- Yahoo Query Language ( YQL ) — это язык запросов, подобный SQL.
- Используя YQL, мы можем запрашивать , фильтровать и объединять данные через веб-сервисы .
- YQL также может читать RSS-ленту.
- Ответ может быть в формате JSON или XML.
- Yahoo предоставляет консоль YQL для отладки , тестирования и диагностики операторов YQL.
- Ссылка для YQL CONSOLE : http://developer.yahoo.com/yql/console/
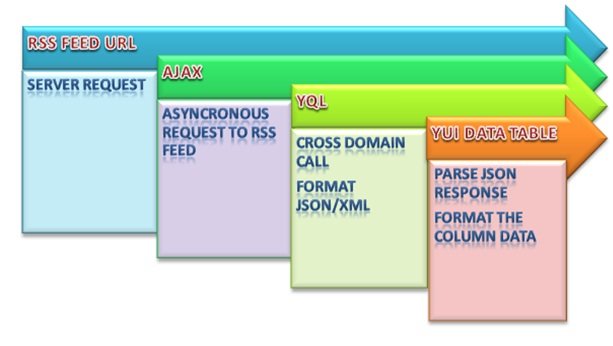
- Эта демонстрация показывает:
- Чтение моего блога RSS Feed (http://www.tutorialsavvy.com/feeds/posts/default) с использованием YQL.
- Получение канала в формате JSON.
- Отображение данных в таблице данных YUI3.
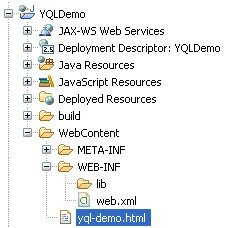
- Структура проекта
- В этой демонстрации используются следующие модули yui3: « узел », « yql », « datatable », « datatable-scroll », « datatype-date ».
- Используемый оператор YQL: выберите заголовок, pubDate, ссылку из rss, где url = ‘http: //www.tutorialsavvy.com/feeds/posts/default? Alt = rss & format = json &одиагностика = true’
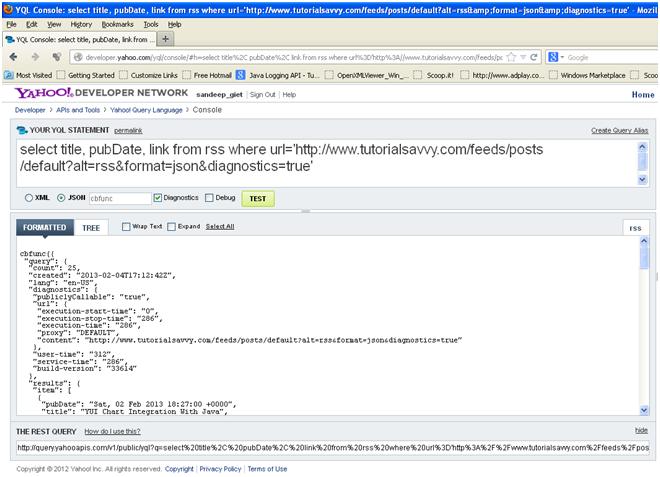
- Выходные данные консоли YQL:
- HTML-разметка для демонстрационного скрипта YQL yql-demo.html
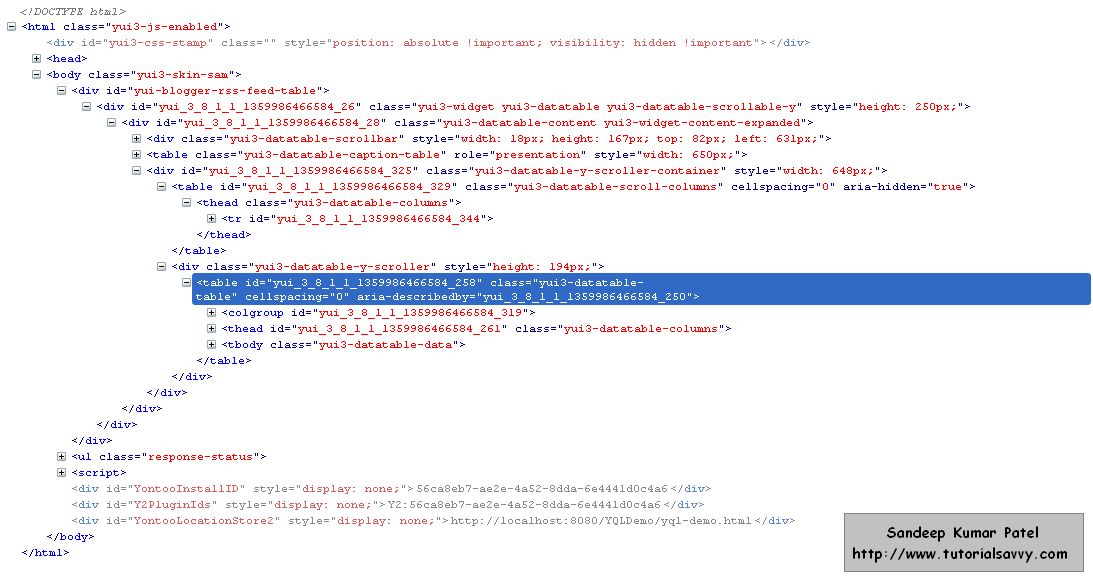
- Инспекция пожарных ошибок
- JS Fiddle Link для этой демонстрации:
- JS Fiddle Output:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
|
<!DOCTYPE html><html> <head> <title>YQL Query Reading RSS Feed Demo</title> <style> .response-status { font-weight: bold; color:grey; list-style: none; } .response-text { font-size:16px; color : orange; } #yui-blogger-rss-feed-table { width:650px; } .yui3-skin-sam #yui-blogger-rss-feed-table .yui3-datatable-cell { font-size:11px; } .blogger-post-title { color: Green; font-style: italic; font-weight: bold; } .blogger-post-link { text-decoration: none; font-style: italic; font-weight:bold; } .blogger-post-link:hover { color:orange; text-decoration: underline; font-weight:bold; } </style> </head> <body class='yui3-skin-sam'> <!-- This DIV Element is for displaying posts from the YQL QUERY RESPONSE(JSON) details in YUI3 DATATABLE --> <div id='yui-blogger-rss-feed-table'></div> <!-- This UL Element is for displaying post count, created date, language --> <ul class='response-status'></ul> <script> YUI().use('node', 'yql', 'datatable', 'datatable-scroll', 'datatype-date', function (Y) { var resultItems, results, postTable, /*This YQL query is for my Blogger's RSS feed.*/ yqlRssUrl = 'select title, pubDate, link from rss where ' + 'url='http://www.tutorialsavvy.com/feeds/posts/default?alt=rss&format=json&diagnostics=true'', responseStatus = Y.one('.response-status'), rssYqlFeedTable = Y.one('#yui-blogger-rss-feed-table'), /*HTML template for LINK of the post*/ formatLink = '<td class='yui3-datatable-cell'><a class='blogger-post-link' href='{content}'>{content}</a></td>', /*HTML template for TITLE of the post*/ formatTitle = '<td class='yui3-datatable-cell blogger-post-title'>{content}</td>', /*Formatter function for formatting a date, pubDate*/ formatPubDate = function (o) { return Y.DataType.Date.format(Y.DataType.Date.parse(o.value), { format: '%Y-%m-%d' }); } /* This will return 25 results As Blogger return 25 posts by DEFAULT. * This can be changed to some other number using * LIMIT parameter. */ Y.YQL(yqlRssUrl, function (feed) { results = feed.query; resultItems = feed.query.results.item; responseStatus.appendChild('<li> Count of Posts (in response) : <span class='response-text'>' + results.count + '</span></li>'); responseStatus.appendChild('<li>Created Date : <span class='response-text'>' + results.created + '</span></li>'); responseStatus.appendChild('<li>Post Language : <span class='response-text'>' + results.lang + '</span></li>'); postTable = new Y.DataTable({ columns: [{ key: 'title', label: 'POST TITLE', cellTemplate: formatTitle }, { key: 'pubDate', label: 'PUBLICATION DATE', formatter: formatPubDate }, { key: 'link', label: 'POST LINK', cellTemplate: formatLink }], data: resultItems, scrollable: 'y', height: '250px', caption: '[ YQL READING RSS FEED FROM TUTORIAL SAVVY(http://www.tutorialsavvy.com/feeds/posts/default)' + 'AND DISPLAYING IN DATATABLE]' }).render(rssYqlFeedTable); }) }); </script> </body></html> |
http://jsfiddle.net/techblogger/sr67C/2/embedded/result/
Вывод (скриншот):
Скачать демо-код:
Ссылка: Создание DataTable из RSS-ленты и YQL от нашего партнера по JCG Сандипа Кумара Пателя в блоге My Small Tutorials .