1. Введение
Когда вы бэкэнд-разработчик, вы понимаете, какая боль возникает, когда вы слышите, как люди говорят, что вы не можете создавать страницы пользовательского интерфейса, встроенные в HTML, и не можете стилизовать их в CSS. Это похоже на то, что у бэкэнд-разработчика есть свои известные ограничения: мы можем играть и запускать большие производственные бэкенд-приложения, но не можем создавать красивые страницы, на которых фактически отображаются данные, управляемые этими бэкэнд-приложениями. Если одна и та же идея преследовала тебя, не волнуйся, Ваадин здесь.
С Vaadin можно создавать интерфейс ваших приложений исключительно на Java . Он обеспечивает высокоразвитую поддержку создания пользовательского интерфейса на стороне сервера, что позволяет нам создавать компоненты многоразового использования промышленного уровня на языке Java. Он поставляется с поддержкой всех популярных сред разработки Java (Eclipse, IntelliJ, NetBeans, Maven и т. Д .; в этом руководстве используются IntelliJ). Мы начнем с понимания того, как на самом деле работает Ваадин, и рассмотрим различные компоненты и схемы, которые существуют в Ваадине. Мы закончим урок отличным примером приложения, которое демонстрирует обработку событий и несколько макетов в одном представлении. Давайте начнем.
Содержание
2. Как работает Ваадин?
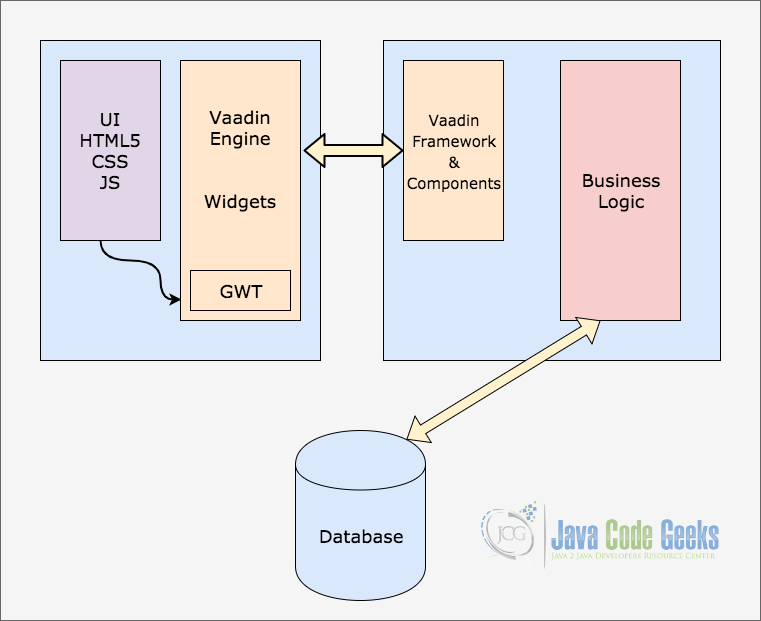
Вообще говоря, Ваадин очень похож на AWT, Spring и SWT. У нас есть несколько макетов и компонентов, для которых мы создаем и предоставляем наши данные, и, наконец, связываем их вместе в родительском макете для отображения контейнера. Разница возникает в том, как эти компоненты и макеты действительно отображаются. Вместо традиционных компонентов, визуализируемых с использованием Java, расположение которых зависит от базовой операционной системы, компоненты Vaadin представляют собой компоненты HTML5 / CSS / JavaScript, которые через Ajax взаимодействуют с внутренним сервером и управляются средой автоматически. Давайте представим, как Vaadin расположен между интерфейсными модулями интерфейса и его собственными компонентами:
На рисунке выше очень ясно, как Vaadin защищает бэкэнд-разработчиков от написания компонентов на основе HTML, CSS и JS и предоставляет механизм Vaadin, где мы можем работать над самим кодом Java для компонентов пользовательского интерфейса, которые впоследствии могут быть преобразованы в компоненты HTML с помощью платформы сам.
Это клиентский движок Vaadin (написанный на HTML5 / CSS / JavaScript и основанный на Google Web Toolkit) и серверная структура, которые управляют пользовательским интерфейсом для нас. Серверные компоненты также поддерживают привязку данных в Vaadin, что упрощает интеграцию базы данных в компоненты. Наконец, не думайте, что Vaadin ограничивается только Java. В новейших версиях Vaadin также можно писать макет Vaadin на основе HTML, стилизовать его с помощью CSS и настраивать поведение с помощью самого Javascript. В этом уроке мы ограничимся использованием только языка Java.
3. Vaadin Плагины
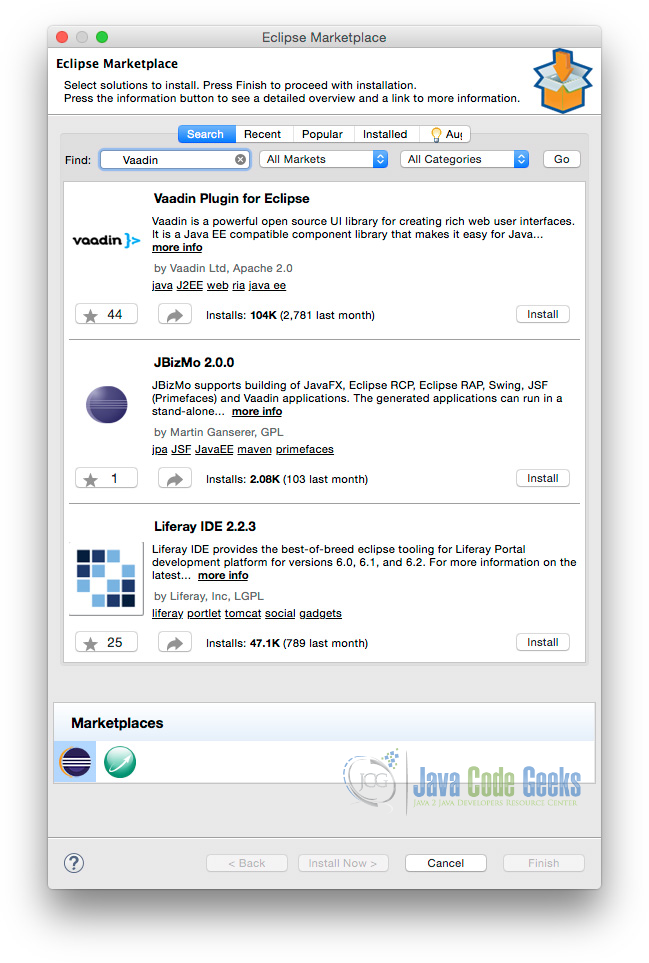
Теперь, когда мы понимаем, как работает Vaadin, мы готовы настроить нашу машину для ее разработки. Для продолжения урока и простых в использовании плагинов, доступных прямо в вашей IDE, мы можем установить плагин Eclipse как:
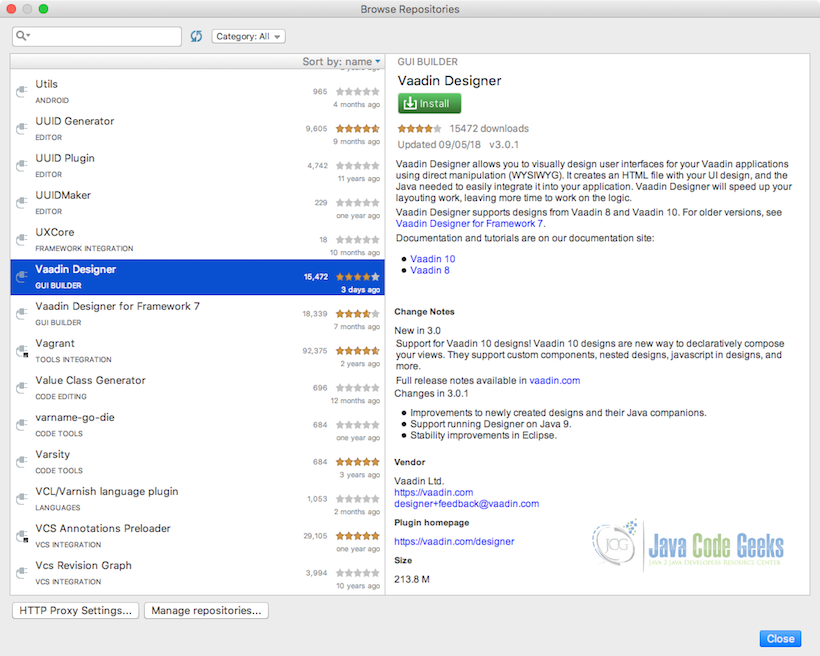
Если вы используете IntelliJ (как и я), мы также можем получить плагин для IDE:
Плагин не является абсолютно необходимым, но он открывает возможность работы с системой на 100% UI, где вы можете работать с системами WYSIWYG.
4. Создание проекта
Теперь, когда мы готовы ко всему, мы наконец можем использовать Maven для создания проекта для нас. Мы будем использовать архетип Vaadin для создания приложения. Давайте посмотрим на команду в действии здесь:
Создание проекта
|
1
|
mvn archetype:generate -DarchetypeGroupId=com.vaadin -DarchetypeArtifactId=vaadin-archetype-application -DarchetypeVersion=LATEST -DgroupId=com.javacodegeeks.example -DartifactId=JCG-Vaadin-Example -Dversion=1.0 -Dpackaging=jar |
Вот что мы получаем, когда создаем проект (мы показываем только интересные части):
Создание проекта
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
[INFO] Scanning for projects...[INFO][INFO] ------------------< org.apache.maven:standalone-pom >-------------------[INFO] Building Maven Stub Project (No POM) 1[INFO] --------------------------------[ pom ]---------------------------------[INFO][INFO] >>> maven-archetype-plugin:3.0.1:generate (default-cli) > generate-sources @ standalone-pom >>>[INFO][INFO] <<< maven-archetype-plugin:3.0.1:generate (default-cli) < generate-sources @ standalone-pom <<<[INFO][INFO][INFO] --- maven-archetype-plugin:3.0.1:generate (default-cli) @ standalone-pom ---[INFO] Generating project in Interactive mode[INFO] Archetype repository not defined. Using the one from [com.vaadin:vaadin-archetype-application:8.4.1] found in catalog remote....some non-interesting parts....[INFO] Using property: groupId = com.javacodegeeks.example[INFO] Using property: artifactId = JCG-Vaadin-Example[INFO] Using property: version = 1.0[INFO] Using property: package = com.javacodegeeks.example[INFO] Using property: themeName = mytheme[INFO] Using property: uiName = MyUIConfirm properties configuration:groupId: com.javacodegeeks.exampleartifactId: JCG-Vaadin-Exampleversion: 1.0package: com.javacodegeeks.examplethemeName: mythemeuiName: MyUI Y: :[INFO] ----------------------------------------------------------------------------[INFO] Using following parameters for creating project from Archetype: vaadin-archetype-application:LATEST[INFO] ----------------------------------------------------------------------------[INFO] Parameter: groupId, Value: com.javacodegeeks.example[INFO] Parameter: artifactId, Value: JCG-Vaadin-Example[INFO] Parameter: version, Value: 1.0[INFO] Parameter: package, Value: com.javacodegeeks.example[INFO] Parameter: packageInPathFormat, Value: com/javacodegeeks/example[INFO] Parameter: package, Value: com.javacodegeeks.example[INFO] Parameter: version, Value: 1.0[INFO] Parameter: groupId, Value: com.javacodegeeks.example[INFO] Parameter: themeName, Value: mytheme[INFO] Parameter: uiName, Value: MyUI[INFO] Parameter: artifactId, Value: JCG-Vaadin-Example[INFO] Project created from Archetype in dir: /Users/shubham/JCG-Vaadin-Example[INFO] ------------------------------------------------------------------------[INFO] BUILD SUCCESS[INFO] ------------------------------------------------------------------------[INFO] Total time: 32.100 s[INFO] Finished at: 2018-05-13T18:43:43+05:30[INFO] ------------------------------------------------------------------------ |
Vaadin archtype заботится о добавлении соответствующих зависимостей в наш проект вместе со всей другой информацией, необходимой для создания проекта. В следующем разделе мы pom.xml все части, которые были в файле pom.xml проекта.
5. Maven Зависимости
Проект, который мы создали с использованием архетипа Vaadin, заботится о добавлении соответствующих зависимостей в наш проект. Давайте взглянем на файл проекта pom.xml по частям. Давайте начнем с рассмотрения зависимостей, которые были добавлены в файл:
pom.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<dependencies> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> <scope>provided</scope> </dependency> <dependency> <groupId>com.vaadin</groupId> <artifactId>vaadin-server</artifactId> </dependency> <dependency> <groupId>com.vaadin</groupId> <artifactId>vaadin-push</artifactId> </dependency> <dependency> <groupId>com.vaadin</groupId> <artifactId>vaadin-client-compiled</artifactId> </dependency> <dependency> <groupId>com.vaadin</groupId> <artifactId>vaadin-themes</artifactId> </dependency></dependencies> |
В проект были добавлены следующие зависимости:
-
javax.servlet-api: эта зависимость позволяет сохранять сервлеты в нашем проекте для сетевых вызовов -
vaadin-server: эта зависимость включает в себя пакеты для управления такими деталями сервера, как сеансы, связь с клиентом и т. д. -
vaadin-push: эта зависимость не обязательна для этого урока, но все же важно показать. Когда нам нужно обновить пользовательский интерфейс на основе потока, выполняющегося на сервере, мы можем отправить запрос с сервера на пользовательский интерфейс, чтобы пользовательский интерфейс немедленно обновлялся, и пользовательскому интерфейсу не приходилось делать сетевой запрос для получения состояния данных на сервере. сервер. Для этого используются push-пакеты. -
vaadin-client-compiled: эта зависимость основана на GWT и содержит пакеты для компиляции клиентских компонентов. -
vaadin-themes: эта зависимость включает в себя некоторые встроенные темы и все утилиты для создания пользовательских тем.
Далее нам также нужно добавить репозиторий Vaadin и управление зависимостями. Тег dependencyManagement помогает управлять версией всех зависимостей Vaadin:
pom.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<repositories> <repository> <id>vaadin-addons</id> </repository></repositories><dependencyManagement> <dependencies> <dependency> <groupId>com.vaadin</groupId> <artifactId>vaadin-bom</artifactId> <version>${vaadin.version}</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies></dependencyManagement> |
Наконец, нам нужен плагин Jetty, который позволяет нам легко протестировать сборку разработки, запустив jetty:run из командной строки.
pom.xml
|
1
2
3
4
5
6
7
8
|
<plugin> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>${jetty.plugin.version}</version> <configuration> <scanIntervalSeconds>2</scanIntervalSeconds> </configuration></plugin> |
Это позволяет нам запускать приложение Vaadin непосредственно из командной строки и предоставляет нам встроенный сервер Jetty.
6. Ваадин Сервлет
В Vaadin у нас нет файла web.xml для настройки сервлета диспетчера для приложения. Вместо этого у нас есть Vaadin Servlet, который с помощью некоторых аннотаций определяет точку входа приложения:
MyUI.java
|
1
2
3
|
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)public static class MyUIServlet extends VaadinServlet { } |
В приведенном выше приложении сервлета в поле пользовательского ui четко MyUI.class что MyUI.class является основной точкой входа для указанного приложения.
7. Ваадин Главный Класс
Поскольку мы определили наше приложение с использованием архетипа Vaadin, приложение поставляется с базовым пользовательским интерфейсом, уже настроенным в основном классе приложения, который, как показано в предыдущем разделе, также содержит определение для сервлета Vaadin. Вот основной интерфейс точки входа, предопределенный в нашем приложении:
MyUI.java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
package com.javacodegeeks.example;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.ui.Button;import com.vaadin.ui.Label;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;@Theme("mytheme")public class MyUI extends UI { private static final long serialVersionUID = 7132834690301152714L; @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final TextField name = new TextField(); name.setCaption("Type your name here:"); Button button = new Button("Click Me"); button.addClickListener(e -> { layout.addComponent(new Label("Thanks " + name.getValue() + ", it works!")); }); layout.addComponents(name, button); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet { }} |
Этот интерфейс является точкой входа в приложение. Пользовательский интерфейс может представлять собой окно браузера (или вкладку) или некоторую часть страницы HTML, в которую встроено приложение Vaadin. Пользовательский интерфейс инициализируется с помощью VaadinRequest . Этот метод предназначен для переопределения для добавления компонента в пользовательский интерфейс и инициализации некомпонентных функций.
На самом деле, мы готовы запустить проект на данный момент, чтобы показать макет приложения по умолчанию, созданный самим архетипом Vaadin. Запустите следующую команду для запуска проекта:
Запуск проекта
|
1
|
mvn jetty:run |
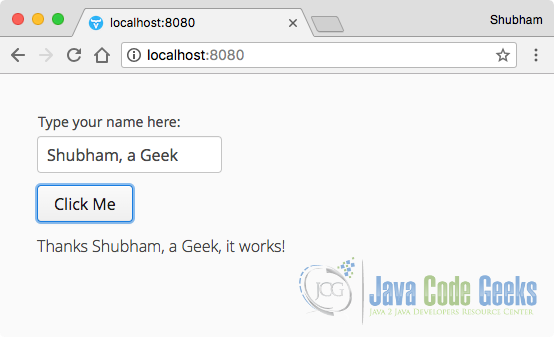
Посетите следующий URL, чтобы увидеть приложение работает:
URL, чтобы открыть
|
1
|
http://localhost:8080/ |
Мы можем попробовать приложение сейчас:
8. Vaadin Layout Managers
Образец приложения, которое мы запускали выше, использовал VerticalLayout для VerticalLayout компоновки элементов пользовательского интерфейса. Подобно VerticalLayout , Vaadin предоставляет нам различных менеджеров по расположению для размещения компонентов пользовательского интерфейса в разных направлениях. Давайте рассмотрим, что менеджеры
8.1 VerticalLayout
Когда нам нужно сложить компоненты в один столбец, где первые элементы находятся внизу, а остальные элементы отображаются под вышеуказанным компонентом, мы можем использовать расположение VerticalLayout :
VerticalLayout
|
1
2
3
4
|
VerticalLayout vertical = new VerticalLayout();vertical.setSpacing(true);vertical.setMargin(true);setContent(vertical); |
Все компоненты, добавленные в этот макет, будут накладываться друг на друга. Обратите внимание, что методы, относящиеся к каждому компоненту ( макет также является компонентом ), хорошо стилизованы с именами на основе установленного ими свойства CSS. Это делает имена методов легко угадываемыми и намного более удобочитаемыми.
8.2 HorizontalLayout
В отличие от VerticalLayout где компоненты расположены вертикально, HorizontalLayout размещает компоненты горизонтально. Давайте рассмотрим пример того, как можно создать этот макет:
HorizontalLayout
|
1
|
final HorizontalLayout layout = new HorizontalLayout(); |
В примере приложения просто замените VerticalLayout на VerticalLayout и посмотрите, как теперь выглядит макет:
8.3 GridLayout
Другой макет, GridLayout позволяет нам создавать Grid-компоненты, которые обеспечивают очень гладкий и согласованный вид страницы, которую мы отображаем.
Макет сетки
|
1
|
GridLayout gridLayout = new GridLayout(3, 2); |
Продолжайте и попробуйте GridLayout в существующем макете, чтобы поиграть с расположением компонентов пользовательского интерфейса.
8.4 FormLayout
Наконец, мы можем использовать FormLayout который помещает метку компонента и самого компонента в два отдельных столбца, а также может иметь дополнительный индикатор для обязательных полей. Это может быть реализовано как:
FormLayout
|
1
|
FormLayout formLayout = new FormLayout(); |
9. Ваадин Компоненты
В этом разделе мы рассмотрим некоторые основные, но наиболее полезные элементы пользовательского интерфейса Vaadin, которые используются практически во всех пользовательских интерфейсах, созданных для Web.
9.1 Ярлык
Label — это компонент, который используется для отображения статического текста, который не изменяется в зависимости от состояния приложения. Давайте определим функцию, которая предоставляет экземпляр Label и устанавливает его в VerticalLayout :
метка
|
01
02
03
04
05
06
07
08
09
10
|
private Layout showLabels() { final VerticalLayout layout = new VerticalLayout(); Label label = new Label(); label.setId("LabelID"); label.setValue("JavaCodeGeeks"); label.setCaption("Label"); layout.addComponent(label); return layout;} |
Вот как выглядит этот Label :
9.2 Ссылка
Когда речь идет о предоставлении адреса для внешних веб-страниц, Vaadin предоставляет компонент Link, который служит той же цели:
Ссылка на сайт
|
1
2
3
4
5
6
7
8
9
|
private Layout showLink() { final VerticalLayout layout = new VerticalLayout(); Link jcgLink = new Link("JavaCodeGeeks", jcgLink.setTargetName("_blank"); layout.addComponent(jcgLink); return layout;} |
Вот как выглядит Link :
9.3 TextField
TextFields — это компоненты, которые представляют собой комбинацию компонента Label и однострочной TextArea которая позволяет пользователю вводить данные. Вот пример программы, показывающей также TextField со значком, который встроен в библиотеки Vaadin:
Текстовое поле
|
1
2
3
4
5
6
7
8
|
private Layout showTextField() { final VerticalLayout layout = new VerticalLayout(); TextField textField = new TextField(); textField.setIcon(FontAwesome.USER); layout.addComponent(textField); return layout;} |
Вот как выглядит TextField :
9.4 TextArea
Компонент TextArea аналогичен компоненту TextField с той лишь разницей, что в компоненте TextArea допускается несколько строк ввода. Давайте посмотрим на демонстрацию:
TextArea
|
1
2
3
4
5
6
7
|
private Layout showTextArea() { final VerticalLayout layout = new VerticalLayout(); TextArea textArea = new TextArea(); layout.addComponent(textArea); return layout;} |
Вот как выглядит TextArea :
Компонент TextArea позволяет нам вводить большой текст в компоненты и отражать лимит текста, который также должен быть введен.
9.5 DateField и InlineDateField
Выбор дат — очень распространенная задача в веб-интерфейсе. Vaadin предоставляет нам два элемента, чтобы сделать то же самое, DateField и InlineDateField . Компонент DateField показывает выпадающий календарь, где мы можем выбрать дату. InLineDateField не исчезает, когда мы выбрали в нем дату. Давайте посмотрим на пример программы:
DateField и InlineDateField
|
1
2
3
4
5
6
7
8
9
|
private Layout showDateField() { final VerticalLayout layout = new VerticalLayout(); DateField dateField = new DateField("DateField", LocalDate.now()); InlineDateField inlineDateField = new InlineDateField(); layout.addComponent(dateField); layout.addComponent(inlineDateField); return layout;} |
Вот как выглядит DateField :
Вот как выглядит InLineDateField :
InlineDateField не исчезает, когда пользователь InlineDateField выбор даты из него.
9.6 PasswordField
Чтобы принимать секретные ключи и пароли в пользовательском интерфейсе, мы можем использовать PasswordField . Давайте посмотрим на демонстрацию:
PasswordField
|
1
2
3
4
5
6
7
|
private Layout showPasswordField() { final VerticalLayout layout = new VerticalLayout(); PasswordField passwordField = new PasswordField(); layout.addComponent(passwordField); return layout;} |
Вот как выглядит PasswordField :
PasswordField — это TextField который просто маскирует текст, который мы вводим в него.
9,7 Кнопка
Чтобы предоставить пользователю возможность выполнить действие в определенных случаях, таких как отправка формы или подобное, Button является лучшим компонентом для использования. Давайте посмотрим на пример программы:
кнопка
|
1
2
3
4
5
6
7
|
private Layout showButton() { final VerticalLayout layout = new VerticalLayout(); Button normalButton = new Button("Normal Button"); layout.addComponent(normalButton); return layout;} |
Вот как выглядит компонент Button :
Vaadin позволяет нам создавать различные типы кнопок, такие как кнопки «Опасно» (по умолчанию красного цвета), тихие кнопки и многие другие.
9.8 CheckBox
Чтобы принять несколько значений к какому-либо значению, мы можем сделать из CheckBoxes который позволяет пользователю устанавливать или сбрасывать их, не будучи зависимым, установлены или нет другие CheckBoxes в пользовательском интерфейсе. Давайте посмотрим на пример программы:
CheckBox
|
1
2
3
4
5
6
7
8
|
private Layout showCheckBox() { final VerticalLayout layout = new VerticalLayout(); CheckBox checkbox = new CheckBox("CheckBox"); checkbox.setValue(true); layout.addComponent(checkbox); return layout;} |
Вот как выглядит компонент CheckBox :
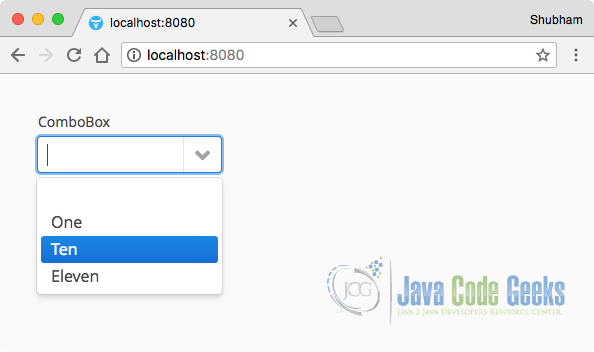
9.9 Списки
В качестве последнего компонента, показ списка элементов, который содержит фиксированный элемент, является очень распространенной задачей. Давайте посмотрим на демонстрацию того, как мы можем сделать это:
Списки
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
private Layout showLists() { final VerticalLayout layout = new VerticalLayout(); List<String> numbers = new ArrayList<>(); numbers.add("One"); numbers.add("Ten"); numbers.add("Eleven"); ComboBox comboBox = new ComboBox("ComboBox"); comboBox.setItems(numbers); layout.addComponent(comboBox); return layout;} |
Вот как выглядит компонент Lists :
Итак, мы только что создали List, чтобы собирать в него элементы и отображать эти элементы в элементе ComboBox который показывает выпадающее меню, содержащее элементы List.
10. Работа с Ваадином Темы
Темы Vaadin — лучший способ полностью изменить внешний вид приложения, просто направив его на новую тему в таблицах стилей, которые использует проект Vaadin. По умолчанию Vaadin предоставляет четыре встроенные темы, которые мы можем легко изменить. Встроенные темы: вало , северный олень , хамелеон и руно . Чтобы найти таблицу стилей, посетите WebContent/themes/declarativeui/declarativeui.scss . Мы можем изменить значение темы, указанное в конце указанного файла, изменит тему, которую выберет приложение.
Загляните в каталог Vaadin, чтобы найти практически неограниченное количество готовых тем Vaadin, которые можно использовать в ваших проектах.
11. Заключение
В этом уроке мы изучали, как с помощью одной команды Maven можно создать очень простое, но эффективное приложение Vaadin. Мы увидели, какие зависимости и плагины Maven необходимы для приложения Vaadin промышленного уровня. Мы рассмотрели многие компоненты Vaadin, которые обычно используются в приложениях пользовательского интерфейса Vaadin. Vaadin — отличный фреймворк для инженера Java Backend. Он предоставляет все преимущества, которые может придумать Java-разработчик, поскольку позволяет системе сборки на основе Maven для управления зависимостями — очень простой способ напрямую использовать службы Spring в одном и том же проекте или просто следовать шаблону проектирования, чтобы сохранить пользовательский интерфейс и сеть. слой полностью отдельный в проекте.
На одном из будущих уроков по Vaadin мы увидим, как мы можем сделать приложение Vaadin динамичным, добавив в наше приложение рабочий бэкенд, например, используя приложение Spring Boot для передачи динамического содержимого из базы данных в приложение.
12. Загрузите исходный код
Это был пример Vaadin Framework.