Используемые инструменты:
- Spring MVC 3.0.3
- JQuery 1.4.2
- Джексон 1.5.3
- Как проверить данные формы с помощью Ajax в Spring MVC с помощью JQuery?
- а как отправить обратно список объектов на вызов Ajax в качестве ответа?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
package com.raistudies.domain;public class User { private String name = null; private String education = null; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getEducation() { return education; } public void setEducation(String education) { this.education = education; } } |
В нашем доменном имени пользователя и образовательном объекте есть два поля.
Класс домена ответа Ajax для отправки ответа JSON
Ниже приведен объект домена, который мы будем использовать для отправки ответа:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
package com.raistudies.domain;public class JsonResponse { private String status = null; private Object result = null; public String getStatus() { return status; } public void setStatus(String status) { this.status = status; } public Object getResult() { return result; } public void setResult(Object result) { this.result = result; }} |
Он содержит два свойства: «статус» и «результат». Поле «status» имеет тип String и будет содержать «FAIL» или «SUCCESS». «Результат» будет содержать другие данные, которые должны быть отправлены обратно в браузер.
UserController.java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package com.raistudies.controllers;import java.util.ArrayList;import java.util.List;import org.springframework.stereotype.Controller;import org.springframework.ui.ModelMap;import org.springframework.validation.BindingResult;import org.springframework.validation.ValidationUtils;import org.springframework.web.bind.annotation.ModelAttribute;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.ResponseBody;import com.raistudies.domain.JsonResponse;import com.raistudies.domain.User;@Controllerpublic class UserController { private List<User> userList = new ArrayList<User>(); @RequestMapping(value="/AddUser.htm",method=RequestMethod.GET) public String showForm(){ return "AddUser"; } @RequestMapping(value="/AddUser.htm",method=RequestMethod.POST) public @ResponseBody JsonResponse addUser(@ModelAttribute(value="user") User user, BindingResult result ){ JsonResponse res = new JsonResponse(); ValidationUtils.rejectIfEmpty(result, "name", "Name can not be empty."); ValidationUtils.rejectIfEmpty(result, "education", "Educatioan not be empty"); if(!result.hasErrors()){ userList.add(user); res.setStatus("SUCCESS"); res.setResult(userList); }else{ res.setStatus("FAIL"); res.setResult(result.getAllErrors()); } return res; }} |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"><title>Add Users using ajax</title><script src="<%=request.getContextPath() %>/js/jquery.js"></script><script type="text/javascript"> var contexPath = "<%=request.getContextPath() %>";</script><script src="<%=request.getContextPath() %>/js/user.js"></script><link rel="stylesheet" type="text/css" href="<%=request.getContextPath() %>/style/app.css"></head><body><h1>Add Users using Ajax ........</h1> <table> <tr><td colspan="2"><div id="error" class="error"></div></td></tr> <tr><td>Enter your name : </td><td> <input type="text" id="name"><br/></td></tr> <tr><td>Education : </td><td> <input type="text" id="education"><br/></td></tr> <tr><td colspan="2"><input type="button" value="Add Users" onclick="doAjaxPost()"><br/></td></tr> <tr><td colspan="2"><div id="info" class="success"></div></td></tr> </table></body></html> |
Страница jsp содержит js-файл user.js , который использовался для хранения определения метода JavaScript doAjaxPost (), который создает класс ajax, а также использует ответ на вызов Ajax для динамического обновления данных страницы.
user.js
Ниже приведен код класса ajax и интерпретация ответа, полученного от контроллера Spring MVC:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
function doAjaxPost() { // get the form values var name = $('#name').val(); var education = $('#education').val(); $.ajax({ type: "POST", url: contexPath + "/AddUser.htm", data: "name=" + name + "&education=" + education, success: function(response){ // we have the response if(response.status == "SUCCESS"){ userInfo = "<ol>"; for(i =0 ; i < response.result.length ; i++){ userInfo += "<br><li><b>Name</b> : " + response.result[i].name + ";<b> Education</b> : " + response.result[i].education; } userInfo += "</ol>"; $('#info').html("User has been added to the list successfully. " + userInfo); $('#name').val(''); $('#education').val(''); $('#error').hide('slow'); $('#info').show('slow'); }else{ errorInfo = ""; for(i =0 ; i < response.result.length ; i++){ errorInfo += "<br>" + (i + 1) +". " + response.result[i].code; } $('#error').html("Please correct following errors: " + errorInfo); $('#info').hide('slow'); $('#error').show('slow'); } }, error: function(e){ alert('Error: ' + e); } });} |
Метод $ .ajax () JQuery был использован для вызова Ajax, который отправляет имя данных формы и значения поля образования в Spring Controller. После успешного вызова Ajax сначала проверяется поле статуса ответа. Обратите внимание, что ответным объектом здесь является представление JSON java-объекта JsonResponse.
Если в поле состояния ответа указано «SUCCESS», то оно перебирает список пользователей с использованием нотации response.result [i], обратите внимание, что объект списка java преобразуется в массив json библиотекой Джексона.
Если статус «FAIL», объект результата будет содержать ошибки проверки, к которым мы можем обратиться, используя нотацию response.result [i] .code , здесь код вернет сообщение об ошибке, добавленное в контроллер Spring.
При запуске примера на сервере Tomcat 6 он откроет следующую форму:
 |
| Форма подтверждения Ajax |
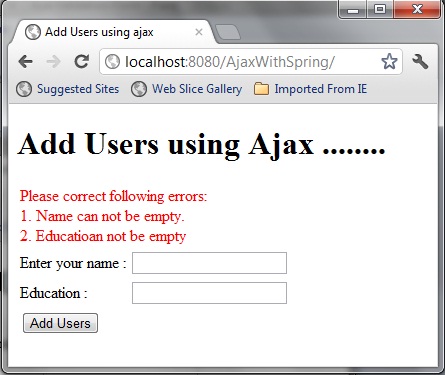
Просто нажмите на кнопку «Добавить пользователей», не вводя никакого значения, оно покажет ошибки для поля, как показано на рисунке ниже:
 |
| Ошибка проверки Ajax на странице |
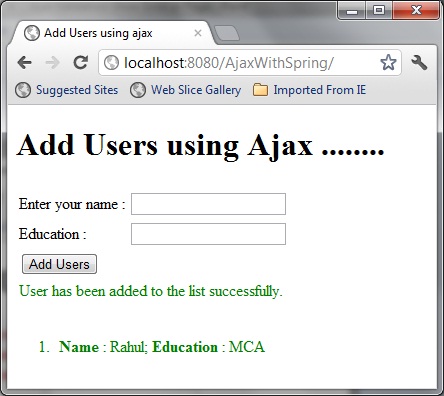
Теперь введите любое имя и образование и нажмите кнопку «Добавить пользователей». Это добавит детали пользователя в список, а также отобразит информацию о всем списке пользователей на странице:
 |
| Проверка Ajax с помощью Spring MVC и JQuery |
Вы также можете попробовать пример, загрузив пример по ссылкам ниже:
Источник: Скачать
Source + Lib: Скачать
Ссылка: проверка формы Ajax с использованием Spring MVC и JQuery от нашего партнера JCG