Пример кода приведен ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
String message = 'You got a new notification message. Isn't it awesome to have such a notification message.';String header = 'This is header of notification message';JFrame frame = new JFrame();frame.setSize(300,125);frame.setLayout(new GridBagLayout());GridBagConstraints constraints = new GridBagConstraints();constraints.gridx = 0;constraints.gridy = 0;constraints.weightx = 1.0f;constraints.weighty = 1.0f;constraints.insets = new Insets(5, 5, 5, 5);constraints.fill = GridBagConstraints.BOTH;JLabel headingLabel = new JLabel(header);headingLabel .setIcon(headingIcon); // --- use image icon you want to be as heading image.headingLabel.setOpaque(false);frame.add(headingLabel, constraints);constraints.gridx++;constraints.weightx = 0f;constraints.weighty = 0f;constraints.fill = GridBagConstraints.NONE;constraints.anchor = GridBagConstraints.NORTH;JButton cloesButton = new JButton('X');cloesButton.setMargin(new Insets(1, 4, 1, 4));cloesButton.setFocusable(false);frame.add(cloesButton, constraints);constraints.gridx = 0;constraints.gridy++;constraints.weightx = 1.0f;constraints.weighty = 1.0f;constraints.insets = new Insets(5, 5, 5, 5);constraints.fill = GridBagConstraints.BOTH;JLabel messageLabel = new JLabel('<HtMl>'+message);frame.add(messageLabel, constraints);frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);frame.setVisible(true); |
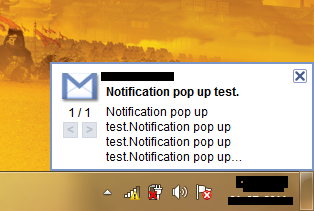
Выход этого будет:
Здесь я создал JFrame и добавил две метки; первым является headingLabel, который является меткой заголовка, а вторым является messageLabel, который будет содержать информацию сообщения; и кнопка закрытия. Я использовал GridBagLayout, но вы можете использовать любой по вашему выбору.
Теперь, чтобы сделать этот кадр похожим на всплывающее окно, мы должны удалить строку заголовка и границу этого кадра. Для этого добавьте следующую строку после frame.setSize (…); :
frame.setUndecorated (истина);
Теперь вывод будет:
Обратите внимание, что теперь наш кадр не может быть закрыт, так как у него нет кнопки закрытия строки заголовка. Поэтому, чтобы наша кнопка закрытия работала как кнопка закрытия кадра, измените ее объявление следующим образом:
|
1
2
3
4
5
6
|
JButton cloesButton = new JButton(new AbstractAction('x') { @Override public void actionPerformed(final ActionEvent e) { frame.dispose(); }}); |
После добавления вы получите сообщение об ошибке: «Невозможно сослаться на кадр неконечной переменной внутри внутреннего класса, определенного в другом методе». Чтобы избавиться от этой ошибки, вы можете принять одно из следующих решений:
- Сделайте ваш кадр переменным как окончательный.
- Сделайте вашу переменную кадра глобальной переменной в классе.
- Сделайте ваш класс расширяющим JFrame и вообще удалите переменную frame.
Теперь, когда вы запустите свою программу, она будет выглядеть так же, как на рисунке 2, но теперь вы сможете закрыть свой кадр, нажав closeButton.
Вы заметите, что ваш фрейм появляется в верхней части экрана, поэтому измените его расположение в правом нижнем углу экрана и добавьте следующие строки после создания фрейма:
|
1
2
3
|
Dimension scrSize = Toolkit.getDefaultToolkit().getScreenSize();// size of the screenInsets toolHeight = Toolkit.getDefaultToolkit().getScreenInsets(frame.getGraphicsConfiguration());// height of the task barframe.setLocation(scrSize.width - frame.getWidth(), scrSize.height - toolHeight.bottom - frame.getHeight()); |
Теперь при запуске это будет выглядеть так:
Теперь, чтобы он исчез после заданного времени, добавьте в конце следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
|
new Thread(){ @Override public void run() { try { Thread.sleep(5000); // time after which pop up will be disappeared. frame.dispose(); } catch (InterruptedException e) { e.printStackTrace(); } };}.start(); |
До этого вы успешно создали всплывающее уведомление, которое появится в правом нижнем углу экрана и исчезнет через некоторое время, если кнопка закрытия не будет нажата.
В качестве последнего штриха вы можете создать его так, как вам хочется, применяя внешний вид или применяя различные цвета в кадре.
Также вы можете сделать так, чтобы он отображался поверх всех окон, добавив:
|
1
|
frame.setAlwaysOnTop(true); |
Некоторые вещи, на которые следует обратить внимание в приведенных выше блоках кода:
1. Тег <HtMl> в messageLabel. Это сделать перенос слов в ярлыке. Но убедитесь, что ваш текст в сообщении не превышает определенной длины. Вы можете настроить это и высоту всплывающего окна в соответствии с вашими потребностями.
2. «headingIcon» не объявлен в коде. Это значок изображения, который вы хотите использовать вместо значка дьявола на снимке экрана в качестве значка заголовка. Пример объявления будет выглядеть так:
ImageIcon headingIcon = new ImageIcon («image_url»);
3. В настоящее время новое окно для нашего всплывающего окна отображается на панели задач, поэтому, если вы хотите, чтобы окно не отображалось для всплывающих окон на панели задач, измените JFrame на JDialog.
4. В приведенном выше коде тайм-аут по умолчанию до исчезновения всплывающего окна принимается за 5 секунд. Вы можете обновить его в соответствии со своими потребностями, отредактировав следующую строку в коде:
Thread.sleep (5000); // время, после которого всплывающее окно исчезнет.
5. Чтобы кнопка закрытия выглядела так, как в заголовке панели по умолчанию, в его тексте взята кнопка «x» . Вы можете написать это близко, если хотите.
Надеюсь, это поможет вам.
Приятного кодирования и не забудьте поделиться!
Ссылка: Создать уведомление о новом сообщении в Java. от нашего партнера JCG Харш Равал в блоге harryjoy .
.png)


