Шаблонирование — очень мощная функция для разработки веб-приложений со многими страницами, которые имеют одинаковую структуру и дизайн. В этой статье показано, как использовать Facelets для создания повторно используемых шаблонов для страниц JSF.
Шаблонирование позволяет нам определять статические части веб-страницы в одном месте и определять заполнители для вставки нестатического содержимого страницы. Это значительно упрощает создание приложений со страницами, которые являются согласованными и простыми в обслуживании, поскольку шаблонный контент в основном ограничен шаблоном и используется повторно везде, поэтому нам нужно только изменить его в одном месте.
Официально Facelets стали официальной структурой JSF в JSF 2.0. Мы определяем шаблоны в нашем веб-приложении, а затем помещаем их на нашу веб-страницу. Шаблон содержит заполнители, в которые мы будем вставлять содержимое нашей страницы.
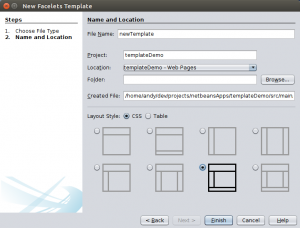
Я собираюсь использовать Netbeans для создания моего шаблона. Я начну с создания нового веб-приложения maven, привязанного к серверу, в данном случае WildFly. Как только приложение создано, вы можете щелкнуть правой кнопкой мыши на проекте и выбрать, чтобы создать новый шаблон Faces, который создаст следующий диалог:
Это диалоговое окно позволяет вам выбрать тип макета, который вы хотите использовать, и создавать ли макет с помощью CSS или таблиц. Это дает следующий вывод:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet name="./css/default.css"/>
<h:outputStylesheet name="./css/cssLayout.css"/>
<title>Facelets Template</title>
</h:head>
<h:body>
<div id="top">
<ui:insert name="top">Top</ui:insert>
</div>
<div>
<div id="left">
<ui:insert name="left">Left</ui:insert>
</div>
<div id="content" class="left_content">
<ui:insert name="content">Content</ui:insert>
</div>
</div>
<div id="bottom">
<ui:insert name="bottom">Bottom</ui:insert>
</div>
</h:body>
</html>
Это довольно стандартная JSF-страница с обычными элементами, такими как тело и заголовок с таблицами стилей. Он также имеет несколько ui:insert тегов, которые создают заполнители в нашем шаблоне, которые соответствуют разделам, которые мы выбрали в диалоговом окне шаблона. Имя на заполнителях используется для вставки нашего контента в заполнители с помощью na, e. Любое содержимое в заполнителях в шаблоне будет перезаписано содержимым клиента шаблона, вставленным в заполнитель. Однако размещение содержимого в шаблоне дает вам возможность иметь содержимое по умолчанию на случай, если страница клиента шаблона не использует его.
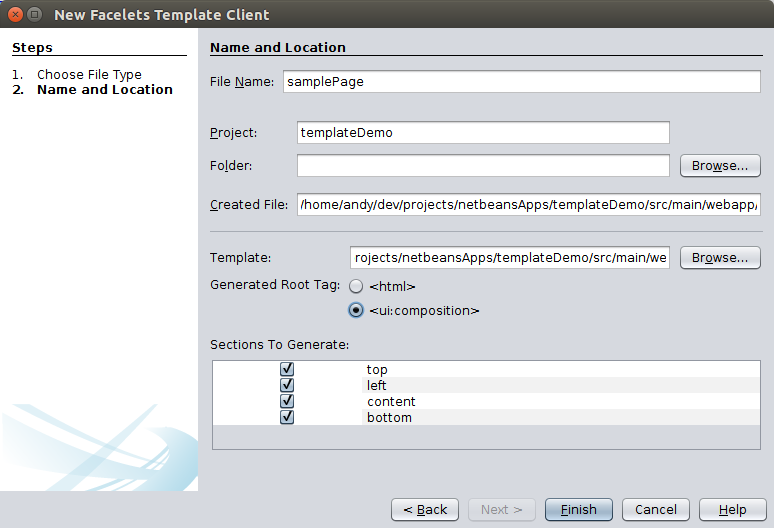
Мы можем использовать Netbeans для создания клиентской страницы шаблона для нашего шаблона, щелкнув правой кнопкой мыши по проекту и выбрав New-> Facelets Template Client:
Это диалоговое окно не только позволяет нам выбрать шаблон, который мы хотим использовать на нашей новой странице, но также предлагает создать страницу с созданными разделами-заполнителями. У нас также есть возможность создания страницы на основе ui:composition тега или HTML-страницы, содержащей ui:composition. Сейчас мы просто создадим композицию:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE composition PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<ui:composition xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
template="./template.xhtml">
<ui:define name="top">
Top Content
</ui:define>
<ui:define name="left">
Sidebar Content
</ui:define>
<ui:define name="content">
Main Content Goes Here!
</ui:define>
<ui:define name="bottom">
Footer goes here
</ui:define>
</ui:composition>
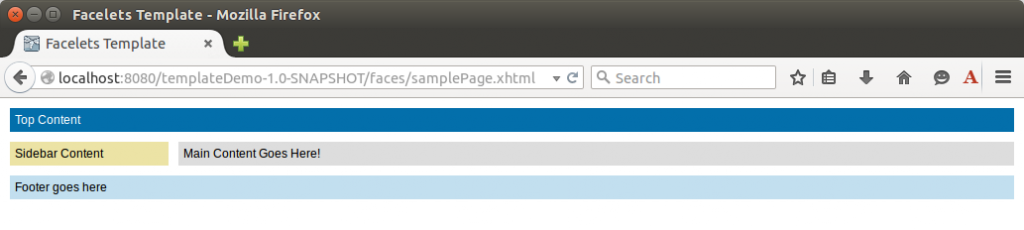
Эта страница начинается с тега композиции, который ссылается на файл шаблона, с которым он будет использоваться. Остальная часть страницы содержит ui:define теги для всех ссылок на заполнители в файле шаблона. Я изменил содержимое, чтобы вы могли видеть его на последней странице: это отражает макет в файле с содержимым из нашей JSF-страницы с примером файла. Поскольку мы добавляем больше страниц в наше веб-приложение, мы создаем новые страницы композиции, которые используют шаблон. Ключевым моментом является то, что у нас есть разделение между нашим содержанием и структурой.template.xhtml
Что шаблонизация делает для нас? Что ж, если мы решим внести какие-либо изменения в макет, нам не нужно делать это в нескольких местах. Мы могли бы переписать весь шаблон, и наши страницы по-прежнему функционировали бы так же, пока наши заполнители все еще присутствуют. Необходимо подумать о том, какие заполнители вам нужны в вашем приложении, прежде чем вы начнете писать клиентские страницы шаблона.
Вы можете создать или включить более сложный контент в шаблонные заполнители, если это потребуется. В приведенном ниже быстром примере показано, как можно отображать форму в шаблоне вместо текста.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE composition PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<ui:composition xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
template="./template.xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns="http://www.w3.org/1999/xhtml">
<ui:define name="top">
Title : #{bean.title}
</ui:define>
<ui:define name="content">
<h:form>
<h:panelGrid columns="2">
<h:outputLabel value="First Name" class="label"/>
<h:inputText value="#{bean.person.firstName}"/>
<h:outputLabel value="Last Name" class="label"/>
<h:inputText value="#{bean.person.lastName}"/>
<h:outputLabel value="Customer Notes" class="label"/>
<h:inputTextarea value="#{bean.person.notes}"/>
</h:panelGrid>
</h:form>
</ui:define>
<ui:define name="bottom">
Footer goes here
</ui:define>
</ui:composition>
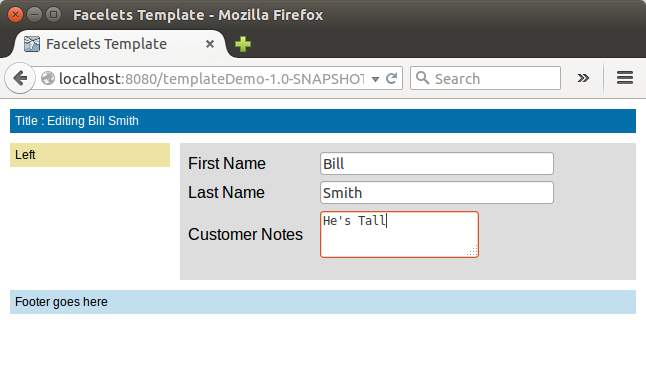
Эта быстрая и простая форма создает следующую страницу. Каждая создаваемая вами форма может использовать один и тот же шаблон с различным содержанием.
Кстати, вам не нужно использовать средство создания страниц JSF от Netbeans, я просто считаю его удобным в качестве отправной точки. Вы можете просто взять эти два примера, скопировать и вставить их на свои собственные страницы, и с небольшой настройкой, чтобы использовать свой собственный CSS, у вас должна быть рабочая страница.