Всегда в поисках эффективности Я в последнее время пересматривал удобство использования SWT FormLayout . Хотя это одна из моих любимых основных схем в отношении гибкости, я должен был признать, что она неохотно используется большинством моих коллег по работе. Предложение ее для соответствующей задачи иногда действительно причиняет настоящую физическую боль, учитывая реакции на лицо …
Действительно, при ближайшем рассмотрении нужно признать, что использование по крайней мере немного громоздко. Не столько сам макет, сколько конфигурация FormData для каждого FormData управления в FormData его досягаемости. В следующем фрагменте приведен простой пример использования, который … ну, я не буду портить удовольствие от самостоятельного выяснения того, что он делает:
|
1
2
3
4
5
6
7
|
Label label = new Label( composite, SWT.NONE );FormData labelData = new FormData();label.setLayoutData( labelData );labelData.top = new FormAttachment( 0 );labelData.right = new FormAttachment( 100 );labelData.bottom = new FormAttachment( 100 );labelData.left = new FormAttachment( 0 ); |
Конечно, каждый может понять функциональность кода. Но у него действительно есть идея выяснить это — и я думаю, что это часть проблемы. Так как насчет программирования это менее многословно, но, тем не менее, более выразительно следующим образом:
|
1
2
|
Label label = new Label( composite, SWT.NONE );attach( label ).atTop().atRight().atBottom().atLeft(); |
Хотя он определенно более компактен, выразительность, по крайней мере, в некоторой степени, в глазах смотрящего и сильно зависит от метафоры, стоящей перед поставленной задачей. В моем воображении FormLayout основном прикрепляет границы FormLayout управления в определенных контрольных точках, то есть к верхней стороне atTop , что означает, что он всегда удерживает верхнюю сторону элемента управления на верхней границе клиентской области родителя.
Или же он прикрепляет элемент управления сверху другого элемента управления, а это означает, что верхняя сторона элемента управления всегда выровнена с нижней частью другого элемента управления. Кроме того, сторона может быть присоединена к процентному диапазону от соответствующей границы клиентской области, что может быть выражено так:
|
1
|
attach( control ).atLeftTo( otherControl ).fromTop( 20 ); |
С этим мышлением я разработал небольшой служебный класс под названием FormDatas чтобы реализовать изложенные идеи на практике. Класс предоставляет статический метод attach для создания нового экземпляра FormData , который зарегистрирован в элементе управления, заданном в качестве параметра. Экземпляр данных макета возвращается обернутым объектом FormDatas чтобы включить свободный интерфейс стилей методов конфигурации 1 .
Кроме того, существуют перегруженные варианты методов для обработки, например, понятия поля или выравнивания . Поля основаны на базовом атрибуте Attachment#offset , но фактически учитывают сторону вложения. Следовательно, поле 5 atRight соответствует смещению -5 Attachment , которое было присвоено FormData#right с числителем 100:
|
1
|
attach( label ).atRight( 5 ); |
коротка для
|
1
2
3
|
FormData formData = new FormData();label.setLayoutData( formData );formData.right = new FormAttachment( 100, -5 ); |
Выравнивание поддерживается атрибутом Attachment#alignment и использует соответствующие константы SWT. Например, чтобы настроить верхнее вложение элемента управления в центр другого элемента управления, используйте следующий код:
|
1
|
attach( control ).atTopTo( otherControl, MARGIN, SWT.CENTER ); |
И вот еще один сценарий, который показывает, как работать с подсказкой ширины вместо противоположных боковых вложений:
|
1
|
attach( control ).atTop().atRight().atBottom().withWidth( WIDTH ); |
Важно отметить, что реализация FormDatas не охватывает все возможности FormData и FormAttachment . Но так как мне удалось заменить все варианты использования в текущем проекте, я надеюсь, мне удалось встретиться с более распространенными.
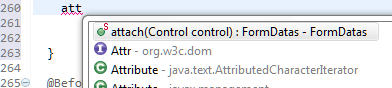
С точки зрения IDE лучший способ интегрировать FormDatas — это настроить его в качестве избранного . Таким образом, метод FormDatas.attach(Control) доступен через помощник по содержимому, который автоматически обрабатывает статический импорт и тому подобное.
Если вы хотите взглянуть на FormDatas самостоятельно, есть GitHub, содержащий реализацию. Однако имейте в виду, что я не тратил время на документацию, проверку параметров или тому подобное. В этом отношении утилита является довольно грубой версией, которая может развиваться со временем.
https://gist.github.com/fappel/9867945
Сущность содержит FormDatas и контрольный пример JUnit , так как реализация предназначена для использования в производственной среде и поэтому должна быть проверена.
-
FormDatas#attach(Control)по сути является фабричным методом. Из-за этого может показаться немного странным возвращение экземпляраFormDatas. Тем не менее, введение нового типа только ради свободного стиля интерфейса также показалось мне немного странным — так что если у вас есть идея получше … ↩
| Ссылка: | Уменьшите SWT FormLayout Usage от нашего партнера JCG Фрэнка Аппеля в блоге Code Affine . |