Мобильный рынок быстро растет. Сегодня почти все разработчики программного обеспечения думают о создании собственного мобильного приложения. Но обычно это требует новых языков программирования и требует времени для освоения новых технологических стеков. Приложения для iOS, Android и WinPhone создаются с использованием различных технологий: для iOS вам необходимо изучить Swift или ObjectiveC, для Android требуется Java, а для Windows Phone вам необходимо знать C # и XAML.
PhoneGap позволяет создавать мобильные приложения для всех популярных платформ с JavaScript, CSS и HTML, которые знакомы веб-разработчикам. Также доступно множество кроссплатформенных мобильных платформ на основе PhoneGap. В этом уроке мы покажем вам, как создать мобильное приложение с DevExtreme . Мы выбрали платформу DevExtreme, разработанную DevExpress, потому что у нас уже был хороший опыт работы с их веб-элементами управления.
Обзор приложения
Мы решили создать мобильный клиент для StackOverflow . Это позволит вам увидеть список вопросов, отфильтрованных по тегам, список комментариев к вопросам и список пользователей SO. Полная версия приложения доступна в AppStore , GooglePlay , Windows Market .
В этом уроке мы покажем, как извлечь данные из StackOverflow и отобразить список вопросов. В конце мы создадим нативные пакеты для iOS, Android и Windows Phone. Вы можете создать приложение, следуя этому руководству.
Подготовить рабочее пространство
Для создания этого приложения нам понадобятся документы IDE, DevExtreme , StackOverflow API и пара часов. Мы выбрали Visual Studio в качестве IDE, так как DevExtreme имеет ряд полезных инструментов для этого:
- Шаблоны проектов
- Посмотреть дизайнер
- Мобильный симулятор
- Встроенный компоновщик пакетов для iOS, Android и Windows Phone
Посмотрим, как все это работает.
Создать базовое приложение
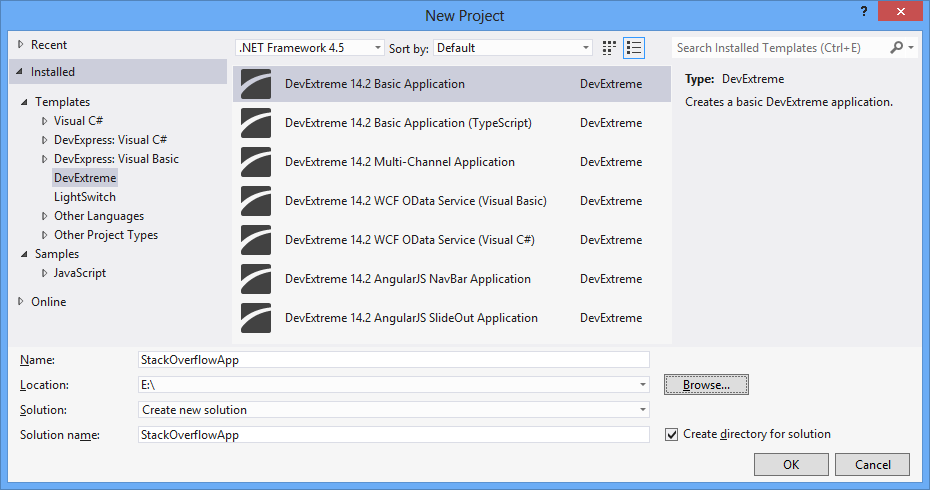
DevExtreme предоставляет несколько шаблонов проектов, доступных в мастере Visual Studio. Давайте использовать самый простой — базовый шаблон приложения. Откройте новый мастер проекта в VS с помощью File | Новый | Проект .
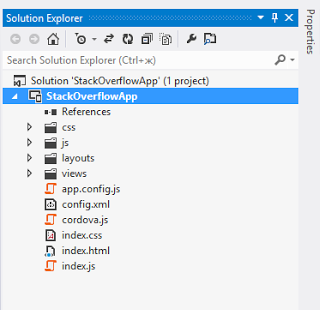
Выберите DevExtreme из списка шаблонов, затем Basic Application. Укажите имя проекта StackOverflowApp и нажмите ОК. Созданный проект имеет следующую структуру:
Базовый шаблон содержит минимальные ресурсы, необходимые для создания приложения DevExtreme. Оно включает:
- js — требуется js libs — DevExtreme, jQuery, Knockout
- css — темы приложения
- layout — набор встроенных макетов приложений
- Представления — HTML-разметка и JS-код представлений
- index.html — главная страница приложения со ссылками на все ресурсы
- app.config.js — файл конфигурации приложения
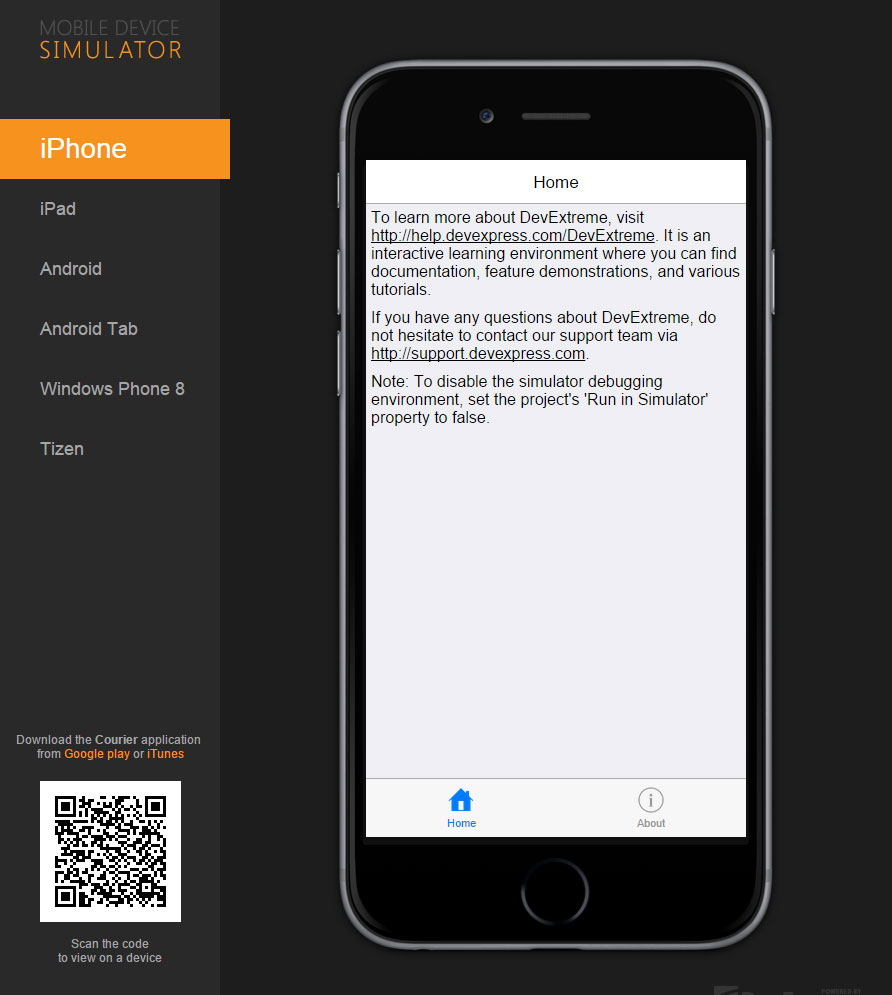
Нажмите F5, чтобы увидеть, как выглядит это базовое приложение. Приложение будет отображаться в мобильном симуляторе DevExtreme с возможностью переключения между различными устройствами. Вы также можете использовать приложение «Курьер» (доступно в магазинах приложений), чтобы увидеть, как приложение будет работать на устройстве, это делается путем сканирования QR-кода из «Курьера».
Создать список
Создание списка является простым процессом. Удалите текущее содержимое домашнего представления и оставьте только div dxView и dxContent.
<div data-options="dxView : { name: 'home', title: 'Home' } " >
<div class="home-view" data-options="dxContent: { targetPlaceholder: 'content' } ">
</div>
</div>
Мы можем использовать дизайнер DevExtreme View для добавления списка. Откройте файл home.dxview в конструкторе представлений. В разделе «Виджеты для мобильных устройств DevExpress» панели инструментов найдите виджет dxList и перетащите его в представление в симуляторе.
Домашний вид будет иметь следующую разметку:
<div data-bind="dxList: { dataSource: [{ key: 1, title: 'Item1'}, { key: 2, title: 'Item2' }] }">
<div data-options="dxTemplate : { name: 'item' } " data-bind="dxAction: '#itemDetailsViewName/{key}'">
<div data-bind="text: title"></div>
</div>
</div>
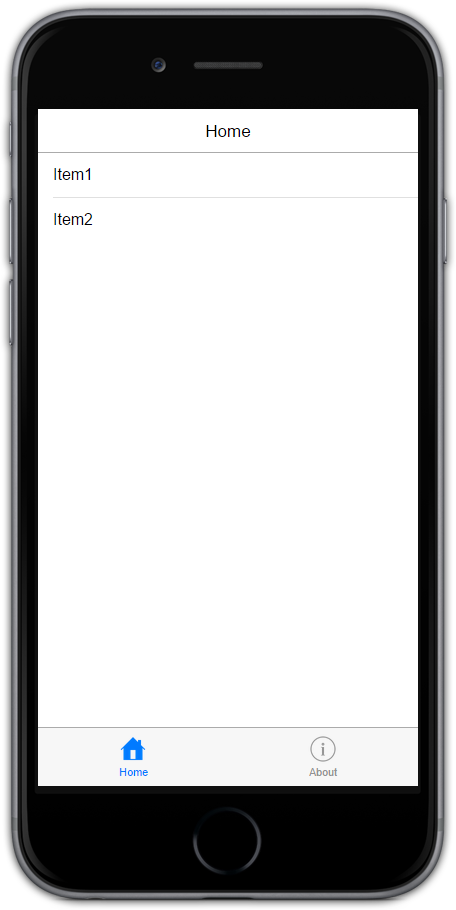
Нажмите F5 и увидите результат:
В списке есть два элемента, указанных в опции `dataSource`. Следующий пользовательский `dxTemplate` используется для визуализации элементов:
<div data-options="dxTemplate: { name: 'item' }" data-bind="dxAction: '#itemDetailsViewName/{key}'">
<div data-bind="text: title"></div>
</div>
В большинстве случаев элементы списка могут иметь сложную структуру. `dxTemplate` позволяет вам описать формат элемента списка и указать поля для отображения. `dxAction` обеспечивает навигацию между представлениями. Мы углубимся в навигацию в следующей части урока. А пока просто удалите атрибут `dxAction`.
Теперь давайте отобразим ТАК вопросы с dxList. DevExtreme предоставляет Data Layer, который позволяет вам работать с различными источниками данных. Чтобы получить список вопросов SO, давайте создадим следующий `DevExtreme.DataSource`:
StackOverflowApp.home = function() {
var viewModel = {
questions: new DevExpress.data.DataSource({
load: function(loadOptions) {
var $deferred = $.Deferred(),
options = {
page: (loadOptions.skip / loadOptions.take + 1),
pagesize: loadOptions.take,
site: "stackoverflow"
};
$.ajax("http://api.stackexchange.com/2.2/questions?" + $.param(options)).done(function(e) {
$deferred.resolve(e.items);
}).fail(function() {
$deferred.reject();
});
return $deferred.promise();
}
})
};
return viewModel;
};
Мы должны указать метод загрузки источника данных для загрузки данных. Он принимает один аргумент `loadOption`, содержащий конфигурацию подкачки (параметры` take` и `skip`). Теперь мы можем отправить запрос на SO url http://api.stackexchange.com/2.2/questions . Индекс страницы данных может быть рассчитан на основе параметров `loadOptions.take` и` loadOptions.skip`. Для асинхронного источника метод `load` должен вернуть jQuery.Deferred, который должен быть решен с результатом запроса (список вопросов в нашем случае).
Теперь свяжите наш DataSource с dxList, указав параметр dataSource:
<div data-bind="dxList: { dataSource: questions }">
<div data-options="dxTemplate : { name: 'item' }">
<div data-bind="text: title"></div>
</div>
</div>
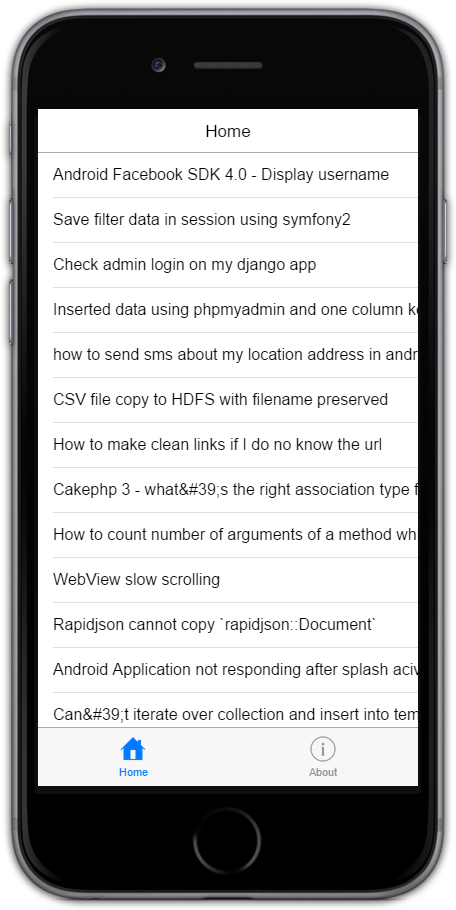
Start the application and see the list of questions:
List Custom Template
Now our list shows only title of questions. Each question has lots of details. Let’s show each question as a card that will contain three parts. The top part is a question itself, the middle part is additional question info (number of answers, views and votes) and the bottom part is information about question author. The template has following structure:
<div class="card-viewer" data-bind="dxList: { dataSource: questions}">
<div class="card" data-options="dxTemplate: { name: 'item' }">
<div class="question-details dx-clearfix">
<span data-bind="html: title" style="white-space: normal"></span>
</div>
<div class="question-info">
<div class="item-info">Answers: <i data-bind="text: answer_count" style="white-space: normal"></i></div>
<div class="item-info">Views: <i data-bind="text: view_count"></i></div>
<div class="item-info">Score: <i data-bind="text: score"></i></div>
</div>
<div class="question-owner">
<img class="avatar dx-icon-user" data-bind="attr: { src: owner.profile_image }" />
<div class="user-name" data-bind="text: owner.display_name"></div>
</div>
</div>
</div>
Add some css to make our cards look prettier:
.card-viewer { background: #EFEFF4;}
.card-viewer .dx-list-item { padding: 5px; box-sizing: border-box; cursor: pointer }
.card { background: #fff; border: 1px solid #d8d8d8; border-radius: 3px; padding: 0}
.card:after { display: none;}
.question-details, .question-info { padding: 10px;}
.item-info { display: inline-block; padding: 5px; margin-right: 3px; font-size: 80%; border-radius: 3px; border: 1px solid #d8d8d8; color: rgb(38, 38, 38); }
.item-info i { font-style: normal;}
.question-owner { background: #f5f5f5; padding: 5px 15px; overflow: hidden;}
.avatar { float: left; margin-right: 10px; width: 46px; height: 46px; border-radius: 50%; background-size: 100%;}
.user-name { color: #404040; font-size: 80%; font-weight: bold; line-height: 46px;}
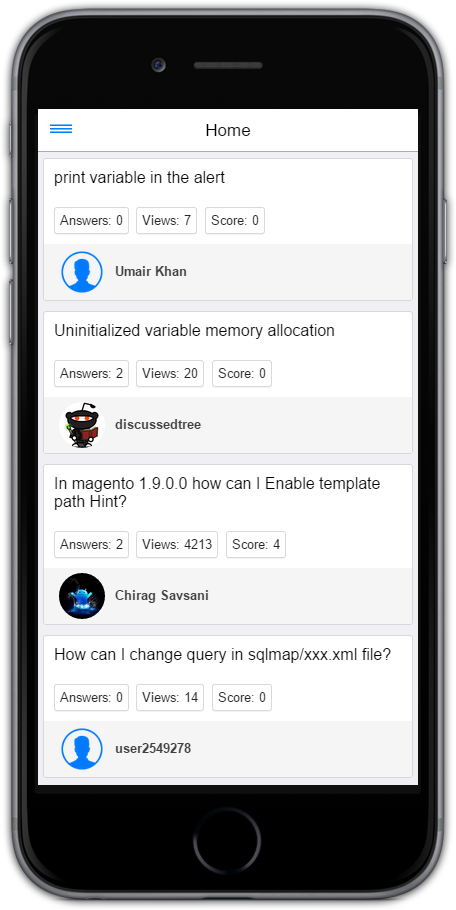
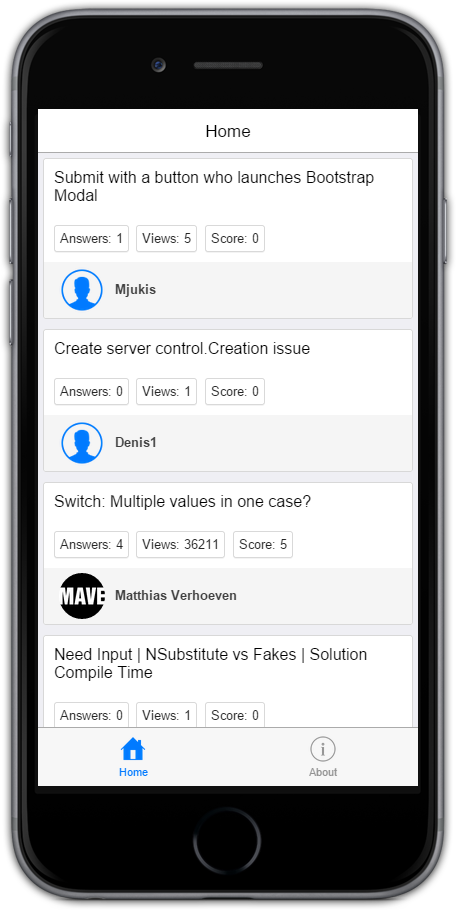
Here is how it is looking so far:
Application Appearance
DevExtreme provides several built-in themes that are automatically applied on devices. To make our app looking nice in all themes, we need to add css for all platforms, or force single theme for all devices. We chose the latter option. Add device forcing to index.js:
DevExpress.devices.current({ platform: "ios", version: [7] });
The DevExtreme framework comes with a set of predefined layouts. You can find them in the layouts folder. Basic application uses navbar layout by default. To use SlideOut layout lets link it in index.html:
<link rel="stylesheet" type="text/css" href="layouts/SlideOut/SlideOutLayout.css" /> <link rel="dx-template" type="text/html" href="layouts/SlideOut/SlideOutLayout.html"/> <script type="text/javascript" src="layouts/SlideOut/SlideOutLayout.js"></script>
And change the layout in app.config.js:
window.StackOverflowApp = $.extend(true, window.StackOverflowApp, {
"config": {
"navigationType": "slideout"
...
Look at what we got:
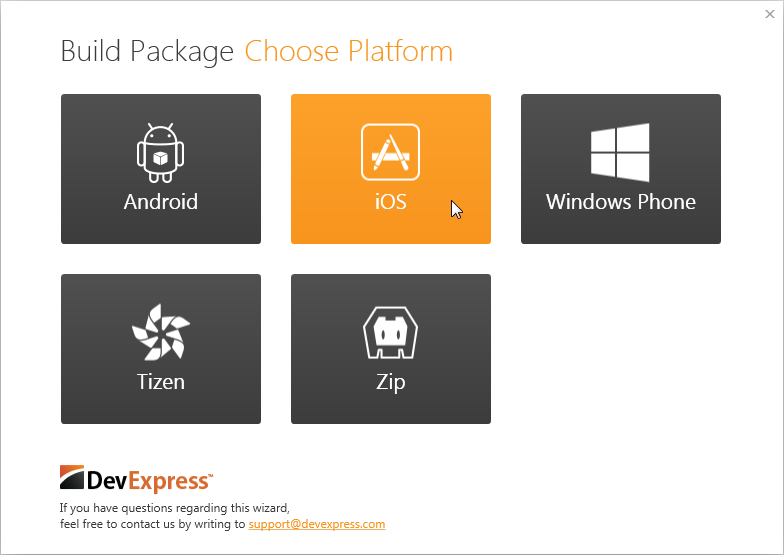
Build Native Package
Now we are ready to build native packages for your device, however, this requires a developer certificate. If you don’t have one, you can use the DevExtreme certificate generator available in Visual Studio. To build a native package click according item in the VS project context menu.
Choose target platform and specify your certificates in the Build Package dialog. Within a few seconds we have a native app package that can be installed on the device.
Conclusion
In this tutorial we created the first version of our StackOverflow client. With DevExtreme we successfully connected to SO API and displayed the list of question with nice-looking cards. Finally, we built native packages for iOS, Android and Windows Phone 8. In the second part of the tutorial we’ll create more views with question and user details, and see how to implement navigation between views.
Thanks for reading!