 'https://localhost:8443/endpoint-wss/index.jsp' was loaded over HTTPS, but ran insecure content from 'ws://localhost:8080/endpoint-wss/websocket': this content should also be loaded over HTTPS.Uncaught SecurityError: Failed to construct 'WebSocket': An insecure WebSocket connection may not be initiated from a page loaded over HTTPS. |
Наслаждайтесь!
| Ссылка: | Защита WebSocket с использованием wss и HTTPS / TLS от нашего партнера по JCG Аруна Гупта из блога Miles to go 2.0… . |