WebSocket — это относительно новый протокол и инструмент для разработки веб-приложений. Это позволяет создавать приложения без каких-либо накладных расходов HTTP. Основные преимущества использования WebSockets:
- Полнодуплексная связь в реальном времени между клиентом и сервером. Это означает, что клиент и сервер могут общаться на обоих маршрутах одновременно.
- Единый интерфейс для разработки приложений, который позволяет вам сэкономить много времени на разработку.
- Приложения могут обрабатывать больше одновременно работающих пользователей и больший объем сообщений при меньшей инфраструктуре.
- WebSockets может заменить технологию длинных опросов , которая также используется для продуктов в реальном времени.
В этом руководстве вы увидите, как работает технология WebSocket в облаке; точнее, в облаке с высокодоступным кластером.
Создать среду
1. Войдите в панель управления Jelastic и нажмите Создать среду .
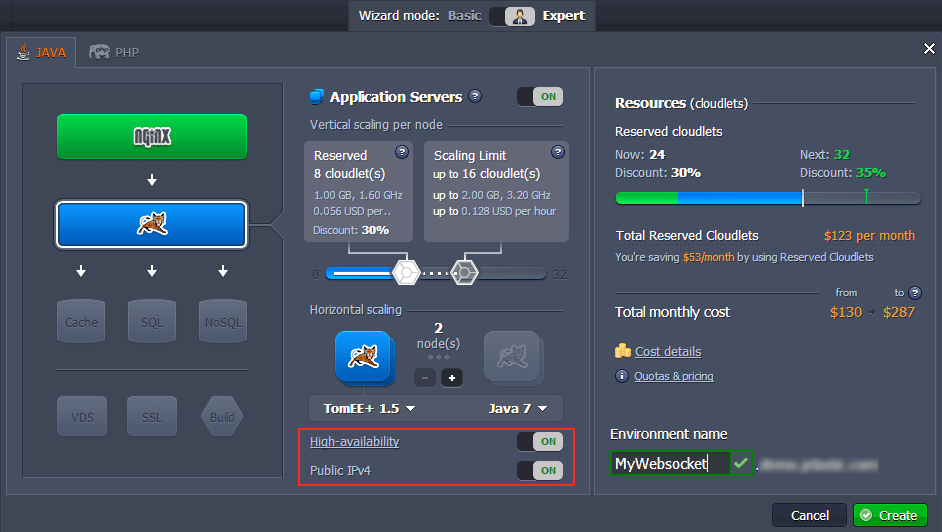
2. Select TomEE as your application server and specify the cloudlet limit for it. Switch on High Availability to provide perfect fail-over capabilities for your environment and Public IPv4 to enable WebSockets to work properly.
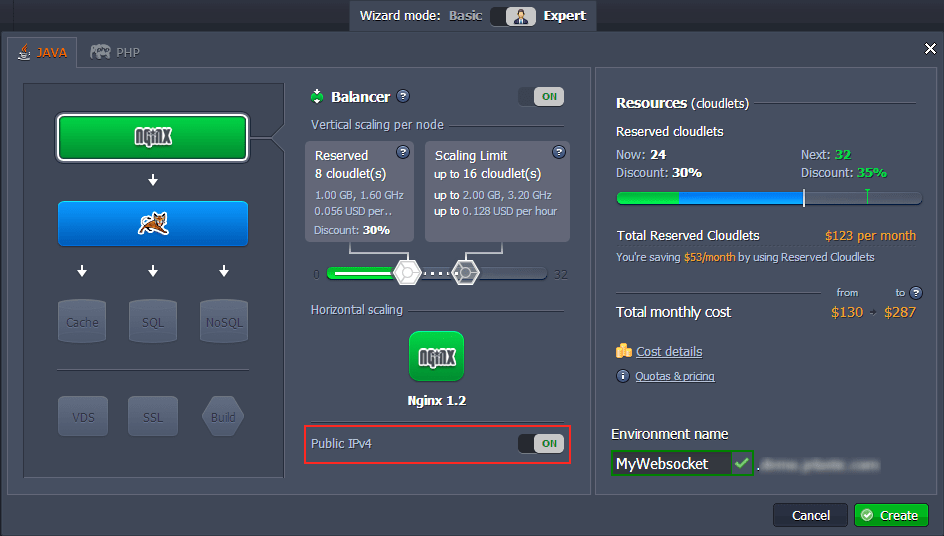
2. After switching on high availability (HA) NGINX load balancer will be added to your environment topology automatically. Click on NGINX, specify the cloudlet limit for it and switch on Public IP, which is needed for your WebSocket Java application functionality. Then specify the name of your environment and click on the Create button.
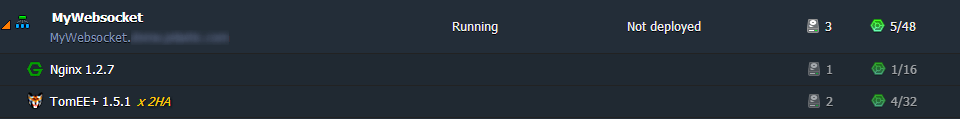
In a few minutes your highly available environment with TomEE will be created.
Create application
1. We use Echo for testing, a simple Java application bundled into Tomcat 7. It sends simple messages to the server which echoes it back. Here’s the code:
package websocket.echo;
import java.io.IOException;
import java.nio.ByteBuffer;
import java.nio.CharBuffer;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import org.apache.catalina.websocket.MessageInbound;
import org.apache.catalina.websocket.StreamInbound;
import org.apache.catalina.websocket.WebSocketServlet;
public class EchoMessage extends WebSocketServlet {
private static final long serialVersionUID = 1L;
private volatile int byteBufSize;
private volatile int charBufSize;
@Override
public void init() throws ServletException {
super.init();
byteBufSize = getInitParameterIntValue("byteBufferMaxSize", 2097152);
charBufSize = getInitParameterIntValue("charBufferMaxSize", 2097152);
}
public int getInitParameterIntValue(String name, int defaultValue) {
String val = this.getInitParameter(name);
int result;
if(null != val) {
try {
result = Integer.parseInt(val);
}catch (Exception x) {
result = defaultValue;
}
} else {
result = defaultValue;
}
return result;
}
@Override
protected StreamInbound createWebSocketInbound(String subProtocol,
HttpServletRequest request) {
return new EchoMessageInbound(byteBufSize,charBufSize);
}
private static final class EchoMessageInbound extends MessageInbound {
public EchoMessageInbound(int byteBufferMaxSize, int charBufferMaxSize) {
super();
setByteBufferMaxSize(byteBufferMaxSize);
setCharBufferMaxSize(charBufferMaxSize);
}
@Override
protected void onBinaryMessage(ByteBuffer message) throws IOException {
getWsOutbound().writeBinaryMessage(message);
}
@Override
protected void onTextMessage(CharBuffer message) throws IOException {
getWsOutbound().writeTextMessage(message);
}
}
}
2. Now you have to package your application into a WAR file for its further deployment.
You can download this package with a few Tomcat websocket samples for testing.
Deploy application
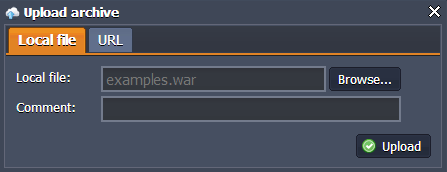
1. Go back to the Jelastic dashboard and upload your app to the deployment manager.
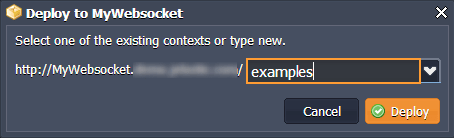
2. Deploy the uploaded package to your environment. If you use Tomcat sample application like we do, deploy the package to the context, named examples.
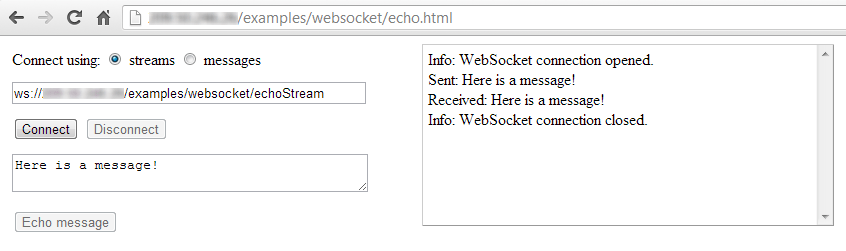
Now you can open your application in a web browser using Public IPs of your TomEE servers and test it.
See! It’s not complicated and your WebSocket works like a charm.
The instruction above is fully suitable for Tomcat 7 as well.
As you can see it’s quite easy to get your WebSocket up and running on Jelastic with its rich set of tools. If you have had any experience with WebSockets on our platform, please give us your feedback in the comments section below.