Уважаемые читатели, сегодня мы продолжаем наши уроки Bootstrap 3, и на новом уроке мы подготовим новый макет страницы, который будет соответствовать различным целям. Огромное преимущество использования CSS-фреймворков заключается в том, что разработчику не нужно задумываться о различных проблемах макета, большинство из которых были решены создателями фреймворков. Например: кросс-браузерная совместимость, поддержка разных разрешений экрана (отзывчивость) и так далее. Разработчику нужно только указать, что отображать и когда отображать (в зависимости от условий), остальное фреймворк делает сам. Такой подход может значительно ускорить верстку сайта. Еще одним преимуществом Bootstrap является его популярность. Это означает, что другому разработчику будет проще поддерживать ваш код.
Недостатком использования фреймворков является тот факт, что странице придется «нести» весь фреймворк (все дополнительные стили), даже если он использует только небольшую их часть. Фреймворк является отличным инструментом для создания прототипов и создания страниц, дизайн которых является второстепенным, например, страницы администрирования. Если у вас очень специфический дизайн, то навязать его с помощью фреймворка может быть сложнее, чем с помощью собственных инструментов. Тем не менее, это возможно.
Об использовании Bootstrap
В настоящее время существует несколько способов работы со стилями Bootstrap: без использования LESS и с использованием LESS
Без использования МЕНЬШЕГО
Для начинающих Bootstrap рекомендует следующий подход: вам нужно скачать скомпилированный Bootstrap и поместить его в свой проект, ничего не изменилось. Затем вам нужно создать свой пустой CSS-файл и подключить его после bootstrap.css.
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/styles.css" rel="stylesheet">
После этого, чтобы изменить стили начальной загрузки по умолчанию, вам нужно переопределить их в вашем styles.css:
a { color: #00ff00 }
block { background-color: #dddddd }
Очевидным недостатком этого подхода является то, что вам нужно вручную искать нужные стили, которые вы хотите изменить, и это не всегда будет тривиально, поскольку некоторые параметры применяются ко многим селекторам в измененной форме, например, с помощью формул. Инструмент настройки может вам немного помочь, он может правильно скомпилировать все ваши изменения и только один раз. В следующий раз, когда вы захотите изменить новые параметры, вам нужно будет повторно ввести обновленные значения для всех полей, чтобы снова скомпилировать стили.
Использование LESS
Этот метод предполагает, что все переменные Bootstrap хранятся в файлах .less. Разработчик работает с этими переменными и при необходимости компилирует их в файлы CSS (вручную или автоматически). В HTML мы просто подключаем уже скомпилированные файлы CSS. Таким образом, это самая гибкая версия.
Есть много способов скомпилировать файлы LESS, и Bootstrap оставляет это на усмотрение разработчиков. Сам Bootstrap использует Grunt для компиляции меньшего количества файлов, вы можете рассмотреть WinLess для Windows, SimpLESS для Mac или Koala для Linux. Все эти программы делают то же самое: они получают входную папку с файлами LESS и прослушивают изменения в них. Как только вы вносите изменения в любой файл — он компилируется в соответствующий файл CSS. Таким образом, вам не нужно запускать компиляцию вручную после каждого изменения. Вы изменяете файл LESS, сохраняете его и сразу видите изменения на сайте в уже скомпилированной, сжатой форме.
Создание проекта
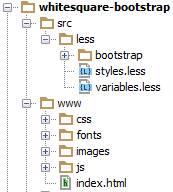
Прежде всего, давайте создадим простую файловую структуру для нашего проекта
- Создайте папку с именем проекта, например «whitesquare-bootstrap».
- Создайте две подпапки: ‘src’ — для исходных файлов и ‘www’ — для файлов конечного сайта (этап выпуска).
- В папке «www» мы создаем пустую папку «images» и пустой файл: index.html.
- Затем мы загружаем Bootstrap и копируем содержимое архива в папку «www» нашего проекта.
- Поскольку мы решили использовать LESS в нашем проекте, нам нужно загрузить исходные коды Bootstrap, скопировать папку ‘less’ из пакета и поместить ее в папку ‘src’ нашего проекта.
- Рядом с папкой ‘less / bootstrap’ мы создаем два пустых файла — styles.less и variables.less. Мы переопределим стандартные свойства начальной загрузки в этих файлах. Этот подход затем быстро обновит Bootstrap.
- Затем мы должны настроить компиляцию файлов LESS в CSS.
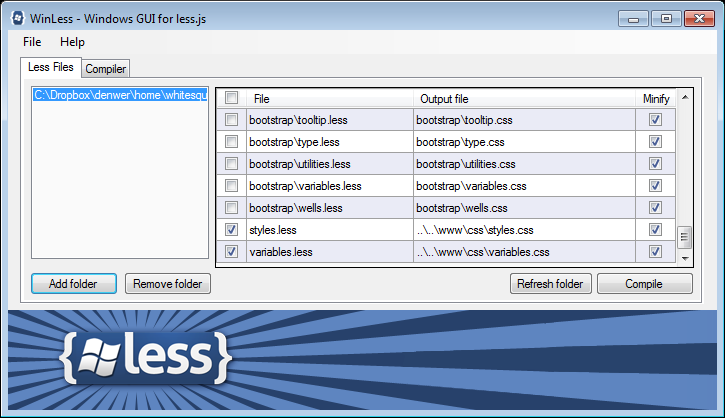
Если вы решили использовать WinLess, то сначала выберите «Добавить папку» и укажите путь к папке с нашими файлами LESS:
C: \ whitesquare-самозагрузки \ SRC \ меньше
Вы увидите список всех файлов в этой папке. Вы можете снять все флажки, но обратите внимание на два последних файла: ‘styles.less’ и ‘variables.less’. Щелкните правой кнопкой мыши по ним и выберите во всплывающем меню «Выбрать выходной файл» и укажите путь, по которому будут компилироваться CSS-файлы:
.. \ .. \ WWW \ CSS \ styles.css
.. \ .. \ WWW \ CSS \ variables.css
После этого, после любых изменений в этих файлах LESS, вы получите свежие перекомпилированные файлы CSS.
предварительный просмотр
После того, как мы создали структуру файла, давайте рассмотрим структуру нашего шаблона. Нам нужно рассмотреть следующие вещи:
- как изображения размещены / вырезаны
- как используются компоненты
- what are basic styles
- what page layout we get in result
After we answer to these questions, we can proceed to the layout.
Images
At this stage we need to prepare and save only the most common images that will be on all pages and do not apply to the content. In our case, these are: light gray background, header background, image of map, two logos and social networks icons.
Save the image of the map:
images/map.png
Save the logos:
images/logo.png
images/footer-logo.png
Repeating background images:
/images/bg.png
/images/h1-bg.png
For faster loading, icons of social networks are stored in one sprite file:
/images/social.png
/images/social-small.png
Components
The main difference between layout using Bootstrap and layout using native instruments is that Bootstrap introduces the concept of components. Components represent a commonly used ready-made HTML blocks with predefined styles. Sometimes components use JavaScript, but this is rare. We can use all ready bootstrap components as is, as well as we can override styles of the components. You just need to change variable values in the Bootstrap for this. If you need more flexible changes, the developer can always change the HTML and CSS on his own. Let’s back to our template, we can see that we need the following components:
- For layout columns – grid system (row, col)
- For search – inline form (form-inline), grouped controls (input-group), button (btn)
- For navigation – navigation bar (navbar) and navigation itself (nav)
- For the sub-menu – group list (list-group)
- For the card block – visual panel (panel)
- For the large central block – jumbotron
- For the frames pictures – thumbnail
Basic styles
By default, we already have a majority of styles in Bootstrap, we only need to override them if they are different from our design. We can do it in ‘src/less/variables.css’ file.
First of all, it is necessary to add variables that are not configured in Bootstrap options in order to be able to use them further. We have only a particular font:
@brand-font: 'Oswald',sans-serif;
Now let’s override bootstrap settings to our custom settings:
/* gray background of the page */ @body-bg: #f8f8f8; /* blue background */ @ brand-primary: #29c5e6; /* background of panels */ @panel-bg: #f3f3f3; /* frame color of panels */ @panel-inner-border: #e7e7e7; /* remove rounding in blocks */ @border-radius-base: 0; /* primary buttons have blue background */ @btn-primary-bg: @brand-primary; /* if the screen width is more then 992px, then the container width is 960px */ @container-md: 960px; /* if the screen width is more 1200px, then the container width is 960px again */ @container-lg: @container-md; /* main font is Tahoma */ @font-family-base: Tahoma, sans-serif; /* base font size */ @font-size-base: 12px; /* main color of text */ @text-color: #8f8f8f; /* gray background of text fields */ @input-bg: @panel-bg; /* gray frame of text fields */ @input-border: @panel-inner-border; /* gray color of the text in the fields */ @input-color: #b2b2b2;
Once we finished with variables, let’s start to writing our styles in our ‘styles.less’ file. First, connect the Bootstrap and our variables file:
@import "bootstrap/bootstrap.less"; @import "variables.less";
Not all styles (that are set in the Bootstrap by default) can be changed by variables, we can change them manually:
p {
margin: 20px 0;
}
.form-control {
box-shadow: none;
}
.btn {
font-family: @brand-font;
}
Here we have removed the shadow of form elements, and indicated the specific font for text in buttons. Then we describe the background of the page and the top strip:
body {
border-top: 5px solid #7e7e7e;
background-image: url(../images/bg.png);
}
Further in the tutorial, we will not mention files where we add styles. Just remember that all the variables we save in ‘variables.less’ file, and all custom CSS styles are in ‘styles.less’ file.
HTML skeleton
Layout of the site we traditionally begin with HTML skeleton. Here is it:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 3 page layout</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/styles.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
In this section we create the HTML5 document structure. In the ‘title’ we indicate the name of our page – ‘Bootstrap 3 page layout’. Metatag ‘viewport’ indicates that the width of the page on a mobile device will be equal to the width of the screen and the initial scale is 100%. Then we connect the stylesheet. And for Internet Explorer (below v9) we connect scripts that allow properly display our layout.
Page layout
The layout consists of two parts: the main container for maim content, that is centered on the screen and trailing footer. The primary container consists of two columns: the main content and the sidebar. Above them is header, navigation (nav) and the title of the page (.heading).
Let’s add the following code in the body:
<body>
<div class="wrapper container">
<header></header>
<nav></nav>
<div class="heading"></div>
<div class="row">
<aside class="col-md-7"></aside>
<section class="col-md-17"></section>
</div>
</div>
<footer></footer>
Here we meet the first Bootstrap component – columns. Parent element of columns has the class row, and the classes of columns begin with the prefix col-, then – the screen size (xs, sm, md, lg), and end with a relative width of the column.
Column can be specified together with the values of the different classes of screens, such as class='col-xs-12 col-md-8'. These classes are just the column width as a percentage for a specific screen sizes. If the column is not given a certain class of the screen, then a class for a certain minimum screen will be applied, and if it is not specified as well – the width will not be applied, thus the block takes the maximum possible width.
We have classes col-md-7 and col-md-17 that indicate that the blocks represent a column width of 7 and 17 relative to the parent container. By default, the sum of the widths of columns in the Bootstrap is 12, but we have increased the number (double) to achieve the desired flexibility to us.
Now, let’s describe necessary paddings:
body {
…
.wrapper {
padding: 0 0 50px 0;
}
header {
padding: 20px 0;
}
}
We put this construction into the body. LESS syntax allows nested rules, which are compiled in constructions like:
body .wrapper {…}
body header {…}
This approach allows you to see the structure of HTML inside of CSS and it gives a kind of ‘scope’ to the rules.
Logo
Add the logo into the header:
<header> <a href="/"><img src="" alt="Logo"></a> </header>
Additional styles are not required.
Search
To create the search, we need the following bootstrap components: inline form, grouped controls and button. In the header tag we create the inline form aligned to the right. The fields of this form should have a class form-control and label.
In the form we place the grouped control component. Grouping controls makes it possible to remove the space between input text and the button, that looks like merging them into a single element. This is div with the class input-group and fields, and the button of the component is placed in the block with the class input-group-btn.
Since we do not need to show the label for the each field – we hide it with class sr-only. Then we add the class btn-primary for our button, that means that it is the primary button of this form.
<header>
…
<form name="search" action="#" method="get" class="form-inline form-search pull-right">
<div class="input-group">
<label class="sr-only" for="searchInput">Search</label>
<input class="form-control" id="searchInput" type="text" name="search" placeholder="Search">
<div class="input-group-btn">
<button type="submit" class="btn btn-primary">GO</button>
</div>
</div>
</form>
</header>
All that remains is set in the styles width of the search box
body {
…
.wrapper {
…
header {
…
.form-search {
width: 200px;
}
}
}
}
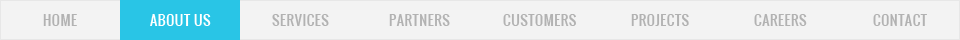
Menu
To display the menu we take the ‘navigation bar’ component and place the component ‘navigation’ in it, which is a list with links. For the navigation, we add the class navbar-nav, which applies special styles within the navigation bar.
<nav class="navbar navbar-default">
<ul class="nav navbar-nav">
<li><a href="/home/">Home</a></li>
<li class="active"><a href="/about/">About us</a></li>
<li><a href="/services/">Services</a></li>
<li><a href="/partners/">Partners</a></li>
<li><a href="/customers/">Customers</a></li>
<li><a href="/projects/">Projects</a></li>
<li><a href="/careers/">Careers</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>
</nav>
In order to bring this menu to our design, we set the following values for variables:
/* navigation menu height */ @navbar-height: 37px; /* additional paddings */ @nav-link-padding: 10px 30px; /* background for menu items */ @navbar-default-bg: @panel-bg; /* text color in the menu items */ @navbar-default-link-color: #b2b2b2; /* for the mouse hover - the same color */ @navbar-default-link-hover-color: @navbar-default-link-color; /* background of the active menu item */ @navbar-default-link-active-bg: @brand-primary; /* text color of the active menu item */ @navbar-default-link-active-color: #fff;
In addition to the adjustable parameters, we describe the text in uppercase and our specific font:
body {
…
.wrapper {
…
.navbar a {
text-transform: uppercase;
font: 14px @brand-font;
}
}
}
Page header
Page header is placed in a div with the class heading.
<div class="heading">
<h1>About us</h1>
</div>
With the following styles:
body {
…
.wrapper {
…
.heading {
height: 40px;
background: transparent url(../images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
h1 {
display: inline-block;
color: #7e7e7e;
font: normal 40px/40px 'Oswald', sans-serif;
background: url(../images/bg.png);
margin: 0;
padding: 0 10px;
text-transform: uppercase;
}
}
}
}
Here we draw a gray striped background on div, and put it the h1 into it with the necessary font and background color (of the page), to give the impression of transparent background for h1
Submenu
During creating the submenu, we will not use the ‘navigation’ component, as it has not very suitable styles, instead we will use ‘group list’ component. Each element of this component has a class list-group-item. Submenu should be placed in the tag aside. List of links we create like the main menu.
<aside class="col-md-7">
<ul class="list-group submenu">
<li class="list-group-item active">Lorem ipsum</li>
<li class="list-group-item"><a href="/donec/">Donec tincidunt laoreet</a></li>
<li class="list-group-item"><a href="/vestibulum/">Vestibulum elit</a></li>
<li class="list-group-item"><a href="/etiam/">Etiam pharetra</a></li>
<li class="list-group-item"><a href="/phasellus/">Phasellus placerat</a></li>
<li class="list-group-item"><a href="/cras/">Cras et nisi vitae odio</a></li>
</ul>
</aside>
In the setting of the component, we note that all grouped lists need to show with the background and with border of the ‘panel’ component:
@list-group-bg: @panel-bg; @list-group-border: @panel-inner-border;
Then we apply the following styles to the sub-menu:
body {
…
.wrapper {
…
.submenu {
margin-bottom: 30px;
li {
display: list-item;
font: 300 14px @brand-font;
list-style-position: inside;
list-style-type: square;
padding: 10px;
text-transform: uppercase;
&.active {
color: @brand-primary;
}
a {
color: @text-color;
text-decoration: none;
&:hover {
color: @text-color;
}
}
}
}
}
}
First we return standard styles to the elements of the list, because Bootstrap overrided them to default ones. Then we add the bottom margin. A thinner font and square markers are for the submenu. For links, we set the color, upper case and remove the underscore. Ampersand in code & .active for LESS syntax during compilation will be replaced by the parent selector: .submenu li.active.
To be continued