Надеюсь, вы видели мой
последний пост о примере Vineet DDD Java EE 6. Если нет, посмотрите. Он знакомит вас с общим примером и может быть полезен в этом и следующих постах. Сегодня мы собираемся настроить пример так, как он есть в последних версиях GlassFish 3.1.2, Hibernate и Derby.
Подготовка
Настройтесь на какую-то конфигурацию. Установите Grep последнюю
версию NetBeans 7.1 (в версию Java EE уже включена необходимая версия
GlassFish 3.1.2 ) и установите ее. Я также предполагаю, что у вас есть достойный
Java SDK 7(6 тоже сделает эту работу) где-нибудь на месте. В зависимости от стратегии развития вам также понадобятся Mercurial Client и Maven. По крайней мере, Maven также включен в NetBeans, так что … я имею в виду … зачем делать вашу жизнь сложнее, чем она есть сейчас? ?
Среды
Еще несколько слов об окружающей среде. Этот пример был настроен для поддержки различных сред. Начиная с простой среды «разработки», вам также необходимо настроить свою «тестовую» и, что не менее важно, «рабочую» среду. Все различные среды обрабатываются профилями maven, поэтому вам, возможно, придется немного настроить в течение следующих минут.
Создайте экземпляры базы данных
Первое, что нужно сделать, это решить, куда положить все свои вещи. В примерах используется дерби из коробки, и поэтому вы должны либо установить Java DB (часть JDK), либо использовать экземпляр дерби GlassFish, который предварительно сконфигурирован для NetBeans. Давайте усложним это и предположим, что мы используем установку Java DB, которая поставляется с вашим JDK. Продолжайте, откройте приглашение CMD и перейдите к папке% JAVA_HOME% и далее вниз по папке / bin базы данных. Выполните скрипт «startNetWorkServer» и дождитесь запуска экземпляра derby. Теперь откройте другое приглашение CMD, также перейдите в папку db / bin и выполните сценарий «ij». Для этого должно появиться приглашение «ij>. Теперь введите следующую строку подключения:
|
1 |
|
Эта команда соединяет вас с экземпляром derby и создает базу данных GALLERIATEST, если она еще не существует. В примере Galleria в качестве инструмента управления изменениями базы данных используется удобный небольшой инструмент под названием
dbdeploy . Это позволяет вам делать постепенные обновления физической модели базы данных, которые отслеживаются в таблице изменений. (Подробнее об этом позже в серии). Вы должны создать таблицу изменений:
CREATE TABLE changelog ( change_number DECIMAL(22,0) NOT NULL, complete_dt TIMESTAMP NOT NULL, applied_by VARCHAR(100) NOT NULL, description VARCHAR(500) NOT NULL ); ALTER TABLE changelog ADD CONSTRAINT Pkchangelog PRIMARY KEY (change_number);
Вы можете повторить шаги для любого другого необходимого вам экземпляра (производственного и т. Д.), Просто изменив имя базы данных в операторе соединения. И не забудьте создать таблицу изменений в каждом экземпляре.
И если вам не нравится этот подход. Запустите NetBeans, перейдите на вкладку служб, выберите «Новое соединение» и добавьте новое сетевое соединение Java DB с хостом: localhost, порт: 1527 и База данных: GALLERIATEST; create = true. Установите для пользователя и пароля значение «APP» и нажмите «Проверить соединение». Выберите APP в качестве схемы для вашей новой БД. И вы сделали!
Создайте домен GlassFish.
Мы работаем с последней версией GlassFish. Первое, что нужно сделать сейчас, — это создать новый домен. Перейдите в каталог установки GlassFish и перейдите к glassfish3 / bin и выполните следующее:
asadmin create-domain --portbase 10000 --nopassword test-domain
Это создает новый тестовый домен для вас. Теперь перейдите в эту папку домена («glassfish3 / glassfish / domains / test-domain») и откройте файл config / domain.xml.
Теперь мы собираемся добавить созданную базу данных derby в качестве пула соединений к вновь созданному домену GlassFish. Перейдите к элементу <resources> и добавьте следующий пул соединений и jdbc-resource под последний закрывающий элемент </ jdbc-connection-pool>:
<jdbc-connection-pool driver-classname="" datasource-classname="org.apache.derby.jdbc.ClientDataSource40" res-type="javax.sql.DataSource" description="" name="GalleriaPool" ping="true">
<property name="User" value="APP"></property>
<property name="DatabaseName" value="GALLERIATEST"></property>
<property name="RetrieveMessageText" value="true"></property>
<property name="Password" value="APP"></property>
<property name="ServerName" value="localhost"></property>
<property name="Ssl" value="off"></property>
<property name="SecurityMechanism" value="4"></property>
<property name="TraceFileAppend" value="false"></property>
<property name="TraceLevel" value="-1"></property>
<property name="PortNumber" value="1527"></property>
<property name="LoginTimeout" value="0"></property>
</jdbc-connection-pool>
Теперь найдите элемент: <config name = «server-config»> и внутри него найдите последнюю запись <resource-ref. Добавьте туда следующую строку:
<resource-ref ref="jdbc/galleriaDS"></resource-ref>
Последнее, что нужно сделать, пока мы не будем готовы запустить наш экземпляр. Нам нужно добавить JDBC Realm для примера Galleria. снова найдите <config name = «server-config»> и внутри него найдите </ auth-realm>. Под этим положите следующее:
<auth-realm classname="com.sun.enterprise.security.auth.realm.jdbc.JDBCRealm" name="GalleriaRealm">
<property name="jaas-context" value="jdbcRealm"></property>
<property name="encoding" value="Hex"></property>
<property name="password-column" value="PASSWORD"></property>
<property name="datasource-jndi" value="jdbc/galleriaDS"></property>
<property name="group-table" value="USERS_GROUPS"></property>
<property name="charset" value="UTF-8"></property>
<property name="user-table" value="USERS"></property>
<property name="group-name-column" value="GROUPID"></property>
<property name="digest-algorithm" value="SHA-512"></property>
<property name="user-name-column" value="USERID"></property>
</auth-realm>
Обязательно не помещайте новую область под default-config. Это не будет работать. Хорошо. Давайте получим исходные коды ?
Получение исходного кода и его открытие в NetBeans
Vineet размещает пример Galleria на bitbucket.org. Итак, вы должны пойти туда и посетить проект
java-ee-6-galleria . Существует три способа перенести источники на локальный жесткий диск. Либо через командную строку hg:
hg clone https://bitbucket.org/VineetReynolds/java-ee-6-galleria
или через загрузку веб-сайта (вверху справа «получить источники») или напрямую через NetBeans. Вам нужен клиент Mercurial для вашей ОС для первого и третьего варианта. Я использую TortoiseHg для Windows. Это необходимо установить и настроить с помощью NetBeans, прежде чем выполнять следующие действия. Давайте попробуем последний вариант здесь. Выберите «Команда> Клонировать других». Введите URL хранилища и оставьте имя пользователя / пароль пустыми. Нажмите «Далее» два раза (нам не нужно менять пути по умолчанию;)) и выберите родительский каталог, в который нужно вставить материал. Нажмите «Готово» и пусть клиент Mercurial сделает всю работу. Вам предлагается открыть найденные проекты после его завершения. Это должно выглядеть примерно как на картинке справа.Если у вас возникли проблемы с подключением, обязательно обновите настройки прокси.
Если вы попытаетесь построить проект, у вас возникнут проблемы. В ней все еще отсутствует какая-то конфигурация, которую мы собираемся сделать дальше.
Добавление профиля разработки
Далее необходимо добавить некоторые вещи в Maven pom.xml проекта galleria-ejb. Откройте его и прокрутите вниз до раздела <profile>. Вы найдете два (сонар и производство). Мы собираемся добавить профиль разработки, добавив в него следующие строки (не забудьте настроить пути GlassFish для вашей среды):
<profile> <id>development</id> <activation> <activeByDefault>true</activeByDefault> </activation> <properties> <galleria.derby.testInstance.jdbcUrl>jdbc:derby://localhost:1527/GALLERIATEST</galleria.derby.testInstance.jdbcUrl> <galleria.derby.testInstance.user>APP</galleria.derby.testInstance.user> <galleria.derby.testInstance.password>APP</galleria.derby.testInstance.password> <galleria.glassfish.testDomain.user>admin</galleria.glassfish.testDomain.user> <galleria.glassfish.testDomain.passwordFile>D:/glassfish-3.1.2-b22/glassfish3/glassfish/domains/test-domain/config/local-password</galleria.glassfish.testDomain.passwordFile> <galleria.glassfish.testDomain.glassfishDirectory>D:/glassfish-3.1.2-b22/glassfish3/glassfish/</galleria.glassfish.testDomain.glassfishDirectory> <galleria.glassfish.testDomain.domainName>test-domain</galleria.glassfish.testDomain.domainName> <galleria.glassfish.testDomain.adminPort>10048</galleria.glassfish.testDomain.adminPort> <galleria.glassfish.testDomain.httpPort>10080</galleria.glassfish.testDomain.httpPort> <galleria.glassfish.testDomain.httpsPort>10081</galleria.glassfish.testDomain.httpsPort> </properties> </profile>
Хорошо. Как вы можете видеть, пара вещей определена здесь. И профиль активирован по умолчанию. Вот и все. Пока что.
Тестирование проекта ejb-Galleria
Давайте попробуем запустить тестовые сценарии в проекте ejb-Galleria. Щелкните правой кнопкой мыши по нему и введите команду «clean and build». Следуйте выводу консоли, чтобы увидеть, что на самом деле происходит. Мы собираемся исследовать это немного дальше с одним из следующих постов. Сегодня мы делаем это только для того, чтобы все было правильно настроено. Это должно закончиться с:
Tests run: 49, Failures: 0, Errors: 0, Skipped: 0 BUILD SUCCESS
Это «Грин-бар» ? Поздравляем!
Сборка и развертывание проекта
Теперь перейдите в NetBeans «Инструменты> Параметры> Разное> Maven» и установите флажок «Пропускать тесты для любых выполнений сборки, не связанных непосредственно с тестированием». Вернитесь в главное окно и щелкните правой кнопкой мыши по проекту Galleria и сделайте очистку и постройте там.
Reactor Summary: Galleria ................................. SUCCESS [0.431s] galleria-ejb ............................. SUCCESS [5.302s] galleria-jsf ............................. SUCCESS [4.486s] Galleria EAR ............................. SUCCESS [1.308s] ------------------------------------------------------------ BUILD SUCCESS ------------------------------------------------------------ Total time: 11.842s
Хорошо. Теперь давайте запустим домен GlassFish. Перейдите к вашей установке GlassFish и найдите папку glassfish3 / bin. Откройте там командную строку и запустите:
asadmin start-domain test-domain
Вы можете увидеть запуск домена. Теперь откройте браузер и перейдите по
адресу http: // localhost: 10048 / . Через несколько секунд вам будет показана консоль администратора вашего сервера GlassFish. Теперь вам нужно установить Hibernate. Выберите «Инструмент обновления» (внизу слева) и перейдите на вкладку «Доступные дополнения». Выберите «Спящий режим» и нажмите «Установить» (вверху справа). Остановите сервер после его установки и перезапустите его с помощью команды выше. Снова откройте консоль администратора и нажмите «Приложения». Нажмите маленькую кнопку «развернуть» вверху и найдите «java-ee-6-galleria / galleria-ear / target / galleria-ear-0.0.1-SNAPSHOT.ear». Нажмите «ОК» (вверху справа). Вы сделали через несколько секунд. Теперь перейдите на
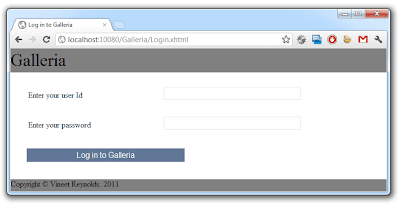
http: // localhost: 10080 / Galleria / и вы увидите экран приветствия. Поздравляю. Вы настраиваете пример Galleria на GlassFish! Зарегистрируйтесь, войдите в систему и немного поиграйте с приложением!
Следующие части этой серии расскажут вам о деталях приложения. Я собираюсь покрыть тесты и общие понятия. И мы также собираемся изменить и JPA-провайдера и базу данных в будущем посте.
Хотите знать , что это берет , чтобы получить его
и работает на последней WebLogic 12c?
Читать дальше!