|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
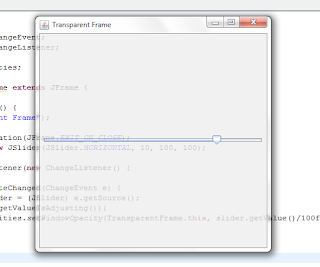
import javax.swing.JFrame;import javax.swing.JSlider;public class TransparentFrame extends JFrame { public TransparentFrame() { setTitle('Transparent Frame'); setSize(400,400); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JSlider slider = new JSlider(JSlider.HORIZONTAL); add(slider); setVisible(true); } public static void main(String[] args) { new TransparentFrame(); }} |
Выход этого будет:
Теперь добавьте слушатель изменений в слайдер, чтобы мы могли его отслеживать.
|
1
2
3
4
5
|
slider.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { }}); |
Теперь мы напишем нашу логику прозрачности в этом методе, но прежде чем мы сделаем это сначала, давайте посмотрим, как сделать JFrame прозрачным.
Чтобы сделать JFrame прозрачным, в Java есть встроенный служебный класс AWTUtilities . Используя методы, представленные в этом классе, мы можем сделать наш JFrame прозрачным. Ниже приведен код для этого:
|
1
|
AWTUtilities.setWindowOpacity(window, floatOpacity); |
Аргументы:
Окно — Ваш фрейм / оконный объект.
floatOpactity — от 0 до 1. 1 для непрозрачности и 0 для полностью прозрачного.
Итак, теперь мы знаем, что мы должны добавить эту логику к событию смены ползунка и дать значение ползунка в качестве значения floatOpacity. Так что для этого измените метод stateChanged () следующим образом:
|
1
2
3
4
5
6
7
|
@Overridepublic void stateChanged(ChangeEvent e) { JSlider slider = (JSlider) e.getSource(); if(!slider.getValueIsAdjusting()){ AWTUtilities.setWindowOpacity(TransparentFrame.this, slider.getValue()); }} |
Думаю, это сделано. Нет, мы все равно должны убедиться, что значение непрозрачности не выходит за пределы, которые составляют от 0,0f до 1,0f. Поэтому для этого мы должны ограничить наш ползунок этими значениями. Поскольку слайдер не поддерживает значения точек, мы возьмем значения, кратные 10, а затем разделим их на 100, чтобы получить желаемое значение. Для этого мы изменим объявление JSlider и stateChanged следующим образом:
|
1
|
JSlider slider = new JSlider(JSlider.HORIZONTAL, 10, 100, 100); |
Измените следующую строку в методе stateChanged:
|
1
|
AWTUtilities.setWindowOpacity(TransparentFrame.this, slider.getValue()/100f); |
Так что теперь, когда мы запускаем эту программу, мы видим кадр с ползунком в нем, который установлен на конец. А когда мы меняем ползунок, рамка соответственно меняет его прозрачность.
Выход:
Замечания:
Чтобы использовать класс AWTUtilities в eclipse, вам нужно изменить настройки предпочтений, иначе у вас может быть ошибка доступа к ограниченным классам. Для изменения настроек сделайте следующее:
- Щелкните правой кнопкой мыши по вашему проекту. Выберите свойства.
- Выберите компилятор Java и раскройте его.
- Выберите Ошибки / Предупреждения.
- Включить настройки проекта.
- В Устаревшем и Ограниченном API вы найдете Запрещенные ссылки (правила доступа). Измените его на Предупреждение или Игнорировать.
Ссылка: Сделайте JFrame прозрачным от нашего партнера JCG Харш Равала в блоге harryjoy .