JavaFX предоставляет определенные цвета по умолчанию при рендеринге диаграмм. Однако бывают ситуации, когда хочется настроить эти цвета. В этой записи блога я рассмотрю изменение цветов круговой диаграммы JavaFX на примере, который я собираюсь включить в свою презентацию сегодня днем на RMOUG Training Days 2013. Некоторые API-интерфейсы построения диаграмм на основе Java предоставили методы Java для установки цветов. JavaFX, родившийся во времена распространенности HTML5, вместо этого использует каскадные таблицы стилей (CSS), чтобы позволить разработчикам настраивать цвета, символы, размещение, выравнивание и другие стилистические проблемы, используемые в их диаграммах. Я демонстрирую использование CSS для изменения цвета здесь.
В этой статье я рассмотрю два примера кода, демонстрирующие простые приложения JavaFX, которые отображают круговые диаграммы на основе данных из образца схемы Oracle «hr». Первое
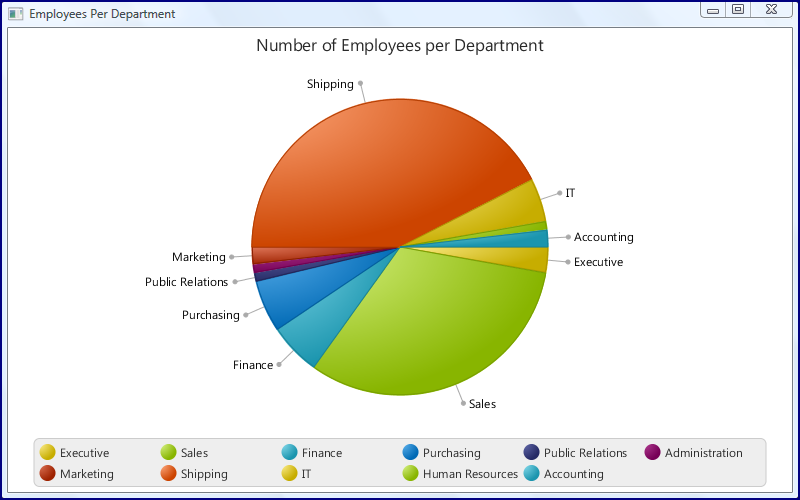
В примере не указываются цвета, поэтому используются стандартные цвета JavaFX для секторов круговой диаграммы и фона легенды. Это
Пример показан ниже.
EmployeesPerDepartmentPieChart (стиль JavaFX по умолчанию)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
package rmoug.td2013.dustin.examples;import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.chart.PieChart;import javafx.scene.layout.StackPane;import javafx.stage.Stage;/** * Simple JavaFX application that generates a JavaFX-based Pie Chart representing * the number of employees per department. * * @author Dustin */public class EmployeesPerDepartmentPieChart extends Application{ final DbAccess databaseAccess = DbAccess.newInstance(); @Override public void start(final Stage stage) throws Exception { final PieChart pieChart = new PieChart( ChartMaker.createPieChartDataForNumberEmployeesPerDepartment( this.databaseAccess.getNumberOfEmployeesPerDepartmentName())); pieChart.setTitle('Number of Employees per Department'); stage.setTitle('Employees Per Department'); final StackPane root = new StackPane(); root.getChildren().add(pieChart); final Scene scene = new Scene(root, 800 ,500); stage.setScene(scene); stage.show(); } public static void main(final String[] arguments) { launch(arguments); }} |
Когда вышеуказанное простое приложение выполняется, появляется вывод, показанный на следующем снимке экрана.
Сейчас я собираюсь адаптировать приведенный выше пример, чтобы использовать пользовательскую «тему» кусочков пирога в голубых тонах с коричневым фоном легенды. Только одна строка необходима в коде Java для включения файла CSS, который имеет стилистические особенности для диаграммы. В этом случае я добавил еще несколько строк, чтобы перехватить и распечатать любое исключение, которое может возникнуть при попытке загрузить файл CSS. При таком подходе любые проблемы с загрузкой файла CSS приведут просто к выводу стандартной ошибки с указанием проблемы, и приложение будет работать с обычными цветами по умолчанию.
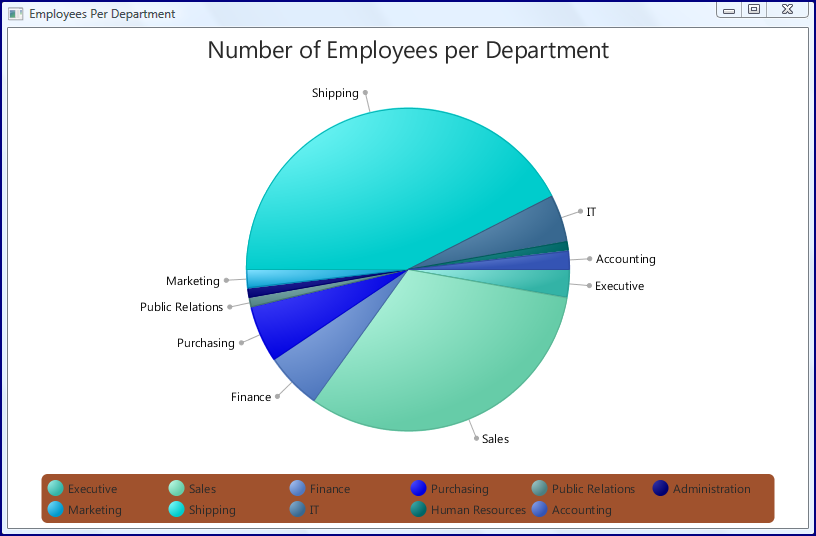
EmployeesPerDepartmentPieChartWithCssStyling (индивидуальные стили CSS)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
package rmoug.td2013.dustin.examples;import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.chart.PieChart;import javafx.scene.layout.StackPane;import javafx.stage.Stage;/** * Simple JavaFX application that generates a JavaFX-based Pie Chart representing * the number of employees per department and using style based on that provided * in CSS stylesheet chart.css. * * @author Dustin */public class EmployeesPerDepartmentPieChartWithCssStyling extends Application{ final DbAccess databaseAccess = DbAccess.newInstance(); @Override public void start(final Stage stage) throws Exception { final PieChart pieChart = new PieChart( ChartMaker.createPieChartDataForNumberEmployeesPerDepartment( this.databaseAccess.getNumberOfEmployeesPerDepartmentName())); pieChart.setTitle('Number of Employees per Department'); stage.setTitle('Employees Per Department'); final StackPane root = new StackPane(); root.getChildren().add(pieChart); final Scene scene = new Scene(root, 800 ,500); try { scene.getStylesheets().add('chart.css'); } catch (Exception ex) { System.err.println('Cannot acquire stylesheet: ' + ex.toString()); } stage.setScene(scene); stage.show(); } public static void main(final String[] arguments) { launch(arguments); }} |
Файл chart.css показан ниже:
chart.css
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/* Find more details on JavaFX supported named colors at*//* Colors of JavaFX pie chart slices. */.data0.chart-pie { -fx-pie-color: turquoise; }.data1.chart-pie { -fx-pie-color: aquamarine; }.data2.chart-pie { -fx-pie-color: cornflowerblue; }.data3.chart-pie { -fx-pie-color: blue; }.data4.chart-pie { -fx-pie-color: cadetblue; }.data5.chart-pie { -fx-pie-color: navy; }.data6.chart-pie { -fx-pie-color: deepskyblue; }.data7.chart-pie { -fx-pie-color: cyan; }.data8.chart-pie { -fx-pie-color: steelblue; }.data9.chart-pie { -fx-pie-color: teal; }.data10.chart-pie { -fx-pie-color: royalblue; }.data11.chart-pie { -fx-pie-color: dodgerblue; }/* Pie Chart legend background color and stroke. */.chart-legend { -fx-background-color: sienna; } |
Выполнение этого примера в стиле CSS приводит к выводу, как показано на следующем снимке экрана. Кусочки разных оттенков синего цвета, а фон легенды — «сиенна». Обратите внимание, что хотя я использовал JavaFX «именованные цвета», я также мог бы использовать, например, «# 0000ff» для синего цвета.
Я не показывал здесь код для моих удобных классов ChartMaker и DbAccess . Последний просто извлекает данные для диаграмм из схемы базы данных Oracle через JDBC, а первый преобразует эти данные в коллекции Observable, подходящие для конструктора PieChart (ObservableList) .
Здесь важно отметить, что, как указал Андрес Алмирей , обычно нецелесообразно выполнять долго выполняющиеся процессы из основного потока пользовательского интерфейса JavaFX (потока приложений JavaAX AKA), как я делал в этом и другом посте блога. Примеры. Я могу сойти с рук в этих постах, потому что примеры просты, поиск в базе данных быстрый, и приложение для визуализации диаграмм не намного больше, чем это рендеринг, поэтому трудно наблюдать «зависание». В будущем сообщении в блоге я намереваюсь рассмотреть лучший способ обработки доступа к базе данных (или любого длительного действия) с помощью пакета JavaFX javafx.concurrent (который уже хорошо описан в Concurrency in JavaFX ).
JavaFX позволяет разработчикам контролировать гораздо больше, чем просто отображать цвета с помощью CSS. Два очень полезных ресурса, подробно описывающих, что можно сделать для стилизации диаграмм JavaFX с помощью CSS, — это раздел « Использование диаграмм JavaFX » « Стилирование диаграмм с помощью CSS» и Справочное руководство по CSS для JavaFX . CSS становится все более популярным в качестве подхода к стилизации веб-приложений и мобильных приложений. Поддерживая стилизацию CSS в JavaFX, к приложениям JavaFX можно легко применить те же стили, что и к приложениям на основе HTML, с которыми они могут сосуществовать.
Ссылка: стилизация круговой диаграммы JavaFX с помощью CSS от нашего партнера по JCG Дастина Маркса в блоге Inspired by Actual Events .