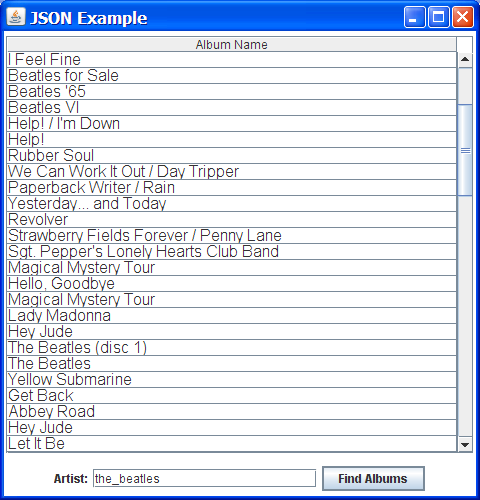
Как я объяснил в посте XML и JSON Processing , скомпилированный JavaFX Script имеет абстракцию XML. Теперь у него также есть абстракция JSON. Я уверен, что будут внесены изменения и улучшения в обоих случаях, но сегодняшний пример демонстрирует, как анализировать документы JSON. Вот скриншот приложения:
Идите вперед и скомпилируйте программу, введите исполнителя и посмотрите, как в таблице заполняются альбомы этого исполнителя. Как обсуждалось и продемонстрировано в посте о Freebase Browser , сервер freebase.com взаимодействует через JSON. Сегодняшний пример также анализирует потоки JSON с этого сервера, отправляя ему имя исполнителя, которое вы вводите, и отображая названия альбомов в таблице. Обратите внимание, что сервер freebase.com использует несколько различных схем идентификации, поэтому я дам вам несколько художников, чтобы попробовать:
- u2
- Битлз
- james_taylor
- катящиеся камни
- ВОЗ
- norah_jones
Вот код для примера. Примечание. В этом примере я использовал «->» для обозначения продолжения строки на следующей строке. Когда вы вырезаете и вставляете этот код в вашу IDE или текстовый редактор, удалите символы «->» и перенесите следующую строку рядом с этим. Эта длинная строка содержит запрос, отправленный на freebase.com
/ *
* AlbumsJSON.fx - скомпилированная программа JavaFX, которая демонстрирует
* использование JSON.
*
* Разработано в 2008 году Джеймсом Л. Уивером (jim.weaver на lat-inc.com)
* в качестве примера скрипта JavaFX.
* /
import javafx.ui. *;
импорт javafx.json. *;
импорт java.lang.Exception;
import java.lang.System;
импорт java.net.URL;
импорт java.net.URI;
import java.io.InputStream;
Класс Model {
атрибут альбомы: String [];
закрытый атрибут freebaseURL = "http://www.freebase.com/api/service/mqlread?queries=";
закрытый атрибут jsonObj: JSONObject;
function findAlbums (artist: String): Void {
var query =
"\ {\" album \ ": \ {\" query \ ": \ {\" type \ ": \" / music / artist \ ", ->
\" id \ ": \" / topic / en / { художник} \ "\ "альбом \": []}}}";
var uri = новый URI ("http", "www.freebase.com", "/ api / service / mqlread",
"query = {query}", null);
var url = uri.toURL ();
var p = new Parser ();
jsonObj = p.parse (url.openStream ());
попробуйте { album
=
for (albumz в jsonObj.pairs, где albumz.name == "альбомы",
результат в (albumz.value как JSONObject) .pairs где result.name == "result",
альбом в (result.value как JSONObject ) .пар, где альбом.name == "album",
alb in (album.value as Array) .array) {
alb.toString ();
}
}
catch (e: Exception) {
MessageDialog {
title: «Попробуйте еще раз»
сообщение: «{artist} не является действительным идентификатором для freebase.com»
visible: true
}
}
}
}
Frame {
var model = Model {}
width: 480
высота: 500
заголовок: «Пример JSON»
фон: Color.WHITE
content:
BorderPanel {
center:
FlowPanel {
content: [
Table {
колонки: [
TableColumn {
text: «Название альбома» »
}
]
cell: bind for (альбом в model.albums)
TableCell {
font:
Font {
size: 16
}
text: bind "{album}"
selected: false
}
}
]
}
bottom:
FlowPanel {
var artistTF: TextField
шрифт:
Font {
стиль: FontStyle.BOLD
размер: 16
}
содержимое: [
SimpleLabel {
text: "Artist:"
},
artistTF = TextField {
columns: 20
},
Button {
text: "Find Albums"
defaultButton: true
action:
function (): Void {
model.findAlbums (artistTF.value.toLowerCase ())
}
}
]
}
}
visible: true
onClose:
function (): Void {
System.exit (0);
}
}
Вот поток JSON, возвращаемый с freebase.com при запросе norah_jones:
{
"code": "/ api / status / ok",
"result": [
{
"album": [
"First Sessions",
"Come Away With Me (Limited Edition)",
"Come Away With Me",
"Feels" Like Home »,
« Feels Like Home (диск 1) »,
« Come Away With Me (бонус-диск) »,
« Feels Like Home (бонус-диск) »,
« Гамбург 2002 (WDR) »,
« Live In New Orleans »,
«Живи в Вирджиния-Бич, Ва 7-13-02»,
«Особенная Нора Джонс»,
«Восход»,
«Включи меня»,
«Не знаю почему»,
«Чувствую себя как дома (Deluxe Edition: Disc 1)»,
«Не слишком поздно»,
«Останься со мной»,
«Первые сеансы»,
«Не слишком поздно»,
«Нью-Йорк»
],
«id»: «/ topic / en / norah_jones»,
«type»: «/ music / artist»
}
]
}
Подобный анализ — это только одна из особенностей абстракции JSON JavaFX Script. Другие функции включают в себя создание документа JSON с использованием синтаксиса литералов объектов и SAX-подобную обработку потока JSON.
С уважением,
Джим Уивер
JavaFX Script: динамические сценарии Java для многофункциональных интернет-приложений и приложений на стороне клиента.
Немедленная загрузка электронных книг (PDF) доступна на сайте книги Apress.