Я долго думал о написании блога на Spring, Ajax и JSON, но я так и не нашел этого. Это было главным образом потому, что это было довольно сложно, и требуемая техника была в состоянии изменения. Когда я решил написать этот блог, у меня был поиск в Интернете, и если вы посмотрите на такие места, как переполнение стека, вы увидите много разных и часто противоречивых ответов на вопрос «как написать приложение Spring Ajax / JSON? » Я думаю, что это вина парней в Spring в том, что они были действительно заняты улучшением поддержки Spring для JSon; не только то, что ребята из JQuery также были заняты, а это означает, что в целом ситуация сильно изменилась за последние пару лет, и ответы на это «как мне написать приложение Spring Ajax / JSON?» устарели.
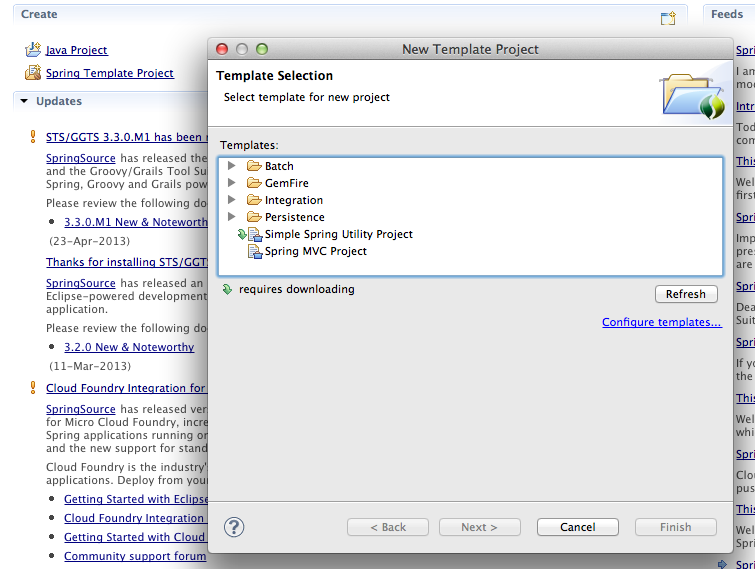
Если вы посмотрите на оригинальное приложение Spring 3 MVC Ajax Кейта Дональда, вы увидите, что оно ужасно сложное. Для поддержки интеграции с JSON требуется множество кода кода и несколько хакерских кусочков JavaScript. В последней версии Spring все изменилось; как я сказал, ребята из Spring и JQuery были заняты, и теперь все намного проще. При написании такого рода приложения нужно учесть несколько шагов. Во-первых, вам нужно загрузить страницу, которая может сделать запрос Ajax, в браузер. Во-вторых, вы должны написать некоторый код для обслуживания Ajax-запроса и, наконец, страница должна представить свои результаты. Чтобы продемонстрировать Spring MVC, Ajax и JSON, я собираюсь использовать сценарий веб-сайта для покупок. В этом случае, когда пользователь нажимает на ссылку на странице электронной коммерции, приложение загружает некоторые элементы из каталога и отображает их на странице. Затем пользователь проверяет количество товаров и нажимает «Подтвердить покупку». Теперь, когда приходят Ajax и JSON, при нажатии «Подтвердить покупку» браузер отправляет Ajax-запрос серверу, отправляя ему идентификаторы товара. Затем сервер извлекает элементы из базы данных и возвращает их как JSON в браузер. Затем браузер обрабатывает JSON, отображая элементы на экране. При написании кода первым шагом является создание проекта Spring MVC с использованием шаблонов проектов, доступных на Spring Dashboard.
Если у вас есть пустой проект, вам нужно внести пару изменений в POM-файл проекта. Во-первых, вам нужно добавить в JSON-процессор зависимости JSON . Далее необходимо обновить версию Spring до 3.2.2. Это связано с тем, что генератор шаблонных проектов по-прежнему создает проект версии 3.1.1.
|
01
02
03
04
05
06
07
08
09
10
|
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.0.4</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.0.4</version> </dependency> |
|
1
|
<org.springframework-version>3.2.2.RELEASE</org.springframework-version> |
Если вы посмотрите на мой код, доступный на Github , то увидите, что я также добавил плагин Tomcat Maven и установил исходные / целевые версии компилятора Java на 1.7. Это оба необязательные шаги.
Следующее, что нужно сделать, — это создать класс Item для определения предметов, которые пользователь будет покупать в нашем воображаемом каталоге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
public class Item { private final int id; private final String description; private final String name; private final BigDecimal price; private Item(int id, String name, String description, BigDecimal price) { this.id = id; this.name = name; this.description = description; this.price = price; } public final BigDecimal getPrice() { return price; } public final int getId() { return id; } public final String getDescription() { return description; } public final String getName() { return name; } public static Item getInstance(int id, String name, String description, BigDecimal price) { Item item = new Item(id, name, description, price); return item; } } |
Код выше определяет наш простой Item . Его атрибуты включают в себя id , name , description и price .
Следующим шагом в этом сценарии покупок является написание кода, отображающего элементы на экране, чтобы пользователь мог сделать свой выбор и отправить их на сервер. Как и следовало ожидать, это включает в себя написание JSP, включающего форму, и обработку запроса из формы с помощью контроллера Spring MVC. Сначала я расскажу о коде контроллера, потому что он определяет, как пишется JSP.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/** * Create the form */ @RequestMapping(value = "/shopping", method = RequestMethod.GET) public String createForm(Model model) { logger.debug("Displaying items available in the store..."); addDisplayItemsToModel(model); addFormObjectToModel(model); return FORM_VIEW; } private void addDisplayItemsToModel(Model model) { List<Item> items = catalogue.read(); model.addAttribute("items", items); } private void addFormObjectToModel(Model model) { UserSelections userSelections = new UserSelections(); model.addAttribute(userSelections); } |
Метод контроллера, который отображает нашу форму на экране, это createForm(…) . Этот метод аннотируется обычной аннотацией RequestMapping которая сообщает Spring для сопоставления всех запросов GET с URL-адресом « shopping » в этом месте. У метода есть три шага: сначала он читает каталог, чтобы получить список элементов для отображения; затем он создает объект UserSelections , который используется формой при UserSelections предметов, купленных пользователем; и, наконец, он направляет нас к shopping.jsp .
Эти шаги настройки вполне нормальны для такого способа создания форм: сначала вы добавляете отображаемые данные в модель, а затем добавляете средства представления форм в модель; однако довольно часто эти два шага объединяются.
В коде контроллера вы также увидите объект catalogue который используется для получения элементов. В реальном приложении это было бы эквивалентно созданию компонента уровня обслуживания, который считывает данные с использованием DAO и всех атрибутов, обычно связанных с этим типом приложения. В этом случае он просто создает список элементов из жестко закодированных массивов и не важен.
Этот код контроллера очень хорошо связан с фрагментом JSP ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<form:form modelAttribute="userSelections" action="confirm" method="post"> <c:forEach items="${items}" var="item"> <div class="span-4 border"> <p><c:out value="${item.name}" /></p> </div> <div class="span-8 border"> <p><c:out value="${item.description}" /></p> </div> <div class="span-4 border"> <p>£<c:out value="${item.price}" /></p> </div> <div class="span-4 append-4 last"> <p><form:checkbox value="${item.id}" path="selection"/></p> </div> </c:forEach> <div class="prepend-12 span-4 append-12"> <p><input class="command" type="submit" name="action" value="Confirm Purchase" accesskey="A" /></p> </div> </form:form> |
Здесь следует отметить пару моментов. Во-первых, я облегчаю себе жизнь, используя тег формы Spring (<form: form…>), а во-вторых, я использую Blueprint для форматирования своей страницы. При настройке тега формы, первое, что нужно учитывать, это атрибуты тега формы: modelAttribute , command и method . modelAttribute используется для привязки класса UserSelections предоставленного контроллером, к форме HTML. Атрибут command — это URL-адрес, который сообщает браузеру, куда отправлять свои данные, а атрибут method указывает браузеру POST отправку на сервер.
В следующей части JSP я использовал цикл forEach для отображения элементов, ранее извлеченных из каталога. Важной строкой здесь является form:checkbox . Это создает, как вы можете подозревать, флажок HTML с использованием идентификатора элемента и selection «путь». Для меня термин «путь» звучит запутанно. То, что на самом деле имеют в виду ребята из Spring, это «при отправке» взять значение, сохраненное в атрибуте значения флажка (item.id), и, если оно выбрано, сохранить его в
Объект UserSelections с использованием setSelection(…) ». Это делается в фоновом режиме, вероятно, путем синтаксического анализа объекта HttpServletRequest а затем с помощью Jiggery poker с отражением Java. Следует отметить, как имена в JSP связываются с именами UserSelection класса UserSelection .
Я нашел тег формы Spring довольно полезным в большинстве случаев; однако, делая вещи простыми, он иногда имеет ограничения в том, какие данные он может связать с каким HTML-объектом. Когда вы столкнетесь с одним из этих ограничений, используйте больше подробного тега Spring Bind вместе с тегом формы.
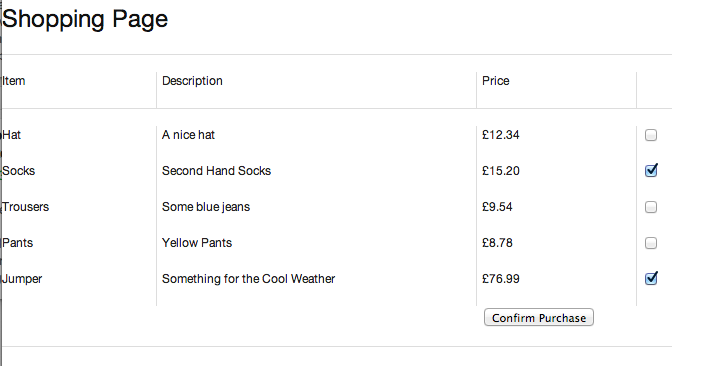
Итак, когда вы запускаете этот код, вы получаете экран, который выглядит примерно так:
Дело в том, что я знаю, что я не говорил об AKAX и JSON в этом блоге, но мне нужно было установить сцену. Во второй части этого блога я определенно приступлю к реализации элементарной части сценария: получение и отображение данных JSON с помощью вызова Ajax. Полный исходный код этого блога см. На GitHub — https://github.com/roghughe/captaindebug/tree/master/ajax-json.