1. Введение
Прежде чем мы перейдем к созданию демонстрационного веб-приложения Spring Boot с Gradle, я предполагаю, что мы все готовы к установке Gradle .
2. Создание демо-приложения
Теперь, когда мы готовы с установленным плагином, создайте новый проект Gradle, как показано ниже —
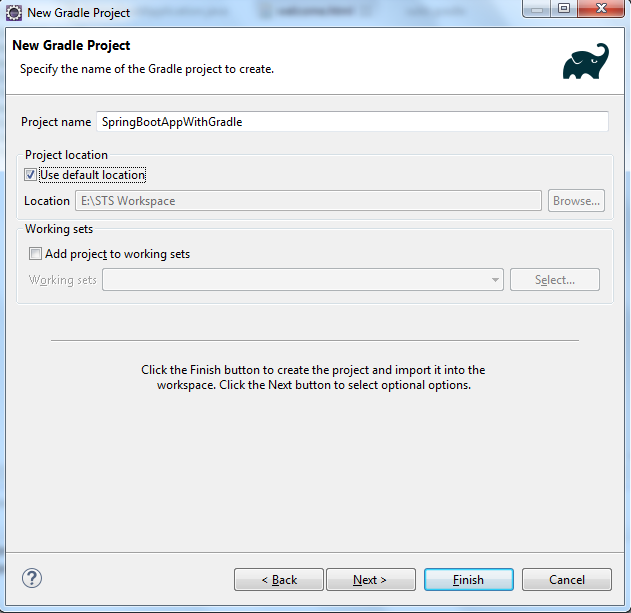
Нажав Далее , укажите детали проекта, как указано ниже —
Нажмите Finish, и мы закончили с первоначальным созданием проекта —
Как у нас есть pom.xml с Maven , у нас есть build.gradle с Gradle . Давайте внесем необходимые изменения, добавив зависимости Spring Boot —
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
buildscript { ext { springBootVersion = '1.4.3.RELEASE' } repositories { mavenCentral() } dependencies { classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}") }} apply plugin: 'java'apply plugin: 'eclipse'apply plugin: 'org.springframework.boot' jar { baseName = 'boot-gradle' version = '0.0.1-SNAPSHOT'} repositories { mavenCentral()} bootRepackage { enabled = true} dependencies { compile('org.springframework.boot:spring-boot-starter', 'org.springframework.boot:spring-boot-starter-web', 'org.springframework.boot:spring-boot-starter-thymeleaf')} |
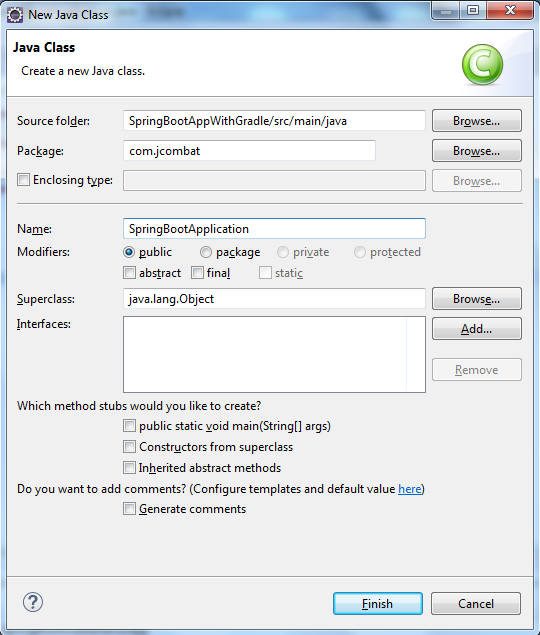
Теперь давайте создадим класс SpringBootApplication, содержащий метод main —
SpringBootApplication.java
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package com.jcombat; import org.springframework.boot.SpringApplication; @org.springframework.boot.autoconfigure.SpringBootApplicationpublic class SpringBootApplication { public static void main(String[] args) { SpringApplication.run(SpringBootApplication.class, args); } } |
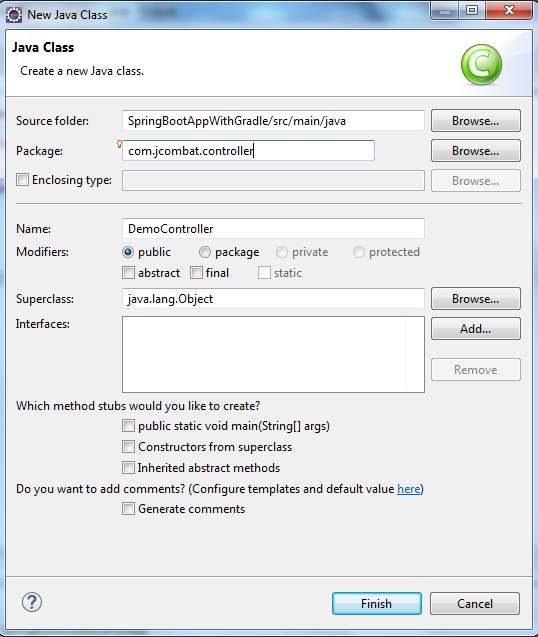
Точно так же давайте создадим класс контроллера Spring —
DemoController.java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package com.jcombat.controller; import java.util.Map; import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping; @Controllerpublic class DemoController { @RequestMapping("/") public String welcome(Map<String, Object> model) { return "welcome"; }} |
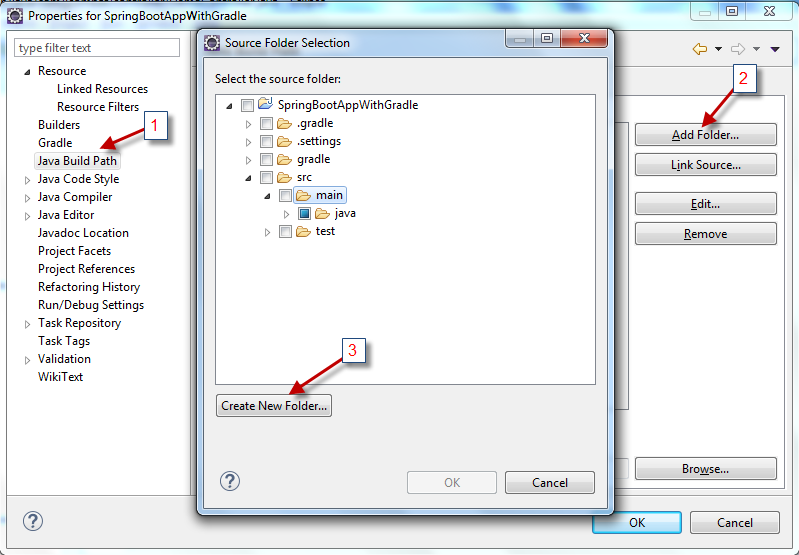
Теперь нам нужно добавить welcome.html в расположение ресурса Spring Boot. Обратите внимание, что папка ресурса может не существовать при создании проекта Gradle, поэтому в моем случае мне придется создать ее явно.
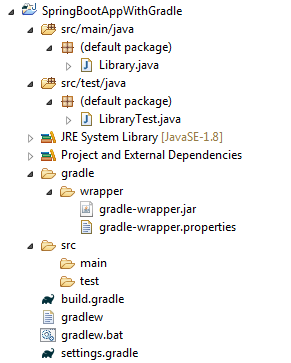
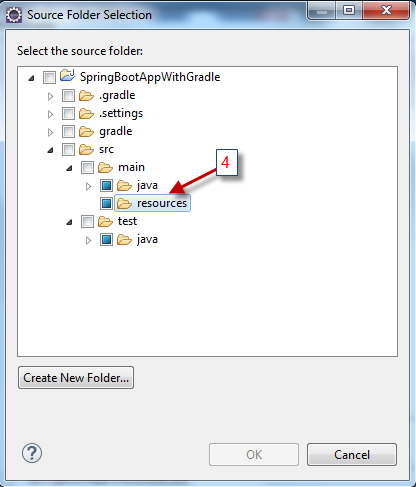
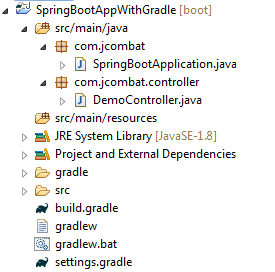
Структура проекта теперь должна выглядеть так:
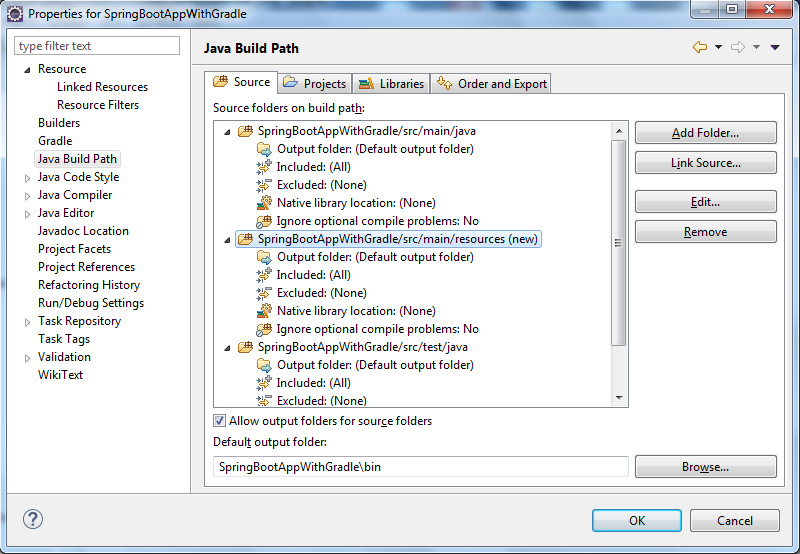
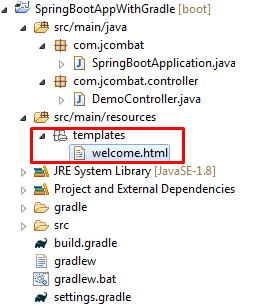
Теперь создайте папку ‘template’ внутри директории проекта src / main / resource и создайте в ней файл welcome.html . Обратитесь к приведенному ниже снимку —
Затем щелкните правой кнопкой мыши проект, перейдите к «Gradle» и нажмите «Обновить проект Gradle».
Это оно.
3. Запуск приложения
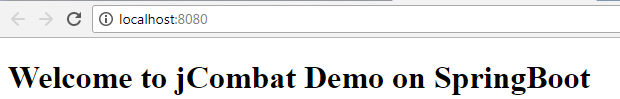
Щелкните правой кнопкой мыши по проекту и запустите приложение как Spring Boot App —
4. Загрузите исходный код
| Смотреть оригинальную статью здесь: Spring Boot веб-приложение с Gradle
Мнения, высказанные участниками Java Code Geeks, являются их собственными. |