предисловие
Прежде всего я должен отметить, что я использовал Spring IO. Да-да, это был первый раз, когда я использовал Spring не как популярный Java-фреймворк, а как платформу. Это было действительно захватывающе. По сравнению с моим предыдущим опытом работы с Spring, в Spring IO процесс настройки и настройки проекта стал более простым и быстрым.
В соответствии с темой обучения образец веб-приложения должен иметь простую бизнес-логику. Я решил разработать приложение, где арендодатели (риэлторы) могут управлять своей недвижимостью (квартирами). Следовательно, пользователь приложения может выполнять CRUD-операции с арендодателями и квартирами.
Теперь, когда вы знаете, в каком контексте я должен использовать swagger, я могу пропустить остальную часть истории о приложении и обучении и перейти к основной теме статьи — интеграции Swagger и Spring Boot.
Spring Boot + Swagger
Чтобы подключить Swagger к веб-приложению Spring, необходимо добавить зависимость в файл сборки (Maven или Gradle). Это очень просто и понятно описано на официальной странице Git .
После этого вы можете добавить отдельный класс конфигурации Java, который отвечает за Swagger:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
import com.mangofactory.swagger.configuration.SpringSwaggerConfig;import com.mangofactory.swagger.models.dto.ApiInfo;import com.mangofactory.swagger.plugin.*;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.boot.autoconfigure.EnableAutoConfiguration;import org.springframework.context.annotation.*;@Configuration@EnableSwagger@EnableAutoConfigurationpublic class SwaggerConfig { private SpringSwaggerConfig springSwaggerConfig; @Autowired public void setSpringSwaggerConfig(SpringSwaggerConfig springSwaggerConfig) { this.springSwaggerConfig = springSwaggerConfig; } @Bean public SwaggerSpringMvcPlugin customImplementation() { return new SwaggerSpringMvcPlugin(this.springSwaggerConfig) //This info will be used in Swagger. See realisation of ApiInfo for more details. .apiInfo(new ApiInfo( "SmartMe education API", "This app is for education, training purpose. It represents model of landlords and apartments for rent", null, null, null, null )) //Here we disable auto generating of responses for REST-endpoints .useDefaultResponseMessages(false) //Here we specify URI patterns which will be included in Swagger docs. Use regex for this purpose. .includePatterns("/landlords.*"); }} |
После того, как файл конфигурации готов, вы можете продолжить работу с контроллерами. Кстати, вам нужно разместить конфигурацию swagger в области сканирования классом Spring Boot Application .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@Api(basePath = "/landlords", value = "Landlords", description = "Operations with Landlords", produces = "application/json")@RestController@RequestMapping(value = "/landlords", produces = MediaType.APPLICATION_JSON_VALUE)public class LandLordController { private static final Logger logger = LoggerFactory.getLogger(LandLordController.class); @Autowired private LandLordService landLordService; @RequestMapping(method = RequestMethod.POST, consumes = MediaType.APPLICATION_JSON_VALUE) @ResponseStatus(HttpStatus.CREATED) @ApiOperation(value = "Create new Landlord", notes = "Creates new Landlord") @ApiResponses(value = { @ApiResponse(code = 400, message = "Fields are with validation errors"), @ApiResponse(code = 201, message = "") }) public LandLord createLandLord(@Valid @RequestBody LandLordDTO landLordDTO) { logger.info("LandLord DTO is: "+landLordDTO); LandLord landLord = new LandLord(landLordDTO); landLordService.create(landLord); return landLord; }//Other endpoints are omitted} |
Это все, что вам нужно для документации вашего API в формате JSON. Чтобы проверить это, запустите ваше приложение и перейдите по адресу http: // localhost: 8080 / api-docs.
Spring Boot + Swagger UI
Хорошо, документирование API в формате JSON — это хорошо, но не очень полезно для других членов команды, например, для разработчиков переднего плана. Таким образом, мы должны подключить пользовательский интерфейс. Загрузите Swagger UI с официального репозитория Git . После этого распакуйте его и скопируйте каталог dist и вставьте его в папку / public или / static или / resources, расположенную в src / java / resources .
Теперь переименуйте dist в swagger . Откройте index.html и измените код JavaScript, он должен выглядеть следующим образом:
|
1
2
3
4
5
6
7
8
|
$(function () { var url = window.location.search.match(/url=([^&]+)/); if (url && url.length > 1) { url = decodeURIComponent(url[1]); } else { url = "/api-docs"; }//rest of code... |
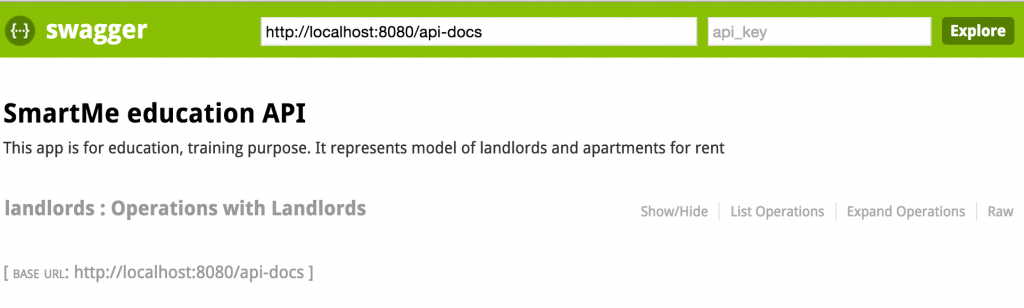
Вот и все. Теперь перезапустите приложение и перейдите по адресу http: // localhost: 8080 / swagger / index.html.
Вы должны увидеть что-то вроде этого:
| Ссылка: | Spring Boot & Swagger UI от нашего партнера JCG Алексея Зволинского в блоге заметок Фрузенштейна . |