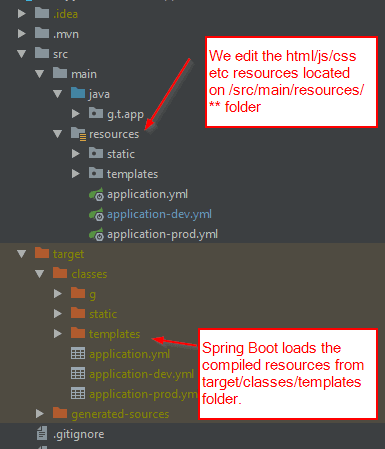
Преобразователь шаблонов по умолчанию, зарегистрированный в автоконфигурации Spring Boot для ThyemeLeaf, основан на classpath, что означает, что он загружает шаблоны и другие статические ресурсы из скомпилированных ресурсов, т. Е. / Target / classes / **.

Чтобы загрузить изменения в ресурсы (HTML, JS, CSS и т. Д.), Мы можем
- Перезапускайте приложение каждый раз, что, конечно, не очень хорошая идея!
- Перекомпилируйте ресурсы, используя CTRL + F9 на IntelliJ или (CTRL + SHIFT + F9, если вы используете eclipse keymap) или просто щелкните правой кнопкой мыши и выберите Compile
- Или лучшее решение, как описано ниже!
Thymeleaf включает в себя преобразователь на основе файловой системы, который загружает шаблоны из файловой системы напрямую, а не через classpath (скомпилированные ресурсы).
См. Фрагмент из DefaultTemplateResolverConfiguration # defaultTemplateResolver
|
1
2
3
4
5
|
@Beanpublic SpringResourceTemplateResolver defaultTemplateResolver() { SpringResourceTemplateResolver resolver = new SpringResourceTemplateResolver(); resolver.setApplicationContext(this.applicationContext); resolver.setPrefix(this.properties.getPrefix()); |
Где префикс свойства по умолчанию равен «classpath: / template /». Смотрите фрагмент ThymeleafProperties # DEFAULT_PREFIX
|
1
|
public static final String DEFAULT_PREFIX = "classpath:/templates/"; |
Решение:
Spring Boot позволяет нам переопределить свойство «spring.thymeleaf.prefix», чтобы оно указывало на исходную папку «src / main / resources / templates /» вместо стандартной «classpath: / templates /», как показано ниже.
В файле application.yml | properties:
|
1
2
3
|
spring: thymeleaf: prefix: file:src/main/resources/templates/ #directly serve from src folder instead of target |
Это скажет среде выполнения не заглядывать в цель / папку. И вам не нужно перезагружать сервер каждый раз, когда вы обновляете HTML-шаблон в нашем src / main / resources / template
Как насчет файлов JavaScript / CSS?
Вы можете продолжить и обновить файл «spring.resources.static-location», чтобы он указывал на вашу папку статических ресурсов (где вы храните js / css, изображения и т. Д.)
|
1
2
3
4
|
spring: resources: static-locations: file:src/main/resources/static/ #directly serve from src folder instead of target cache: period: 0 |
Полный код:
Рекомендуется использовать вышеуказанную конфигурацию только во время разработки. Чтобы иметь конфигурацию по умолчанию для производственной системы, вы можете использовать профили и определять отдельное поведение для каждой среды.
Вот полные фрагменты кода, основанные на том, что мы только что описали!
Структура проекта:
pom.xml:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" <modelVersion>4.0.0</modelVersion> <artifactId>my-sample-app</artifactId> <packaging>jar</packaging> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.3.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <java.version>11</java.version> </properties> <dependencies> <!-- the basic dependencies as described on the blog --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies> <build> <finalName>${build.profile}-${project.version}-app</finalName> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> <profiles> <!-- Two profiles --> <profile> <id>dev</id> <activation> <activeByDefault>true</activeByDefault> </activation> <properties> <spring.profiles.active>dev</spring.profiles.active> <build.profile>dev<build.profile> </properties> </profile> <profile> <id>prod</id> <properties> <spring.profiles.active>prod</spring.profiles.active> <build.profile>prod<build.profile> </properties> </profile> </profiles></project> |
Файлы свойств (yml)
Приложение-dev.yml
|
1
2
3
4
5
6
7
|
spring: profiles: active: dev thymeleaf: cache: false prefix: file:src/main/resources/templates/ #directly serve from src folder instead of target resources: static-locations: file:src/main/resources/static/ #directly serve from src folder instead of target cache: period: 0 |
application-prod.yml (ничего не отменяет)
|
1
2
3
|
spring: profiles: active: prod |
Надеюсь это поможет!
|
Опубликовано на Java Code Geeks с разрешения Ганеша Тивари, партнера нашей программы JCG . См. Оригинальную статью здесь: Spring Boot — Как пропустить кэш шаблона thyemeleaf, js, css и т. Д., Чтобы обойти каждый раз перезапуск сервера Мнения, высказанные участниками Java Code Geeks, являются их собственными. |