Недопустимо недокументированная функция Play — это простота интеграции веб-служб в ваше приложение. Этот быстрый блог покажет вам, как легко создать веб-приложение Play для расчета конвертации валют, используя курсы обмена валют между некоторыми популярными валютами. Если вы этого еще не сделали, загрузите последнюю версию Play с веб-сайта http: / /www.playframework.org.
Откройте командную строку в каталоге, в который вы распаковали архив, и введите.
play new currency
Следуйте инструкциям на экране, чтобы настроить новое приложение.
Затем запустите сервер, набрав
play new currency
Теперь откройте файл currency / app / views / Application / index.html .
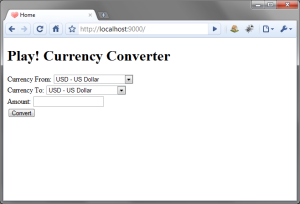
На этой странице мы хотим иметь два выпадающих списка с общими валютами для выбора и поле значения. Измените код так, чтобы он выглядел следующим образом.
#{extends 'main.html' /}
#{set title:'Home' /}
<h1>Play! Currency Converter</h1>
<form action="@{Application.convert()}" method="POST">
Currency From:
<select name="from">
<option value="USD">USD - US Dollar</option>
<option value="GBP">GBP - UK Pound Sterling</option>
<option value="EUR">EUR - Euro</option>
</select><br />
Currency To:
<select name="to">
<option value="USD">USD - US Dollar</option>
<option value="GBP">GBP - UK Pound Sterling</option>
<option value="EUR">EUR - Euro</option>
</select><br />
Amount: <input type="text" name="amount" /> <br />
<input type="submit" name="conv" value="Convert" />
</form>
Этот код довольно простой HTML. Единственная функция Play в коде — это действие формы, которое указывает на действие Play (которое мы создадим далее) с использованием кода @ {Application.convert ()}.
Далее нам нужно открыть app / controllers / Application.java .
Нам нужно добавить действие преобразования для отправки данных формы. Файл должен выглядеть следующим образом.
package controllers;
import play.mvc.*;
import play.libs.*;
import org.w3c.dom.Document;
public class Application extends Controller {
public static void convert(String from, String to, Float amount) {
String wsReq = "<?xml version=\"1.0\" encoding=\"utf-8\"?><soap12:Envelope xmlns:xsi=\"http://www.w3.org/2001/XMLSchema-instance\" xmlns:xsd=\"http://www.w3.org/2001/XMLSchema\" xmlns:soap12=\"http://www.w3.org/2003/05/soap-envelope\">" +
"<soap12:Body><ConversionRate xmlns=\"http://www.webserviceX.NET/\">" +
"<FromCurrency>"+from+"</FromCurrency>" +
"<ToCurrency>"+to+"</ToCurrency>"+
"</ConversionRate></soap12:Body></soap12:Envelope>";
Document doc = WS.url("http://www.webservicex.net/CurrencyConvertor.asmx").setHeader("content-type", "application/soap+xml").body(wsReq).post().getXml();
String rate = doc.getElementsByTagName("ConversionRateResult").item(0).getTextContent();
Float total = amount * Float.parseFloat(rate);
render(from, to, amount, rate, total);
}
public static void index() {
render();
}
}
Основной кусок кода, который нас интересует, — это метод convert. Этот метод вызывается при отправке формы (предоставлено кодом @ {Application.convert ()} на странице index.html).
Метод принимает 3 параметра, которые Play автоматически сопоставляет с параметрами HTTP, отправленными формой, поэтому у нас есть значения, присутствующие сразу при создании метода.
Первое, что мы делаем в методе (Play вызывает действия этих методов, так что теперь мы будем делать то же самое), — это создание XML для запроса мыла. XML — это достаточно простой SOAP-запрос, содержащий конверт и тело, а также символы валюты, из которых мы хотим конвертировать.
Далее, это часть веб-сервиса Play. Чтобы использовать веб-сервисы в Play, нам нужно использовать класс play.libs.WS. Давайте подробнее рассмотрим вызов веб-службы.
Document doc = WS.url("http://www.webservicex.net/CurrencyConvertor.asmx").setHeader("content-type", "application/soap+xml").body(wsReq).post().getXml();
Первая часть запроса указывает URL, к которому мы хотим подключиться. Здесь я использую бесплатный образец веб-сервиса для живых валют. Вторая часть добавляет заголовок к запросу. Чтобы запрос работал, в запросе должно быть указано, что его содержимое — soap-xml, поэтому необходимо добавить заголовок. Третья часть устанавливает тело запроса в SOAP xml, который мы создали в начале действия, а последняя часть отправляет SOAP-запрос, используя метод post.
Последняя часть (getXml ()) возвращает ответ в виде объекта Document, готового для анализа.
Остальная часть действия преобразования просто получает результат из возвращенного XML и вычисляет общую сумму, преобразованную из суммы для преобразования, умноженной на обменный курс, возвращенный веб-службой. Все значения (включая значения, представленные формой) затем передаются на страницу HTML, чтобы их можно было отобразить, вызвав метод render.
Наконец, нам нужно вывести результаты конвертации. Итак, давайте создадим новый файл с именем app / views / Application / convert.html и добавим следующий код.
#{extends 'main.html' /}
#{set title:'Converted' /}
<h1>Total ${to} ${total}</h1>
Converted ${amount} ${from} to ${to} at an exchange rate of ${rate}
Теперь мы можем попробовать наше приложение. Перейдите по адресу http: // localhost: 9000, и вы увидите страницу, подобную этой.
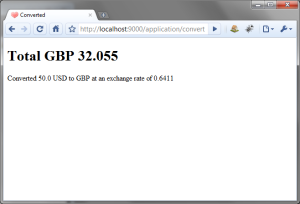
Если мы выберем доллары США и фунты стерлингов и установим сумму, а затем нажмем конвертировать, мы должны увидеть результаты, подобные следующим.
Чтобы достичь этого результата, наш код вызвал внешний веб-сервис для поиска реального обменного курса между этими двумя валютами, а затем использовал результаты в нашем контроллере для выполнения необходимых вычислений для отображения результатов на экране.
Как это круто! Приложение для конвертации валюты, использующее реальные курсы валют LIVE, написанное менее чем в 50 строках кода.