Первоначально опубликовано на Дмитрия Зайцевым на блоге Appery.io.
Appery.io и Orchestrate объединили свои усилия для создания этого простого руководства по созданию мобильного приложения. Приложение построено на платформе визуальной разработки Appery.io, подключено к базе данных Orchestrate через API REST, протестировано и развернуто.
Прошли те дни, когда вы могли позволить себе потратить месяцы на создание корпоративного мобильного приложения. На сегодняшнем быстром рынке вам нужно иметь возможность прототипировать приложение за несколько дней (или даже часов), выпустить первую версию за несколько недель, получить обратную связь, исправить ошибки, выпустить вторую версию. Повторение.
В этом руководстве показано, как быстро создать настоящее мобильное приложение, подключенное к серверной части API, при использовании мощных облачных инструментов: Appery.io и Orchestrate.
Зарегистрируйтесь на совместный вебинар Appery.io и Orchestrate 11 сентября 2014 года в 10:00 по тихоокеанскому времени.
Быстрое создание корпоративных мобильных приложений с помощью базы данных Orchestrate и платформы разработки Appery.io
Orchestrate — база данных как услуга
Orchestrate — это управляемый сервис, который предоставляет возможности запросов к базам данных NoSQL, таким как ElasticSearch, HBase и Hadoop, позволяя разработчикам добавлять полнотекстовый поиск, события, график и ключ / значение в приложения с помощью простого REST API. Orchestrate обеспечивает безопасность, мониторинг и ежедневное резервное копирование без лицензий, программного обеспечения и блокировки.
Appery.io — мобильная разработка как услуга
Appery.io — это облачная платформа с инструментами визуальной разработки и интегрированными сервисами. Appery.io предоставляет визуальный конструктор приложений с возможностью перетаскивания для создания пользовательского интерфейса приложения, подключения и визуального связывания с любыми API-интерфейсами REST, тестирования приложения и упаковки приложения для нативного (iOS, Android и Windows Phone).
Что мы собираемся построить
В этом уроке мы покажем вам, как создать кроссплатформенное мобильное приложение для продовольственного грузовика, который продает гамбургеры. Мы позвоним нашему грузовику Burgerio . Приложение позволяет заранее оформить заказ на гамбургер, а когда прибудет грузовик, вы просто заберете заказ.
Что вы узнаете
После завершения этого урока вы узнаете:
- Создание мобильного приложения в Appery.io
- Создание и использование базы данных Orchestrate
- Подключение к базе данных Orchestrate из приложения Appery.io с помощью API REST
- Публикация приложения в формате HTML5 или PhoneGap
Прежде чем вы начнете
Прежде чем начать, вам нужно иметь учетную запись Appery.io и учетную запись Orchestrate. Это довольно просто сделать; просто перейдите по ссылкам ниже, чтобы зарегистрироваться:
Зарегистрируйтесь на Appery.io Starter (бесплатно) план
Подпишитесь на план оркестра (бесплатно)
Создание мобильного приложения
Для создания приложения вы выполните следующие шаги:
- Создать новое приложение
- Интерфейс приложения для сборки
- Страница заказов
- Страница AddOrder
- DeleteConfirmation всплывающее окно
- Проверьте пользовательский интерфейс
- Создать базу данных (в Orchestrate)
- Определите и свяжите службы API REST
- Тест
- Варианты развертывания
- Appery.io HTML5 хостинг
- Пакет как бинарный
Создание нового приложения
Для начала вы собираетесь создать новое приложение. Нажмите кнопку «Создать новое приложение», назовите приложение: Burgerio и нажмите «Создать».
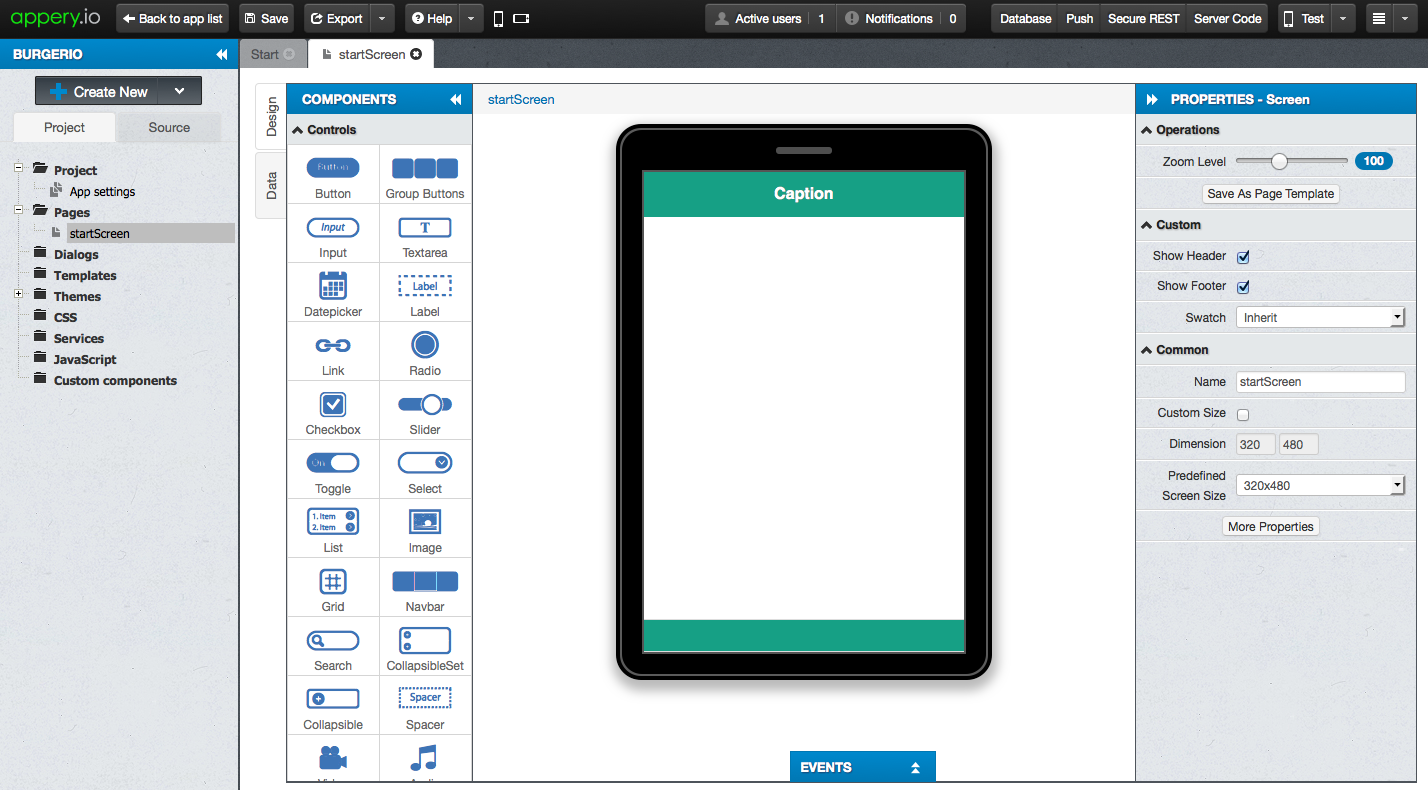
Когда загрузится новое приложение, вы увидите стартовую страницу (на этой странице есть ссылки на документацию, учебные пособия, события и т. Д.).
Откройте первую страницу: Pages> startScreen .
Давайте быстро выберем другую тему для нашего приложения. Перейдите в Проект> Настройки приложения> Общие , для Темы выберите flat-ui .
Вернитесь на страницу startScreen , и вы увидите это:
Создание страницы заказов
Хорошо, давайте создадим пользовательский интерфейс для страницы заказов :
1. Первый шаг — переименовать страницу. С выбранным именем страницы (используйте хлебные крошки, чтобы выбрать начальный экран ), переименуйте страницу в Заказы в Свойствах .
2. Выберите заголовок и измените его свойство « Текст» на панели « Свойства» на Burgerio .
3. С помощью перетаскивания поместите компонент Button на страницу (перетащите его на компонент Header справа от заголовка Burgerio ). Измените его свойство Text на Новый порядок, а его Имя на navigate_to_add_order_button . Также выберите значок «плюс», нажав «Значок» на панели свойств :
Эта кнопка переместит пользователя на страницу, где можно сделать заказ еды.
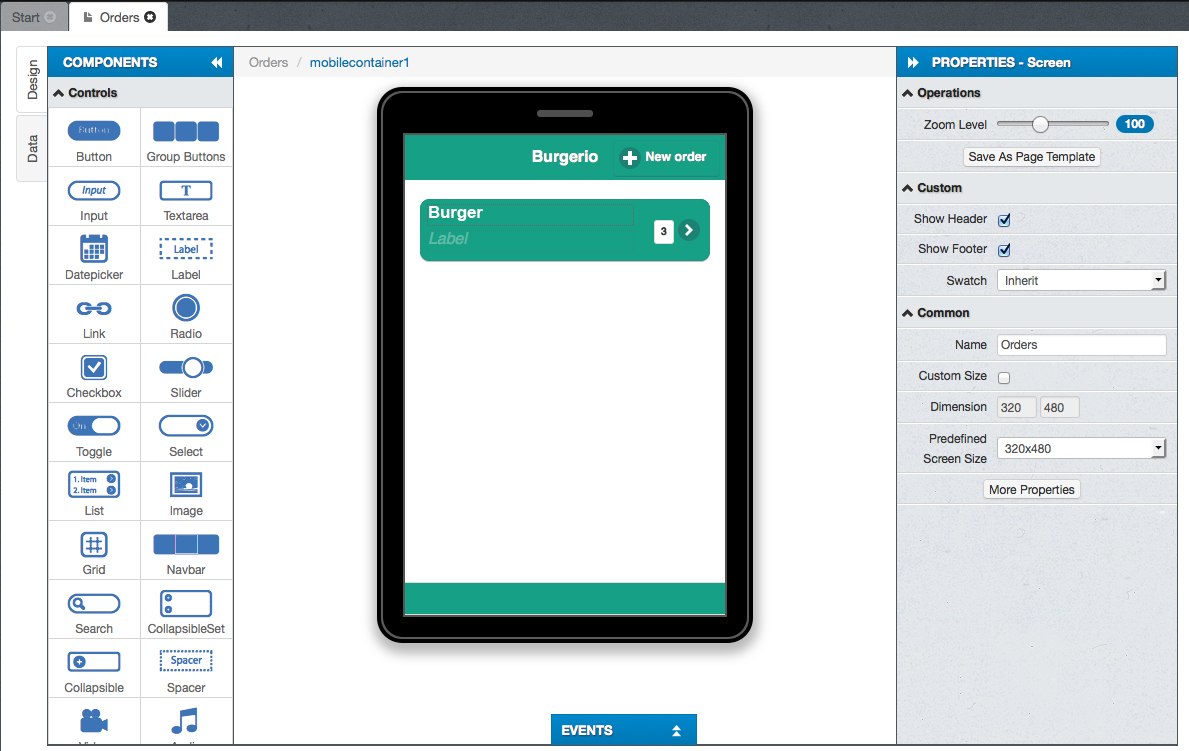
4. Теперь разместите компонент List на странице. Этот список будет отображать все заказы. Измените его имя на records_list. Поскольку элементы списка будут генерироваться динамически на основе извлеченных данных, вы должны оставить только один элемент. Измените свойство Items на 1 и нажмите «Применить».
5. Мы будем использовать свойство Counter элемента List, чтобы показать, сколько гамбургеров каждого типа было заказано. Выберите элемент списка (используйте хлебные крошки для упрощения навигации) и проверьте свойство «Счетчик видимых» на панели « Свойства» . Также измените его имя на records_item.
6. Мы почти закончили с этим списком — нам просто нужно поместить два ярлыка внутри него. Перетащите два компонента Label непосредственно в элемент списка .
7. Выберите первую метку и измените ее свойство Text на Burger, а его имя на burger_label . Название бургера будет отображаться с использованием этого ярлыка.
8. Вторая метка будет использоваться для хранения идентификатора текущего заказа (полученный из бэкэнда Orchestrate, мы вернемся к этому позже). Выберите его и измените его имя на order_number . Снимите флажок «Видимый».
Последняя страница заказов выглядит следующим образом:
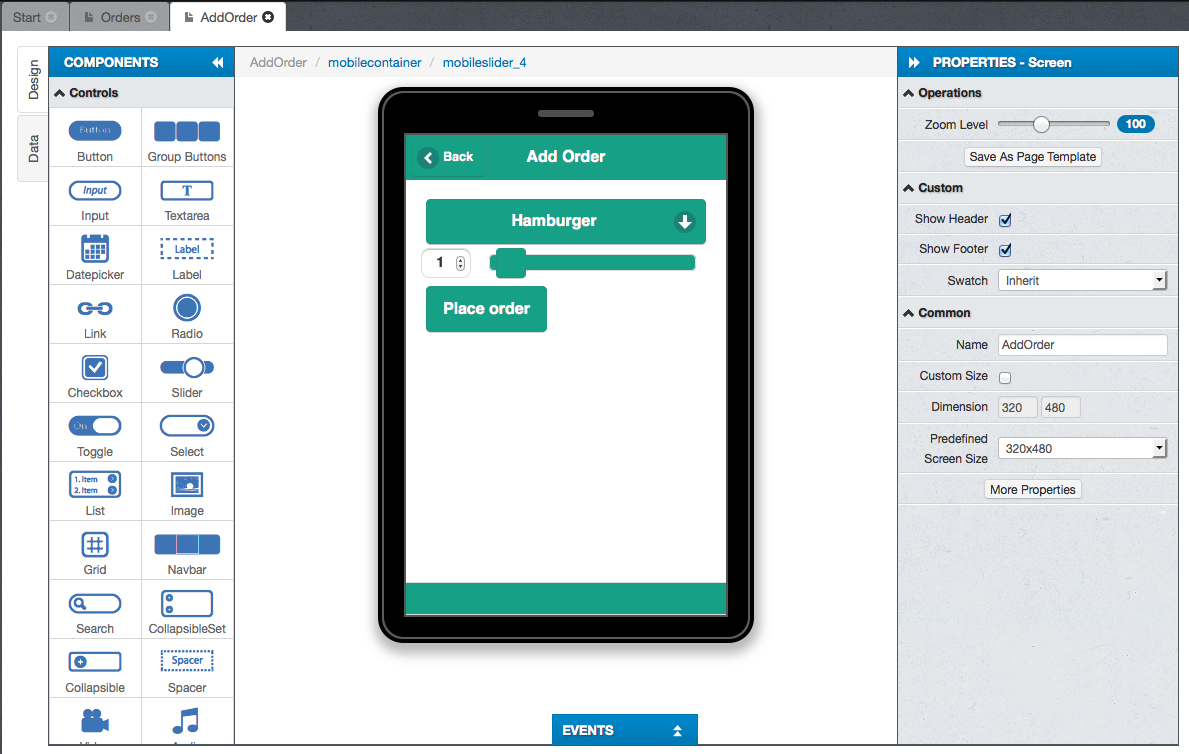
Создание страницы AddOrder
Вторая страница позволит вам разместить заказ.
1. Чтобы создать новую страницу, выберите « Создать новую»> «Страница». Введите AddOrder и нажмите «Создать страницу».
2. Выберите Заголовок и измените его свойство « Текст» на панели « Свойства» на « Добавить порядок» . Установите флажок «Кнопка Назад».
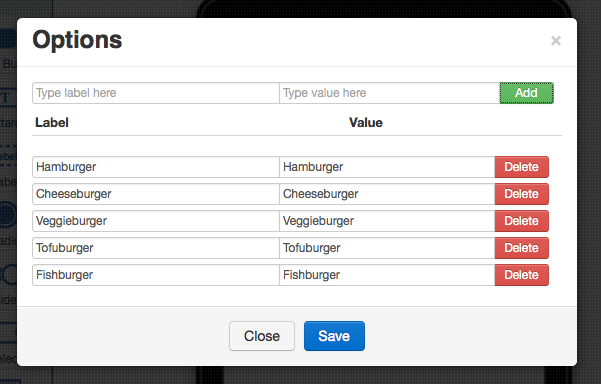
3. Поместите компонент Select на страницу AddOrder . Этот компонент будет использоваться для выбора бургера, который вы хотите заказать. Измените его свойство Name на hamburger_select . На панели « Свойства» нажмите «Изменить» справа от ярлыка « Параметры» . Настройка Выберите компонент Параметры как следующие:
Чтобы добавить новые значения, введите новые пары метка / значение и нажмите кнопку «Добавить».
4. Теперь давайте добавим компонент Slider на страницу и настроим его. Используя этот компонент, пользователь выберет количество заказанных гамбургеров. Перетащите компонент « Слайдер» на страницу под « Выбрать» . Измените его максимальное значение на 10 , значение (значение по умолчанию) на 1 и минимальное значение на 1 . Также измените его свойство Name на qty _slider.
5. Вам просто нужно поместить компонент Button , который сохранит заказ, в бэкэнд Orchestrate. Добавьте компонент Button на страницу и измените его свойство Text на Разместить заказ . Кроме того, измените его имя на place_order_button и отметьте опцию «Inline».
Окончательный AddOrder страница выглядит следующим образом :
Хорошо, вы почти закончили с пользовательским интерфейсом. Последняя страница (диалог), которую вам нужно создать, — при удалении заказа.
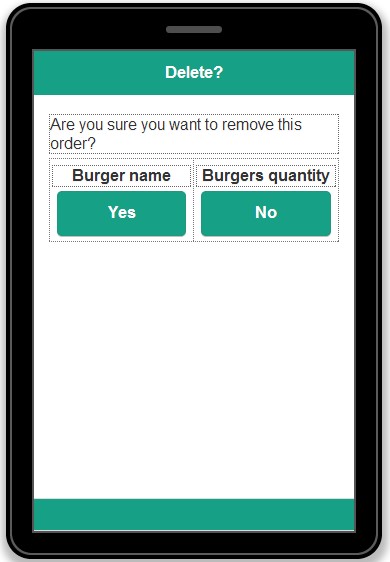
Создание диалога DeleteConfirmation
- Нажмите Создать> Диалог . Введите DeleteConfirmation и нажмите «Создать диалог». Диалог похож на классическую страницу, но его можно открыть как диалог (например, всплывающее окно).
- Выберите заголовок и измените его свойство « Текст» на панели « Свойства» на « Удалить?».
- Затем добавьте компонент Label и измените его свойство Text на Вы уверены, что хотите удалить этот порядок?
- Добавьте компонент Grid . Сетка будет служить в качестве удобного контейнера для размещения других компонентов. Измените количество строк на 1 на панели « Свойства» :
- Поместите компонент Label в первый столбец сетки . Измените его свойство Text на имя Burger, а его имя на burger_name.
- Поместите кнопку под меткой и измените ее свойство « Текст» на « Да» . Также измените его свойство Name на yes_button.
- Поместите компонент Label во второй столбец таблицы . Измените его свойство Text на количество Burgers, а его имя на burgers_qty.
- Поместите последнюю кнопку под меткой burgers_qty и измените ее свойство Text на No.. Также измените свойство Name на no_button.
Окончательный диалог DeleteConfirmation выглядит так:
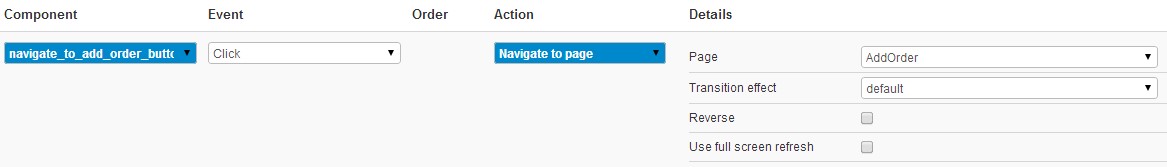
Добавление навигации
Теперь, когда большая часть пользовательского интерфейса готова, нам нужна возможность перемещаться между страницами. Добавив одно событие, пользователь сможет переходить со страницы « Заказы на AddOrder» . Перейдите на страницу « Заказы» и выберите «Новый заказ». Разверните вкладку « События » и добавьте следующее событие:
navigate_to_add_order_button> Нажмите> Перейти к странице> AddOrder . Нажмите «Добавить событие»:
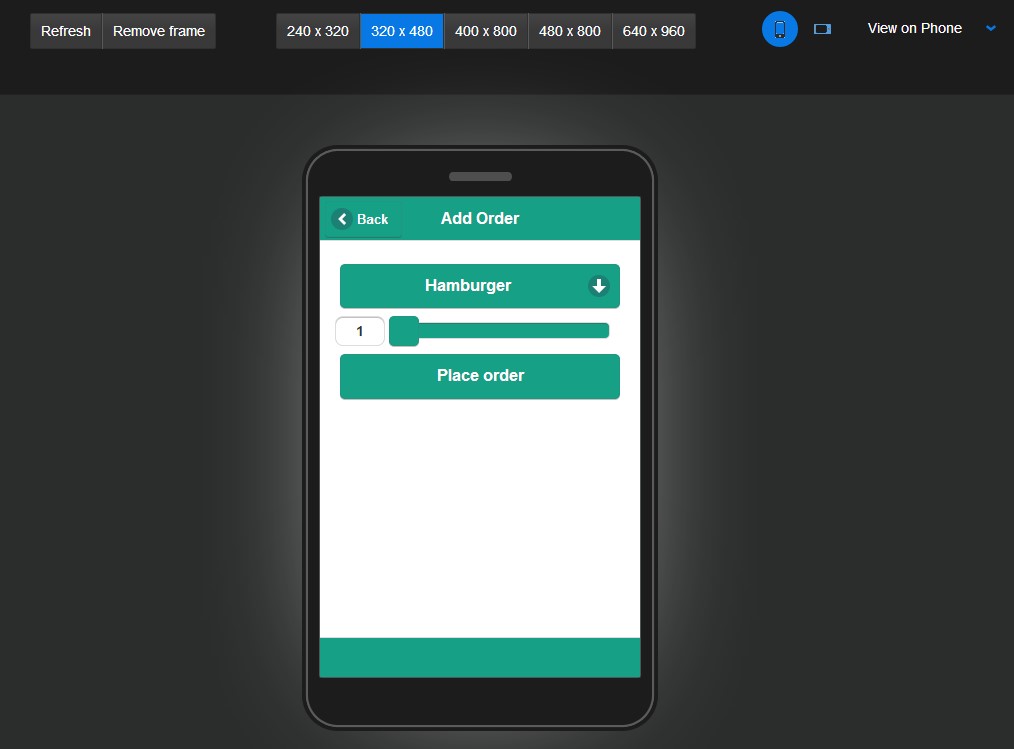
Тестирование интерфейса
Burgerio не обладает всеми функциональными возможностями, но вы можете протестировать интерфейс и посмотреть, как он выглядит. Нажмите «Тест» в правом верхнем углу экрана. Как только страница загрузится, вы увидите ваше приложение в мобильном фрейме.
Например, вот как выглядит страница AddOrder :
Создание базы данных
Теперь, когда мы закончили с пользовательским интерфейсом приложения, вы создадите серверную часть приложения в Orchestrate.
- Войдите под своими учетными данными Orchestrate по адресу http://orchestrate.io/ . Нажмите «+ НОВОЕ ПРИЛОЖЕНИЕ», чтобы создать новое приложение. Назовите приложение: Burgerio_db, затем щелкните зеленый значок, чтобы создать его.
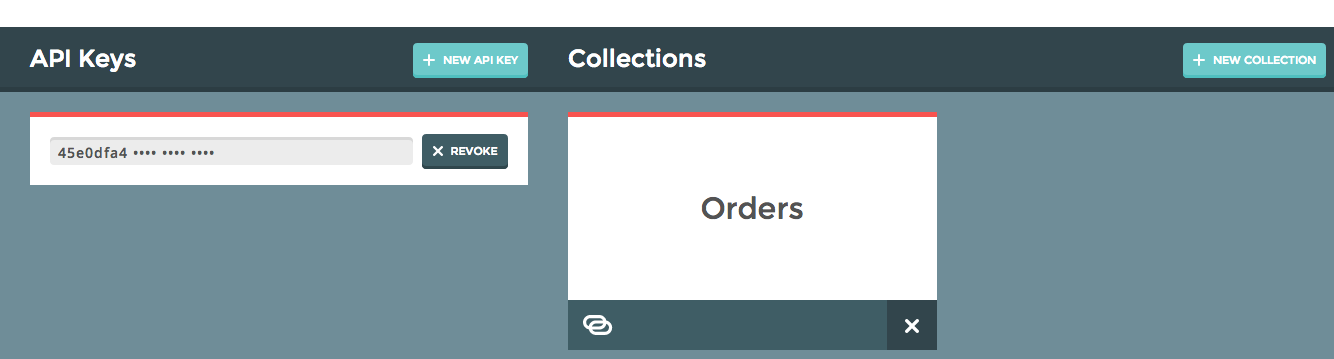
- Как только приложение будет создано, вы увидите панель инструментов и ваш ключ API. Давайте создадим новую коллекцию, нажав «+ НОВАЯ КОЛЛЕКЦИЯ». Назовите коллекцию « Заказы» и щелкните зеленый значок, чтобы создать ее.
Мы загрузим все данные со стороны приложения, а сейчас просто скопируйте ключ API.
Вот как должна выглядеть панель управления Orchestrate с только что созданной базой данных:
Все, что создано в Orchestrate, мгновенно открывается через API REST. Подключиться к любому RESTful API в приложении Appery.io очень просто — и это именно то, что мы собираемся сделать дальше.
Определение и привязка сервисов REST API
Если у вас есть несколько служб API, рекомендуется хранить ключ API (и другие общие свойства) в одном месте, а затем просто ссылаться на него из служб.
1. Переключитесь на компоновщик приложений Appery.io и выберите « Создать»> «Сервис» . Выберите « Настройки» (REST settings) и нажмите «Создать сервис»:
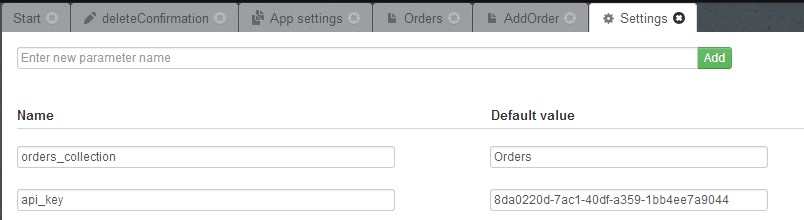
2. Добавьте два параметра и их значения:
- orders_collection — Заказы .
- api_key — вставьте свой ключ API из панели инструментов Orchestrate:
Добавление сервиса PlaceOrder
Теперь давайте добавим сервис PlaceOrder , который отправит заказ в Orchestrate.
1. Выберите « Создать»> «Служба»> «Служба REST» . Введите PlaceOrder и нажмите «Создать сервис». Настройте службу REST следующим образом:
- Введите следующую строку для поля URL :
https://{api_key}@api.orchestrate.io/v0/{orders_collection}/{key}Как видите, URL содержит значения в фигурных скобках — эти значения будут взяты из указанного файла настроек .
- Выберите положить как метод .
- Выберите Настройки (созданные на предыдущем шаге) для Настройки .
- Нажмите «Новый канал», чтобы создать новый канал прокси-сервера Appery.io, введите OrchestrateProxy и нажмите «Создать». Этот канал прокси будет использоваться со всеми дальнейшими службами REST.
Вот как должны выглядеть настройки сервиса PlaceOrder REST :
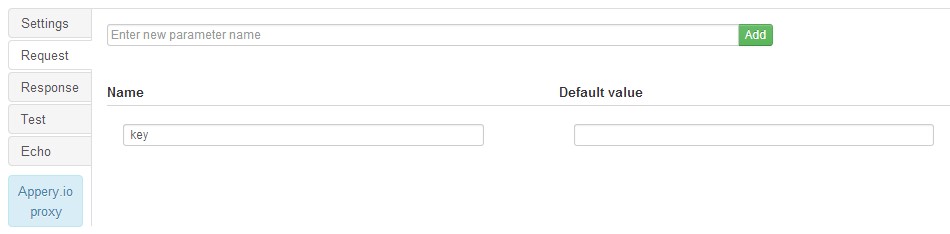
3. Откройте вкладку « Запрос » и добавьте два параметра — key и json.
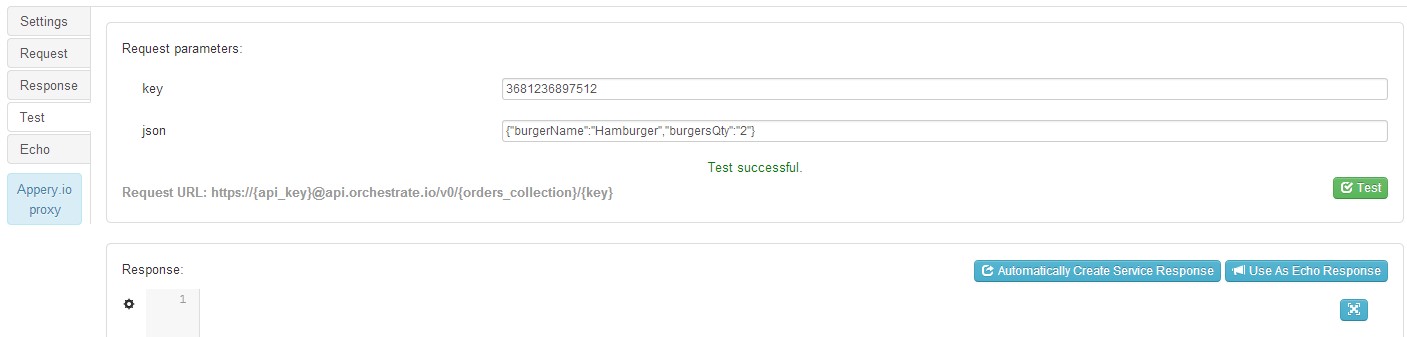
4. Откройте вкладку « Тест ». Укажите значение ключа в виде числовой последовательности. Например — 3681236897512 . И значение для JSON как:
{"burgerName":"Hamburger","burgersQty":"2"}
5. Нажмите «Тест». Если вы увидите сообщение Успешное тестирование, значит, заказ был размещен
Поздравляю, вы только что заказали 2 гамбургера!
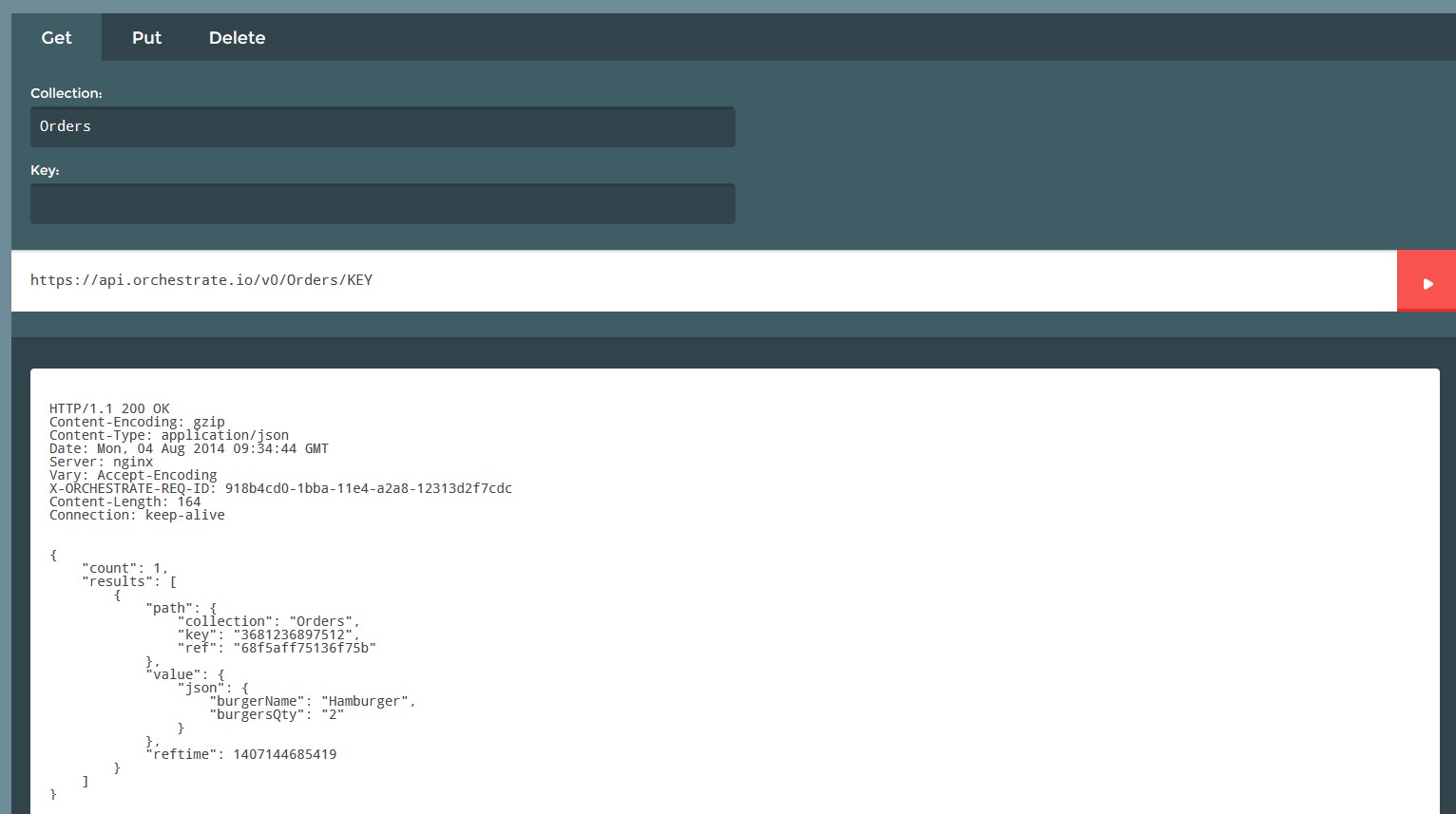
6. Вы также можете убедиться, что заказ был размещен, проверив коллекцию на стороне оркестра. Перейдите в Orchestrate.io, выберите приложение Burgerio_db , а затем коллекцию Orders . Откроется вкладка Ключ / Значение . Вы ничего не должны здесь печатать, просто нажмите красную квадратную кнопку с маленькой белой стрелкой, чтобы сделать запрос GET:
Как видите, там 2 гамбургера.
Далее вы собираетесь добавить сервис на страницу:
1. Откройте страницу AddOrder и переключитесь в представление данных . Выберите Сервис в качестве источника данных, выберите PlaceOrder и нажмите «Добавить». Переименуйте экземпляр службы в place_order:
2. Нажмите «Редактировать сопоставление», чтобы привязать сервис к странице. Сопоставление (привязка) позволяет брать значения со страницы и использовать их в качестве значений для входных параметров службы, а также получать данные из службы и отображать их на странице для отображения.
3. Отображение запроса для сервиса PlaceOrder требует уникального значения для ключа . Нажмите кнопку «Добавить JS» для ключевого параметра. Вместо отображения значения со страницы (обычно вводимого пользователем) мы собираемся создать уникальное значение в JavaScript. Orchestrate хранит значения под уникальным ключом. Этот ключ может использоваться в дальнейшем для извлечения или удаления данных, которые были сохранены под этим ключом. Мы покажем вам, как использовать простой генератор UUID для автоматической генерации ключа.
Добавьте следующий JavaScript и нажмите «Сохранить и вернуть»:
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random()*16|0, v = c == 'x' ? r : (r&0x3|0x8);
return v.toString(16);
});
Каждый раз, когда запускается служба PlaceOrder , этот код будет выполнен и сгенерирует уникальный ключ.
4. Поскольку фактические данные должны быть в формате JSON, фактическая полезная нагрузка заказа также должна быть создана в JavaScript. Нажмите «Добавить JS» справа от параметра JSON. Добавьте следующий код JavaScript и нажмите «Сохранить и вернуть»:
return JSON.parse('{"burgerName":"' + Apperyio("hamburger_select").val() + '","burgersQty":"' + Apperyio("qty_slider").val() + '"}');
Этот код будет принимать значения из компонентов пользовательского интерфейса и переносить их в формате JSON.
Переключитесь в представление Design , выберите place_order_button и раскройте вкладку Events . Добавьте следующее событие:
place_order_button> Нажмите> Invoke Service> place_order.
Добавление сервиса GetAllOrders
Давайте создадим сервис, который будет получать все заказы.
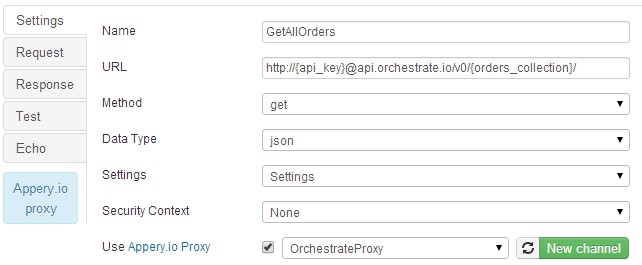
1. Перейдите на Orders страницу и выберите Создать> Услуги> Отдых службы . Введите GetAllOrders и нажмите «Создать службу». Настройте службу REST следующим образом:
- Введите следующую строку в качестве URL:
http://{api_key}@api.orchestrate.io/v0/{orders_collection}/ - Выберите Настройки и Прокси:
2. Откройте Test вкладки и нажмите кнопку «Test» . Вы должны увидеть один заказ, который вы создали. Нажмите «Автоматически создавать ответ службы». Это автоматически создает структуру ответа сервиса на основе тестовых данных.
3. Откройте страницу « Заказы» и переключитесь в режим просмотра данных . Добавьте экземпляр службы GetAllOrders . Назовите его get_records .
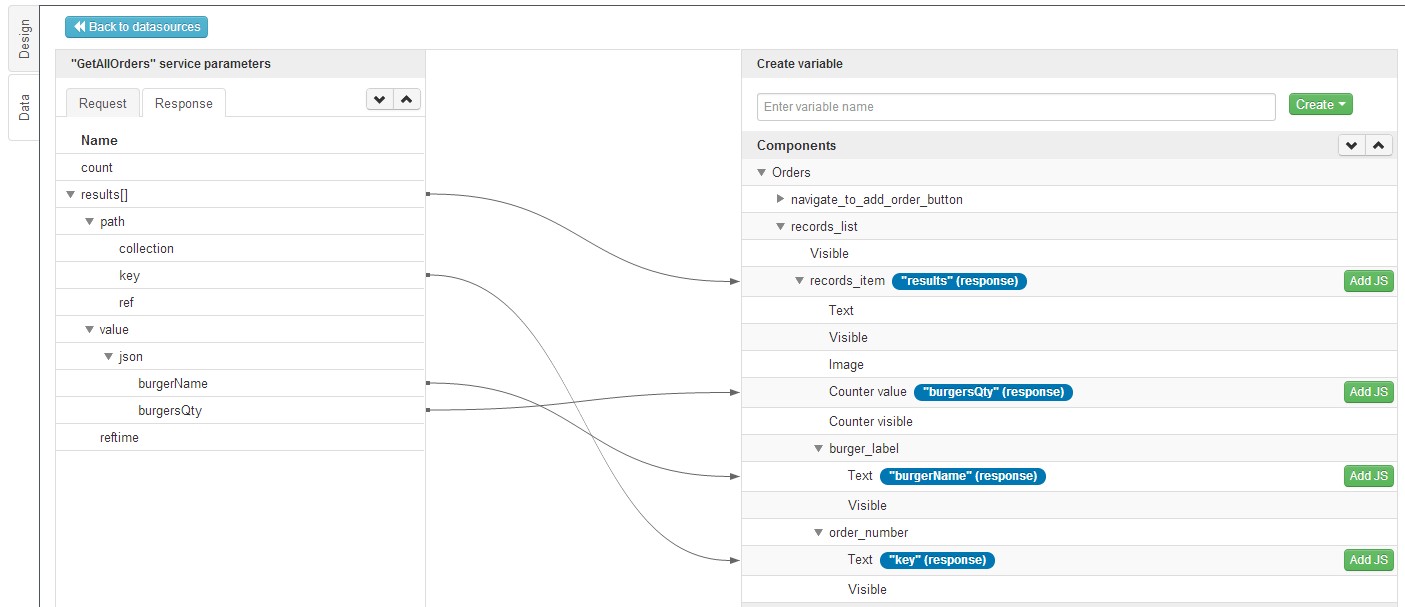
4. Нажмите «Редактировать сопоставление ». Там нет ничего для сопоставления для ввода. Откройте вкладку Response и создайте следующее сопоставление:
Хорошо, теперь переключитесь в представление Design и добавьте событие, которое вызовет сервис get_records при загрузке страницы:
Заказы> Показ страницы> Служба вызова> get_records.
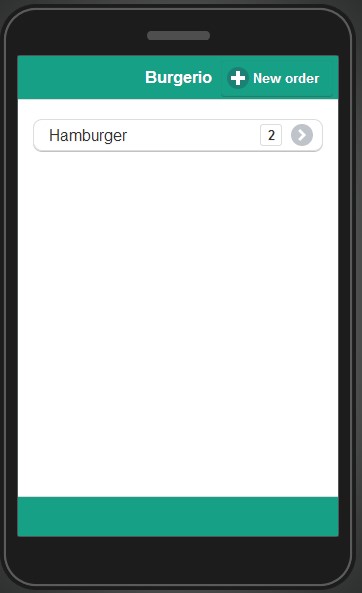
Теперь вы можете протестировать приложение! Нажмите кнопку «Тест» в правом верхнем углу экрана, и вы увидите свои заказы при загрузке страницы:
Попробуйте добавить несколько заказов, перейдя на страницу AddOrder . Круто, не правда ли?
Установка события для открытия диалога удаления
Вы помните, что мы создали диалог DeleteConfirmation ? Пользователь должен иметь возможность отменить заказ, так что давайте работать над этим.
Выберите records_item и добавьте следующие события:
- records_item> Нажмите> Задать переменную локального хранилища> selected_order . Отметьте «Привязать к компоненту», выберите целевой компонент — порядковый номер и имя свойства — текст .
- records_item> Нажмите> Открыть как диалоговое окно> deleteConfirmation.
Откроется диалоговое окно подтверждения удаления.
Добавление сервиса GetOrder
Перейдите в диалоговое окно deleteConfirmation и выполните шаги, чтобы добавить сервис GetOrder . Нужно получить информацию о выбранном заказе (по которому пользователь нажал):
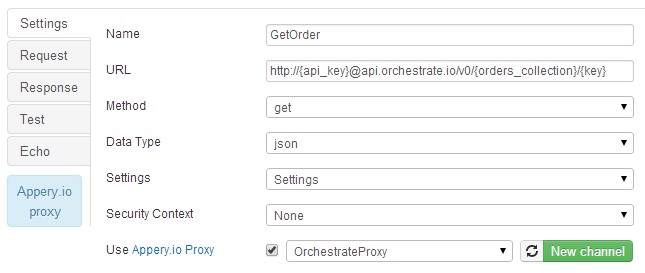
1. Выберите « Создать»> «Служба»> «Служба отдыха» . Введите GetOrder и нажмите «Создать сервис». Настройте службу REST следующим образом:
- Введите следующую строку в качестве URL:
http://{api_key}@api.orchestrate.io/v0/{orders_collection}/{key} - Выберите Настройки и Прокси:
2. Откройте вкладку « Запрос » и добавьте ключевой параметр:
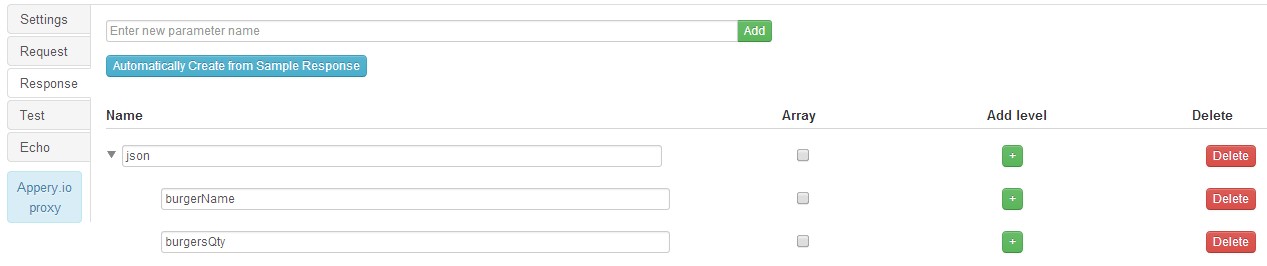
3. Откройте вкладку Response и добавьте параметр JSON с двумя вложенными параметрами — burgerName и burgersQty :
4. Добавьте экземпляр службы на страницу на вкладке « Данные » и назовите его get_order .
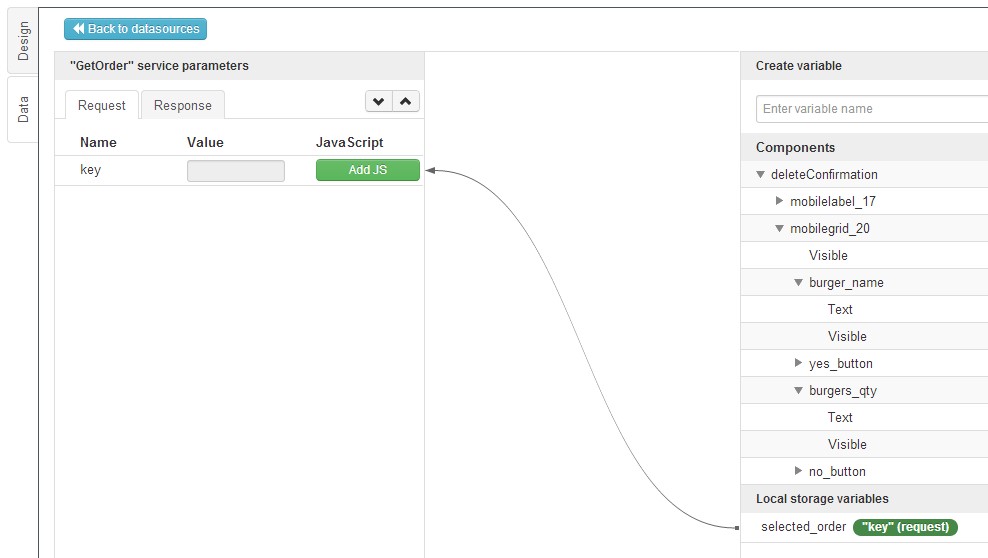
5. Нажмите «Изменить сопоставление» для службы get_order и создайте следующее сопоставление для запроса :
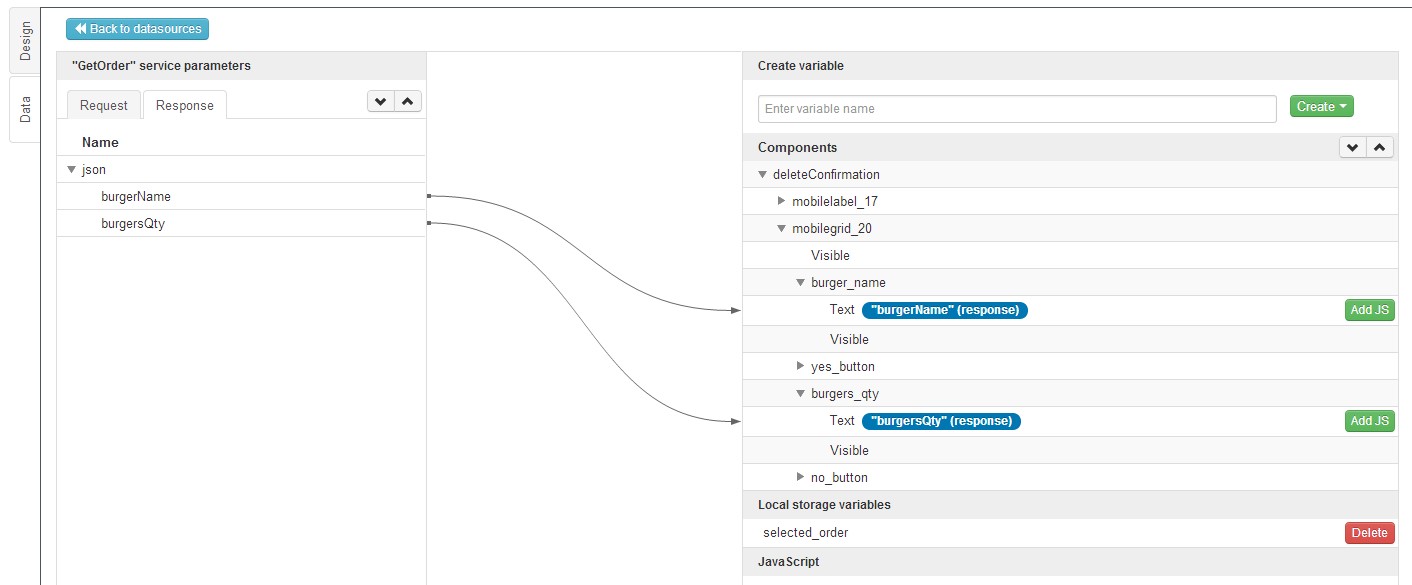
6. Перейдите на вкладку Response и создайте следующее отображение:
Теперь нам нужно событие, которое вызовет сервис GetOrder на странице загрузки события. Перейдите в представление « Дизайн» и откройте вкладку « События ». Добавьте следующее событие:
deleteConfirmation> Load> Invoke Service> get_order.
Добавление сервиса DeleteOrder
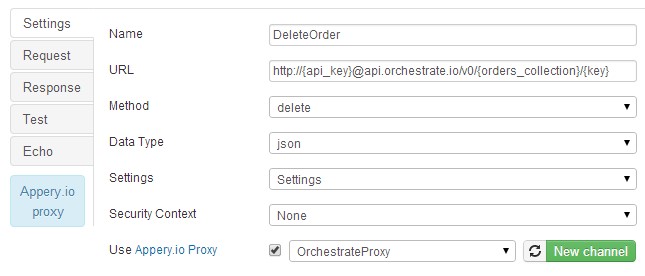
1. Выберите « Создать»> «Служба»> «Служба отдыха». Введите DeleteOrder и нажмите «Создать сервис». Настройте службу REST следующим образом:
- Введите следующую строку в качестве URL:
http://{api_key}@api.orchestrate.io/v0/{orders_collection}/{key} - Выберите get для метода .
- Выберите Настройки и Прокси.
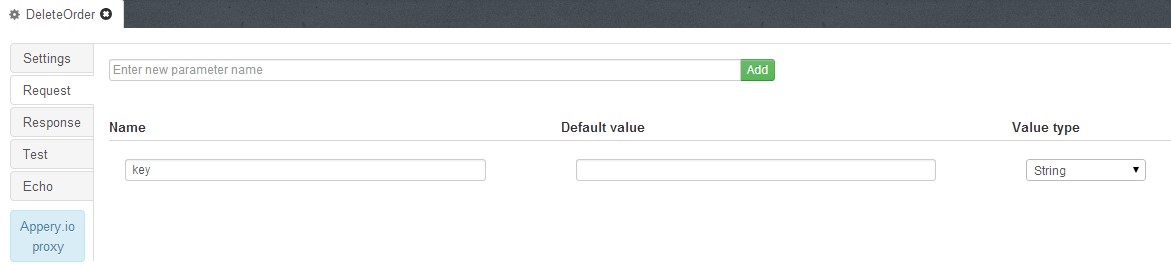
2. Откройте вкладку « Запрос » и добавьте ключевой параметр:
3. Откройте диалоговое окно deleteConfirmation и переключитесь в представление данных .
4. Добавьте экземпляр службы на страницу и назовите его delete_order .
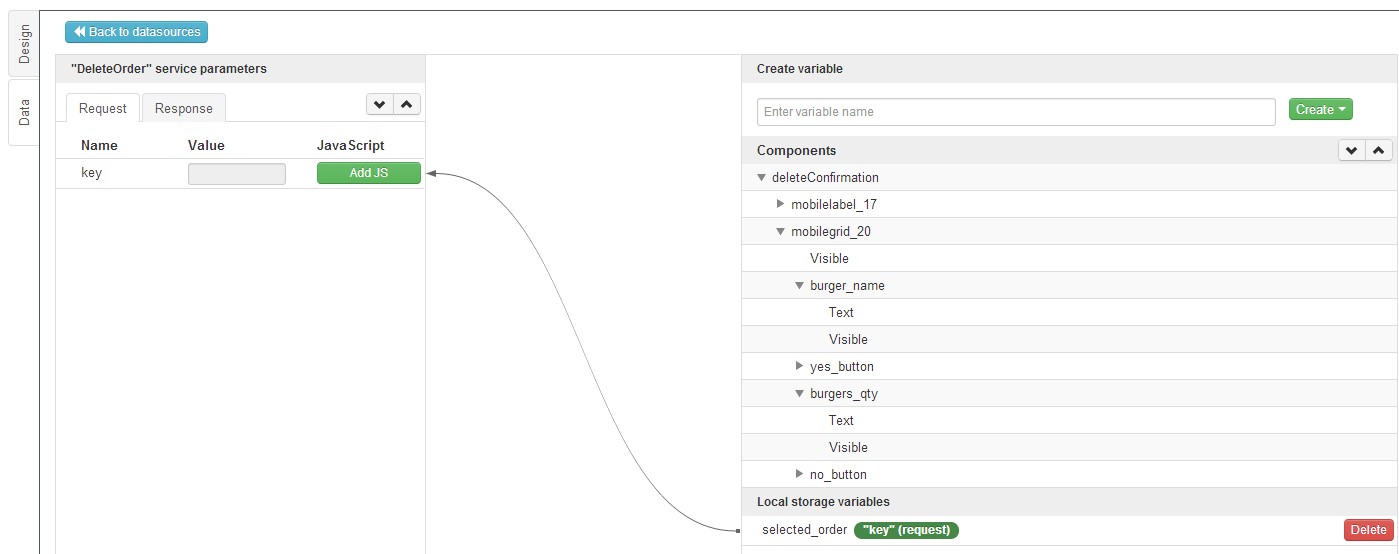
5. Нажмите «Изменить сопоставление» для службы delete_order .
Создайте следующее сопоставление для вкладки « Запрос »:
Теперь нам просто нужно добавить события для вызова сервисов. Переключитесь в режим конструктора и выберите кнопку yes_ . Добавьте следующие события:
- yes_button> Нажмите> Вызов службы> delete_order.
- yes_button> Нажмите> Закрыть диалоговое окно> Удалить подтверждение:
Выберите кнопку no_ . Добавьте следующие события:
- no_button> Нажмите> Установить переменную локального хранилища . Введите selected_order в качестве имени переменной и оставьте поле Значение пустым.
- no_button> Нажмите> Закрыть диалоговое окно> Подтверждение удаления:
Протестируйте приложение еще раз и попробуйте удалить заказ, нажав на него. Теперь вы можете — теперь пользователи могут заказать вкусные гамбургеры и отменить заказ, если передумают.
Публикация приложения
Как только приложение будет готово, вы можете опубликовать приложение как мобильное приложение HTML5 или упаковать его как двоичный файл для iOS, Android или Windows Phone.
Публикация в виде приложения HTML5
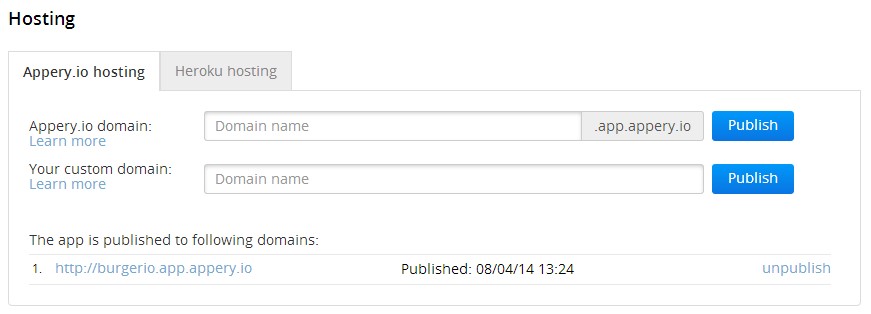
Например, вы можете попробовать наш хостинг, чтобы опубликовать ваше приложение. Перейдите на панель инструментов Appery.io, выберите свое приложение (не открывайте, просто выберите) и прокрутите страницу вниз, чтобы увидеть раздел Хостинг . Введите burgerio в домене Appery.io и нажмите «Опубликовать». Как только приложение будет опубликовано, вы увидите дату его публикации:
Теперь вы можете получить доступ к своему приложению по следующему URL:
http://burgerio.app.appery.io/
Упаковка для родных
Вы можете создать двоичный файл для установки этого приложения на реальных устройствах.
Вот как вы можете сделать это для Google Play и iOS AppStore :
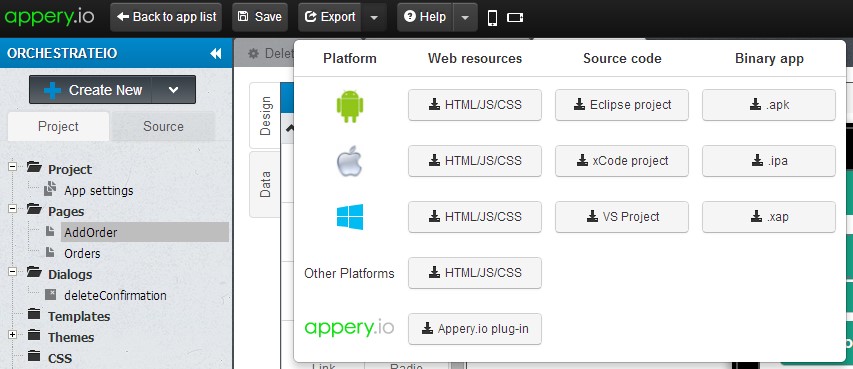
Чтобы экспортировать приложение для конкретной платформы, нажмите «Экспорт»:
Иногда гораздо быстрее использовать Appery.io Mobile Tester вместо создания и установки бинарного файла каждый раз, когда вам нужно протестировать свое приложение на устройстве.