Начнем с вопроса. Что первое, с чем пользователь взаимодействует на веб-сайте? Интерфейс, конечно. Внешний вид сайта — это первое, что создает «первое впечатление» на пользователей. Интерактивное веб-приложение может заключать или нарушать условия для пользователей, поэтому все больше и больше людей выбирают тестирование пользовательского интерфейса для своих веб-приложений.
Все, что пользователь видит и играет на веб-сайте, подпадает под категорию пользовательского интерфейса. Это пространство, на котором взаимодействует сайт и пользователь. Поэтому, когда вы нажимаете на колесо с разделом « Играй и выигрывай» на Amazon каждое воскресенье, и колесо вращается, чтобы раздавать призы, оно взаимодействует с пользователем. Они могли бы сделать это с помощью простой функции «нажми и увидишь», но они знают важность пользовательского опыта.
UI / UX стал намного более важным в последнее десятилетие. По мере того, как число конкурентов в нашей нише увеличивается, мы должны следить за тем, чтобы наши пользователи оставались на шаг впереди и предоставляли нашим пользователям наилучший пользовательский опыт. Кроме того, поскольку веб-приложение поставляется с рядом функций, которые иногда могут быть довольно сложными. Вот почему становится жизненно важным сделать этот процесс более плавным и интуитивно понятным для пользователя. В противном случае они могут просто оставить ваше приложение разочарованным сложностью. Вот почему пользовательский интерфейс стал таким жизненно важным, и поэтому тестирование пользовательского интерфейса!
В этой статье я подробно расскажу о тестировании пользовательского интерфейса и почему оно важно. Я также поделюсь некоторыми деталями о методах тестирования пользовательского интерфейса наряду с некоторыми важными инструментами для тестирования пользовательского интерфейса.
Итак, что такое UI Testing?
Тестирование пользовательского интерфейса или тестирование пользовательского интерфейса — это тип тестирования, при котором мы проверяем, работает ли пользовательский интерфейс для веб-приложения нормально или имеет какой-либо дефект, который препятствует поведению пользователя и не соответствует установленным требованиям. Например, для тестирования пользовательского интерфейса мы можем выполнить тест для текстового поля, которое будет принимать ввод от пользователя или раскрывающийся список, который скользит вниз, когда на него наведена мышь.
Очень важно знать, как пользователь будет взаимодействовать между пользователем и веб-сайтом, чтобы выполнить тестирование пользовательского интерфейса. Другими словами, выполняя тестирование пользовательского интерфейса, тестировщик пытается имитировать поведение пользователя, чтобы увидеть, как пользователь будет взаимодействовать с веб-сайтом, и посмотреть, работает ли веб-сайт так, как ожидается, и нет ли недостатков. Небольшой недостаток пользовательского интерфейса, такой как проблема в кнопке CTA, может привести к тому, что посетитель вашего веб-сайта не сможет заполнить ведущую форму, тем самым никогда не конвертировавшись. Кто знает, если бы это был пользователь, который, наконец, повысил бы вашу рентабельность инвестиций.
Веб-сайт состоит из множества различных веб-элементов из CSS, JavaScript и многих других языков. Тестирование пользовательского интерфейса захватывает эти элементы и выполняет тесты и утверждения на них. Основное внимание уделяется структурной и визуальной части веб-сайта, поскольку именно это касается пользователя, а не того, как данные хранятся в базе данных. Поскольку тестирование пользовательского интерфейса охватывает интерактивную часть пользователя, а элемент веб-сайта может быть подключен к экрану, клавиатуре, мыши или любому другому компоненту, который пользователь использует для взаимодействия с веб-сайтом, это в конечном итоге подпадает под тестирование пользовательского интерфейса.
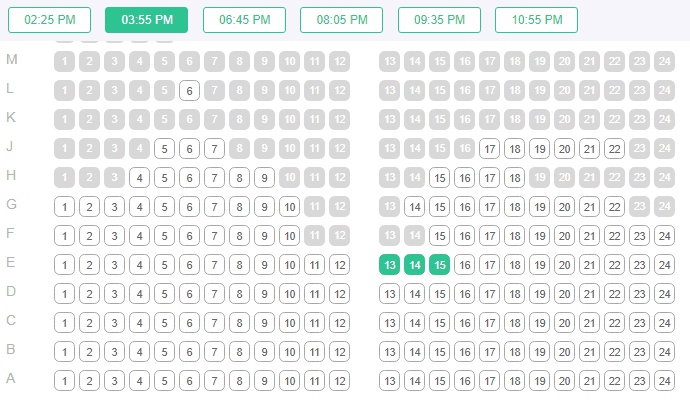
Следующий тестовый сценарий поможет вам понять компонент, который важен для тестирования пользовательского интерфейса. В этом тестовом сценарии я пытаюсь забронировать 3 билета на фильм на популярном веб-сайте BookMyShow для бронирования билетов в кино и на мероприятия. Когда я выбираю место E-13, он автоматически выбирает 3 места следующим образом:

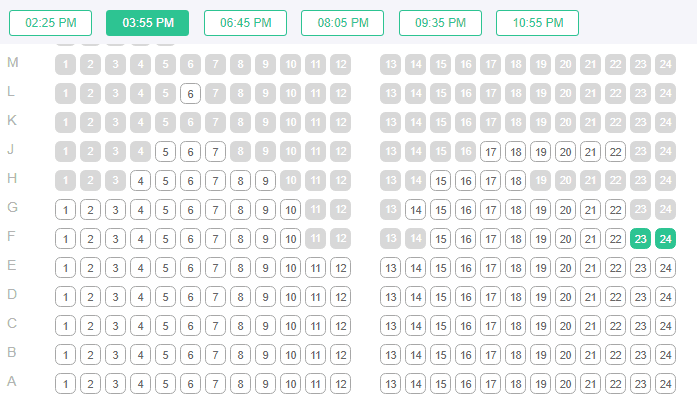
Их отбирают постоянно, и это здорово, так как большинство людей, бронирующих билеты, будут сидеть вместе. Теперь, если я выберу F-23 вместо E-13, посмотрим, что произойдет.

Обратите внимание, что E-13 автоматически отменяется, поскольку приложение ожидает, что люди захотят сидеть вместе, и следующий выбор будет F-22.
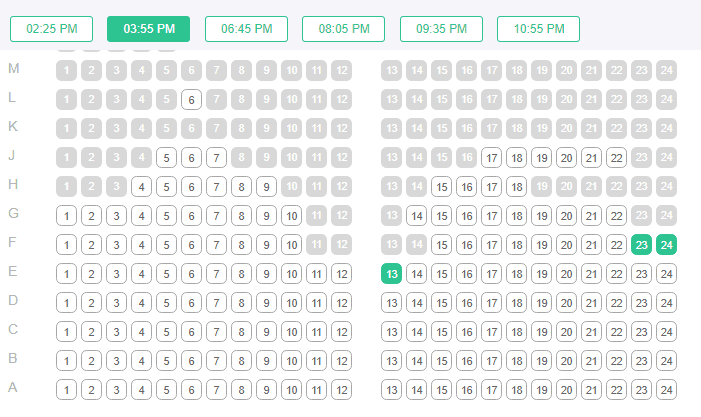
Когда я выберу E-13 в качестве следующего места, приложение выберет только это место. Это серьезная проблема, поскольку приложение может автоматически выбирать E-13,14,15 после выбора E-13, как на первом этапе.

Отказ в этих типах функций может повредить пользовательскому опыту и может расстроить их. Таким образом, становится жизненно важным проводить тестирование пользовательского интерфейса.
Тестирование пользовательского интерфейса — это то же самое, что тестирование графического интерфейса?
GUI (графический пользовательский интерфейс) и UI (пользовательский интерфейс) часто рассматриваются как два похожих понятия в мире внешнего тестирования. Но на более глубоком уровне их нет. Тестирование пользовательского интерфейса представляет собой более широкую область, и тестирование пользовательского интерфейса можно рассматривать как подмножество тестирования пользовательского интерфейса. Тестирование GUI включает в себя тестирование графических интерфейсов, таких как цвет элементов, функционирование элементов, видимых для пользователя, и т. Д. В то время как тестирование UI также включает неграфическую часть интерфейсов, таких как средство чтения командной строки или что-либо через который пользователь будет взаимодействовать с GUI. Причина, по которой тестирование пользовательского интерфейса и тестирование GUI рассматриваются как сходные, заключается в том, что многие из компонентов тестирования пользовательского интерфейса используются реже. Таким образом, все, что сегодня используется в области тестирования пользовательского интерфейса, в основном является тестированием графического интерфейса.

Ручной или автоматический, какой путь?
Как и любой другой тип тестирования, тестирование пользовательского интерфейса также может выполняться либо вручную, либо с помощью автоматизации. Ручное тестирование требует, чтобы тестер выполнил каждый тест вручную на каждом элементе. Например, тестирование поля ввода потребовало бы вводить разные значения снова и снова для любых расхождений. На первый взгляд может показаться, что если в пользовательском интерфейсе веб-сайта меньше компонентов, лучше пройти тестирование пользовательского интерфейса вручную, что будет легко и быстро. Хотя это правильно и должно быть сделано для более простого и простого веб-сайта, оно не должно быть подходом для сложных. Современные веб-сайты с богатым пользовательским интерфейсом делают ручное тестирование пользовательского интерфейса довольно неэффективным, трудоемким и подверженным ошибкам. Представьте, сколько раз вам придется вводить значения вручную, если на входе есть пять полей ввода и пять выпадающих списков. Это безумно высоко
Итак, зачем переходить на автоматизацию тестирования пользовательского интерфейса?
- Скорость : в первую очередь скорость. Время является основным ресурсом для каждой компании, и автоматическое тестирование экономит немало. Тестирование Selenium Automation требует от нас писать тесты только один раз и запускать их снова и снова без какого-либо вмешательства с другими значениями и различными сценариями.
- Точность : тестирование Selenium Automation помогает нам выполнять тесты без ошибок, при условии, что тесты написаны правильно. Основным недостатком ручного тестирования является то, что оно подвержено человеческим ошибкам.
- Прозрачность : тестирование Selenium Automation также помогает быстро создавать отчеты и делиться ими с командой, как только тестирование будет завершено. С другой стороны, ручное тестирование требует времени для извлечения результатов и составления отчетов о них вручную для создания отчетов с помощью программного обеспечения или вручную
Кроме того, при выполнении тестирования пользовательского интерфейса также важно убедиться, что у веб-приложения нет проблем с совместимостью между браузерами . Поскольку каждый браузер работает с другим механизмом браузера и может не поддерживать те же функции CSS. Таким образом, становится важным, чтобы мы убедились, что наш пользовательский интерфейс отображается без проблем во всех основных браузерах. Тестирование в разных браузерах называется кросс-браузерным тестированием. Оно помогает тестеру тестировать свой веб-сайт на нескольких комбинациях всех основных браузеров и устройств, включая мобильные телефоны, планшеты, мобильные устройства и т. Д.
Как и в вышеупомянутых областях, кросс-браузерное тестирование также может выполняться обоими способами (вручную и автоматизацией). Но сотни и тысячи — это слишком много для человека или команды, чтобы тестировать вручную. Это должно быть автоматизировано. Автоматизация — это способ человека сказать компьютерам: «Я передаю вам инструкции, пожалуйста, делайте магию, как вы всегда делаете». Автоматическое межбраузерное тестирование выполняется с помощью сценариев и запуска их в нескольких браузерах. Количество и язык тестов зависит от тестера.
Selenium — лучший способ автоматизированного кросс-браузерного тестирования. Большой курс обучения помогает тестировщикам быстро и легко выполнять тесты на селен. Для беспроблемного тестирования рекомендуется использовать онлайн-кросс-браузерную платформу тестирования, которая интегрируется с Selenium и может предоставить множество функций с помощью функции перетаскивания мышью.
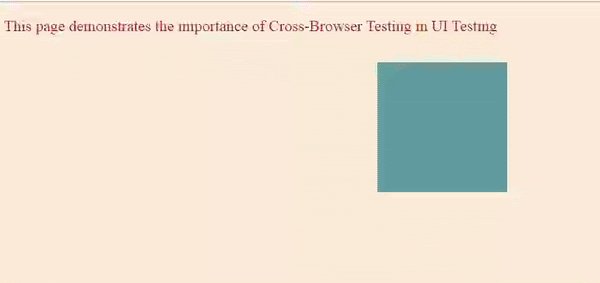
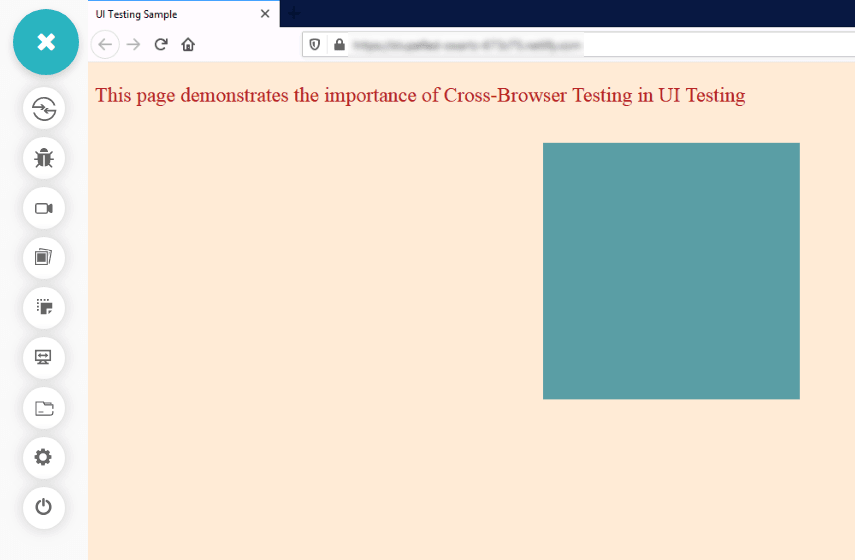
В следующем тестовом сценарии я продемонстрирую важность кросс-браузерного тестирования в тестировании пользовательского интерфейса. Это тестирование проводилось с использованием интерактивного кросс-браузерного инструмента LambdaTest . Чтобы выполнить наш тест пользовательского интерфейса, я взял простую веб-страницу, демонстрирующую свойство zoom. Допустим, вы решили создать веб-сайт, где основным элементом является блок, который увеличивается при наведении курсора мыши. Вы реализуете эту функциональность, используя свойство zoom CSS. Но поскольку вы использовали Google Chrome в качестве браузера по умолчанию, масштабирование работало идеально. Может быть, вы тестировали в IE, Edge или Safari, и там тоже все работало нормально. Это выглядело так

Но теперь, когда вы проверяете свой сайт в браузере Firefox, вы заметите, что окно не масштабируется:

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE HTML><html> <head> <title>UI Testing Sample</title> <style> p { font-size: 24px; color: firebrick; } #zooming{ padding: 50px; background-color: cadetblue; width: 100px; height: 100px; } #zooming:hover{ zoom : 1.5 } </style> </head> <body style="background-color: antiquewhite"> <p>This page demonstrates the importance of cross browser Testing in UI Testing</p> <br> <center> <div id="zooming"> </div> </center> </body> </html> |
Инструменты тестирования пользовательского интерфейса
Чтобы проверить пользовательский интерфейс вашего сайта, в Интернете есть несколько хороших инструментов:
- Grunt : Grunt — это инструмент тестирования пользовательского интерфейса для автоматизации селена на основе Javascript. Он предоставляет множество плагинов для легкого выполнения задач.
- Карма : Карма — это инструмент запуска Javascript, который помогает в тестировании пользовательского интерфейса. Он также может быть использован для запуска тестов Жасмин. Karma поставляется с полезными инструментами и функциями для тестирования.
Каковы методы для тестирования пользовательского интерфейса?
Методы тестирования необходимы, чтобы знать ответ на вопрос: «Как выполнить тестирование? В различных методах, описанных ниже, следуют различные процессы. Как только мы определились с типом техники тестирования, которому мы следуем, становится проще просто следовать концепции и генерировать результаты.
Исследовательское тестирование
Поисковое тестирование не требует предварительного планирования, и тестер просто создает тесты на основе опыта и различных других параметров, таких как результаты предыдущих тестов. Эти параметры могут отличаться от проекта к проекту. Поисковое тестирование предоставляет очень гибкую и открытую возможность для тестировщика. Поисковое тестирование в тестировании пользовательского интерфейса помогает выявить скрытые тестовые случаи, поскольку пользовательский интерфейс может работать по-разному на разных компьютерах. Тестировщик может использовать автоматизацию, одновременно решая задачи поискового тестирования, чтобы запускать дела на разных данных. Исследовательское тестирование также может быть эффективно выполнено вручную.
Скриптовое тестирование
Если предварительное тестирование выполняет тестирование без какого-либо планирования, тестирование с использованием сценариев прямо противоположно этому. Скриптовое тестирование выполняется после того, как скрипты написаны и тестовые случаи были определены заранее. В качестве первого шага в тестировании по сценарию тестер определяет сценарии, которые обозначают записи тестера и ожидаемый результат. Результаты затем анализируются и сообщаются соответствующим образом. Как и при предварительном тестировании, тестировщик может выполнить автоматическое тестирование по сценарию или ручное тестирование по сценарию. Хотя автоматическое тестирование в тестировании по сценарию рекомендуется сегодня из-за большого количества строк кода и повышенной сложности проекта.
Тестирование пользовательского опыта
Техника тестирования пользовательского опыта в тестировании пользовательского интерфейса может быть реализована путем предоставления конечному пользователю встроенного проекта. Затем конечный пользователь может использовать продукт, как и все мы, и предоставить свой отзыв, который затем может быть передан разработчику через группу тестирования. Иногда компании также выпускают бета-версию продукта для своих конечных пользователей, чтобы собрать отзывы в соответствии с обширным географическим местоположением. Это создает отличную среду тестирования
Не так сложно расшифровать, что тестирование пользовательского опыта является типом поискового тестирования, так как пользователи не знают, что тестировать и как тестировать, т. Е. Нет заранее определенного плана. Излишне говорить, что это делается вручную. Тестирование пользовательского опыта также может быть выполнено на частичном продукте, чтобы проверить пользовательский интерфейс на большом количестве экранов и в разных местах без разработки всего проекта. Это помогает компаниям тестировать более мелкие компоненты с той же интенсивностью, что и весь проект, который был бы протестирован, что в конечном итоге улучшает качество продукта.
Какое значение имеет производительность вашего интерфейса?
Средний размер сайта со временем увеличился. От нескольких страниц до сотен страниц на одном веб-сайте сегодня веб-сайты больше, чем когда-либо. Не только это, одна страница содержит сотни элементов для создания полного веб-сайта. Это создает огромную нагрузку на сервер, с которого загружается сайт. Более медленный сайт не является хорошим знаком для любого веб-разработчика. Тестирование также входит в сферу тестирования пользовательского интерфейса, и производительность, безусловно, может быть улучшена.
Очевидно, что улучшение на 50% в серверной системе загружает сайт всего на 10% быстрее, а улучшение на 50% — на 40% быстрее. , Это делает тестирование пользовательского интерфейса необходимым процессом для улучшения общей производительности сайта. Достижение скорости определенно дает преимущество над другими сайтами. Хотите знать, как этого добиться? В Интернете доступно множество программ, которые можно использовать для тестирования пользовательского интерфейса, таких как YSlow и PageSpeed.
Тестирование пользовательского интерфейса выполняет проверки элементов, которые объединяются для создания пользовательского интерфейса. Написание тестов снова и снова и выполнение их вручную становится излишним. Вот почему мир движется к автоматизации тестирования пользовательского интерфейса. Роль автоматизации тестирования пользовательского интерфейса значительно возросла за последние годы из-за усложнения и масштабных проектов.
Также читайте: 17 ошибок дизайна пользовательского интерфейса, которые не работают на вашем сайте
В общем
Короче говоря, для тестирования пользовательского интерфейса требуется, чтобы тестировщики тестировали веб-сайт, как будто имитируя поведение пользователя. Объединяя все возможности и перестановки, тестировщик должен убедиться, что веб-сайт работает без проблем, все элементы работают так, как задумано. Кроме того, поскольку ни один браузер не является таким же, необходимо провести межбраузерное тестирование, чтобы убедиться, что ваш веб-сайт работает без проблем во всех основных браузерах. Автоматизация тестирования пользовательского интерфейса поможет вам получить дополнительное преимущество над конкурентами и сделает пользователей зависимыми от вашего веб-приложения. А.С. Это все, ребята!
Будьте в безопасности и счастливого тестирования!

|
Опубликовано на Java Code Geeks с разрешения Хариша Раджоры, партнера нашей программы JCG. Смотрите оригинальную статью здесь: все, что вам нужно знать о тестировании пользовательского интерфейса Мнения, высказанные участниками Java Code Geeks, являются их собственными. |