В этом посте мы рассмотрим некоторые полезные советы и рекомендации по отладке Javascript на стороне клиента с помощью Chrome Dev Tools. Мы сосредоточимся на ситуациях, когда мы на самом деле не знаем, где поставить точку останова.
Давайте рассмотрим следующие темы:
- Узнайте, какой код изменяет раздел страницы
- Узнайте, кто делает определенный запрос AJAX
- вызвать точку останова при возникновении исключения
- условные точки останова
- точки останова
- программные точки останова
- Часто используемые отладочные фрагменты
- Добавить точку останова перед данной функцией
- Поиск объекта на соответствие свойств
- Перерыв при доступе к свойству объекта
- Узнайте, кто вызывает функцию, используя deb.js
Отладчик Chrome Dev Tools
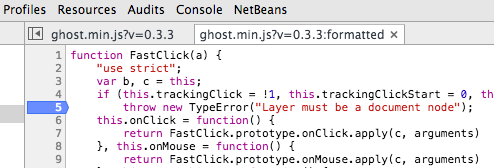
Давайте начнем с открытия Chrome Dev Tools и установки точки останова. Используйте ярлык Ctrl+Shift+I или Cmd+Option+I, затем выберите вкладку источников. Выберите источник и установите точку останова, нажав на номер строки:
Проблема в том, что во многих ситуациях мы не знаем, где поставить точку останова. Это может произойти, например, при отладке программы, которую мы сами не написали.
Давайте начнем с того, что инструменты Chrome Dev могут помочь в некоторых из этих ситуаций.
Какой код изменяет этот раздел страницы?
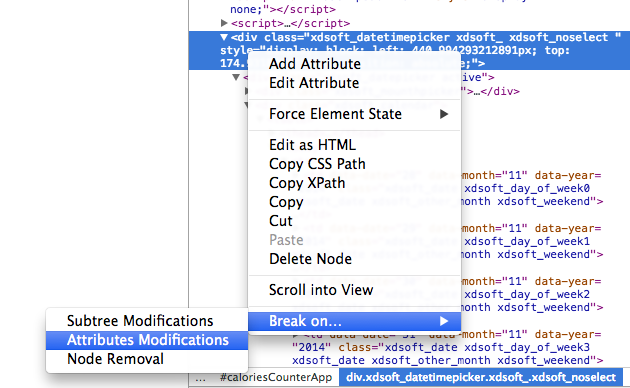
Один распространенный сценарий происходит, когда раздел страницы изменяется, но неясно, какой частью кода. Указав и щелкнув правой кнопкой мыши элемент HTML на странице, можно установить точку останова, которая будет срабатывать при изменении этого элемента страницы:
Существует три способа обнаружения изменений в разделе страницы:
- модификации поддерева: точка останова срабатывает, если элемент или любой из его подэлементов изменен. Это наиболее часто используемый вариант.
- Изменение атрибута: точка останова срабатывает при изменении атрибута элемента
- Удаление узла: срабатывает при удалении элемента из документа
Кто делает этот запрос Ajax?
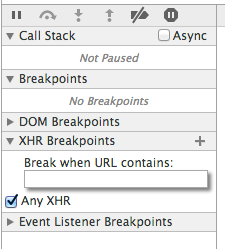
Иногда делается запрос ajax, но не ясно, какая часть кода это делает. На вкладке источников есть раздел точек останова XHR, в который можно добавить точки останова Ajax, нажав Any XHR:
В качестве альтернативы, нажав знак «плюс» в заголовке раздела, можно добавить точку останова ajax, которая прерывается, только если URL-адрес запроса содержит соответствующую строку.
Запустить точку останова при возникновении исключения
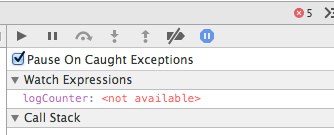
Инструменты разработчика Chrome позволяют останавливать отладчик каждый раз, когда выдается исключение. Это можно активировать с помощью кнопки паузы на вкладке источников. Флажок, приведенный ниже, позволяет приостановить отладчик, только если исключение не обработано:
Таким образом, во время разработки возможно раннее обнаружение ошибок и предотвращение того, чтобы ошибки оставались незамеченными в консоли.
Условные точки останова
Иногда мы не хотим, чтобы точка останова срабатывала каждый раз. Например, мы могли бы хотеть вызвать точку останова только для определенного идентификатора, идентификатор которого является аргументом функции.
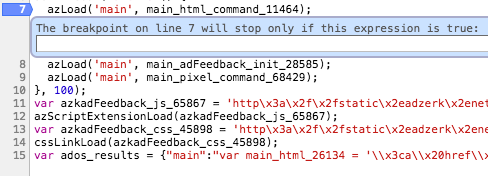
Условие можно добавить к точке останова, щелкнув правой кнопкой мыши номер строки и выбрав Edit breakpoint:
Может быть добавлено любое условие, использующее любую из локально доступных переменных.
Точки останова
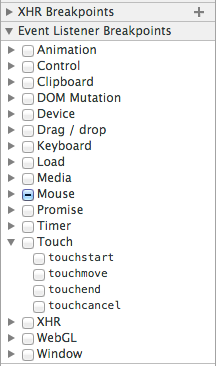
Помимо Ajax-запросов, могут быть созданы все виды событий для запуска точки останова: щелчки мыши, двойные щелчки, события размытия / фокусировки setTimeoutи т. Д. Эти точки останова можно установить на вкладке источников в разделе « Точки прерывания прослушивателя событий »:
Программные точки останова
Можно вызвать точку останова, просто добавив следующую строку кода в программу Javascript:
debugger;
Когда код достигает этой строки, отладчик будет запущен так же, как если бы в этой строке была установлена точка останова.
Эта функция полезна для создания средств отладки или в качестве альтернативы ручной настройке точек останова.
Часто используемые отладочные фрагменты
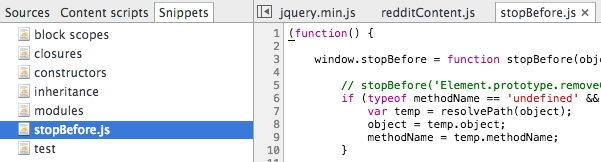
Инструменты разработчика Chrome дают разработчику возможность сохранить небольшой скрипт для будущего использования. Эта функциональность доступна на вкладке источников на вкладке Snippets:
Эта функциональность может использоваться для хранения часто используемых отладочных фрагментов, сделанных вами или другими разработчиками. Некоторые из самых полезных фрагментов, с которыми я столкнулся, принадлежат Полу Айришу (евангелисту Google Dev Tools).
Скопировав эти фрагменты в свои инструменты разработчика, вы всегда сможете получить их с консоли и готовые к использованию. Давайте рассмотрим некоторые из этих фрагментов в следующих разделах.
Добавить точку останова перед данной функцией
В stopBefore.js сниппет позволяет установить контрольную точку , которая срабатывает как раз перед некоторая функция называется. Например, это вызовет точку останова непосредственно перед вызовом document.getElementById функции:
stopBefore(document, 'getElementById')
Поиск объекта на соответствие свойств
Grep.js фрагмент кода позволяет осуществлять поиск объекта и его прототипичную цепочки свойств , которые соответствуют заданным критериям поиска.
Например, эта инструкция будет искать все свойства, соответствующие get в объекте документа :
grep(document, 'get');
Перерыв при доступе к свойству объекта
DebugAccess.js фрагмент кода позволяет вызвать контрольную точку , когда данное свойство доступно. Например, это будет вызывать точку останова при каждом вызове document.cookie :
debugAccess(document, 'cookie');
Узнайте, кто вызывает функцию, используя deb.js
Чтобы завершить наш обзор инструментов и методов отладки Javascript, давайте взглянем на deb.js , минималистичную библиотеку отладки JavaScript.
Начните с добавления следующего скрипта в верхней части вашей страницы перед загрузкой любого другого скрипта:
<script src="deb.min.js"></script>
Затем отметьте функцию для отладки, вызвав .deb()ее:
var calculateSomething = function(cb) {
// ...
}.deb();
При следующем вызове функции на консоль генерируется следующий вывод:
Как видим, deb.js напечатано много информации:
- значение аргументов функции
- трассировка стека
- возвращаемое значение (если есть)
- время выполнения
Последние мысли
Эти методы отладки должны охватывать наиболее частые сценарии устранения неполадок. В зависимости от проблемы, во многих случаях лучше использовать console.log вместо отладчика, особенно если используются разные уровни ведения журнала.
Операторы регистрации могут быть отключены в производственном режиме и снова включены, чтобы помочь устранить проблему.