Если бы вы использовали GWT, то вы, вероятно, сочли бы UiBinder весьма полезным для разработки сложных пользовательских интерфейсов. В нашей серии постов о Ваадине мы хотим провести параллели между Ваадином и GWT. Vaadin предлагает несколько инструментов и компонентов из коробки для создания сложных и хорошо выглядящих пользовательских интерфейсов. Одним из них является возможность декларативного создания пользовательских интерфейсов, таких как UiBinder. По сравнению с GWT, Vaadin предлагает возможность напрямую использовать файлы .html.
Программный способ
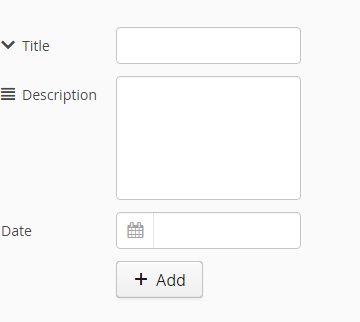
Как и в GWT, пользовательский интерфейс Vaadin также может быть построен программно. Например, предположим, что мы хотим создать простую форму для добавления задачи в список задач. Один из способов сделать это программно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public class MainUI extends UI {@Overrideprotected void init(VaadinRequest request) {// TODO Auto-generated method stubFormLayout layout = new FormLayout();TextField taskTitle = new TextField();taskTitle.setCaption("Title");taskTitle.setIcon(VaadinIcons.CHEVRON_DOWN);TextArea taskDescription = new TextArea();taskDescription.setCaption("Description");taskDescription.setIcon(VaadinIcons.LINES);DateField taskDate = new DateField();taskDate.setCaption("Date");Button button = new Button("Add");button.setIcon(VaadinIcons.PLUS);layout.addComponent(taskTitle);layout.addComponent(taskDescription);layout.addComponent(taskDate);layout.addComponent(button);setContent(layout);}} |
Результат:
Декларативный способ
Декларативный способ может быть полезен, если пользовательский интерфейс сложный и имеет вложенные компоненты. Ваадин разработал пользовательские элементы HTML, которые могут быть связаны с компонентами Java. Пользовательские элементы начинаются с vaadin-. Остальная часть имени элемента может быть извлечена из класса java, отделив слова и сделав его строчными, как подробно описано на веб-сайте Vaadin . Первым шагом в создании пользовательского интерфейса декларативным способом является создание html-файла, назовем его Form.html:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<!doctype html><html><head><meta charset="UTF-8"><meta name="vaadin-version" content="8.0.5"></head><body><vaadin-form-layout><vaadin-text-field icon="fonticon://Vaadin-Icons/e7ce" caption="Task Name" _id="todoTitle"></vaadin-text-field><vaadin-text-area icon="fonticon://Vaadin-Icons/e7ef" _id="todoDescription"></vaadin-text-area><vaadin-date-time-field caption="Date" _id="todoDate"></vaadin-date-time-field><vaadin-button icon="fonticon://Vaadin-Icons/e801"_id="todoButton">Add</vaadin-button></vaadin-form-layout></body></html> |
Второй шаг — создать класс Java, который будет связан с этим файлом.
|
1
2
3
4
5
6
7
|
@DesignRootpublic class Form extends FormLayout { public Form() { Design.read("Form.html", this); }} |
теперь мы можем использовать его как обычный компонент из нашего класса пользовательского интерфейса:
|
1
2
3
4
5
6
7
8
|
public class MainUI extends UI {@Overrideprotected void init(VaadinRequest request) {setContent(new Form());}} |
Чтобы связать поля из .html с полями в классе java, необходимо установить атрибут _id. Например, чтобы связать наше текстовое поле:
|
1
2
|
<vaadin-text-field icon="fonticon://Vaadin-Icons/e7ce" caption="Task Name" _id="todoTitle"></vaadin-text-field> |
и затем мы можем добавить его в файл Java, и он будет автоматически связан:
|
01
02
03
04
05
06
07
08
09
10
|
@DesignRootpublic class Form extends FormLayout { TextField todoTitle; public Form() { Design.read("Form.html", this); //we can directly use it without initialization }} |
Vaadin также предоставляет интересный инструмент для интерактивного проектирования пользовательских интерфейсов: Vaadin Designer . Дизайнер Vaadin позволяет создавать пользовательские интерфейсы с помощью мыши и перетаскивания мышью. Мы использовали инструмент только для демонстрационных целей, поэтому мы не можем оценить его. Vaadin-Designer может помочь повысить производительность, сократив время на создание пользовательских интерфейсов и позаботившись о «шаблонной» части. К сожалению, Vaadin Designer не является бесплатным, и его добавочная стоимость зависит от одного проекта к другому.
Увезти
Проектирование интерфейсов программным способом не всегда удобно. У Vaading интересный подход к созданию пользовательских интерфейсов декларативным способом. Пользовательские элементы HTML позволяют напрямую связать файлы .html с java. Возможно, это путь для разработчиков GWT, поскольку UiBinder будет удален в следующей версии 3.0.
| Ссылка: | Совет Vaadin: декларативное создание пользовательских интерфейсов от нашего партнера по JCG Закарии Амине в блоге G-Widgets . |