1. Что такое JSF?
JSF является аббревиатурой от Java Server Faces. Это технология обработки на стороне сервера, которая позволяет встраивать код на стороне сервера в веб-страницу. Это упрощает общее кодирование проекта, поскольку код обработки и рендеринга на стороне сервера может быть встроен в саму веб-страницу; уменьшая общее количество, а также размер файлов. JSF состоит из 2 основных компонентов:
- Java Facets : серверные файлы, которые действуют как контроллер для перенаправления клиентского запроса на правильную веб-страницу JSF.
- JSF-теги. В дополнение к разрешению серверных сценариев на веб-странице, JSF также предоставляет пользовательские теги для выполнения определенных операций, таких как итерации или проверка условий.
Эти компоненты вместе образуют представление и контроллер для MVC.
2. JSF 2.0 — Чем он отличается?
JSF 2.0 и более поздние версии являются серьезным обновлением по сравнению с более старой версией JSF 1.x. С выпуском версии JSF 2.0 стиль кодирования для проектов на основе JSF претерпел изменения. В JSF 2.0 нет необходимости объявлять разные элементы в отдельных файлах конфигурации, как в старой версии. JSF 2.0 позволяет объявить почти все в файле Face-config.xml . Более того, JSF 2.0 добавил функциональность для использования аннотаций для определения навигационных, управляемых или CDI-компонентов. Это, безусловно, сокращает объем конфигурации, необходимой для настройки структуры проекта.
Следующие разделы предоставят базовое понимание того, как работает код JSF, используя простой пример Hello World, а затем перейдем к функциям и тегам JSF 2.0.
3. Настройка JSF 2.0 на основе динамического веб-проекта
3.1 Предварительные условия
Следующие примеры создаются с использованием приведенного ниже набора инструментов:
- Maven v4.0
- Eclipse Java EE IDE
- Apache Tomcat 9.0
- JDK v7 или более поздняя версия
- JSF 2.0
Чтобы настроить проект для выполнения связанных с JSF 2.0 задач, начните с создания проекта Maven WebApp, выполнив шаги, показанные ниже.
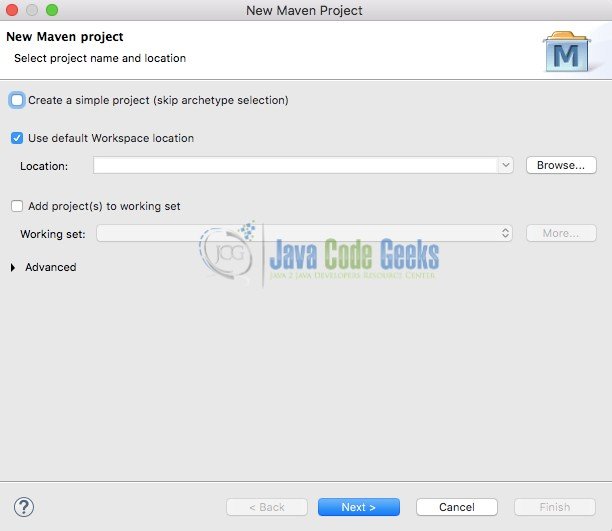
- В Eclipse перейдите в Файл -> Создать -> Проект Maven
- Выберите рабочую область или выберите использование рабочей области по умолчанию и нажмите «Далее»
- В выборе Archetype выберите maven-archetype-webapp.
- Укажите идентификатор группы и идентификатор артефакта по вашему выбору и продолжайте
Эти шаги создадут простой веб-проект с файлом index.jsp по умолчанию. После создания проекта свяжите сервер Apache Tomcat с проектом. Как только эта конфигурация будет завершена, выполните тестовый запуск проекта, щелкнув правой кнопкой мыши файл index.jsp и перейдя к пункту Запуск от имени -> Запуск на сервере . Выберите сервер Apache Tomcat и нажмите «Готово».
Веб-страница, подобная показанной ниже, будет видна, если все настроено нормально.
Следующим шагом является добавление зависимостей Maven для JSF 2.0 в проект. Добавьте следующие зависимости в файл pom.xml, чтобы включить поддержку функций JSF 2.0.
pom.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-api</artifactId> <version>2.1.7</version></dependency><dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-impl</artifactId> <version>2.1.7</version></dependency><!-- Required for JSTL tags to be used in JSF --><dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version></dependency> |
Как только зависимости добавлены в pom.xml, сохраните проект и дайте некоторое время для загрузки зависимостей.
4. Начиная с управляемых бобов
Одним из основных преимуществ JSF 2.0 является то, что он позволяет использовать аннотации для определения управляемых bean-компонентов. В этом разделе мы рассмотрим создание и использование простого управляемого компонента, а затем перейдем к слегка сложным операциям с использованием тегов JSTL.
4.1 Создание простой страницы xHTML с базовыми EL
EL — это сокращение от Expression Language. С помощью JSF 2.0 можно напрямую обращаться к переменным, доступным в компоненте, или писать простые выражения с использованием EL. На следующей странице находится простой EL #{'Coding'} результате чего получается простое строковое значение Coding .
SayHello.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <head> <title>JSF 2.0 Say Hello</title></head> <body> <p>Hey There! My hobby is #{'Coding'}</p> </body></html> |
Перед созданием вышеуказанного файла в папке WEB-INF необходимо выполнить определенные настройки.
- Сконфигурируйте проект для Java Server Faces, щелкнув правой кнопкой мыши по проекту и перейдя в Properties -> Project Facets и отметьте флажок для JavaServer Faces.
- Убедитесь, что модуль JSF равен 2,0, а не 1,2. Если при установке значения 2.0 возникает проблема, откройте файл org.eclipse.wst.common.project.facet.core .xml из папки .settings в проекте и добавьте строку
1
<installedfacet="jst.jsf"version="2.0"/> - Установите версию Web Module 3.0, чтобы JSF 2.0 работала без сбоев. Это можно сделать, изменив версию
facet="jst.web"на 3.0. - Обновите проект после внесения изменений.
- Щелкните правой кнопкой мыши проект и перейдите в Maven-> Обновить проект Maven.
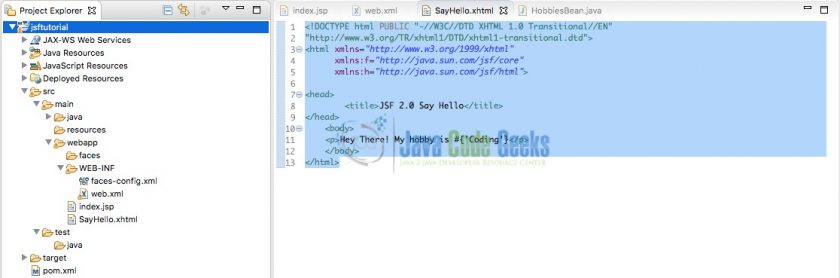
Теперь проект готов к запуску. Структура проекта должна выглядеть так, как показано ниже:
Теперь просто щелкните правой кнопкой мыши файл SayHello.xhtml и выберите « Запуск от имени» -> «Выполнить на сервере», выберите сервер Apache Tomcat и нажмите «Готово», чтобы запустить первую страницу xHTML.
Обратите внимание, что на страницу импортированы 2 разные библиотеки тегов JSF для поддержки тегов JSF. Эти теги позволяют записывать блоки логического кода на HTML-странице, а также позволяют заменять стандартные теги HTML предварительно стилизованными тегами JSF. При выполнении страницы на странице отображается следующий вывод.
4.2 Создание первого управляемого бина
В качестве следующего шага давайте возьмем хобби пользователя как переменную в управляемом компоненте и попытаемся заполнить его с помощью управляемого компонента. Создайте управляемый компонент с помощью приведенного ниже кода.
HobbiesBean.java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
package jsftutorial;import javax.faces.bean.ManagedBean;import javax.faces.bean.SessionScoped;@ManagedBean@SessionScopedpublic class HobbiesBean { private String hobby = "Java Coding"; public String getHobby() { return hobby; } public void setHobby(String hobby) { this.hobby = hobby; } } |
Обратите внимание, что здесь используются две аннотации.
-
ManagedBean: эта аннотация используется для определения управляемого компонента с помощью этой простой аннотации. Управляемый компонент тесно связан со страницей и может использоваться для извлечения входных значений со страницы или просто для помещения значений переменных в выходной текст. -
SessionScoped: эта аннотация используется для объявления области действия компонента. Область действия компонента определяет, будет ли каждый раз создаваться новый экземпляр компонента.
Попробуем отобразить значение переменной hobby на странице xhtml, созданной ранее. Для этого измените файл SayHello.xhtml, как показано ниже:
SayHello.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <head> <title>JSF 2.0 Say Hello</title></head> <body> <p>Hey There! My hobby is #{hobbiesBean.hobby}</p> </body></html> |
После того, как приведенный выше код реализован, перезапустите сервер и проверьте страницу. Вывод остается аналогичным, за исключением текста хобби. Выход теперь будет Привет! Мое хобби — Java Coding . Здесь важно отметить два момента.
- Используемый в приведенном выше файле
hobbiesBeanназываетсяhobbiesBean. Если внимательно заметить, имя компонента похоже на имя класса, за исключением первого символа в нижнем регистре. Стандарты JSF 2.0 определяют имена компонентов автоматически, преобразуя первый символ в нижний регистр и оставляя остальное имя класса без изменений. - Переменная
hobby— это закрытая переменная с геттерами и сеттерами в бине. Сервер использует геттеры, чтобы получить значение переменной. Следовательно, разработчик может свободно манипулировать выходными данными в получателях, если это необходимо.
4.3. Наименование bean-компонента с использованием собственного псевдонима
В приведенном выше примере используется имя компонента по умолчанию в соответствии со стандартами JSF. Однако могут быть случаи, когда разработчик захочет использовать собственное имя компонента для лучшего понимания. Например, для класса Employee разработчик может предпочесть имя бина user . Для таких сценариев аннотация @ManagedBean имеет имя атрибута
Этот атрибут позволяет разработчику давать произвольное имя, используя приведенный ниже синтаксис. Приведенная ниже модификация в строке кода, где размещена аннотация, переименует HobbiesBean в myHobbies .
|
1
|
@ManagedBean(name="myHobbies") |
Как только это изменение будет сделано в файле компонента, измените файл SayHello.xhtml, как показано ниже.
SayHello.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <head> <title>JSF 2.0 Say Hello</title></head> <body> <p>Hey There! My hobby is #{myHobbies.hobby}</p> </body></html> |
Результат выполнения этого кода остается неизменным, несмотря на изменение имени компонента.
4.4 Внедрение зависимости бина в управляемый бин
Внедрение зависимостей является важным аспектом управления в объектно-ориентированной среде. Давайте рассмотрим класс User ниже:
User.java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package jsftutorial;import javax.faces.bean.ManagedBean;import javax.faces.bean.SessionScoped;@ManagedBean@SessionScopedpublic class User { private HobbiesBean hobby; private String name="Java Coder"; public HobbiesBean getHobby() { return hobby; } public void setHobby(HobbiesBean hobby) { this.hobby = hobby; } public String getName() { return name; } public void setName(String name) { this.name = name; } } |
Здесь нам нужно, чтобы объект класса HobbiesBean был HobbiesBean в класс User. Чтобы внедрить его как зависимость управляемого бина, JSF 2.0 поддерживает аннотацию @ManagedProperty(value="#{myHobbies}") . Атрибуты значения должны быть назначены в соответствии с именем компонента соответствующего класса. Эта аннотация автоматически внедрит зависимый компонент при получении объекта пользователя. Это можно проверить, создав новый файл, как показано ниже.
injectiontest.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <head> <title>JSF 2.0 Say Hello</title></head> <body> <p>Hey There! I am #{user.name}. My hobby is #{user.hobby.hobby}</p> </body></html> |
Вывод теперь показывает Hey There! I am Java Coder. My hobby is Coding Hey There! I am Java Coder. My hobby is Coding Hey There! I am Java Coder. My hobby is Coding . Таким образом, любое количество бобов может быть легко введено без инициализации бобов.
4.5 JSF 2.0 метки
Стандарт JSF 2.0 определяет множество тегов для простого выполнения сложных операций. Как можно заметить в файлах xhtml, созданных выше, есть два импортированных пространства имен XML.
|
1
2
|
xmlns:f="http://java.sun.com/jsf/core"xmlns:h="http://java.sun.com/jsf/html" |
Пространство имен с префиксом h обеспечивает замены для обычных HTML-тегов. Ниже приведен список наиболее часто используемых тегов в связи с их фактическими тегами HTML.
| HTML-тег | JSF h Метки |
<label> |
<h:outputText> |
<input type="text"> |
<h:inputText> |
<input type="hidden"> |
<h:inputHidden> |
<input type="password"> |
<h:inputSecret> |
<input type="checkbox"> |
<h:selectBooleanCheckbox> |
<input type="radio"> |
<h:selectOneRadio> |
<textarea> |
<h:inputTextArea> |
<select> |
<h:selectOneListbox> |
<select multiple> |
<h:selectManyListbox> |
<img> |
<h:graphicImage> |
В дополнение к этому, подробности других многочисленных тегов h можно найти здесь.
Здесь важно пространство имен с префиксом f . Теги предоставляют некоторые исключительные функции, такие как проверка компонентов, объявление элементов для указанных выше тегов h а также итерация по таким объектам, как список, массив или карта, и создание таблицы данных. Некоторые основные теги f обсуждаются ниже с реализацией.
actionlistener.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<body> <h:form><h:commandButton action="result" value="Submit"> <f:setPropertyActionListener target="#{user.name}" value="Java Code Geeks" /></h:commandButton></h:form></body></html> |
Используя тег f:setPropertyActionListener , можно установить значение определенного свойства при отправке формы. Приведенный выше код устанавливает значение имени свойства user компонента при нажатии кнопки команды. Это значение будет доступно на странице действий result.xhtml . Результат показан ниже.
Рассмотрим класс Bill как показано ниже.
Bill.java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
package jsftutorial;import java.util.Date;import javax.faces.bean.ManagedBean;import javax.faces.bean.SessionScoped;@ManagedBean@SessionScopedpublic class Bill { private double amount = 34.8; private Date billDate = new Date(); public double getAmount() { return amount; } public void setAmount(double amount) { this.amount = amount; } public Date getBillDate() { return billDate; } public void setBillDate(Date billDate) { this.billDate = billDate; }} |
Следующий обсуждаемый тег позволяет контролировать количество десятичных разрядов в десятичных входных данных. Создайте файл xhtml, как показано ниже.
convert.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<body> <h:outputText value="#{bill.amount}" > <f:convertNumber minFractionDigits="2" /></h:outputText></body></html> |
Это чрезвычайно полезный тег, который пригодится, когда вы хотите обрезать число до определенных десятичных разрядов или задать для числа определенное количество десятичных разрядов. Использование этого тега чрезвычайно просто.
minFractionDigits требует минимального числа десятичной точности. Например, если введенный ввод равен 34,8, как в случае с классом Bill , тег автоматически преобразует значение в 34,80, как показано на рисунке ниже.
Точно так же можно также указать десятичную дробь в виде шаблона. Например:
convert.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<body> <h:outputText value="#{bill.amount}" > <f:convertNumber pattern="#00.00" /></h:outputText></body></html> |
Этот шаблон позволяет использовать максимум 2 цифры с 2 десятичными знаками. Это исключает необходимость добавления пользовательских сценариев при работе с клавиатурой или фокусировкой. Вывод остается аналогичным показанному выше.
convert.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<body> <h:outputText value="#{bill.amount}" > <f:convertNumber pattern="#00.00" /></h:outputText><br><h:outputText value="#{bill.billDate}" > <f:convertDateTime pattern="d-M-yyyy"/></h:outputText></body></html> |
Этот атрибут пригодится, когда нам нужно отобразить дату и время в определенных форматах. Тег может динамически принимать шаблон и отображать предоставленную переменную java.util.Date в данном шаблоне. bill.billDate является java.util.Date здесь. Тег f преобразует дату в формат дМ-гггг, как указано в классе java.text.SimpleDateFormat . Вывод будет таким, как показано ниже.
Дополнительные теги вы можете изучить здесь .
5. Заключение
В этой статье описывается суть большинства необходимых функций JSF 2.0. Он начинается с процесса установки и переходит к основной функции использования аннотаций для управляемого компонента. Все основные функции, такие как аннотации, теги h теги f , были покрыты необходимыми деталями. Всегда есть на что ссылаться. Дополнительные полезные ссылки можно найти в ссылках ниже.
6. Ссылки
7. Скачать проект Eclipse
Это пример, обсуждающий использование JSF 2.0.