Как вы, наверное, знаете, Vaadin — одна из самых популярных веб-фреймворков на Java:
- https://zeroturnaround.com/rebellabs/java-web-frameworks-index-by-rebellabs/
- https://javapipe.com/hosting/blog/best-java-web-frameworks/
Совсем недавно был выпущен новый выпуск этого фреймворка для разработки веб-интерфейса — Vaadin 10.
Создатели заявляют Vaadin Flow как новую веб-среду Java для разработки современных веб-приложений и веб-сайтов (я не совсем верю им здесь). Это часть Vaadin Platform, которая заменяет другой продукт — Vaadin Framework, он позволяет разрабатывать веб-приложения (а точнее, веб-интерфейс) с использованием стандарта веб-компонентов на Java.
На данный момент, все должно быть смешано в голове читателя, все эти Vaadin Bla Bla, рамки, платформы и так далее. Что происходит?
Мы используем Vaadin как часть платформы CUBA для бэк-офисных систем пользовательского интерфейса в течение 7 лет и накопили за это время большой опыт работы с ним, поэтому не можем не беспокоиться о его судьбе. Ниже вы найдете мои предположения о Vaadin 10.
Vaadin Framework
Vaadin — финская компания, которая создает инструменты и библиотеки для разработки пользовательского интерфейса. Кроме того, они создали фреймворк для веб-разработки Java с тем же именем.
Vaadin Framework — это структура пользовательского интерфейса с моделью программирования на стороне сервера, в которой вся логика пользовательского интерфейса и его состояние находятся на сервере, а веб-браузер выполняет только код виджетов пользовательского интерфейса. Фактически, это технология тонкого клиента, в которой браузер отражает только то, что команды сервера и все события отправляются на сервер.
Подход на стороне сервера позволяет нам забыть, что разработка предназначена для веб-сайтов, и разрабатывать пользовательский интерфейс как настольное Java-приложение с прямым доступом к данным и службам на сервере. В то же время Vaadin позаботится об отражении пользовательского интерфейса в браузере и взаимодействии AJAX между браузером и сервером. Движок Vaadin обеспечивает рендеринг пользовательского интерфейса на стороне сервера приложений в браузере и инкапсулирует все детали обмена между клиентом и сервером.
Этот подход имеет много преимуществ:
- Java-код легче писать и отлаживать
- Вы можете использовать хорошо известные библиотеки и инструменты Java (IDE, компиляторы, тестирование)
- Нет необходимости разрабатывать и выставлять веб-сервисы
- Решения более безопасны
И недостатки:
- Требует много памяти на сервере для представления пользовательского интерфейса
- Сложнее масштабировать решение
- При разработке виджетов вам необходимо разработать Java API
Благодаря этим преимуществам и недостаткам, Vaadin FW прочно закрепился в развитии предприятия, где нагрузки предсказуемы, а скорость и простота разработки важнее, чем стоимость оборудования и памяти.
Что случилось с Google Web Toolkit
Все время, что Vaadin знакомо широкой аудитории, клиентская часть Vaadin FW была неразрывно связана с другим известным продуктом — Google Web Toolkit (GWT). Этот тандем позволил пользователю писать компоненты пользовательского интерфейса и серверный API для них на одном языке — Java, что было довольно удобно.
Последние несколько лет Google Web Toolkit не развивался, и с 2015 года мы ожидаем GWT 3.0 / J2CL, анонсированного на GWT.Create 2015:
- https://www.youtube.com/watch?v=XJYNCohpxU0
- https://groups.google.com/forum/#!topic/google-web-toolkit-contributors/s_kX17Xs1S4
- https://groups.google.com/forum/#!topic/Google-Web-Toolkit-Contributors/9Zi4-C5gpxQ
В этот период стагнации (2015–2017 годы) произошло важное событие: появилась новая спецификация веб-компонентов и еще одна веб-платформа от Google — Polymer. Видимо, это было начало конца GWT.
Следует отметить, что GWT 3 разрабатывается как внутренняя структура Google, и его разработка ведется внутри компании. Поэтому сообщество никак не может повлиять на процесс или хотя бы увидеть, что процесс идет.
Упоминая об этой стагнации, команда Vaadin приняла жесткое решение полностью отказаться от разработки на GWT и переписать клиентскую часть своей платформы. Эти изменения не могли пройти незамеченными и напугать всех, кто уже развивается на Vaadin.
Веб-компоненты
Веб-компоненты — это набор стандартов. Это было предложено и активно продвигается Google, но инициатива уже была поддержана в Mozilla. Фактически, это технологии для создания компонентов веб-интерфейса, чтобы они могли поддерживать инкапсуляцию поведения и представления. И главным преимуществом является возможность повторного использования.
Смотрите https://www.webcomponents.org
Базовые концепты:
- Custom Elements — API для создания собственных HTML-элементов.
- Shadow DOM — инструмент для инкапсуляции компонентов HTML и их визуального представления от глобальных правил CSS. Одним словом, вы можете сделать компонент, например, форму заказа, и вам не следует беспокоиться о том, что стили формы будут нарушены из-за глобальных правил CSS страницы.
- HTML-шаблоны — возможность размещать пассивные блоки, содержащие черновые элементы DOM, в HTML-документе. Такие блоки анализируются браузером, но не отображаются и не выполняют свой код. Их предлагается использовать в качестве шаблона для рендеринга данных.
- HTML Imports — специальный синтаксис для импорта любого HTML-документа в виде модуля со всем его макетом, стилями и кодом JavaScript.
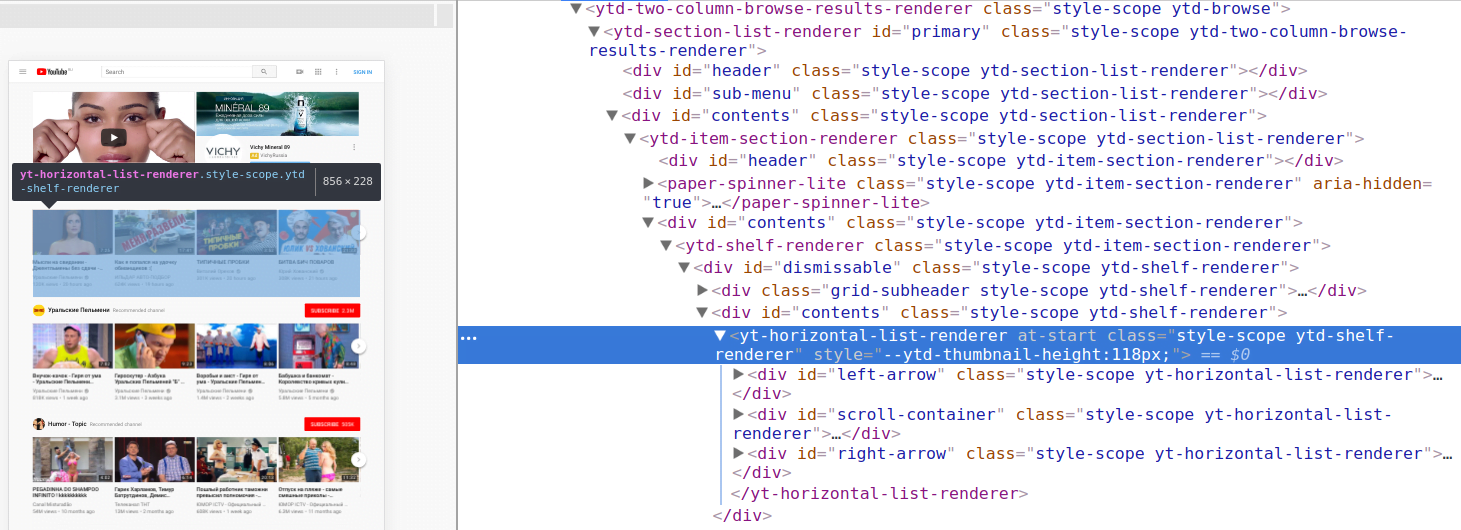
Например, если мы посмотрим на дерево YouTube DOM, мы заметим использование пользовательских элементов и Shadow DOM:
Все это позволяет создавать современные компоненты веб-интерфейса.
Здесь я должен признать, что поддержка в браузерах далека от совершенства, и вам все еще нужны полифилы , например, для Edge.
полимер
Polymer — это небольшая библиотека за пределами стандартов веб-компонентов, созданная для упрощения их использования. Пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// Import corresponding componentsimport '@polymer/paper-checkbox/paper-checkbox.js';import {PolymerElement, html} from '@polymer/polymer';// Determine new classclass LikeableElement extends PolymerElement { // Here will be the component’s public features static get properties() { return { liked: Boolean }} // That’s how the DOM tree will look inside, CSS influences only the component itself static get template() { return html` <style> .response { margin-top: 10px; } </style> <paper-checkbox checked="{{liked}}">I like web components.</paper-checkbox> <div hidden$="[[!liked]]" class="response">Web components like you, too.</div> `; }} |
Смотрите https://www.polymer-project.org/
Фактически, Polymer делает все, что раньше было GWT, но в то же время он совместим с любыми компонентами JS и другими средами, такими как React и Angular.
Ваадин Компоненты
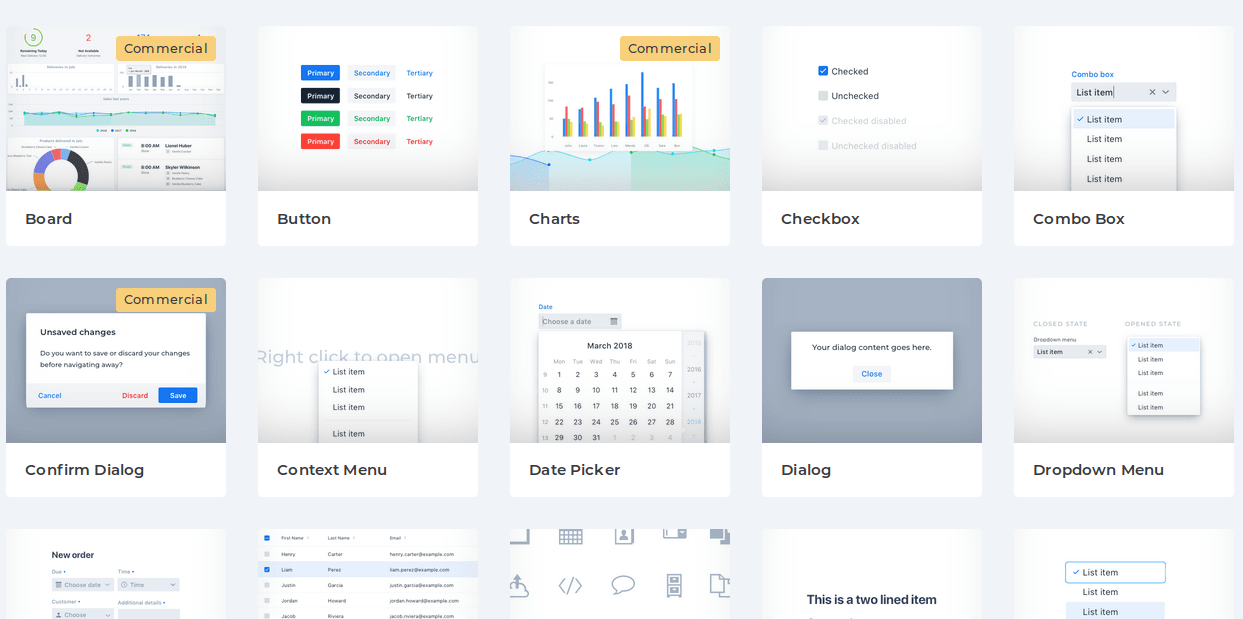
Вернемся к Ваадину. Некоторое время компания Vaadin разрабатывает продукт под названием Vaadin Components — компоненты пользовательского интерфейса для веб-разработчиков, которые могут быть интегрированы в любые приложения JS.
Эти компоненты основаны на веб-компонентах и Polymer!
Как мы видим, это был план резервного копирования для Vaadin Framework, который помог отказаться от Google Web Toolkit и разработать новый каркас, для которого не было никаких компонентов. Проблема курицы и яйца была решена, и Vaadin Components стали передовой частью будущего Vaadin 10.
Ваадин Флоу
Vaadin 8 включал механизм синхронизации состояний пользовательского интерфейса и поддержку двустороннего протокола RPC (вызовы удаленных процедур). Это стало возможным только благодаря GWT, так как общие интерфейсы классов сервера и клиента были написаны на Java.
С отказом от GWT было необходимо реализовать новый механизм, который позволял бы прозрачно интегрироваться с JS-интерфейсом и Java-бэкендом. Роль такого механизма была выполнена Vaadin Flow (это имя также использовалось для того, чтобы называть Vaadin 10 в течение длительного времени).
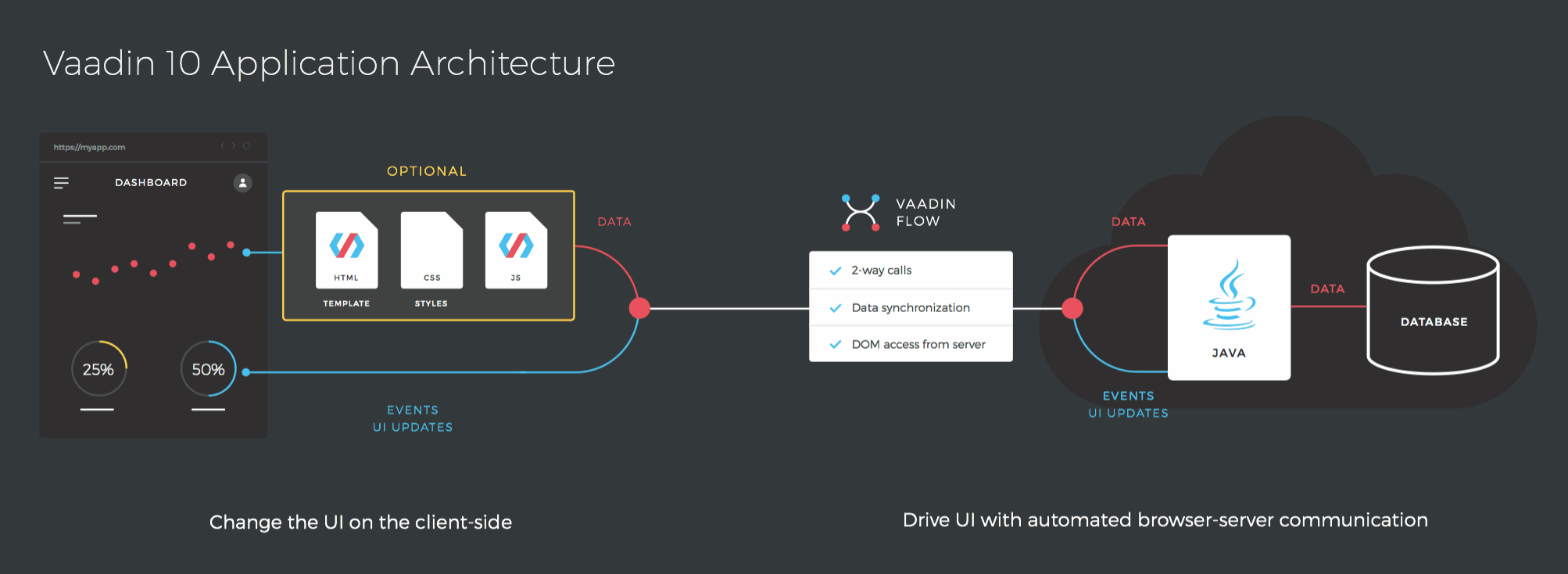
В документации по потоку есть следующая схема: https://vaadin.com/docs/v10/flow/introduction/introduction-overview.html
Его основные моменты:
- поддержка синхронизации состояния пользовательского интерфейса от сервера к клиенту
- серверная сторона может подписаться на события компонентов пользовательского интерфейса, при этом будет выполнен запрос AJAX
- на сервере выполняется бизнес-логика, веб-браузер загружается только с данными, отраженными в пользовательском интерфейсе
- на стороне сервера используется Java
- на стороне клиента можно использовать шаблоны HTML, CSS, JS и Polymer
Для меня это означает, что у Vaadin будет больше внешних технологий, и Java будет недостаточно (для Vaadin 8 вам потребуется только Java, а HTML / CSS не понадобится). С другой стороны, теперь возможна простая интеграция кода JS.
См. Полный список функций в документации: https://vaadin.com/docs/v10/flow/Overview.html.
Ваадинская платформа
Каждый компонент Vaadin 10 разработан отдельно и в лучших традициях мира JS — крошечные модули, максимальная независимость друг от друга. В то же время клиентская часть компонентов упакована в JAR в формате WebJAR .
Это немного пугает, особенно если вы посмотрите на минимальные отношения проекта:
2 Чтобы как-то справиться с этим хаосом, появился проект спецификации (BOM), который называется Vaadin Platform .
Это не самостоятельный продукт, а только список совместимых версий компонентов и инструментов, выполненных в формате спецификации Maven:
https://maven.apache.org/guides/introduction/introduction-to-dependency-mechanism.html
Он подключен к Maven следующим образом: https://vaadin.com/docs/v10/flow/components/tutorial-flow-components-setup.html
|
01
02
03
04
05
06
07
08
09
10
11
|
<dependencyManagement> <dependencies> <dependency> <groupId>com.vaadin</groupId> <artifactId>vaadin-bom</artifactId> <version>${vaadin.platform.version}</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies></dependencyManagement> |
Миграция из Ваадин FW 8
Варианты миграции с Vaadin 8 описаны в этом документе:
https://vaadin.com/docs/v10/flow/migration/1-migrating-v8-v10.html
Здесь у меня для вас есть плохие новости: если вы написали огромный проект на Vaadin 8, вам придется полностью переписать его при переходе на Vaadin 10. Пути перехода вообще нет!
Ваадин 10 и Ваадин 8 похожи в нескольких аспектах:
- Подход на стороне сервера
- Java для разработки логики пользовательского интерфейса
- Тот же подход к привязке данных
Суть в том, что Vaadin 10 — это новый каркас, сделанный с нуля.
Как обещают разработчики Vaadin, Vaadin 8 будет поддерживаться до 2022 года, возможно, появятся новые подходы к миграции.
Вывод
Я считаю важным тот факт, что новый сайт Vaadin создан на Vaadin Flow. Ранее зрелость языка программирования определялась как кодирование его компилятора на том же языке. Теперь это де-факто становится стандартом для фронтенд-технологий.
Я надеюсь, что теперь вы можете принять решение о Vaadin 10. В целом, это достаточно хорошая основа и отличная основа для будущего. Для меня это отличное экспериментальное пространство для новых идей и подходов к построению пользовательского интерфейса.
| Опубликовано на Java Code Geeks с разрешения Юрия Артамонова, партнера нашей программы JCG . Смотреть оригинальную статью здесь: Vaadin Flow — изумительный олень
Мнения, высказанные участниками Java Code Geeks, являются их собственными. |