
Я подумал, что было бы интересно добавить элемент
управления выбора (который разработчики Flex будут
называть SpinnerList ) в мой
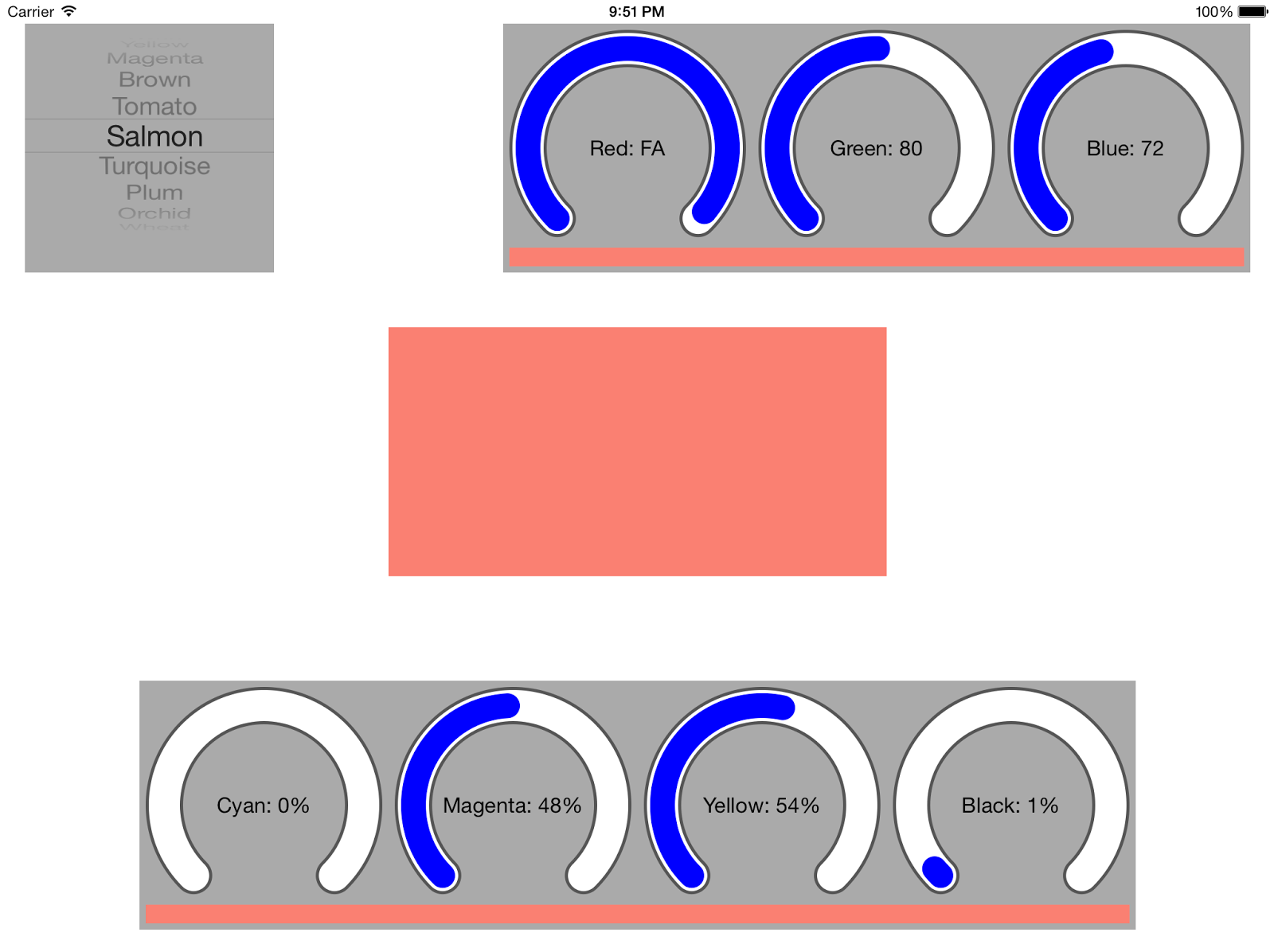
набор цветов на основе набора . Новый элемент управления имеет жестко закодированный список цветов — если выбран один из этих цветов, он обновляет элементы управления набором RBG и CMYK и, наоборот, когда любой из элементов управления набором создает цвет, который соответствует палитре, он устанавливает свой выбранный элемент. соответственно.
Вместо расширения
UIPickerView я выбрал композицию и добавил экземпляр моего нового компонента ColorSpinner, который является расширенным элементом
управления пользовательского интерфейса.
UIPickerViews требуют два важных свойства — делегат, который реализует
Протокол UIPickerViewDelegate и источник данных, который реализует
протокол UIPickerViewDataSource .
Я сделал хост-компонент
ColorSpinner , как источник данных, так и делегат.
В отличие от списков во Flex,
UIPickerView не принимает коллекцию, а вызывает методы для делегата, чтобы получить данные для определенных строк в источнике данных. Итак,
ColorSpinner имеет постоянный массив, который содержит
структуры NamedColor :
let colors = [
NamedColor(name: "Custom", color: UIColor.clearColor()),
NamedColor(name: "Red", color: UIColor.redColor()),
NamedColor(name: "Green", color: UIColor.greenColor()),
NamedColor(name: "Blue", color: UIColor.blueColor()),
[...]
… и
UIPickerView вызывает
pickerView () с
параметром titleForRow, чтобы заполнить себя:
func pickerView(pickerView: UIPickerView!, titleForRow row: Int, forComponent component: Int) -> String
{
return colors[row].name
}
Когда пользователь делает выбор,
pickerView () с
didSelectRow вызывается, и я установить
ColorSpinner «ы
currentColor это множество.
DidSet наблюдатель , который вызывает свойство
sendActionsForControlEvents () так, чтобы главный контроллер представления может ответить:
func pickerView(pickerView: UIPickerView!, didSelectRow row: Int, inComponent component: Int)
{
currentColor = colors[row].color
}
Этот наблюдатель также вызывается, когда контроллер устанавливает цвет счетчика, когда изменяется один из переключателей на основе набора. Затем я зацикливаюсь на массиве, нахожу любые совпадения и
выбранный индекс UIPickerView . Это простой цикл, который использует
ключевое слово enumerate :
for (index, namedColor) in enumerate(colors)
{
if namedColor.color.description == currentColor.description
{
spinner.selectRow(index, inComponent: 0, animated: true)
}
}
Все три элемента управления (вращающийся регулятор, регулятор RGB и регулятор CMYK) работают вместе очень хорошо (хотя пользовательский интерфейс немного странный в портретном формате и лучше всего работает в альбомной ориентации). Анимированный переход в
UIPickerView — это приятное прикосновение, которое я скоро добавлю в свои элементы управления набором.
Как всегда, весь исходный код доступен в
моем репозитории GitHub .