Создать RSS-ридер для мобильных устройств с пошаговыми инструкциями
Необходимые знания
Предыдущий опыт работы с Flash Builder, Flex и ActionScript поможет вам максимально использовать этот учебник.
Примеры файлов:
SlashdotRSSReaderProjects.zip Из
этого туториала вы узнаете, как создать мобильное приложение для чтения RSS-канала Slashdot с помощью Flash Builder 4.5. Для выполнения этого руководства вам понадобится Flash Builder «Burrito» и примеры файлов, которые включают два проекта Flash Builder:
- Стартовый проект (содержит значки и другие активы)
- Завершенный проект (готовый проект, который вы можете использовать как ссылку на исходный код)
Это учебное пособие предоставлено вам командой Adobe Evangelism. Вы можете воспроизводить, изменять и использовать эти материалы практически в любых целях, если вы уважаете авторские права соответствующих владельцев (включая Slashdot и Adobe). Вы можете использовать это, чтобы преподавать курсы по разработке мобильных приложений.
Настройка проекта и сервисные звонки
В этом разделе вы узнаете о различных компонентах мобильного приложения AIR, а также о том, как:
- Создать новый мобильный проект
- Протестируйте проект в разных ракурсах
- Установить сервисный звонок
- Настройте удаленное подключение для передачи данных, проанализируйте RSS (формат XML) и привяжите его к визуальному компоненту.
- Настройте тип возврата вызова службы
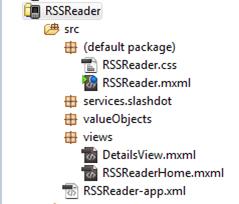
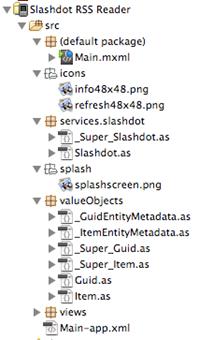
Flash Builder 4.5 с кодовым названием Burrito — это эффективная среда разработки для разработки мобильных приложений Flex. Сами приложения являются приложениями AIR, и в Flash Builder появились новые функции, позволяющие настраивать новые приложения специально для операционной системы Android. На рисунке 1 представлен краткий обзор некоторых компонентов, которые вы увидите в Package Explorer, как только ваше приложение будет готово.
Рисунок 1. Ресурсы приложения Mobile Flex в Package Explorer.
Следующие шаги должны занять около 8-10 минут.
Следующие шаги должны занять около 8-10 минут.
- В браузере перейдите по адресу http://rss.slashdot.org/Slashdot/slashdot . Просмотрите источник RSS-канала, чтобы проверить сложный необработанный источник формата RSS.
Примечание. Если в Internet Explorer это не работает, попробуйте другой браузер.
- Скопируйте URL из окна браузера.
- В Flash Builder «Burrito» выберите «Файл»> «Создать»> «Мобильный проект Flex» и введите RSSReader в качестве имени. Нажмите Далее, а затем нажмите Готово. Flash Builder создаст и откроет два новых файла в новом проекте: RSSReader.mxml и RSSReaderHome.mxml.
Примечание. Это поведение может отличаться в зависимости от используемой сборки и конфигурации Flash Builder. Если, например, ваш файл RSSReader.mxml создан с <компонентами: MobileApplication> в качестве корневого элемента, вам нужно изменить его на <s: MobileApplication>. Аналогично, любые представления, созданные с помощью <components: View>, должны быть изменены на <s: View>.
- Чтобы начать настройку службы данных, откройте файл RSSReaderHome.MXML и выберите «Данные»> «Подключиться к XML».
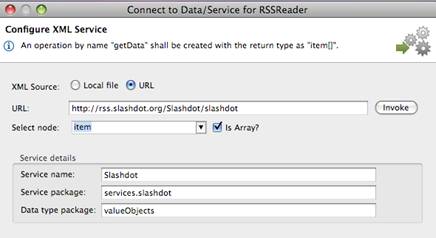
- В диалоговом окне «Подключение к данным / службе» убедитесь, что в качестве источника XML выбран URL-адрес, а затем вставьте URL-адрес Slashdot в текстовое поле «URL-адрес». Нажмите Invoke.

Рисунок 2. Диалоговое окно Connect to Data / Service.
- После того, как Flash Builder проанализирует службу, выберите элемент в качестве узла. Вы должны увидеть, что это массив? проверяется, и имена служб и пакетов по умолчанию предоставляются, как показано на рисунке 2.
- Нажмите Готово .
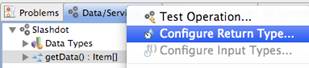
- После того как Flash Builder создаст службу, откройте представление «Данные / службы» [Окно> Показать представление> Данные / службы] и найдите вновь созданную службу getData []. Щелкните его правой кнопкой мыши и выберите «Настроить тип возвращаемого значения» [см. Рис. 3].

Рисунок 3. Выбор Configure Return Type для getData ().
- В диалоговом окне «Настроить тип возвращаемых данных» убедитесь, что «Автоопределение» выбрано «Тип возвращаемых данных» и нажмите «Далее».
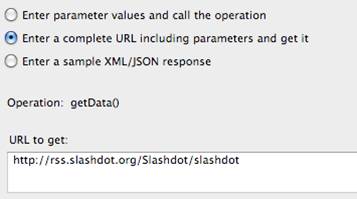
- На следующем экране выберите «Введите полный URL-адрес, включая параметры, и получите его». Вставьте URL-адрес Slashdot в поле «URL-адрес для получения» [см. Рис. 4] и нажмите «Далее».

Рисунок 4. Указание URL-адреса для использования при настройке типа возвращаемого значения.
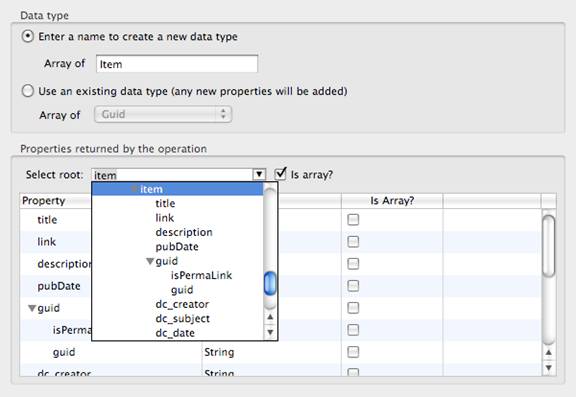
- На следующем экране введите Item в качестве имени нового типа данных и выберите item в качестве корневого узла [см. Рисунок 5]. Примечание. Если вы используете другой канал RSS, вам необходимо выяснить, какое свойство является корневым узлом.

Рисунок 5. Выбор корневого узла.
- Нажмите Готово.
- Вернувшись в представление Data / Services, снова щелкните правой кнопкой мыши getData [] и на этот раз нажмите Generate Service Call.
- В режиме просмотра исходного кода добавьте компонент List со следующими свойствами: top = «0», left = «0», right = «0», bottom = «0».
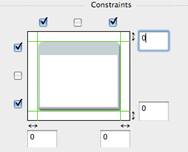
- Кроме того, вы можете добавить компонент Список в режиме конструктора. Затем выберите его и прокрутите до конца вкладки Свойства, пока не увидите элементы управления Ограничения. Установите их, как показано на рисунке 6.

Рисунок 6. Привязка элемента управления List к четырем углам.
Таким образом, ограничение элемента управления List обеспечивает непротиворечивый внешний вид приложения при переключении между альбомным и портретным режимами.
- Внутри элемента <list> установите значение labelField в «title». Затем добавьте
<s:AsynchListView list="{getDataResult.lastResult}" /> as shown below.
<s:List left="0" right="0" top="0" bottom="0" labelField="title">
<s:AsyncListView list="{getDataResult.lastResult}" />
</s:List>
Примечание. Свойство list экземпляра AsyncListView, в котором хранятся данные, отображаемые в списке, устанавливается равным данным, возвращаемым из вызова службы. Использование lastResult приведет к расширению списка до количества возвращаемых элементов.
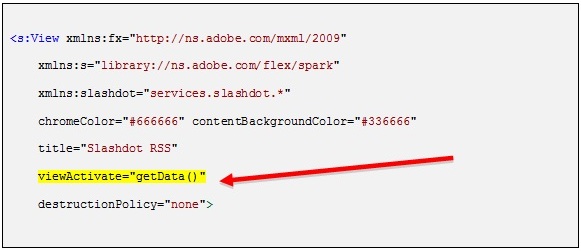
- Добавьте вызов getData [] для события viewActivate в корневом элементе.
<?xml version="1.0" encoding="utf-8"?> <s:View xmlns:fx="http://ns.adobe.com/mxml/2009" … title="Home" viewActivate="getData()">
- В представлении «Дизайн» измените цвета Chrome [# 666666] и «Фон содержимого» [# 336666] в соответствии с домашней страницей Slashdot.
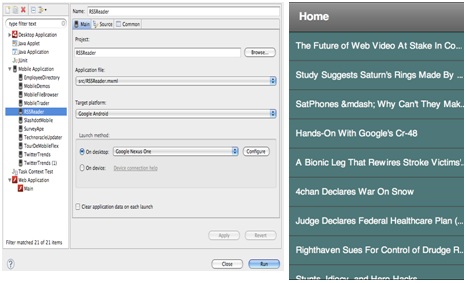
- Проверьте свое приложение, запустив его! Щелкните правой кнопкой мыши проект в проводнике пакетов и выберите «Выполнить»> «Запуск от имени»> «Мобильное приложение». При первом запуске его спросят, хотите ли вы запустить его в эмуляторе или на удаленном устройстве. Используйте эмулятор сейчас.

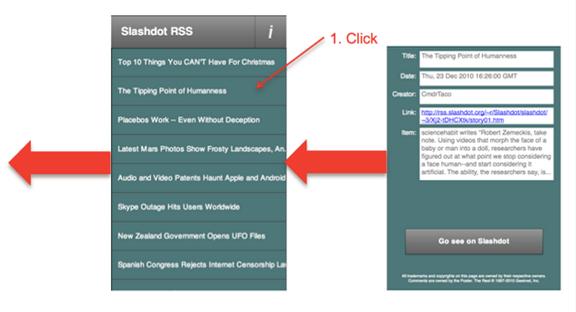
Рисунок 7. Запуск приложения (слева) и приложения, запущенного в эмуляторе (справа).
На рисунке 7 обратите внимание на ссылку на сущность [& mdash;], которая появляется в третьем элементе списка. Чтобы избавиться от этого, вам нужно написать некоторый код для обработки ссылок на сущности, что объясняется в следующем разделе.
Работа с данными списка
В этом разделе вы узнаете, как:
- Установите обработчик события для события CollectionChange и передайте событие в
- Используйте labelFunction для вызова специальной функции, которая принимает пользовательский тип данных [Item []] и возвращает строку.
- Установите переменную регулярного выражения
- Используйте метод String replace [] для замены ссылки на сущность другим символом
Этот раздел должен занять около 10 минут.
- Если он еще не открыт, откройте файл RSSReaderHome.mxml.
- В режиме просмотра исходного кода установите для идентификатора элемента управления List значение myList.
- Поместите курсор в элемент <s: AsynchListView>. Добавьте обработчик событий для события collectionChange, который вызывает функцию с именем fixEntityReferences [] при изменении значений списка.
<s:List id="myList" left="0" right="0" top="0" bottom="0" labelField="title"> <s:AsyncListView list="{getDataResult.lastResult}" collectionChange="fixEntityReferences(event)" /> </s:List>
- Затем добавьте следующий код в тег <fx: Script> для реализации обработчика событий:
import mx.events.CollectionEvent;
import valueObjects.Item;
protected function fixEntityReferences(event:CollectionEvent):void
{
myList.labelFunction = replaceEntity;
function replaceEntity(item:Item):String
{
var p1:RegExp = /(—)/ig; // perhaps add more here later
var thisString:String = item.title.replace(p1, "-");
trace(thisString);
return thisString;
}
}
Функция обработчика событий принимает событие типа CollectionEvent. Добавляет функцию labelFunction в список. С именем replaceEntity [] эта функция принимает объект типа Item. [Item [] — это массив, возвращаемый службой getData [].]
Функция replaceEntity [] устанавливает переменную регулярного выражения [p1], которая обнаруживает ссылку на сущность & mdash ;. После создания строковой переменной thisString он вызывает метод replace [] для item.title, заменяя дефис [-] на ссылку на сущность & mdash ;. Наконец, он возвращает строку thisString, которая будет отражена как метка нового элемента.
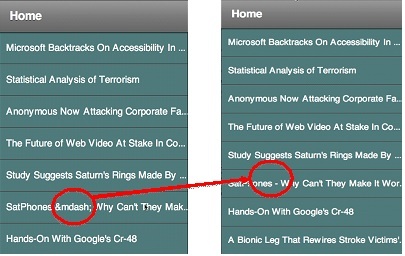
- Запустите программу, и вы увидите, что никаких ссылок на сущности & mdash; больше не существует [см. Рисунок 8].

Рисунок 8. Приложение до исправления ссылки на сущность (слева) и после (справа).
Примечание . Техника, используемая в этом разделе для исправления проблемы со ссылкой на сущность, — это быстрый взлом, а не лучшая практика. Лучше всего обрабатывать это в объектах-значениях.
Добавление подробного представления
В этом разделе вы узнаете, как работать с представлениями и компонентом ViewNavigator, который управляет представлениями в вашем приложении, когда пользователь перемещается по нему. В частности, вы создадите новое представление, которое показывает детали для одного элемента RSS. Этот раздел должен занять около 20 минут.
- Чтобы добавить новое представление, щелкните правой кнопкой мыши пакет Views в Package Explorer и выберите New> MXML Component. Введите DetailsView в качестве имени, оставьте другие настройки с их значениями по умолчанию и нажмите Finish.
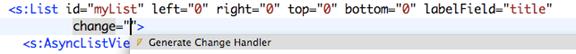
- Вернувшись в RSSReaderHome.mxml, поместите курсор в конец элемента <s: List> в представлении исходного кода и начните вводить изменения. Когда Content Assist выделит событие изменения, выберите его, а затем выберите «Создать обработчик изменений» [см. Рисунок 9]. Это настроит ваш обработчик событий.

Рисунок 9. Генерация обработчика изменений для списка.
Вновь созданная функция обработчика изменений будет выдвигать новое представление, которое показывает подробное представление определенного элемента, который пользователь щелкнул в списке. В мобильных проектах Flex представления могут быть переданы, а затем извлечены [см. Рисунок 10].

Рисунок 10. Нажатие и выталкивание вида.
- Обновите код обработчика событий изменения списка, как показано ниже.
protected function myList_changeHandler(event:IndexChangeEvent):void
{
var RSSItem:Object = myList.dataProvider.getItemAt(event.newIndex);
navigator.pushView(DetailsView, RSSItem);
}
Метод pushView [] принимает два параметра: представление, которое вы хотите передать, и объект данных для передачи в представление. В этом случае переменная RSSItem — это данные, которые будут переданы в представление DetailsView.
- Запустите приложение. Если щелкнуть элемент RSS, отобразится новый [и в настоящее время пустой] подробный вид.
Настройка представления сведений
В этом разделе вы узнаете, как получить доступ к объекту данных, передаваемому, когда представление «Подробности» выдвигается в представлении «Домой», и отображать различные атрибуты элемента RSS.
Этот раздел должен занять около 20 минут.
- Откройте файл DetailsView.mxml в представлении исходного кода.
- Создайте блок <fx: Script> и добавьте переменные для заголовка, даты, создателя, ссылки и описания выбранного элемента RSS.
<fx:Script>
<![CDATA[
[Bindable] private var rtitle:String;
[Bindable] private var rdate:String;
[Bindable] private var rcreator:String;
[Bindable] private var rlink:String;
[Bindable] private var rdesc:String;
]]>
</fx:Script>
- Переключитесь в режим конструктора и убедитесь, что цвета представления сведений совпадают с цветами исходного вида. Используйте # 336666 в качестве цвета фона содержимого и # 666666 в качестве цвета Chrome, чтобы соответствовать цветам Slashdot.org.
- Вернувшись в представление исходного кода, настройте представление сведений, добавив следующий MXML в область содержимого представления [ниже тега </ fx: Declarations>].
<s:BorderContainer top="0" bottom="0" left="0" right="0"
backgroundColor="#336666">
<s:Label left="10" top="20" width="70" fontSize="18" text="Title:"
textAlign="right"/>
<s:Label left="90" right="20" top="15" height="45"
backgroundColor="#FFFFFF" color="#666666" fontSize="18"
paddingBottom="5" paddingLeft="5" paddingRight="5"
paddingTop="5" text="{rtitle}"/>
<s:Label left="10" top="75" width="70" fontSize="18" text="Date:"
textAlign="right"/>
<s:Label left="90" right="20" top="70" height="40"
backgroundColor="#FEFDFD" color="#666666" fontSize="18"
paddingBottom="5" paddingLeft="5" paddingRight="5"
paddingTop="5" text="{rdate}"/>
<s:Label left="10" top="125" width="70" fontSize="18" text="Creator:"
textAlign="right"/>
<s:Label left="90" right="20" top="120" height="40"
backgroundColor="#FFFFFF" color="#666666" fontSize="18"
paddingBottom="5" paddingLeft="5" paddingRight="5"
paddingTop="5" text="{rcreator}"/>
<s:Label left="10" top="175" width="70" fontSize="18" text="Link:"
textAlign="right"/>
<s:Label left="90" right="20" top="170" height="45"
backgroundColor="#FFFFFF" color="#1C05FB" fontSize="18"
paddingBottom="5" paddingLeft="5" paddingRight="5"
paddingTop="5" text="{rlink}" textDecoration="underline"
click="navigateToURL(new URLRequest(rlink))"/>
<s:Label left="10" top="230" width="70" fontSize="18" text="Item:"
textAlign="right"/>
<s:Label left="90" right="20" top="225" bottom="304" color="#666666"
backgroundColor="#FFFFFF" fontSize="18" paddingBottom="5"
paddingLeft="5" paddingRight="5" paddingTop="5"
text="{rdesc}" maxDisplayedLines="10" />
<s:Button left="50" right="50" bottom="101" label="Go see on Slashdot"
click="navigateToURL(new URLRequest(rlink))"/>
<s:Label left="15" right="15" bottom="23" fontSize="11"
text="All trademarks and copyrights on this page are owned by their respective owners. Comments are owned by the Poster. The Rest © 1997-2010 Geeknet, Inc."
textAlign="center" verticalAlign="middle"/>
</s:BorderContainer>
В дополнение к нескольким элементам Label, отображающим сведения об элементе RSS, в этом представлении имеется кнопка, которая при нажатии загружает полный URL-адрес элемента RSS в браузере. Это делается с помощью click = «navigateToURL [new URLRequest [rlink]]».
- Переключиться в режим конструктора. В портретном режиме компоненты хорошо вписываются в вид [см. Рисунок 11]. Перейдите в ландшафтный режим. Компоненты подстраиваются под новый макет.

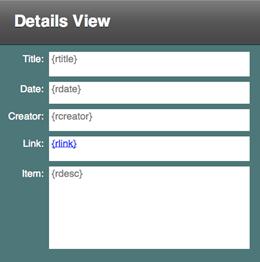
Рисунок 11. Представление деталей в портретном режиме.
Поскольку необработанные RSS-каналы часто имеют HTML-разметку и ссылки на сущности, приложению придется заменить некоторые символы в данных RSS-канала. Архитектурно, было бы лучше обрабатывать эти замены в пакете объектов значения. Однако для этого приложения это будет сделано в представлении, даже если это не лучшая практика.
- Создайте новую функцию getDetails [] и добавьте следующий код.
import valueObjects.Item;
private function getDetails():void
{
var p:RegExp = /(—)/ig;
var h:RegExp = /<p(>|(\s*[^>]*>)).*?<\/p>/ig;
var thisItem:Item = data as Item;
rtitle = thisItem.title;
rtitle = rtitle.replace(p, "-");
rdate = thisItem.pubDate;
rcreator = thisItem.dc_creator
rlink = thisItem.link;
rdesc = thisItem.description;
rdesc = rdesc.replace(h, "");
rdesc = rdesc.replace(p, "-");
}
Ключевое слово data — это переменная ссылка на данные, передаваемые в это представление.
Атрибуты title, dc_date, dc_creator, link и description объекта RSS Item используются для установки переменных. Вызовы для замены [] используют регулярные выражения для замены ссылок на сущности в заголовке и описании, а также для устранения разметки HTML в описании.
- Добавьте viewActivate = «getDetails []» в корневой элемент <s: View>. Это вызовет getDetails [], когда представление активируется. Пока вы там, вставьте пробел между «Подробности» и «Вид» в атрибуте заголовка.
- Запустите ваше приложение. Нажмите на элемент, чтобы увидеть подробное представление [см. Рисунок 12]. Нажмите кнопку, чтобы запустить историю Slashdot в браузере.

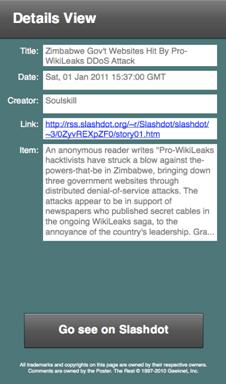
Рисунок 12. Завершенное представление подробностей.
Исправление архитектурной ошибки
В этом разделе вы узнаете лучшие практики для мобильной разработки. Этот раздел должен занять около 10 минут.
Хотя вы, возможно, этого и не заметили, когда использовали приложение в эмуляторе, каждый раз, когда отображается домашний вид, в службу RSS поступает новый вызов. Это потребляет циклы ЦП [и заряд батареи], а также приводит к излишним расходам полосы пропускания данных для пользователя. Излишне говорить, что это не лучший способ поведения приложения.
Чтобы лучше понять эту архитектурную ошибку, полезно включить сетевой монитор.
- В Flash Builder выберите «Окно»> «Показать представление»> «Другое», а затем выберите «Flash Builder»> «Сетевой монитор», чтобы открыть представление «Сетевой монитор».
- Включите сетевой монитор, нажав кнопку «Включить монитор» [см. Рисунок 13]. [По умолчанию отключено.]

Рисунок 13. Включение сетевого монитора.
- Запустите ваше приложение снова в эмуляторе и наблюдайте за сетевыми вызовами, когда вы переходите между домашним представлением и подробным представлением. [Чтобы вернуться к исходному виду из представления «Детали» в эмуляторе, выберите «Устройство»> «Назад» или нажмите Control + B.]
Как вы можете видеть, сервисный вызов происходит каждый раз, когда отображается домашний вид. К счастью, это легко исправить.
- Откройте файл RSSReaderHome.mxml MXML.
- В корневом элементе удалите вызов getData [] для события viewActivate [см. Рисунок 14]. Установите для атрибута destroyPolicy значение «none». Пока вы там, установите атрибут заголовка «Slashdot RSS».

Рисунок 14. Удаление вызова getData () для события viewActivate.
Политика уничтожения определяет политику, которую будет использовать навигатор представления при удалении этого представления. Если установлено значение «auto», компонент ViewNavigator уничтожит представление, когда оно не активно. Если установлено значение «нет», представление будет кэшироваться в памяти. Для таких элементов, как лента RSS, которые обновляются не очень часто, лучше всего разрешить пользователю обновлять список вручную или периодически обновлять список.
Вам все еще нужно вызвать getData [] при запуске приложения. Это можно сделать из основного файла приложения.
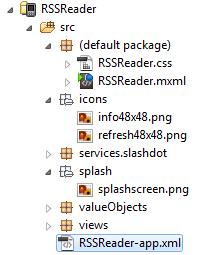
- Откройте RSSReader.mxml, файл для основной точки входа в приложение. Это находится в пакете проекта по умолчанию. В Package Explorer у него есть синяя точка и зеленый треугольник рядом с ним [см. Рисунок 15].

Рисунок 15. Расположение основного файла приложения.
- Добавьте applicationComplete = «getRSS []» в корневой элемент приложения [<s: MobileApplication>]. После инициализации приложения отправляется событие applicationComplete и вызывается getRSS [].
<s:MobileApplication xmlns:fx=http://ns.adobe.com/mxml/2009 xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.RSSReaderHome" applicationComplete="getRSS()"> - Теперь создайте функцию, которая будет выполнять первоначальный вызов службы для получения элементов RSS. После удаления пустого элемента <fx: Declarations> добавьте следующий код:
<fx:Script>
<![CDATA[
import views.RSSReaderHome;
private function getRSS():void
{
Object(navigator.activeView).getData();
}
]]>
</fx:Script>
Поскольку первым используемым представлением будет views.RSSReaderHome, код может напрямую ссылаться на него и вызывать любую из его открытых функций. Вызов Object [] преобразует активное представление в объект, а затем вызывается функция getData [].
- Вернувшись в файл RSSReaderHome.mxml, измените модификатор доступа для функции getData [] с защищенного на общедоступный, как показано ниже.
//service call public function getData():void { getDataResult.token = slashdot.getData(); }
Запустите ваше приложение. Убедитесь, что getData [] все еще работает, но не вызывается каждый раз, когда отображается домашний вид.
Добавление возможности ручного обновления
Теперь, когда вы удалили служебный вызов, который вызывался каждый раз, когда отображался домашний вид, неплохо было бы дать пользователю возможность обновить список элементов RSS вручную. В этом разделе вы узнаете о:
- Содержание действия
- Выполнение вызовов из приложения для функций, содержащихся в представлениях
- Как встраивать иконки в кнопки
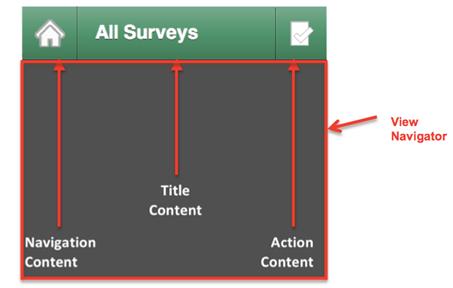
В основном для мобильного приложения Flex, созданного для ОС Android, есть четыре основных области: навигационное содержимое, содержимое заголовка, содержимое действия и представление [см. Рисунок 16]. Содержимое действия обычно находится справа, и именно здесь вы разместите значок, который будет использоваться для обновления списка.

Рисунок 16. Основные области мобильного приложения Flex.
- Чтобы создать значок обновления, вам понадобится значок размером примерно 48 x 48 пикселей с прозрачным фоном в формате PNG. Найдите файлы refresh48x48.png и info48x48.png в пакете значков начального проекта для этого руководства.
- Щелкните правой кнопкой мыши папку src вашего приложения и выберите «Создать»> «Пакет». Введите значки в качестве имени пакета и нажмите Готово. Это создаст папку для ваших изображений значков.
- Скопируйте файлы значков refresh48x48.png и info48x48.png в новый пакет.
- Откройте RSSReaderHome.mxml и вставьте следующий код, который добавляет область содержимого действия в домашний вид с помощью кнопки, которая встраивает изображение значка обновления.
<s:actionContent> <s:Button icon="@Embed(source='icons/refresh48x48.png')" /> </s:actionContent>
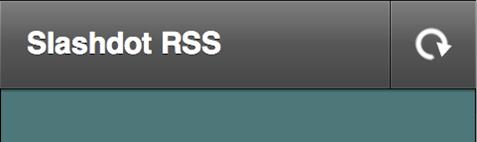
- Запустите приложение, чтобы убедиться, что кнопка отображается [см. Рисунок 17].

Рисунок 17. Новая кнопка обновления.
- Вернитесь к исходному виду и добавьте следующую функцию:
private function refreshList():void
{
Object(navigator.activeView).getData();
}
7. В объявлении кнопки добавьте click = «refreshList []», чтобы зафиксировать событие click и выполнить вызов недавно созданной функции refreshList [].
<s:actionContent>
<s:Button icon="@Embed(source='icons/refresh48x48.png')"
click="refreshList()"/>
</s:actionContent>
- При включенном сетевом мониторе запустите приложение. Каждый раз, когда вы нажимаете кнопку обновления, он должен вызывать другой сервисный вызов.
Приложение больше не обновляется автоматически. Вместо этого, добавление управляемой пользователем кнопки «Обновить» передает власть в руки пользователей, что является наилучшей практикой. Они знают свой тарифный план и срок службы батареи, и это хорошая идея, чтобы позволить им контролировать эту функцию.
Добавление просмотра информации
Теперь, когда архитектура надежна, пришло время добавить другое представление, чтобы пользователи могли видеть информацию о приложении. Представление Info будет относительно простым в добавлении, и оно даст пользователям информацию о получении исходного кода для приложения [заплатите вперед!].
Этот раздел займет около восьми минут.
- Если вы еще этого не сделали, скопируйте файл info48x48.PNG из начального проекта в пакет значков вашего проекта.
- Поскольку этот значок должен быть виден из всех представлений в приложении, его можно добавить к точке входа в приложение, в данном случае это файл RSSReader.mxml. Добавьте следующий код для настройки кнопки и обработчик события щелчка с именем showInfoView [] [еще не написано].
<s:actionContent>
<s:Button icon="@Embed(source='icons/info48x48.png')"
click="showInfoView()" />
</s:actionContent>
- Чтобы создать новое представление, щелкните правой кнопкой мыши пакет представлений в Package Explorer и выберите New> MXML Component.
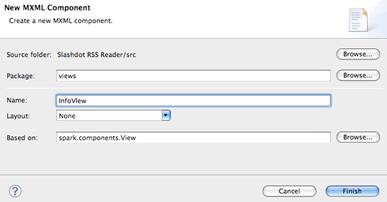
- В диалоговом окне «Новый компонент MXML» введите представления в качестве пакета и инфо-представление в качестве имени. Убедитесь, что новый компонент основан на spark.components.view [см. Рисунок 18], и нажмите «Готово».

Рисунок 18. Добавление компонента InfoView.
- Откройте InfoView.mxml в представлении исходного кода и измените атрибут заголовка в элементе <s: View> на «About RSS Reader». Затем добавьте следующий код.
<s:Label left="0" right="0" top="0" bottom="0" textAlign="center"
paddingBottom="175" paddingLeft="40" paddingRight="40"
paddingTop="30" backgroundColor="#336666"
text="This application was built to demonstrate how easy it is to create mobile applications using Adobe Flash Builder and Adobe AIR. Slashdot was chosen as a site because it has complex RSS formats and offers an open feed for all to consume. Please consider supporting Slashdot!
The source code for this application is freely available and can be found at http://technoracle.blogspot.com/2010/12/mobile-slashdot-rss-reader-tutorial.html."/>
<s:Button left="50" right="50" bottom="140" label="Get Source Code" click="navigateToURL(new URLRequest('http://technoracle.blogspot.com/2010/12/mobile-slashdot-rss-reader-tutorial.html'));"/>
<s:Label left="15" right="15" bottom="23" fontSize="11"
text="All trademarks and copyrights on this page are owned by their respective owners. Comments are owned by the Poster. The Rest © 1997-2010 Geeknet, Inc."
textAlign="center" verticalAlign="middle"/>
Примечание: текст и ссылка navigateToURL могут быть изменены для каждого проекта.
- Откройте файл Home view [RSSReaderHome.mxml] и добавьте функцию с именем showInfo [] в блок <fx: Script>, которая будет выдвигать это представление.
public function showInfo():void
{
navigator.pushView(InfoView);
}
- Повторите предыдущий шаг для DetailsView.mxml. Обратите внимание, что InfoView.mxml не нуждается в экземпляре showInfo [], потому что пользователю не будет позволено нажимать кнопку Info в этом представлении.
- Откройте файл RSSReader.mxml [точка входа в приложение] и добавьте функцию showInfoView [], которая вызывает функцию showInfo [] из активного представления.
private function showInfoView():void
{
Object(navigator.activeView).showInfo();
}
Если вы запустите приложение сейчас, вы заметите две проблемы. Во-первых, на главном экране нет кнопки «Информация», где она нужна. Во-вторых, в окне «Информация» есть кнопка «Информация», где она не нужна.
Кнопка отсутствует в главном представлении, поскольку оно уже содержит элемент <s: actionContent> для кнопки «Обновить». Элемент <s: actionContent> представления переопределяет элемент в RSSReader.mxml.
- Чтобы добавить кнопку «Информация» на домашний вид, откройте RSSReaderHome.mxml и добавьте <s: Button icon = «@ Embed [source = ‘icons / info48x48.png’]» click = «showInfo []» /> в <s : actionContent> element.
<s:actionContent>
<s:Button icon="@Embed(source='icons/refresh48x48.png')" click="refreshList()"/>
<s:Button icon="@Embed(source='icons/info48x48.png')" click="showInfo()" />
</s:actionContent>
Это добавляет кнопку, которая вызывает экземпляр представления showInfo [] при нажатии.
- Чтобы удалить кнопку «Информация» из представления «Информация», откройте InfoView.mxml и добавьте пустой элемент <s: actionContent>.
<s:actionContent> </s:actionContent>
Примечание. Существуют и другие способы реализации кнопки «Информация». Например, вместо включения его в основной файл приложения, он может быть реализован в каждом представлении, в котором оно требуется. В общем, однако, если кнопка должна быть доступна для каждого представления [или почти для каждого представления], то имеет смысл реализовать это, как здесь сделано. Используемый подход может варьироваться от проекта к проекту.
Добавление заставки
Вы почти закончили создание этого мобильного приложения Flex. Последняя мысль — на некоторых устройствах загрузка приложения может занять некоторое время. Заставка позволит пользователю узнать, что происходит, когда приложение запускается.
В этом разделе вы узнаете:
- Что делает заставка и почему это хорошая идея
- Как добавить заставку
Мобильные приложения всегда должны стремиться к эффективному использованию процессора и батареи. Когда приложению требуется время для загрузки, у пользователя может сложиться впечатление, что все приложение вялое. Одним из способов показать пользователю, что приложение быстро реагирует на действия пользователя, является представление [в этом контексте представление относится к концепции представления MVC-шаблона]. К счастью, добавить заставку довольно просто. Заставка отображается, когда основные части приложения загружаются и исчезают, когда основное приложение завершило инициализацию.
Этот раздел займет не более пяти минут.
- Создайте новый пакет в папке src вашего проекта и назовите его splash.
- Скопируйте файл splashscreen.png из начального проекта в пакет-заставку [см. Рисунок 19].

Рисунок 19. Файл slashscreen.png в пакете-заставке.
Имейте в виду, что пользователь может открыть ваше приложение в ландшафтном режиме. Чтобы учесть это, вы можете либо ограничить приложение открытием только в портретном режиме, либо установить ширину и высоту изображения на заставке, чтобы это не имело значения; например, используйте 400 x 400 пикселей [см. рисунок 20].

Рисунок 20. Изображение заставки для RSS Reader имеет площадь 400 x 400 пикселей.
- Откройте RSSReader.mxml и добавьте splashScreenImage = «@ Embed [‘splash / splashscreen.png’]» в корневой элемент <s: MobileApplication> приложения, как показано ниже.
<s:MobileApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
firstView="views.MainHome"
applicationComplete="getRSS()"
splashScreenImage="@Embed('splash/splashscreen.png')">
- Запустите ваше приложение. Изображение заставки на мгновение появится во время загрузки приложения.
Упаковка вашего приложения для Android Market
Теперь, когда у вас есть полнофункциональное приложение, осталось выполнить несколько задач, прежде чем вы сможете опубликовать свое приложение в Android Market. Если вы впервые публикуете приложение, посетите страницу http://market.android.com/publish/signup, чтобы создать учетную запись.
После регистрации вы найдете список требований для публикации вашего приложения. Выполнение этих требований поможет вашему приложению выглядеть более профессионально, а также облегчит его поиск. К наиболее важным требованиям относятся значки, которые требуются в нескольких размерах от 512 x 512 пикселей до 16 x 16 пикселей. Лучше всего сначала разработать самый большой размер, а затем уменьшить размер остальных.
Как только вы разработали базовый значок, сохраните его в следующих размерах в папке / src / icons / в вашем проекте:
- icon32x32.png
- icon36x36.png
- icon48x48.png
- icon72x72.png
- icon128x128.png
Убедитесь, что вы сохраняете оригинал PNG размером 512 x 512 пикселей, так как он понадобится вам для Android Market. Примеры версий этих значков можно найти в стартовом проекте.
Кроме того, вам понадобится цифровой сертификат PKCS12, действительный до 22 октября 2033 года. Это может вас удивить, но его нетрудно создать. Подробнее о создании собственного цифрового сертификата см. В разделе « Создание сертификата PKCS12 для Android Market» .
Выполните следующие действия, чтобы разместить свое приложение в Android Market.
- Найдите файл дескриптора приложения, который вы найдете в папке src проекта [см. Рисунок 21]. Для этого проекта он называется RSSReader-app.xml. Этот XML-файл содержит параметры для идентификации, установки и запуска приложений AIR. Вам нужно будет внести несколько изменений в этот файл.

Рисунок 21. Файл дескриптора приложения.
- Не открывайте файл двойным щелчком, чтобы открыть его с помощью редактора XML. Вместо этого щелкните файл правой кнопкой мыши и выберите «Открыть с помощью»> «Текстовый редактор».
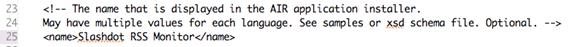
- Укажите правильное имя и версию для вашего приложения. Имя можно изменить, отредактировав элемент <name> рядом со строкой 25.
- Введите некоторый описательный текст, который идентифицирует ваше приложение. Например, вы можете набрать Slashdot RSS Monitor или что-то подобное [см. Рисунок 22]. Примечание. Точный номер строки и текст комментария могут отличаться от отображаемых.

Рисунок 22. Изменение элемента <name>.
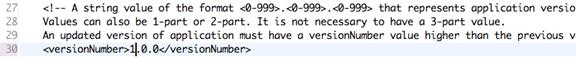
Затем установите номер версии для вашего приложения. Если вы решите, что вы отличный программист и у вас нет шансов на какие-либо ошибки, вы можете выбрать версию 1.0. Установите это значение в элементе <versionNumber> рядом со строкой 30 [см. Рисунок 23].

Рисунок 23. Изменение элемента <versionNumber>.
- Затем вы захотите определить, где основное приложение может найти соответствующие значки приложений PNG. Рядом со строкой 109 найдите элемент <image16x16>, который начинает набор из шести похожих элементов [см. Рисунок 24].

Рисунок 24. Элементы значков перед редактированием.
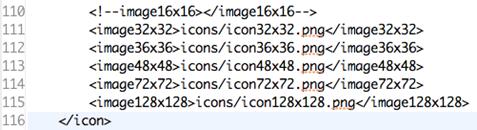
- Вставьте имя соответствующего файла значка в каждый элемент [см. Рисунок 25].

Рисунок 25. Элементы значков после редактирования.
В файле дескриптора приложения может быть установлено много других элементов, включая описания, авторские права и многое другое. Для получения дополнительной информации см. Документацию Adobe AIR .
- Сохраните ваши изменения.
- Если вы этого еще не сделали, скопируйте необходимые PNG-файлы значков из начального проекта в папку src / icons вашего проекта.
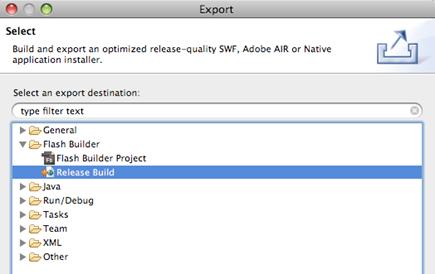
- Щелкните правой кнопкой мыши проект в проводнике пакетов и выберите «Экспорт».
- В диалоговом окне «Экспорт» выберите «Flash Builder»> «Выпуск сборки» [см. Рис. 26].

Рисунок 26. Экспорт сборки выпуска.
- Нажмите «Далее.
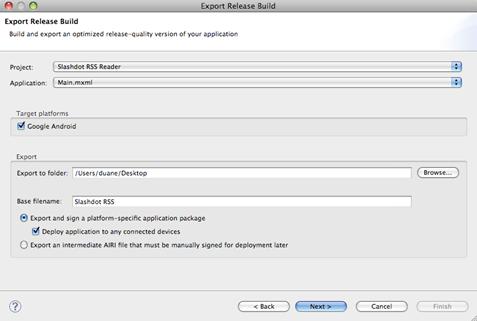
- На следующем экране убедитесь, что вы экспортируете правильный проект, и оставьте для других опций значения по умолчанию [см. Рис. 27]. Нажмите «Далее.

Рисунок 27. Указание папки экспорта.
- На следующем экране укажите местоположение вашего цифрового сертификата и введите пароль. Убедитесь, что созданный вами сертификат соответствует требованиям Android Market. Опять же, инструкции по созданию такого сертификата см. В разделе « Создание сертификата PKCS12 для Android Market» .
- Нажмите Готово.
Это оно! Когда вы увидите подтверждение успеха [см. Рисунок 28], у вас будет новый файл * .apk [который является собственным пакетом установки для устройств Google Android].

Рисунок 28. Подтверждение успешного экспорта сборки сборки.
Поздравляем! Теперь вы разработчик мобильных приложений!
Куда пойти отсюда
Я призываю вас попробовать свои силы в разработке собственных мобильных приложений с использованием Flash Builder и методов, которые вы узнали в этой статье.
Вы также можете посмотреть видеосериал из двух частей, посвященный созданию средства чтения RSS Slashdot:
Часть 1
Создание Android Mobile RSS Reader за 30 минут — Часть 1 от Technoracle на Vimeo .
Часть 2
Создание Android мобильного RSS Reader за 30 минут — Часть 2 от Technoracle на Vimeo .