WebGL с Three.js — Урок 1
Как мы и обещали — пришло время начать нашу новую серию статей, посвященных WebGL. Это наш первый урок, где мы рассмотрим основные основные функции: создание сцены, камеры, рендерера, элементов управления (OrbitControls). Мы также создадим простейший направленный свет, добавим дюжину объектов (различной геометрии) с тенями. Чтобы все шло быстрее, мы решили использовать одну из самых популярных фреймворков webgl — three.js. Зачем использовать Three.js? Помимо того факта, что это JavaScript-фреймворк с открытым исходным кодом, он также является наиболее быстро развивающимся и обсуждаемым движком. Здесь уже реализовано действительно много возможностей, от низкоуровневой работы с точками и векторами, до работы с готовыми сценами, шейдерами и даже стереоскопическими эффектами.
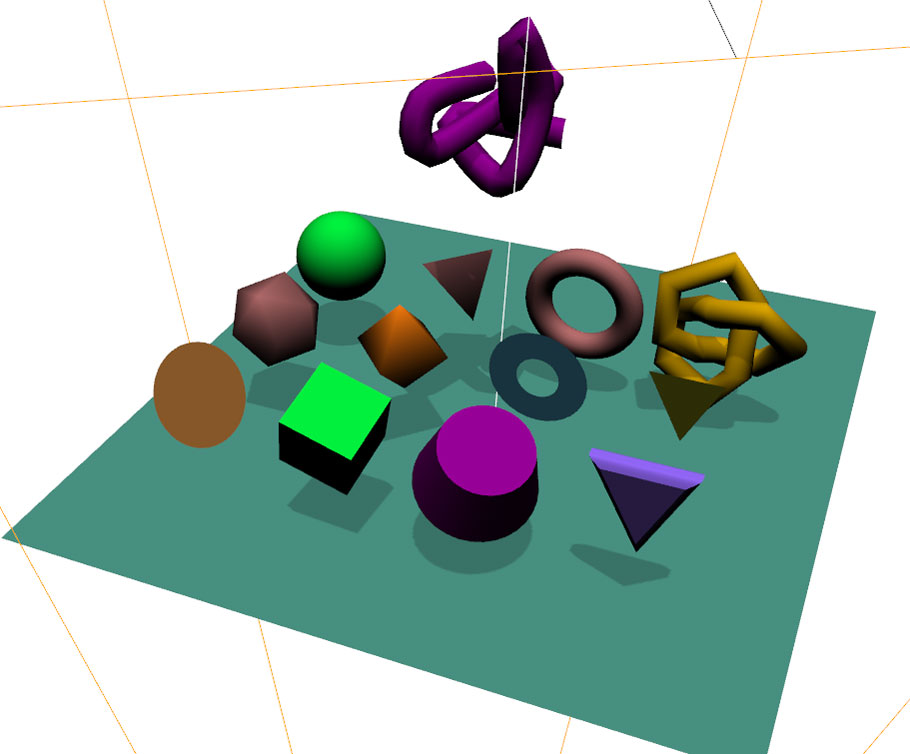
Результат нашего урока таков:
Live Demo
HTML
Мы могли бы пропустить этот шаг, но, как правило, мы делаем это на каждом уроке. Итак, вот структура HTML нашего урока:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<title>WebGL With Three.js - Lesson 1 | Script Tutorials</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<script src="js/three.min.js"></script>
<script src="js/THREEx.WindowResize.js"></script>
<script src="js/OrbitControls.js"></script>
<script src="js/stats.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
В этом коде мы просто соединяем все библиотеки, которые будем использовать сегодня.
Javascript
Я надеюсь, что вы уже видели нашу демоверсию и представляете, из каких основных элементов она состоит, мы рассмотрим создание каждого элемента шаг за шагом.
остов
Абстрактно наша сцена выглядит так:
var lesson1 = {
scene: null,
camera: null,
renderer: null,
container: null,
controls: null,
clock: null,
stats: null,
init: function() { // Initialization
}
};
// Animate the scene
function animate() {
requestAnimationFrame(animate);
render();
update();
}
// Update controls and stats
function update() {
lesson1.controls.update(lesson1.clock.getDelta());
lesson1.stats.update();
}
// Render the scene
function render() {
if (lesson1.renderer) {
lesson1.renderer.render(lesson1.scene, lesson1.camera);
}
}
// Initialize lesson on page load
function initializeLesson() {
lesson1.init();
animate();
}
if (window.addEventListener)
window.addEventListener('load', initializeLesson, false);
else if (window.attachEvent)
window.attachEvent('onload', initializeLesson);
else window.onload = initializeLesson;
Это обычная структура приложения, созданного с помощью Three.js. Почти все будет создано в функции ‘init’.
Создание сцены, камеры и рендерера
Они являются основными элементами нашей сцены, они в следующем коде создают пустую сцену с перспективной камерой и рендерером с включенной картой теней:
// create main scene
this.scene = new THREE.Scene();
var SCREEN_WIDTH = window.innerWidth,
SCREEN_HEIGHT = window.innerHeight;
// prepare camera
var VIEW_ANGLE = 45, ASPECT = SCREEN_WIDTH / SCREEN_HEIGHT, NEAR = 1, FAR = 10000;
this.camera = new THREE.PerspectiveCamera( VIEW_ANGLE, ASPECT, NEAR, FAR);
this.scene.add(this.camera);
this.camera.position.set(-1000, 1000, 0);
this.camera.lookAt(new THREE.Vector3(0,0,0));
// prepare renderer
this.renderer = new THREE.WebGLRenderer({antialias:true, alpha: false});
this.renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
this.renderer.setClearColor(0xffffff);
this.renderer.shadowMapEnabled = true;
this.renderer.shadowMapSoft = true;
// prepare container
this.container = document.createElement('div');
document.body.appendChild(this.container);
this.container.appendChild(this.renderer.domElement);
// events
THREEx.WindowResize(this.renderer, this.camera);
Мы установили камеру под углом 45 градусов, установили полный размер экрана и белый цвет очистки для WebGLRenderer, добавили нашу сцену в документ HTML, а также подключили THREEx.WindowResize для управления средством визуализации и камерой при изменении размера окна (из браузер).
OrbitControls и Stats
Чтобы иметь возможность каким-либо образом управлять камерой — three.js дает нам возможность использовать готовые элементы управления. Одним из них является OrbitControls, который предоставляет возможность вращать сцену вокруг своей оси. Также будет полезно посмотреть статистику (FPS) нашей сцены — нам поможет очень маленький класс Stats (stats.min.js).
// prepare controls (OrbitControls) this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement); this.controls.target = new THREE.Vector3(0, 0, 0); // prepare clock this.clock = new THREE.Clock(); // prepare stats this.stats = new Stats(); this.stats.domElement.style.position = 'absolute'; this.stats.domElement.style.bottom = '0px'; this.stats.domElement.style.zIndex = 10; this.container.appendChild( this.stats.domElement );
Таким образом, мы подготовили четыре материала
Создание света и земли
Свет — один из важных элементов сцены, в нашем первом уроке мы создадим самый простой — направленный свет, так как мы собираемся добавить основные тени:
// add directional light
var dLight = new THREE.DirectionalLight(0xffffff);
dLight.position.set(1, 1000, 1);
dLight.castShadow = true;
dLight.shadowCameraVisible = true;
dLight.shadowDarkness = 0.2;
dLight.shadowMapWidth = dLight.shadowMapHeight = 1000;
this.scene.add(dLight);
// add particle of light
particleLight = new THREE.Mesh( new THREE.SphereGeometry(10, 10, 10), new THREE.MeshBasicMaterial({ color: 0x44ff44 }));
particleLight.position = dLight.position;
this.scene.add(particleLight);
// add simple ground
var groundGeometry = new THREE.PlaneGeometry(1000, 1000, 1, 1);
ground = new THREE.Mesh(groundGeometry, new THREE.MeshLambertMaterial({
color: this.getRandColor()
}));
ground.position.y = 0;
ground.rotation.x = - Math.PI / 2;
ground.receiveShadow = true;
this.scene.add(ground);
Когда мы создали источник света, мы включили два параметра (castShadow и shadowCameraVisible). Это позволит нам визуально увидеть, где находится свет, и мы сможем понять процесс создания (и границ) теней.
Вы также можете заметить, что сразу после света мы добавили сферический объект — это для вас, чтобы вы могли визуально узнать, в каком положении находится наш направленный источник света. Чтобы создать землю — мы использовали плоский элемент (PlaneGeometry), чтобы подготовить его к получению теней — мы установили для параметра ‘receiveShadow’ значение ‘true’.
Цвета
Вскоре мы добавим дополнительные объекты в сцену. Но я подготовил одну дополнительную функцию для создания другого цвета для наших предметов. Эта функция будет случайным образом возвращать цвет из предварительно определенного списка пастельных цветов.
var colors = [
0xFF62B0,
0x9A03FE,
0x62D0FF,
0x48FB0D,
0xDFA800,
0xC27E3A,
0x990099,
0x9669FE,
0x23819C,
0x01F33E,
0xB6BA18,
0xFF800D,
0xB96F6F,
0x4A9586
];
getRandColor: function() {
return colors[Math.floor(Math.random() * colors.length)];
}
CircleGeometry / CubeGeometry / CylinderGeometry и ExtrudeGeometry
Геометрия — это объект, содержащий все необходимые данные для описания любой трехмерной модели (точки, вершины, грани и т. Д.). Все перечисленные геометрии используются для создания таких объектов как: круг (обычный), куб и цилиндр. Выдавливание геометрии используется для выдавливания геометрии из формы контура. Собираемся выдавливать треугольник:
// add circle shape
var circle = new THREE.Mesh(new THREE.CircleGeometry(70, 50), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
circle.rotation.x = - Math.PI / 2;
circle.rotation.y = - Math.PI / 3;
circle.rotation.z = Math.PI / 3;
circle.position.x = -300;
circle.position.y = 150;
circle.position.z = -300;
circle.castShadow = circle.receiveShadow = true;
this.scene.add(circle);
// add cube shape
var cube = new THREE.Mesh(new THREE.CubeGeometry(100, 100, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
cube.rotation.x = cube.rotation.z = Math.PI * 0.1;
cube.position.x = -300;
cube.position.y = 150;
cube.position.z = -100;
cube.castShadow = cube.receiveShadow = true;
this.scene.add(cube);
// add cylinder shape
var cube = new THREE.Mesh(new THREE.CylinderGeometry(60, 80, 90, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
cube.rotation.x = cube.rotation.z = Math.PI * 0.1;
cube.position.x = -300;
cube.position.y = 150;
cube.position.z = 100;
cube.castShadow = cube.receiveShadow = true;
this.scene.add(cube);
// add extrude geometry shape
var extrudeSettings = {
amount: 10,
steps: 10,
bevelSegments: 10,
bevelSize: 10,
bevelThickness: 10
};
var triangleShape = new THREE.Shape();
triangleShape.moveTo( 0, -50 );
triangleShape.lineTo( -50, 50 );
triangleShape.lineTo( 50, 50 );
triangleShape.lineTo( 0, -50 );
var extrude = new THREE.Mesh(new THREE.ExtrudeGeometry(triangleShape, extrudeSettings), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
extrude.rotation.y = Math.PI / 2;
extrude.position.x = -300;
extrude.position.y = 150;
extrude.position.z = 300;
extrude.castShadow = extrude.receiveShadow = true;
this.scene.add(extrude);
Как только геометрия создана, мы можем создать сетку на основе этой геометрии. Когда вы создаете сетку, мы указываем материал (как второй аргумент).
Геометрия икосаэдра / геометрия октаэдра / геометрия кольца и геометрия формы
Теперь мы создадим следующие четыре элемента: икосаэдр, октаэдр, кольцо и объект по пользовательскому пути (фигуре), используя ShapeGeometry:
// add icosahedron shape
var icosahedron = new THREE.Mesh(new THREE.IcosahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
icosahedron.position.x = -100;
icosahedron.position.y = 150;
icosahedron.position.z = -300;
icosahedron.castShadow = icosahedron.receiveShadow = true;
this.scene.add(icosahedron);
// add octahedron shape
var octahedron = new THREE.Mesh(new THREE.OctahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
octahedron.position.x = -100;
octahedron.position.y = 150;
octahedron.position.z = -100;
octahedron.castShadow = octahedron.receiveShadow = true;
this.scene.add(octahedron);
// add ring shape
var ring = new THREE.Mesh(new THREE.RingGeometry(30, 70, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
ring.rotation.y = -Math.PI / 2;
ring.position.x = -100;
ring.position.y = 150;
ring.position.z = 100;
ring.castShadow = ring.receiveShadow = true;
this.scene.add(ring);
// add shape geometry shape
var shapeG = new THREE.Mesh(new THREE.ShapeGeometry(triangleShape), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
shapeG.rotation.y = -Math.PI / 2;
shapeG.position.x = -100;
shapeG.position.y = 150;
shapeG.position.z = 300;
shapeG.castShadow = shapeG.receiveShadow = true;
this.scene.add(shapeG);
SphereGeometry / TetrahedronGeometry / TorusGeometry / TorusKnotGeometry и TubeGeometry
Наконец, мы создаем сферу, тетраэдр, тор, торический узел и трубу:
// add sphere shape
var sphere = new THREE.Mesh(new THREE.SphereGeometry(70, 32, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
sphere.rotation.y = -Math.PI / 2;
sphere.position.x = 100;
sphere.position.y = 150;
sphere.position.z = -300;
sphere.castShadow = sphere.receiveShadow = true;
this.scene.add(sphere);
// add tetrahedron shape
var tetrahedron = new THREE.Mesh(new THREE.TetrahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
tetrahedron.position.x = 100;
tetrahedron.position.y = 150;
tetrahedron.position.z = -100;
tetrahedron.castShadow = tetrahedron.receiveShadow = true;
this.scene.add(tetrahedron);
// add torus shape
var torus = new THREE.Mesh(new THREE.TorusGeometry(70, 20, 16, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
torus.rotation.y = -Math.PI / 2;
torus.position.x = 100;
torus.position.y = 150;
torus.position.z = 100;
torus.castShadow = torus.receiveShadow = true;
this.scene.add(torus);
// add torus knot shape
var torusK = new THREE.Mesh(new THREE.TorusKnotGeometry(70, 20, 16, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
torusK.rotation.y = -Math.PI / 2;
torusK.position.x = 100;
torusK.position.y = 150;
torusK.position.z = 300;
torusK.castShadow = torusK.receiveShadow = true;
this.scene.add(torusK);
// add tube shape
var points = [];
for (var i = 0; i < 10; i++) {
var randomX = -100 + Math.round(Math.random() * 200);
var randomY = -100 + Math.round(Math.random() * 200);
var randomZ = -100 + Math.round(Math.random() * 200);
points.push(new THREE.Vector3(randomX, randomY, randomZ));
}
var tube = new THREE.Mesh(new THREE.TubeGeometry(new THREE.SplineCurve3(points), 64, 20), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
tube.rotation.y = -Math.PI / 2;
tube.position.x = 0;
tube.position.y = 500;
tube.position.z = 0;
tube.castShadow = tube.receiveShadow = true;
this.scene.add(tube);
Обратите внимание на процесс создания трубы. TubeGeometry позволяет нам строить цилиндрический объект по массиву точек.
Плавное движение света
Чтобы плавно переместить свет, нам нужно только добавить следующий код в функцию «обновления»:
// smoothly move the particleLight var timer = Date.now() * 0.000025; particleLight.position.x = Math.sin(timer * 5) * 300; particleLight.position.z = Math.cos(timer * 5) * 300;
Live Demo
скачать в упаковке
Вывод
Я думаю, что мы сделали достаточно для нашего первого урока. Помимо создания сцены, мы также увидели, как создать тень, и даже сделали обзор почти всех возможных геометрий. Увидимся на следующем уроке!