С самого начала Vaadin был краеугольным камнем и важной частью пользовательского интерфейса платформы CUBA. Благодаря своему инновационному подходу, это помогло CUBA вывести разработку корпоративного пользовательского интерфейса на очень перспективную (и в настоящее время по умолчанию) сеть WEB. Одна из самых интересных частей Vaadin заключается в том, что вся разработка изоморфна и выполняется в основном с использованием Java, что избавляет разработчиков от взаимодействия с довольно нестабильным и быстро меняющимся интерфейсным миром.

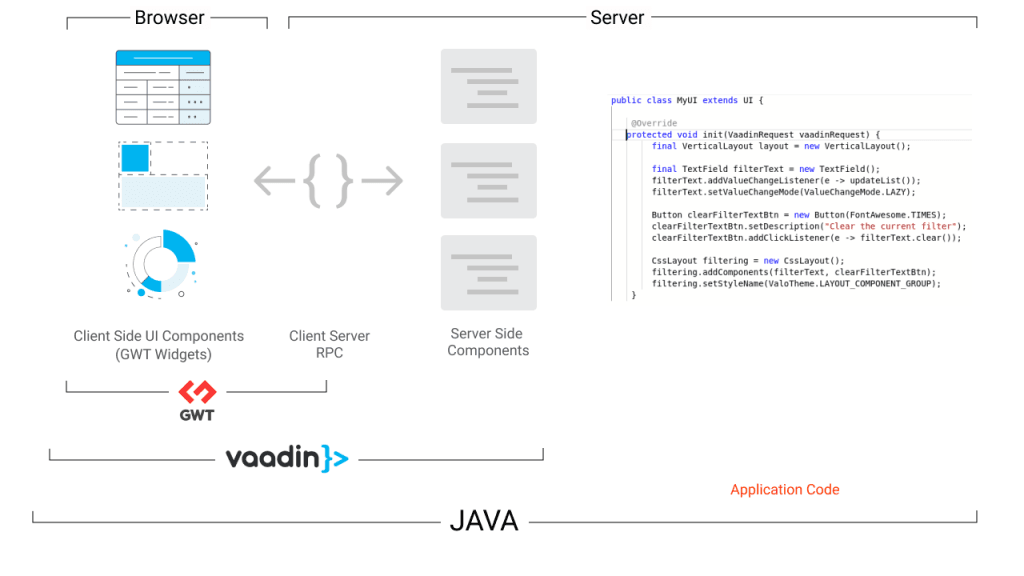
Как вы можете видеть, одна из важных частей Vaadin — это многофункциональный пользовательский интерфейс (на основе виджетов GWT в случае Vaadin 8).
По сравнению с современными наборами веб-интерфейсов, в наши дни виджеты Vaadin по-прежнему относятся к самым сложным и продвинутым, особенно с точки зрения корпоративных требований. Прежде всего, речь идет о таких часто используемых компонентах приложений CUBA, как таблицы, сетки, комбинированные списки. Например, просто попробуйте найти популярный комплект пользовательского интерфейса с таблицей, которая обеспечивает переупорядочивание столбцов методом перетаскивания или динамическое управление столбцами.
Наша история с Ваадином
Платформа CUBA имеет долгую историю использования Vaadin. Платформа предоставляет своим пользователям практически бесшовную миграцию с Vaadin 5 на Vaadin 8. Чтобы обеспечить такую миграцию, нам пришлось создать и поддерживать наш API поверх Vaadin. Кроме того, мы расширяем некоторые компоненты и даже разветвляем сам фреймворк, чтобы предоставить нашим клиентам уникальную функциональность и внедрить необходимые точки расширения. На стороне сервера платформа обеспечивает привязку данных и компоненты, учитывающие данные, которые являются наиболее важными функциями универсального пользовательского интерфейса.
Чтобы ускорить разработку и обеспечить возможность использования инструментов быстрой разработки (Studio), мы ввели XML-дескрипторы — декларативный подход к созданию интерфейса с привязкой к данным:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<layout> <grid spacing="true" height="200"> <columns count="4"/> <rows> <row flex="1"> <label value="Field 1" align="MIDDLE_LEFT"/> <textField height="100%"/> <label value="Field 2" align="MIDDLE_LEFT"/> <textField height="100%"/> </row> <row flex="2"> <label value="Field 3" align="MIDDLE_LEFT"/> <textField height="100%"/> </row> </rows> </grid> </layout> |
Pure Vaadin:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
GridLayout tableHeader = new GridLayout(3, 2); Label nameLabel = new Label("Field 1"); nameLabel.setWidth(lastnameWidth + 2 * 6, Unit.PIXELS); tableHeader.addComponent(nameLabel, 0, 0, 0, 1); Label countryLabel = new Label("Field 2"); countryLabel.setWidth(countryWidth + 2 * 6, Unit.PIXELS); tableHeader.addComponent(new Label("Field 3"), 1, 0); Label bornLabel = new Label("Field 4"); bornLabel.setWidth(bornWidth + 2 * 6, Unit.PIXELS); tableHeader.addComponent(bornLabel, 2, 0, 2, 1); tableHeader.addComponent(countryFilterBox, 1, 1); // Put the header and table inside a vertical layout layout.addComponent(tableHeader); layout.addComponent(table); // Adjust the table height a bit table.setPageLength(table.size()); |
Нам удалось создать список наших собственных компонентов (на основе примитивов Vaadin):
- GroupTable
- Форма (ранее FieldGroup)
- PickerField
- LookupPickerField
- TokenList
- MaskedField
- SuggestionField
- CurrencyField
Тем не менее, CUBA предоставляет довольно много возможностей поверх Vaadin Framework, чтобы облегчить жизнь разработчиков и вывести разработку на более высокий уровень. Команда CUBA сделала тяжелую работу, чтобы обеспечить очень плавную, буквально невидимую миграцию при обновлении базовой Vaadin Framework.
Новые испытания
Кастомизация и Нативное Взаимодействие
GWT довольно сложен, и создание виджетов UI является сложным и трудоемким процессом. Опытные разработчики наверняка знают, что за работу с искусственными абстракциями над родной платформой приходится платить высокую цену. В случае GWT мы должны взаимодействовать с браузерными JS API из мира Java.
Адаптивные Макеты
Возможность настройки под различные размеры экрана стала ключевым требованием даже для корпоративных интерфейсов. Создание адаптивного интерфейса сложно из-за вышеупомянутой дополнительной абстракции по сравнению с нативной платформой. Хотя вы можете использовать CssLayout или специальную надстройку для создания адаптивного пользовательского интерфейса, стандартные макеты и вычисления на стороне сервера не подходят для таких целей.
Использование сторонних библиотек
Веб развивается очень быстро, существует огромное количество веб-пакетов (npm> 1M), которые в основном бесполезны в приложениях Vaadin 8, так как он не использует современные интерфейсные инструменты и системы сборки.
GWT Development застряла
В какой-то момент Google прекратил активное развитие GWT. Речь идет не только об официальной поддержке, но и об экосистеме.
Ваадин Флоу
Чтобы быть более открытым для внешней экосистемы, Vaadin начал разрабатывать преемника Vaadin Framework. Ядром нового подхода является Vaadin Flow — технология, которая обеспечивает серверную модель и базовую привязку данных для нового уровня пользовательского интерфейса на основе веб-компонентов вместо виджетов GWT.
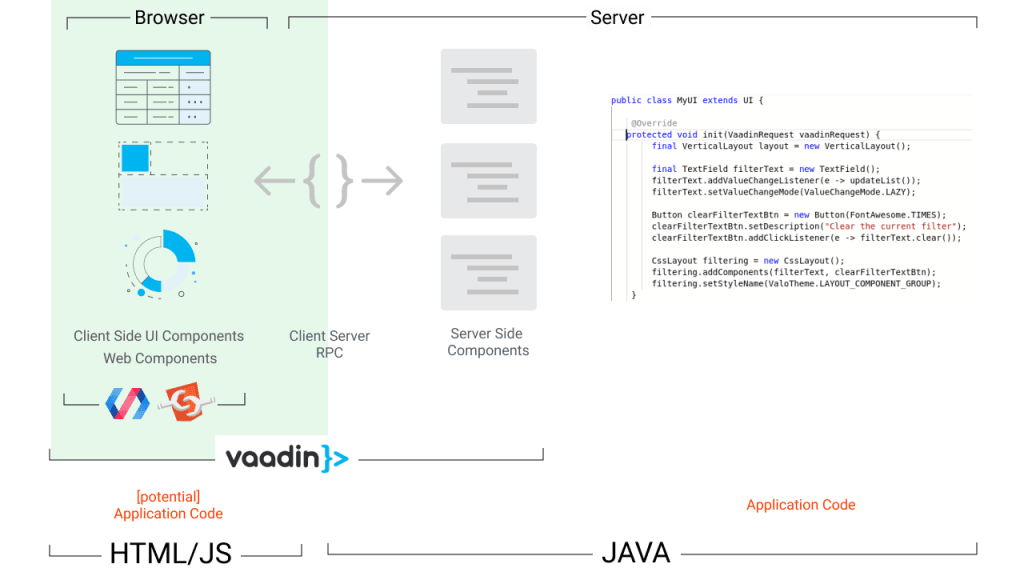
Рассмотрим следующую диаграмму:

Как вы можете видеть, Vaadin заменил свою клиентскую часть на основе GWT новой, основанной на нативных веб-технологиях.
Ваадин Компоненты
Новые компоненты Vaadin являются преемниками виджетов Vaadin GWT. Это веб-компоненты, созданные с нуля с использованием чистых веб-технологий (HTML, JavaScript) и библиотеки Polymer 2.
Веб-компоненты
Изначально веб-компоненты представляли собой набор стандартов, реализованных в большинстве современных браузеров:
- Пользовательские Элементы
- Дом Тени
- HTML-шаблоны
- Импорт HTML -> Модули ES
В течение долгого времени веб-компоненты были очень многообещающими, и многие люди (включая меня) рассматривали их как естественную замену фреймворкам, таким как React и Angular, которые также используют компонентный подход. Но со временем стало очевидно, что некоторые из этих стандартов были отброшены браузерами, а некоторые требуют серьезных улучшений. В настоящее время из приведенного выше списка в разработке веб-приложений по-прежнему используются только пользовательские элементы и Shadow DOM. Импорт HTML был отброшен даже из Chrome. Шаблоны HTML в настоящее время выглядят уже устаревшими, и, например, новый подход Polymer: lit-html использует их только за кулисами.
Мы также имели опыт работы с веб-компонентами как часть нашей попытки создать ориентированный на клиента интерфейс на основе библиотеки Polymer. В какой-то момент мы решили перенести наши усилия на подход, основанный на React, поскольку Polymer, несмотря на свою смелую миссию решения для поддержки веб-компонентов, имел слабый опыт разработчиков, небольшую экосистему (даже после нескольких лет существования) и, наконец, сделал неясным выпуск Polymer 3, который на момент выпуска not recommended был not recommended для решения новых проектов. Пользователям Polymer пришлось ждать почти год, пока наконец не были выпущены lit-html и LitElement.
Еще одно наблюдение, вытекающее из нашего опыта: несмотря на то, что сторонники use the Platform девиза use the Platform активно поддерживают его, все еще едва ли можно избежать шага перехода / комплектации при разработке современных интерфейсных приложений. В то время как стандарты создавали трудный путь для принятия всеми браузерами и настройки API, сообщество создало множество инструментов и библиотек для решения тех же проблем.
Например, основная цель Shadow DOM — инкапсулировать стили CSS от разлива в / из локального DOM компонента. Идея замечательная, но большинству браузеров потребовалось несколько лет (к счастью, Edge перешел на Chromium). В то же время экосистема React была выполнена огромным количеством библиотек стилей, которые решают ту же задачу и даже больше, без существенных ошибок Shadow DOM.
Тем не менее, веб-компоненты имеют очень важную отличительную особенность: они являются частью платформы (браузеры). Теоретически, они не связаны с какой-либо конкретной структурой и являются универсальными и могут использоваться повсеместно. С этой точки зрения это выглядит как разумный выбор для UI Kits или автономных компонентов (но не для приложений), сделанный не только Vaadin, но, например, также Ionic и SAP .
Ваадин 14
Vaadin 10 на основе Vaadin Flow был выпущен в середине 2018 года. Стало очевидно, что в наборе UI отсутствует множество важных компонентов, и он содержит только основные. Кроме того, клиентский конвейер сборки включал в себя менеджер зависимостей bower — инструмент, который уже устарел в 2017 году и не пересекается с де-факто стандартной экосистемой npm.
Поэтому мы рассматривали выпуск Vaadin 10 как экспериментальный и решили подождать, пока новая технология не станет более стабильной. Было 3 основных релиза, пока в августе 2019 года не появился Vaadin 14 LTS с крайне востребованной поддержкой npm и более надежным комплектом пользовательского интерфейса. Это побуждает нас поближе присмотреться и пообщаться с Ваадином 14.
UI Kit
Даже без глубокого погружения в кодовую базу было ясно, что многие свойства и поведение изменились по сравнению с виджетами Vaadin 8. В целом, это неплохо, но для CUBA это означает, что в некоторых аспектах не будет прямой замены поддерживаемых в настоящее время функций / API.
С точки зрения полноты, все еще есть некоторые недостающие основные компоненты, которые уже используются в CUBA:
- Календарь
- дерево
- TwinColumn
Некоторые из ранее бесплатных компонентов и функций стали частью Pro Components: например, RichTextArea теперь является частью Pro компонентов, режим редактирования Grid доступен в Vaadin Grid Pro.
PickerField
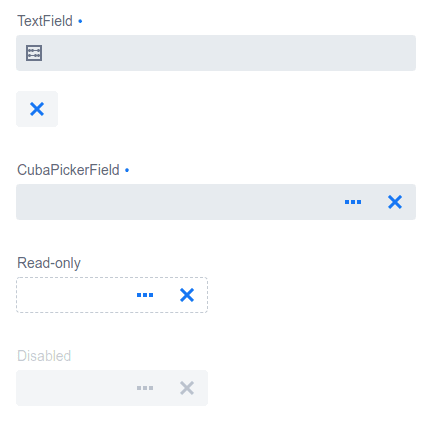
В рамках нашего процесса оценки мы повторно реализовали компонент CUBA PickerField для Vaadin 14:

Говоря о стороне сервера, Vaadin Flow предоставляет удивительные возможности для взаимодействия со стороной клиента (элементы DOM, события и т. Д.) С помощью API-интерфейсов Java. Компоненты Vaadin поставляются с удобным Java API:
|
1
2
3
|
Accordion accordion = new Accordion(); ... accordion.open(1); |
Компоненты, не относящиеся к Vaadin, не имеют таких API, но вы все равно можете использовать универсальные методы через DOM API для любого элемента:
Пример 1
|
1
2
3
4
5
|
if (value == null) { getElement().removeProperty("value"); } else { getElement().setProperty("value", getStringRepresentation(value)); } |
Пример 2
|
1
|
getElement().appendChild(new Element[]{Element.createText(text)}); |
В то время как на стороне сервера было довольно гладко и ясно, на стороне клиента потребовалось почти 90% наших усилий. Первое, что следует отметить, это то, что основные компоненты Vaadin в настоящее время собираются с Polymer 2. Для поддержки Polymer 3 для Vaadin 14+ они, по-видимому, автоматически преобразуются. Как правило, Polymer 2 и Polymer 3 имеют один и тот же API (поэтому возможно автоматическое преобразование), однако существуют небольшие различия в объявлениях импорта и стилей.
Еще одна сложная тема — стилизация и настройка: благодаря Shadow DOM вы просто не можете применить стилизацию к случайным элементам (только к тем, которые разработаны с возможностью использования стилей с помощью пользовательских свойств CSS). Компоненты Vaadin имеют слоты (еще одну мощную, но сложную часть Shadow DOM) для настройки. Они отлично подходят для простых вариантов использования, но вы быстро сталкиваетесь с ограничениями при попытке реализовать более сложные варианты использования.
Таким образом, при реализации PickerField мы в конечном итоге применяем стили вставки копий и другие части компонентов Vaadin и строим компонент поверх исходного элемента input (единственными повторно используемыми объектами, импортированными из @vaadin, были пара Mixins).
Мы не обвиняем Vaadin, так как он не был разработан (и не должен быть) в качестве основы для другого комплекта пользовательского интерфейса, это просто указывает на то, что для нас это будет огромный объем работы на стороне клиента для поддержки всех дополнений Мы предоставляем нашим разработчикам долгое время. Работа, которая в настоящее время должна быть основана на Polymer 3 (уже в режиме обслуживания) со всеми известными недостатками опыта разработчика Polymer2.
Последние новости
Как раз во время написания этой статьи Ваадин объявил, что все основные компоненты будут переписаны на TypeScript и LitElement. Мы положительно смотрим на это решение, поскольку наш обширный опыт работы с TypeScript подтверждает, что оно помогает избежать множества ошибок, вызванных отсутствием статической типизации в JS, помогает понять структуру кодовой базы, выполнить безопасные рефакторинги и т. Д.
LitElement / lit-html выглядит немного более сомнительным: мы понимаем этот выбор, потому что он является наследником Polymer и использует мощный подход декларативного рендеринга (view = f (state)), изобретенный React. Но это все еще:
- Очень новый
- Имеет среду выполнения (в отличие от скомпилированных подходов, таких как Stencil и Svetle ). Для поддержки как компонентов Polymer, так и Lit на основе Vaadin следует доставить обе библиотеки на клиентскую сторону.
- Плохая поддержка IDE. Есть несколько плагинов VS Code, но нет поддержки в IntelliJ / WebStorm, что делает lit-шаблоны действительно грязными.
- Не ССР — дружелюбный.
Возникает много новых вопросов:
Заменит ли LitElement + TypeScript текущий подход на основе Polymer 3 для разработки внешнего интерфейса приложения?
Если да — как такой рендеринг в стиле React будет работать вместе с серверным Java API?
Обновить
Vaadin 15 поставляется с клиентской загрузкой и поддержкой TypeScript.
Вывод
Vaadin — это уникальный продукт, обеспечивающий удобную веб-разработку для Java. Vaadin Flow предложил совершенно новый подход на стороне клиента, который мы считаем достаточно перспективным. Однако набор компонентов все еще развивается и находится на пути к стабильности.
Одно можно сказать наверняка: вследствие совершенно новой клиентской стороны мы не сможем обеспечить плавный переход к новому пользовательскому интерфейсу, построенному на основе Vaadin Flow.
Кроме того, мы считаем, что с точки зрения клиентских технологий все еще немного нечетко и нестабильно начинать массовую миграцию всех компонентов CUBA поверх него. Мы решили отложить активную разработку до появления нового набора веб-компонентов. Мы по-прежнему следим за развитием Vaadin и готовы пересмотреть его, как только он станет более стабильным.
В то же время мы также пытаемся предложить альтернативный, дружественный к клиенту подход к созданию пользовательского интерфейса: см. Наш недавний блог о TypeScript SDK и React Client.
|
Опубликовано на Java Code Geeks с разрешения Влада Минаева, партнера нашей программы JCG . Смотрите оригинальную статью здесь: Vaadin 10+ как будущее пользовательского интерфейса CUBA Мнения, высказанные участниками Java Code Geeks, являются их собственными. |