Вступление
Вопрос о повторном использовании верхнего и нижнего колонтитула во всех шаблонах Thymeleaf часто задавался в StackOverflow. В этой статье я покажу вам, как вы можете структурировать шаблоны с помощью диалекта макета Thymeleaf для достижения более высокого повторного использования кода в приложении Spring Boot.
Создать приложение Spring Boot
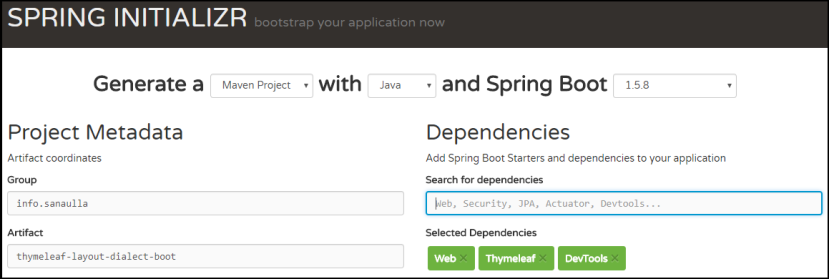
Давайте использовать Spring Initializer для создания пустого проекта с необходимыми зависимостями. Я выбрал следующее для пустого проекта:
Как только вы загрузите проект в вашей любимой IDE, просто обновите thymeleaf и thymeleaf-layout-dialect в pom.xml « pom.xml » вашего проекта:
|
1
2
|
<thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version><thymeleaf.version>3.0.9.RELEASE</thymeleaf.version> |
Примечание. В этом примере я использовал Spring Boot 1.5.8.RELEASE. Как только будет выпущена стабильная версия 2.0, я обновлю статью соответствующим образом.
Определение базового шаблона
Если мы используем Spring Boot, нам не нужно ничего настраивать для использования Thymeleaf и Thymeleaf Layout Dialect. Поддержка автоконфигурации настроит все необходимые компоненты для использования шаблонов Thymeleaf.
Давайте создадим base.html в base.html src\main\resources\templates :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html> <head> <title layout:title-pattern="$CONTENT_TITLE - $LAYOUT_TITLE">Base</title> <meta name="description" content=""/> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" </head> <body> <nav class="navbar navbar-light bg-light"> <span class="navbar-brand mb-0 h1">Decorator Sample</span> </nav> <div class="container"> <nav aria-label="breadcrumb" role="navigation"> <ol class="breadcrumb"> <th:block layout:fragment="breadcrumb"> </th:block> </ol> </nav> <div class="content"> <div layout:fragment="page_content"></div> </div> </div> <!-- /.container --> </script> </script> <th:block layout:fragment="scripts"> </th:block> </body></html> |
В приведенном выше base.html вы можете видеть три заполнителя:
— Панировочные сухари
— Содержание
— Javascript требуется для содержания
Остальные шаблоны Thymeleaf оформляются с использованием base.html и предоставляют необходимые данные только для трех заполнителей, которые рассматриваются в последующих разделах. Заголовок страницы определяется как layout:title-pattern="$CONTENT_TITLE - $LAYOUT_TITLE" что означает, что если какой-либо шаблон объявляет тег My Page тогда заголовок страницы становится Base - My Page .
Контент для хлебных крошек
Любая страница, которая желает оформить себя с помощью base.html должна объявить в своем HTML, как показано ниже:
|
1
2
3
4
5
6
|
<!DOCTYPE html> layout:decorate="~{base}"></html> |
Атрибут layout:decorate определяет местоположение базового шаблона относительно корневой папки шаблонов. В нашем случае корневой папкой шаблонов является src/main/resources/templates .
Мы можем предоставить контент для breadcrumb , написав приведенный ниже HTML где-то между «:
|
1
2
3
|
<th:block layout:fragment="breadcrumb"> <li class="breadcrumb-item">Page 1</li></th:block> |
В идеале следование порядку, в котором layout:fragment определен в базовом шаблоне, поможет поддерживать согласованность в порядке содержимого на страницах. Последний HTML-код, сгенерированный Thymeleaf и его диалектом макета:
|
1
2
3
4
5
|
<nav aria-label="breadcrumb" role="navigation"> <ol class="breadcrumb"> <li class="breadcrumb-item">Page 1</li> </ol></nav> |
page_content
В аналогичных строках содержимое для page_content будет:
|
1
2
3
4
5
6
7
8
|
<div layout:fragment="page_content" id="page_content"> <h3>Page 1</h3> <div class="alert alert-info" style="display: none;" id="js-content"> </div> <a th:href="@{/page2}">Go to page 2</a></div> |
Использование <th></th> избавит от необходимости использовать фиктивный тег только для переноса содержимого. Если нам нужно обернуть содержимое в определенный элемент, как мы использовали <div> выше, <th></th> должен быть заменен конкретным элементом.
Заполнение scripts
Мало кто может усомниться в необходимости scripts заполнителей. Это позволяет нам хранить связанный со страницей javascript в одном месте и не загрязнять весь javascript в базовом шаблоне.
|
1
2
3
4
5
6
7
|
<th:block layout:fragment="scripts"><script type="text/javascript">$(function(){ $("#js-content").html("From Javascript").slideToggle();});</script></th:block> |
Вы даже можете создать специальный файл .js и связать его в разделе scripts :
|
1
2
3
4
5
|
<th:block layout:fragment="scripts"><script type="text/javascript" src="@{/path/to/js/file}"></script></th:block> |
Вывод
В этой статье мы увидели, как использовать Thymeleaf Layout Dialect для украшения шаблонов с помощью общего базового шаблона. Нам не нужно было выполнять какую-либо настройку, так как Spring Boot делает это через автоконфигурацию, когда соответствующие библиотеки находятся на его пути к классам, которые в этом случае являются зависимостями, spring-boot-starter-thymeleaf стартовым pom spring-boot-starter-thymeleaf
Рабочий образец Spring Boot можно найти здесь .
| Опубликовано на Java Code Geeks с разрешения Мохамеда Санауллы, партнера нашей программы JCG . См. Оригинальную статью здесь: Spring Boot: декоратор шаблона Thymeleaf с использованием диалекта макета Thymeleaf
Мнения, высказанные участниками Java Code Geeks, являются их собственными. |