Apple выпустила iOS 7, а также новые устройства iPhone 5S и iPhone 5C. Как и ожидалось, Apple опубликовала только 10 процентов необходимой информации для веб-разработчиков, и я могу, не боясь ошибки, сказать, что это
самая плохая версия Safari начиная с 1.0. В этом посте я покажу вам новые API и возможности, а также большинство проблем, с которыми вам придется столкнуться прямо сейчас, если у вас есть веб-сайт или веб-приложение.
В двух словах
Не успели прочитать длинный пост?
- Изменения пользовательского интерфейса : оттенок панели инструментов, проблемы с новой полноэкранной навигацией, новые размеры значков на главном экране; нет <title> на iPhone; возможные конфликты с новыми жестами
- Новые устройства: ничего нового о них для веб-разработчиков; так же, как iPhone 5
- Разметка HTML5 : видео-треки, <progress>, УДАЛЕННАЯ поддержка для типа ввода = datetime
- API-интерфейсы HTML5 : видимость страницы, AirPlay API, улучшения холста, поддержка REMOVED для общих работников, API синтеза речи в Интернете, нефиксированные временные рамки для веб-аудио и анимации, Mutation Observer и другие незначительные дополнения. БОЛЬШАЯ ПРОБЛЕМА с использованием WebSQL более 5 Мб
- CSS : регионы, закрепление позиции, FlexBox, ClipPath, переходы без префиксов и другие улучшения
- Веб-приложения для домашнего экрана: НЕСКОЛЬКО ПРОБЛЕМ (например, нет поддержки предупреждений !)
- Собственные веб-приложения : пагинация веб-просмотра, среда выполнения JavaScript для нативных приложений и новые возможности воспроизведения видео
Новый браузер
Safari, как и другие нативные приложения, получил самое большое обновление пользовательского интерфейса и опыта со времени версии 1.0. Эти изменения будут влиять на то, как пользователи взаимодействуют с веб-сайтами и как отреагирует ваше веб-приложение.
Панель инструментов Оттенок
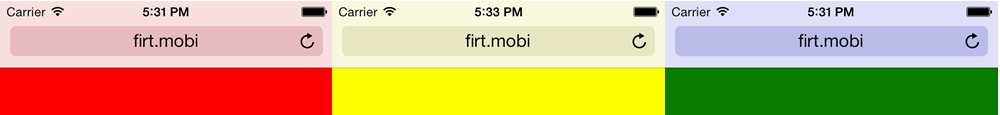
Safari теперь будет подкрашивать панели инструментов (панель URL и нижняя панель инструментов) на основе цвета фона при загрузке страницы и текущего основного цвета за полосами при прокрутке.
Если вы хотите «взломать» исходный оттенок и иметь разные фоновые рисунки для тела и оттенка без добавления шума в HTML (например, новые контейнеры), просто используйте следующий CSS-хак:
body {
background-color: blue; /* for the tint */
background-image: linear-gradient(to bottom, green 0%, green 100%); /* for the body */
}
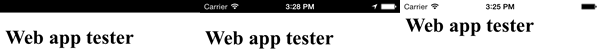
В этом хаке мы определяем как цвет фона, так и изображение; контент будет использовать изображение, в данном случае это градиент (это также может быть URI данных размером 1 пиксель). В следующих примерах вы можете увидеть первые два образца одного цвета (только фон) и последние примеры с одним оттенком и другим цветом фона для тела.
Полный экран и большие проблемы для приложений и игр на HTML5
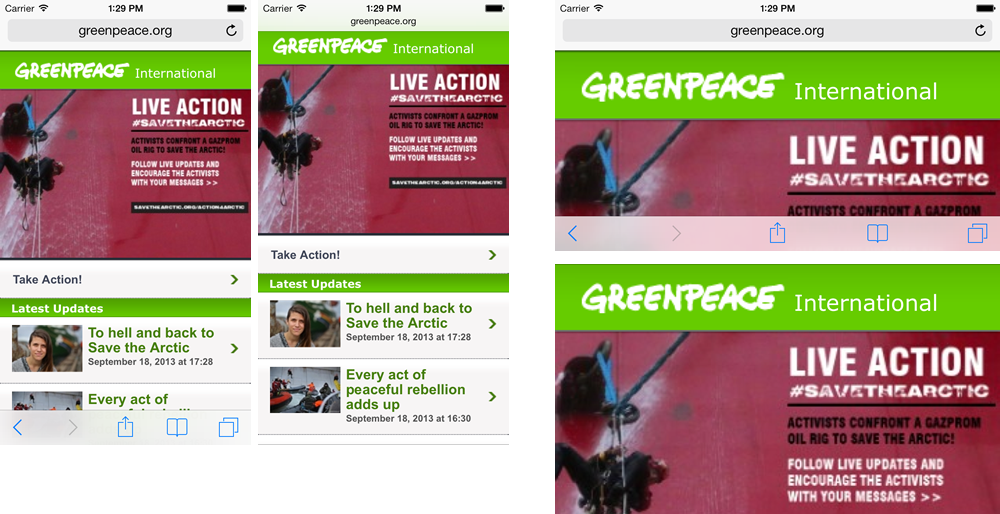
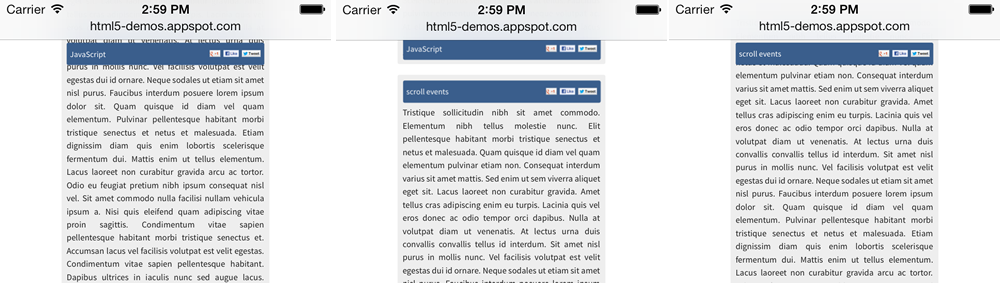
Просмотр веб-страниц теперь всегда в полноэкранном режиме на iPhone и iPod touch. Когда пользователь прокручивает страницу в портретной ориентации, нижняя панель инструментов исчезнет, а панель URL преобразуется в небольшую полупрозрачную панель в верхней части. В альбомной ориентации после того, как пользователь прокрутит страницу, нижняя панель инструментов и панель домена хоста исчезнут, оставив ее в полноэкранном режиме.
Панель инструментов и полная строка URL-адреса появятся снова, когда пользователь нажмет на хост домена в верхней части или пользователь начнет прокручивать обратно вверх.
На следующем рисунке показано, как изменяется пользовательский интерфейс до и после прокрутки в альбомной и портретной ориентации:
Проблемы:
- Событие resize больше не запускается, когда панель инструментов появляется / исчезает.
- Мы не можем обнаружить изменения с помощью JavaScript или медиа-запросов.
- Старый способ использования window.scrollTo для скрытия панели URL больше не работает; следовательно, невозможно скрыть панель URL или панель инструментов без прокрутки страницы пользователем.
- Если вы не используете естественный свиток, у вас будут проблемы (подробности ниже).
- ОБНОВЛЕНИЕ 19/9: Нижняя часть холста больше не является интерактивной (подробности позже).
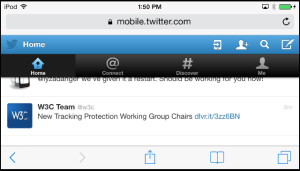
Если вы используете «неестественный» макет прокрутки, такой как iframes, разделы с переполнением: scroll или механизм прокрутки на основе JavaScript, панели инструментов никогда не будут скрыты . И еще более проблематично: если пользователь каким-то образом перейдет в полноэкранный режим, он не сможет снова вернуться в обычный режим. Например, см. Веб-сайт Twitter (с использованием overflow: scroll ) в ландшафтном режиме, где область прокрутки занимает менее 50 процентов экрана, а панели инструментов никогда не исчезают.
Если честно, если вы идете в портретной, а затем снова в альбомной ориентации, иногда вы получаете полный экран без прокрутки, но вы не можете выйти из него. Вы должны проверить это, чтобы получить представление о проблеме.
Прокрутка назад для восстановления панелей инструментов усложняет и игры HTML5. Поскольку этот пост начался на Apple Forum, а в бета-версии 1, многие люди жаловались на эту проблему, например:
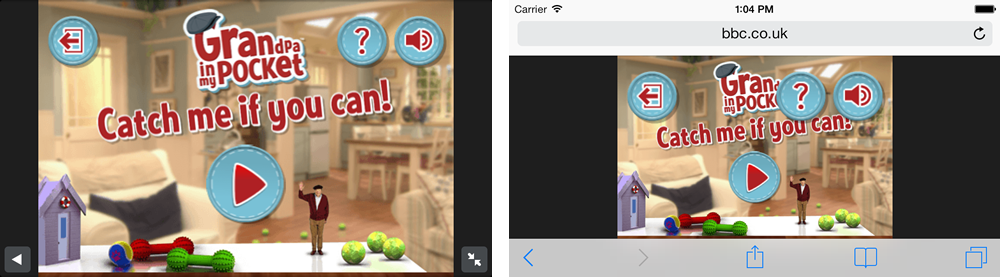
- Ричард Дейви : «На самом деле это реальная проблема для нас. Это сломало отображение всех наших игр на сайте BBC (попробуйте что-нибудь на http://www.bbc.co.uk/cbeebies/ например). С удалением полноэкранной кнопки и удалением этого «хака» мы не можем заставить наши игры работать в полноэкранном режиме. Таким образом, они забиты в крошечное окно в середине браузера на iPhone. (…) При входе на страницу в ландшафтном режиме доступны только 2/3 области экрана. Органы управления покрывают всю 1/3 часть экрана «.
- TheFlashGuy : «Нам нужно больше контролировать появление / исчезновение панелей браузера в ландшафтном режиме. Для пользователя слишком легко выйти из этого режима, просто коснувшись верхней или нижней части экрана. Это разрушает множество веб-сайтов и веб-приложений, чьи основные элементы пользовательского интерфейса обычно располагаются в верхней или нижней части области контента ».
Там нет никакого способа, чтобы по-настоящему полноэкранный опыт на вашем сайте. Это был один из замечательных аспектов iOS 6, и потерять его — важный шаг назад.
Ричард Дейви.
Нижние панели инструментов и интерактивные элементы
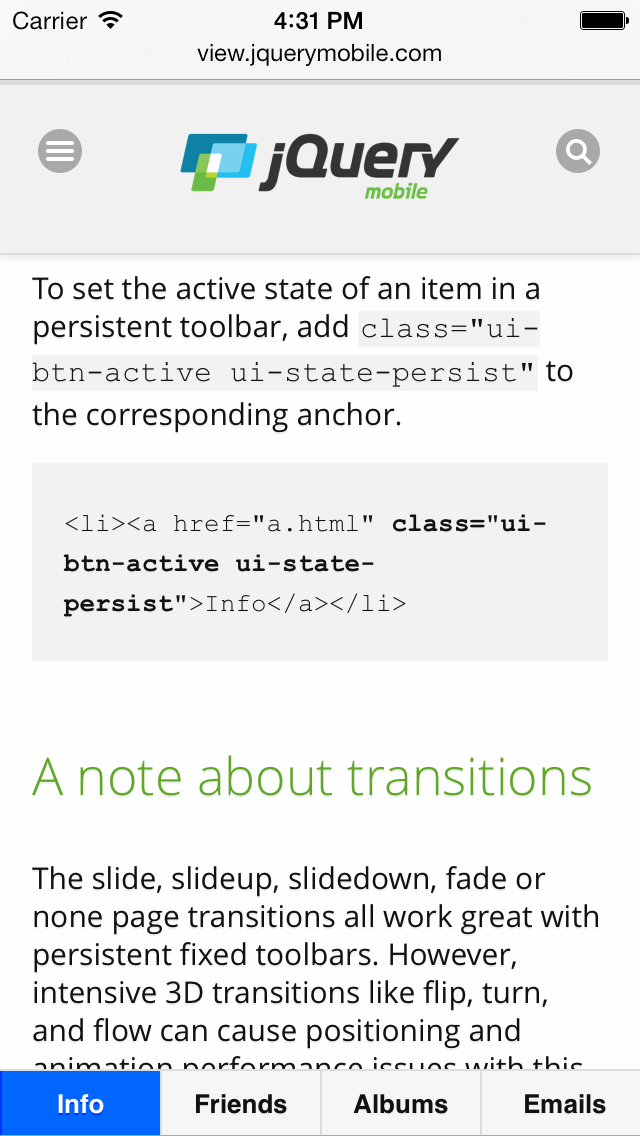
В полноэкранном режиме нижняя часть страницы больше не является интерактивной. Эта проблема касается любой панели инструментов, ссылки или элемента формы, которая находится в нижней части области просмотра в полноэкранном режиме (после прокрутки). Например, фиксированные панели инструментов внизу являются одним из примеров.
Когда вы нажимаете на эту часть области просмотра, не имеет значения, где вы нажимаете. Это просто запустит действие полного экрана. Поэтому появятся панели инструментов Safari, и вам потребуется снова нажать на интерактивный элемент, чтобы активировать его. Например, два нажатия будут необходимы для активации кнопки. Чтобы проверить это, перейдите сюда , прокрутите и попробуйте нажать на нижнюю панель инструментов.
Например, если вы попробуете нажать «Альбомы» на следующем изображении, он просто откроет панель инструментов Safari, и вам нужно снова нажать «Альбомы», чтобы перейти туда.
заглавие
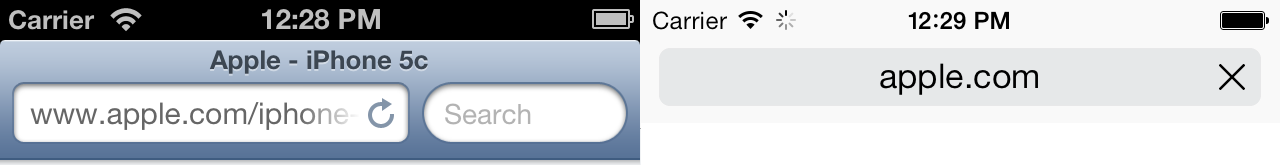
Следующим большим изменением в пользовательском интерфейсе Safari на iPhone является область заголовка. Название страницы на iPhone было заменено текущим хостом (доменом), как вы можете видеть на следующем изображении. Заголовок страницы доступен только при просмотре вкладок на iPhone.
На iPhone с iOS 7 <title> вашей страницы будет игнорироваться, пока пользователь просматривает документ.
На iPad нет полноэкранного режима; панель инструментов и строка заголовка всегда видны.
Кнопка Добавить в Домой
Весь пользовательский интерфейс изменился, включая новые значки, заменяющие значок «Поделиться» новым стилем, поэтому каждый веб-сайт, который приглашает пользователя добавить его в закладки или на главный экран, должен обновить значок.
жесты
Операционная система и сам Safari теперь предлагают новые жесты, которые могут повлиять на ваш сайт, в основном, если вы сами обнаруживаете жесты.
A.) Центр управления: появляется, когда вы проводите вверх от нижней части экрана. В этой версии из-за полноэкранного режима нижняя часть экрана может быть частью вашего веб-сайта, а не панели инструментов Safari. Поэтому будьте осторожны, предлагая пользователю провести пальцем вверх от нижней части холста.
B.) Жест истории: Второй, и, вероятно, более проблемный жест — это движение вправо и влево от границ. Они заставят Safari запускать действия «Назад» и «Вперед» в истории просмотра, например, Internet Explorer в режиме Windows 8. Этот жест может иметь некоторые конфликты с вашим сайтом, если вы предлагаете пользователям проводить пальцем влево или вправо без каких-либо приятных полей (если честно, у вас сейчас такая же проблема и с Chrome).
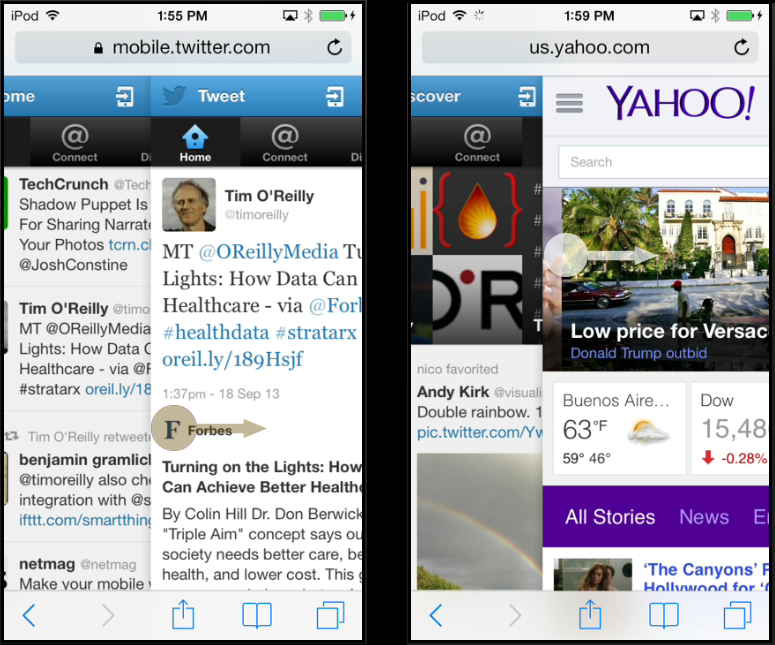
Проблема еще более странная в одностраничных веб-приложениях (внутри Safari) при использовании History API или хэш-хака для управления состояниями приложений. Когда пользователь начинает жест назад, он увидит два изображения одного и того же приложения, но пользователь будет в одном приложении. И когда у вас есть жесты прокрутки бок о бок, такие как Yahoo! На домашней странице могут возникнуть проблемы с удобством использования, если пользователь запускает жест с границы (он даже вызывает события касания на некоторое время):
Этот жест и анимация спины (слайд вправо) также конфликтуют с некоторыми структурами пользовательского интерфейса, такими как jQuery Mobile или Sencha Touch. Когда пользователь жестикулирует, чтобы вернуться назад, будут отображаться две анимации (браузером и после этого фреймворком). Кроме того, когда предыдущая страница была оставлена в одной определенной позиции прокрутки, снимок во время анимации слайда в порядке, но затем страница загружается сверху, не сохраняя позицию прокрутки.
Невозможно предотвратить эти жесты, так как они управляются операционной системой или самим браузером.
Надеемся, что жесты «История» недоступны в веб-приложениях на домашнем экране или в приложениях UIWebView (таких как приложения PhoneGap).
Размеры иконок
Значки новой ОС в версии 7.0 на 5 процентов больше, чем в предыдущей версии, например, 120 на 120 на устройствах iPhone Retina вместо прежних 114 на 114. Иконки системы теперь также плоские и больше не имеют блестящего эффекта, поэтому мы можем обновить наши иконки, чтобы они соответствовали новому дизайну. Для этого мы можем использовать ту же ссылку apple-touch-icon с новыми значениями размера.
Яблочно-сенсорный значок precomposed версия все еще поддерживается, но он будет производить те же результаты, что-сенсорный значок яблока, так как сейчас нет никаких блестящих эффектов на иконах. Если мы определим оба, предварительно составленная версия будет иметь приоритет.
Доступные размеры иконок для iOS 7:
- сетчатка iPhone или iPod Touch: 120 × 120
- iPad без сетчатки (iPad 2 и iPad mini): 76 × 76
- сетчатка iPad: 152 × 152
Мы должны помнить, что iOS 7 недоступна для любых устройств, не относящихся к сетчатке iPhone. Если мы не предоставим новые размеры, устройство выберет iOS 6. Если вы хотите охватить все возможные значки для iOS, код будет выглядеть так:
<!-- non-retina iPhone pre iOS 7 --> <link rel="apple-touch-icon" href="icon57.png" sizes="57x57"> <!-- non-retina iPad pre iOS 7 --> <link rel="apple-touch-icon" href="icon72.png" sizes="72x72"> <!-- non-retina iPad iOS 7 --> <link rel="apple-touch-icon" href="icon76.png" sizes="76x76"> <!-- retina iPhone pre iOS 7 --> <link rel="apple-touch-icon" href="icon114.png" sizes="114x114"> <!-- retina iPhone iOS 7 --> <link rel="apple-touch-icon" href="icon120.png" sizes="120x120"> <!-- retina iPad pre iOS 7 --> <link rel="apple-touch-icon" href="icon144.png" sizes="144x144"> <!-- retina iPad iOS 7 --> <link rel="apple-touch-icon" href="icon152.png" sizes="152x152">
Закладки и избранное
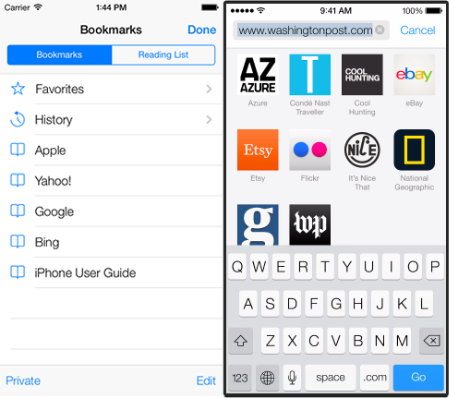
Хотя в закладках доступны новые значки (см. Левое изображение ниже), кажется, что пока нет возможности определить эти значки конкретно, а также текст.
Для фаворитов (см. Правое изображение ниже), которые появляются при нажатии на строку URL, похоже, что используется ссылка apple-touch-icon, но она не следует правилу размеров, и я обнаружил странные ситуации, такие как как некоторые веб-сайты с надлежащим элементом ссылки, который не будет принимать значок для избранных.
Новые устройства
IPhone 5S и iPhone 5C на рынке, и хорошая новость заключается в том, что с точки зрения веб-разработки они точно такие же, как iPhone 5. Тот же размер экрана, та же плотность пикселей, те же возможности. Они могут быть быстрее, но с точки зрения кодирования беспокоиться не о чем.
Новая функция Touch ID (сканер отпечатков пальцев) пока недоступна веб-сайтам, и 64-разрядный процессор ничего не изменит с точки зрения разработчика JavaScript. Сказав это, на iOS Simulator теперь у вас есть возможность эмулировать 64-битный процессор.
Поддержка разметки HTML5
Видео Треки
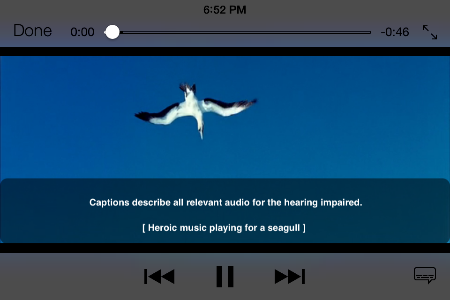
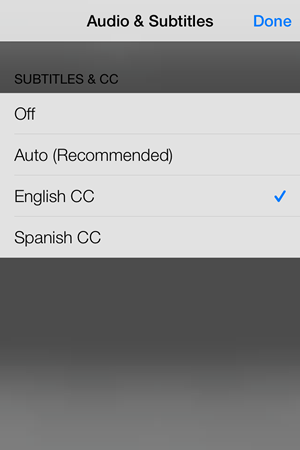
HTML5-элемент video теперь поддерживает дочерний элемент track для субтитров и / или закрытых титров. Мы можем поддерживать несколько языков, и они будут отображаться в окне выбора внутри видеоплеера. Пользователь может изменить язык и отключить подписи в трекере.
Для всех возможных типов дорожек ( атрибут kind ) он поддерживает только заголовки и субтитры, и мы должны определить язык в атрибуте srclang в формате ISO (например, en для английского). Субтитры полезны, когда пользователь может слышать звук, но он / она не понимает язык, а подписи предназначены для случаев, когда пользователь не слышит звук, поэтому он включает дополнительную информацию о происходящем (например, «фоновые размышления»). играть ‘).
Определение атрибута метки для трека бесполезно, поскольку в iOS оно будет проигнорировано, и вместо меню будет использоваться имя языка для меню с необязательным суффиксом CC, если в качестве значения типа мы используем заголовки вместо субтитров.
<video> <source src="myvideo.mp4"> <track kind="captions" src="my-captions-en.vtt" srclang="en"> <track kind="subtitles" src="my-captions-fr.vtt" srclang="fr"> </video>
Треки могут быть доступны через JavaScript API, и мы можем использовать его для циклического прохождения всех сигналов в файле дорожек. Это может быть полезно только на iPad, где мы можем по-настоящему вставлять видео в веб-холст, а не в полноэкранный режим на iPhone.
Элементы отслеживания должны соответствовать междоменным политикам, поскольку по умолчанию происхождение видео и отслеживания должно быть одинаковым. Используя JavaScript, мы можем определить, доступны ли треки, с помощью webkitHasClosedCaptions, например:
var hasCC = document.querySelector("video").webkitHasClosedCaptions;
Мы также можем изменить видимость заголовка, используя логическое свойство webkitClosedCaptionsVisible каждого элемента видео.
Подпись к стилю
С точки зрения CSS, iOS 7 поддерживает псевдоэлемент new :: cue , но мы можем изменять только тень текста , непрозрачность и контур . Все остальные свойства, такие как цвет и стили шрифта, игнорируются.
::cue { opacity: 0.8 }
Узнайте больше об элементе Track и API (имейте в виду, что некоторые API могут не работать в Safari).
Элементы прогресса и вывода
Элемент < progress> теперь поддерживается, создавая индикатор выполнения на экране в зависимости от max и value. Не существует поддержки неопределенного прогресса, как в других браузерах, поэтому она подходит только тогда, когда мы знаем определенную ценность прогресса действия.
<progress max="100" value="40">
Элемент <output> теперь поддерживается, но я не думаю, что вы будете так рады этому. ?
Элемент <meter>, кажется, поддерживается, но все содержимое игнорируется, и на экране ничего не отображается, поэтому я считаю, что это ошибка.
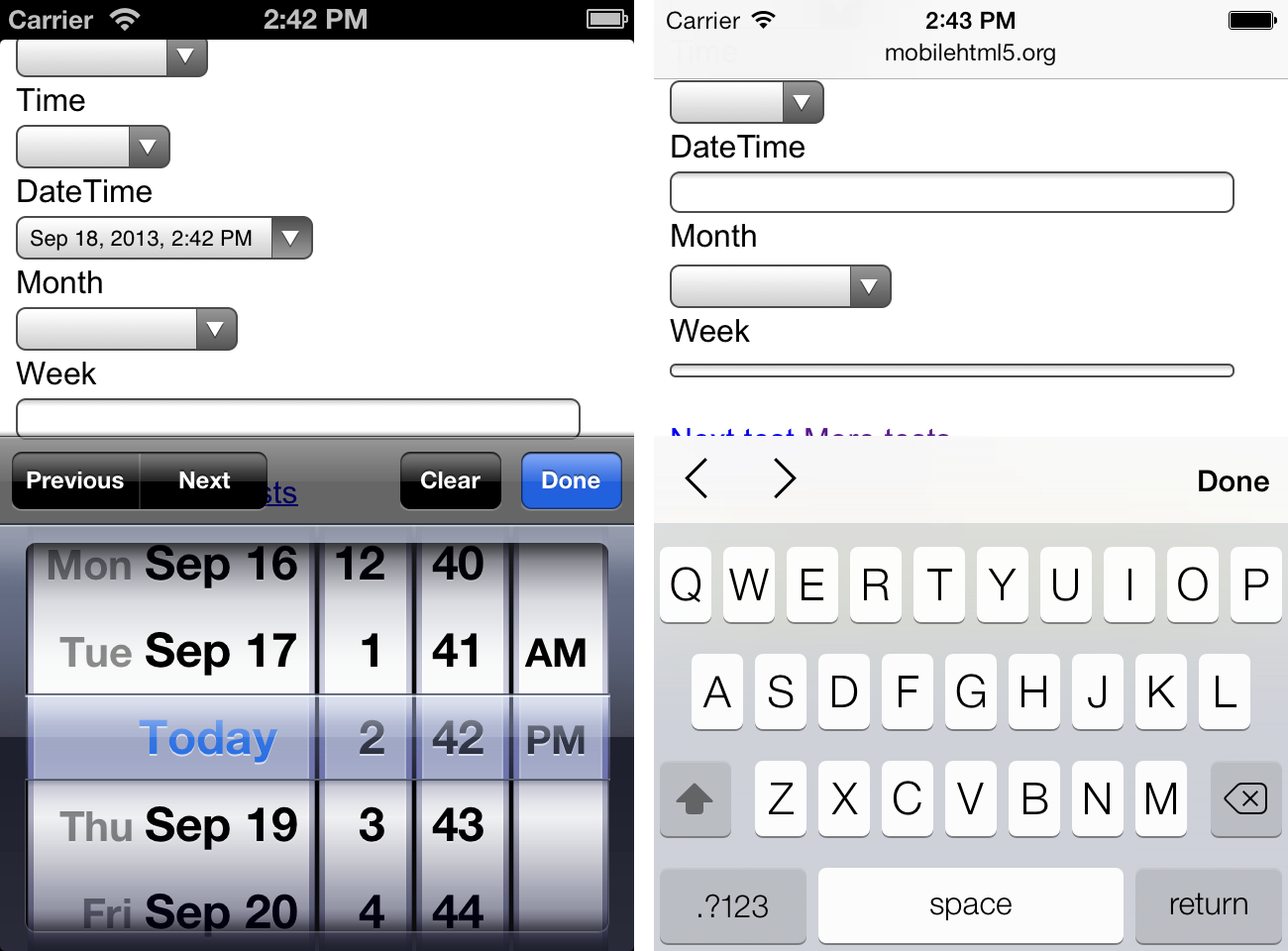
УДАЛЕНО: тип ввода даты и времени
После Google Chrome теперь Safari на iOS не поддерживает тип ввода даты и времени, и он вернется к тексту. Этот тип устарел в пользу использования двух входных данных, даты и времени, для одной и той же цели. Проблема в том, что datetime был совместим с iOS с версии 5.0 до 6.1; если вы используете его, будьте осторожны!
Тип ввода недели по-прежнему недоступен, но теперь вместо возврата к типу ввода текста он отображается как неинтерактивный элемент управления.

Если вы используете тип ввода = «datetime», вы должны действовать немедленно, так как теперь он отображается как тип ввода текста.
Бесшовные iframe
Новый логический бесшовный атрибут для iframes теперь доступен в iOS 7. Он создаст iframe без полей на вашем веб-сайте. У iframe не будет полос прокрутки, и по умолчанию он получит высоту внутреннего содержимого, отображаемого на веб-сайте, как пространство любого другого элемента блока в DOM.
<iframe seamless src="mypage.html"></iframe>
HTML5 JavaScript API
Начнем с плохих новостей: пока нет поддержки WebGL, FullScreen, WebRTC, getUserMedia или IndexedDB .
С точки зрения новых доступных API у нас есть:
- API видимости страницы
- Полная реализация XHR 2.0
- API видеодорожек (уже рассмотрено)
- AirPlay API
- API регионов CSS
- Улучшения холста
- Удалена поддержка Shared Workers
- API синтеза WebSpeech
Видимость страницы — это веб-набор API с префиксом на iOS 7, который определяет, когда наша вкладка выходит на передний план и на задний план. Вы можете попробовать демо здесь . Полностью совместимая спецификация XMLHttpRequest 2.0 означает, что теперь мы можем запросить «blob» в качестве ответа. API видеодорожек уже был быстро реализован, и он позволяет нам запрашивать и перемещаться по всем дорожкам и содержимому любого медиа-элемента.
API регионов CSS представлен как часть спецификации «Регионы CSS» (будет рассмотрено позже) и представляет собой функцию с префиксом webkitGetFlowByName, доступную для каждого элемента DOM.
Что касается API Canvas 2D Drawing, у нас теперь есть атрибут globalCompositeOperation в контексте холста, который позволяет нам определять режим наложения (например, умножение) при рисовании различных слоев друг над другом. У нас также есть новый конструктор Path, который мы можем затем рисовать в контексте холста, что позволяет нам сохранять эти пути для последующего использования вместо того, чтобы рисовать их непосредственно на холсте.
AirPlay API
API AirPlay нуждается в пояснениях. AirPlay — это беспроводное потоковое решение от Apple, которое позволяет некоторым устройствам передавать контент на другие устройства, обычно на Apple TV. Хотя Safari уже поддерживал HTML-атрибут x-webkit-airplay, чтобы определить, хотим ли мы AirPlay или нет, мы не могли раньше настроить интерфейс HTML5.
API позволяет нам настраивать плеер и получать информацию и события о потоковой передаче через AirPlay. Каждый элемент видео имеет измененные события webkitplaybacktargetavailability и webkitcurrentplaybackback target . Они напоминают нам, как ужасно не использовать подчеркивания, верблюжий случай или другие методы для имен событий в JavaScript. : S Первое событие сработает, когда появится новая цель AirPlay — например, Apple TV — или когда она больше не будет доступна. Второй будет срабатывать, когда статус воспроизведения на одной цели изменился.
Я думаю, что webkitcurrentplaybacktargetiswirelesschanged выиграл рекорд: самое длинное имя события JavaScript за всю историю.
Если есть доступная цель для потоковой передачи, мы можем предложить пользователю кнопку для выбора цели, вызвав функцию video webkitShowPlaybackTargetPicker .
Хотя пока нет официальной документации по этому API, вы можете посмотреть видео «Что нового в Safari и WebKit для веб-разработчиков» из сессии WWDC, где они освещали эту тему.
Фоновое исполнение
Теперь у нас есть несколько вариантов использования для фонового выполнения:
- Если пользователь меняет вкладки (экран выбора вкладок), ваш код все еще выполняется, но изображение заморожено.
- Если пользователь меняет приложения (многозадачный режим), ваш код все еще выполняется, и изображение обновляется.
- Если Safari находится на переднем плане, но ваш веб-сайт находится на фоновой вкладке, ваш код заморожен, и Safari имеет снимок вашего последнего выполнения для целей пользовательского интерфейса.
- Если Safari находится в фоновом режиме, ваш код заморожен.
API синтеза WebSpeech
ОБНОВЛЕНИЕ 19/9: Я мог бы заставить этот API работать, так что он официально поддерживается и работает.
API WebSpeech позволяет веб-сайту записывать и транскрибировать аудио, а также синтезировать текст в голос, используя внутренние голоса в операционной системе.
Safari на iOS 7 включает только API-интерфейс Synthesis (текст в речь), но не API-интерфейсы для прослушивания звука с микрофона. Вы можете запросить все доступные голоса, чтобы говорить на разных языках, и на реальном устройстве он возвращает 36 голосов (иногда вы обновляете страницу и получаете 0, я думаю, это ошибка) с помощью speechSynthesis.getVoices (). С точки зрения английского языка у вас есть женский голос, использующий en-US, и мужской голос, использующий en-GB . Я не эксперт в распознавании голоса, но я чувствую, что голоса в этом API не совпадают с Siri, что звучит более естественно в iOS 7.
Чтобы заставить JavaScript говорить с вашего веб-сайта, вы можете использовать версию ярлыка на языке по умолчанию или вы можете определить другие свойства в следующих примерах:
speechSynthesis.speak(new SpeechSynthesisUtterance("Hello, this is my voice on a webpage"));
var speech = new SpeechSynthesisUtterance(); speech.text = "Hello"; speech.volume = 1; // 0 to 1 speech.rate = 1; // 0.1 to 9 speech.pitch = 1; // 0 to 2, 1=normal speech.lang = "en-US"; speechSynthesis.speak(speech);
Из объекта SpeechSynthesisUtterance мы также можем связываться с некоторыми событиями, такими как начало и конец , но, пожалуйста, не используйте оповещение внутри этих событий, иначе весь ваш Safari зависнет (не спрашивайте меня, почему).
Говорящая строка может быть простым текстом. Хотя стандарт поддерживает ввод XML-документа в формате SSML (язык разметки синтеза речи) , Safari на iOS просто читает XML. ?
Важно помнить, что Speech Synthesis API работает только после явного действия пользователя , такого как нажатие кнопки, поэтому вы не можете инициировать речь в режиме onload или на временной основе. Попробуйте эту онлайн-демонстрацию на ad.ag/jmawam на вашем устройстве iOS7
Другие изменения
- MutationObserver
- Непрефиксный API синхронизации анимации (также известный как requestAnimationFrame)
- Нефиксированное имя события переходного периода
- URL без префикса
- Непрефиксный API WebAudio и новые расширенные возможности
- Новые свойства DOM скрыты и видимость состояния
- поддержка window.doNotTrack
Ошибка WebSQL
- Использование WebSQL API будет иметь большие проблемы (DOMException) при попытке создать базу данных размером более 5 МБ. В предыдущих версиях ограничение было 50 МБ с разрешения пользователя. Из-за ошибки при попытке сохранить более 5 МБ пользователь получит диалоговое окно с разрешениями, но только для 5 МБ. Даже если пользователь предоставит вам разрешение, поскольку он рассчитан только на 5 МБ, вы получите исключение, пытаясь получить больше. Это большая ошибка.
Обновление 19/9: согласно tarobomb из New York Times, если вы запрашиваете менее 5 МБ при первом создании базы данных, а затем пытаетесь сохранить больше данных (до 50 МБ), появится соответствующий диалог подтверждения (сначала 10 МБ, затем 25 МБ и, наконец, 50 МБ), и вы, наконец, сможете хранить более 5 МБ.
Поддержка CSS
С точки зрения поддержки новых спецификаций (в основном с префиксом webkit) мы имеем:
- Липкая Позиция
- CSS Регионы
- CSS Grid Layout (не работает)
- CSS FlexBox
- Динамические типы шрифтов
Липкая Позиция
Sticky position — это новая экспериментальная функция, которая позволяет нам прикрепить элемент к области просмотра, но только когда он находится за пределами видимой области (обычно после действия прокрутки). Это как позиция смешивания: статическая с позицией: фиксированная, когда статическая позиция перемещает элемент за пределы видимой области просмотра. Если у вас есть более одного закрепленного элемента, все они будут накапливаться в одной и той же области — определяя одинаковые свойства позиции — что создает приятный эффект при прокрутке. Это похоже на родные разделы UITableView.
ОБНОВЛЕНИЕ 19/9: В некоторых отчетах указывается, что эта функция была доступна и в 6.1 (но сообщество не получило ее, поэтому я оставлю ее здесь).
h1 { position: -webkit-sticky; top: 10px; }
Вы можете попробовать демо .
CSS Регионы
С помощью CSS Regions — спецификации, предложенной Adobe, — мы можем создавать похожие на журналы проекты для передачи контента через различные контейнеры. Из-за размера экрана мы будем использовать этот новый механизм потока больше на сайтах iPad и веб-приложениях.
Выбор контента, поступающего в разные регионы, на iOS запрещен. CSS Исключения, способ определения фигур для регионов, обычно приходящих в качестве компаньона для регионов, пока недоступен.
Вы можете попробовать некоторые онлайн-демонстрации.
CSS Grid Layout
CSS Grid Layout — это еще одна новая спецификация макета от W3C (предложенная Microsoft и уже доступная в IE10). Все новые свойства CSS (-webkit-grid-X) доступны, но я не смог включить использование display: grid или display: -webkit-grid. Я не уверен, есть ли другой способ включить его, или он еще не готов.
CSS FlexBox
Окончательная спецификация для CSS FlexBox, наконец, здесь, и она позволяет нам прекратить оскорблять поплавки и очищать везде элементы макета по горизонтали и / или по вертикали. Чтобы использовать его, мы должны использовать display: -webkit-flex для контейнера и применять различные доступные свойства
Динамические Шрифты
Динамические шрифты — это новый тип шрифта, доступный в iOS 7, который регулирует вес, межбуквенный интервал и ведение на основе текущего размера шрифта, чтобы улучшить удобочитаемость. Мы можем воспользоваться этой новой возможностью из HTML, используя новые константы с префиксом-apple (возможно, потому что webkit не собирается использовать префиксы в будущем). У нас есть большой список констант, таких как -apple-system-headline1 , -apple-system-body и -apple-system-caption1 .
h1 { font: -apple-system-headline1 }
p { font: -apple-system-body }
Другие улучшения CSS
Хороших новостей для медиа-запросов нет, так как атрибут разрешения по-прежнему не поддерживается. Ну, есть что-то новое, например, возможность запроса по min-color-index и max-color-index, которая совершенно бесполезна. ?
У нас также есть небольшие обновления, в том числе:
- Нефиксированные переходы CSS (и событие transitionend )
- CSS Clip Путь к клипу содержимого, основанного на фигурах, включая круг, прямоугольники и многоугольники
- Кернинг и лигатуры для шрифтов включены по умолчанию
- Свойства фона теперь получают больше совместимости с различными значениями
- коробка-украшение-перерыв: ломтик / клон
- стиль размера вкладки
- overflow-wrap: нормальный / гипернатуральный
- поддержка блоков ch и vmax
- тип маски: альфа
- псевдоэлемент new :: cue уже описан в разделе видео-трека
- Новое свойство -webkit-background-смесь (но я не мог заставить его работать)
Веб-приложения для домашнего экрана
Если вы используете веб-приложения для домашнего экрана, у меня для вас плохие новости: в этой версии слишком много ошибок в этой платформе.
Единственная хорошая новость — теперь кажется, что у нас нет никаких ограничений для хранилища WebSQL в полноэкранном режиме; нам не нужно разрешение пользователя.
Большие проблемы
Есть несколько больших проблем с веб-приложениями на домашнем экране:
- Стандартные диалоги вообще не работают , такие как оповещение , подтверждение или подсказка .
- Веб-приложения не могут открыть внешний URI , например веб-сайт в Safari, сделать звонок, открыть AppStore и т. Д. Любой URI просто игнорируется.
- Если вы установите более четырех приложений, на главном экране будут происходить странные вещи , например, замена одного веб-приложения другим. Вы начнете видеть клоны того же веб-приложения. То же самое происходит, когда вы открываете разные веб-приложения одновременно. Просто попробуйте на своем устройстве: зайдите на app.ft.com , установите веб-приложение; зайдите в pattern.dk/sun , установите веб-приложение; повторите операцию несколько раз, и вы увидите беспорядок на главном экране. Перезапуск устройства, кажется, решает проблему.
- Когда в портретном режиме с текстовым вводом, в фокусе выбора или выбора даты, медиа-запросы будут учитывать ориентацию: ландшафт и событие изменения размера будет срабатывать. Такое поведение (ошибка?) Происходит в веб-приложениях на домашнем экране и в веб-представлениях, но не в Safari.
- ОБНОВЛЕНИЕ 19/9 : Если вы используете кэш приложений, а также управляете состояниями с помощью хэша или других методов, объект истории не будет хранить историю навигации, поэтому history.back () никогда не будет работать, а history.length всегда будет равен 1. Спасибо более 10 людям, которые сообщили об этой проблеме!
- ОБНОВЛЕНИЕ 19/9 : файлы cookie не передаются между вашим веб-сайтом и вашим веб-приложением при установке значка на главном экране (например, в целях аутентификации). Он работал до 6.1, и теперь он больше не работает (спасибо Джозефу Пирсону за сообщение об этом; см. Тестовый комплект здесь).
Статус бар
Если вы не предоставите мета-тег apple-mobile-web-app-status-bar-style или если у вас есть значение по умолчанию , строка состояния станет черной, а не черной, так что… просто черная область на экран (на некоторых устройствах вы увидите только значок батареи). Пользователь не увидит часы и все остальные значки в строке состояния.
Значение черного работает нормально, но не в полном режиме, как в новом стиле iOS 7. И наконец, если вы определяете стиль строки состояния apple-mobile-web-app-status-bar как черный-полупрозрачный , он больше не на основе черного, а просто полностью прозрачный после нового полноэкранного режима iOS для приложений (предыдущее изображение, справа). К сожалению, кажется, что нет способа определить, является ли наш фон прозрачным или темным, поэтому нам нужно проверить, как иконки и часы выглядят на нашем фоне. ОБНОВЛЕНИЕ: текст, кажется, всегда белый.
На следующем рисунке вы видите строку состояния по умолчанию — значение черного и значение полупрозрачного черного в действии на iOS7.
Запустить изображение и многозадачность
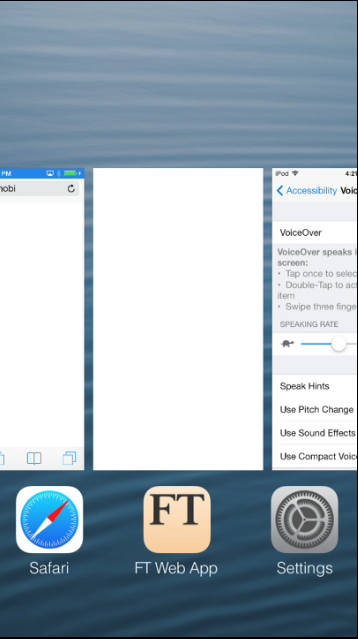
Для новой многозадачной системы при использовании веб-приложения на домашнем экране система использует белое изображение для предварительного просмотра, а не изображение запуска или текущий статус приложения. Единственное исключение — когда веб-приложение все еще является активным приложением, где вы видите правильный снимок. В следующем примере мы видим веб-приложение Financial Times с белым снимком даже с правильным изображением запуска и активным выполнением.
К счастью, у нас больше нет ошибки веб-приложения на домашнем экране iPhone 5, из-за которой приложение было упаковано в почтовый ящик (через год после его обнаружения). Нам больше не нужно решение взлома области просмотра.
Разработка нативных веб-приложений
Если вы разрабатываете гибриды (нативные веб-приложения), такие как приложения Apache Cordova (PhoneGap), для вас есть несколько новостей. Во-первых, нитро двигателя пока нет .
Режим пагинации
При использовании UIWebView для расширенного содержимого в собственных приложениях или для собственных веб-приложений (гибридов) мы теперь можем использовать функцию Paginate для чтения электронных книг без вертикальной прокрутки (как в приложении Windows 8). Эта функция идеально подходит для приложений, показывающих динамический контент, который мы не можем предварительно оптимизировать для разбивки на страницы. У нас есть различные свойства Objective C для настройки процесса разбиения на страницы. Чтобы включить его, нам нужно использовать что-то вроде:
myWebView.paginationMode = UIWebPaginationModeLeftToRight; myWebView.paginationBreakingMode = UIWebPaginationBreakingModePage; myWebView.gapBetweenPages = 50;
Эти свойства преобразуют любой HTML-документ в веб-представлении в режим нумерации страниц (разделенный по горизонтали на страницы).
Другие улучшения
- Для нативной разработки — не обязательно с использованием Web View — iOS SDK теперь включает среду выполнения JavaScript: каркас JavaScript Core, обеспечивающий оболочку Objective-C для стандартных объектов JavaScript. Мы можем использовать эту платформу для оценки кода JavaScript, а также для анализа JSON.
- Благодаря новому свойству веб-просмотра теперь мы можем использовать встроенный режим воспроизведения для видео HTML5 вместо стандартного полноэкранного режима.
- Благодаря новому свойству веб-представления мы можем включить автозапуск для видео в нативном веб-приложении.
- Существует также SafariServices Framework, который в iOS 7 полезен для программного добавления URL-адресов в список чтения Safari.
Удаленная отладка
Если у вас MacOS и вы привыкли к удаленной отладке iOS, вы должны обновить Safari до версии 6.1 и iTunes до версии 11.1, чтобы иметь возможность общаться с устройством iOS 7.0. На момент написания этой статьи Safari 6.1 был доступен только в качестве предварительного просмотра .
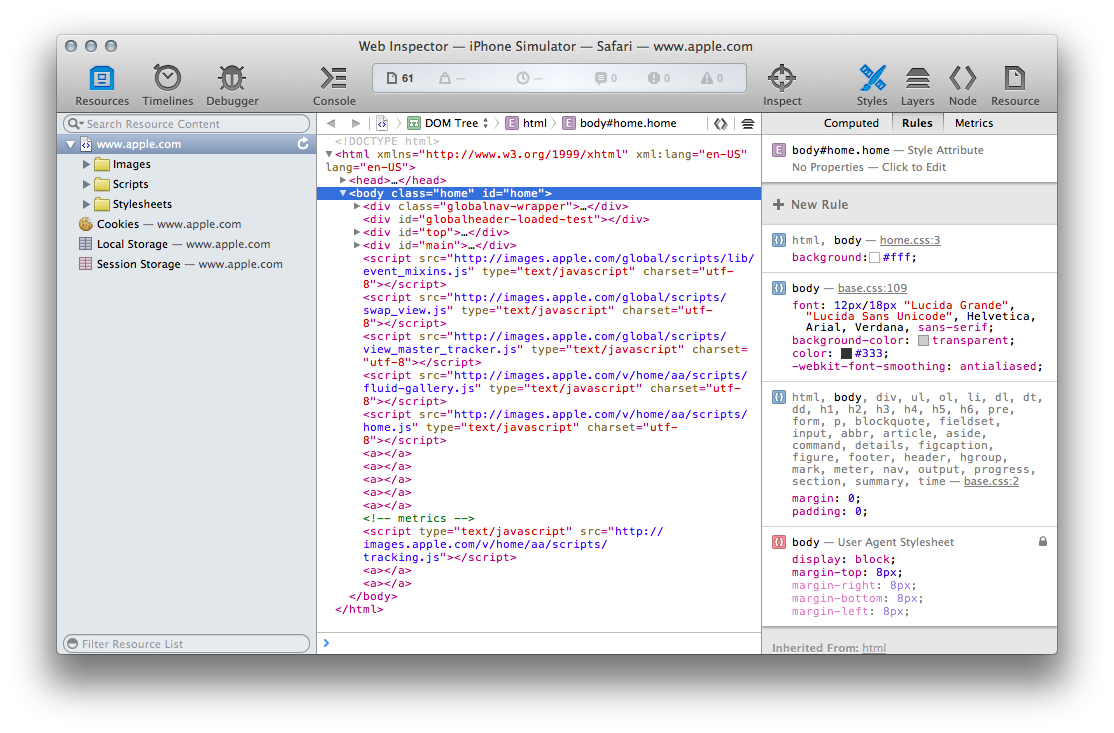
Хотя возможности отладчика такие же, как и в предыдущей версии, пользовательский интерфейс сильно изменился, а дизайн стал намного чище.
Еще нет
Хотя этот список длинный, в этом случае я перечислю функции, которые были анонсированы для Safari 7 для Mac, но отсутствуют в Safari на iOS:
- Web Speech API присутствует, но не работает на iOS.
- Push-уведомления с веб-сайтов будут отличным дополнением к iOS, но будут только в Mac OS.
- Режим фонового смешивания отсутствует на iOS.
- Grid Layout присутствует, но не работает на iOS.
Что-нибудь еще?
Большинство ошибок и проблем в этом посте было опубликовано несколько месяцев назад на частном форуме, и многие люди отправляли сообщения об ошибках и отчаянно просили на форуме найти решение. Я не могу поверить, что Apple не может дать ответы веб-разработчикам, и она даже не выполняет некоторые базовые тестовые наборы для обнаружения некоторых ошибок API.
Вы нашли какой-либо другой API или поддержку? Любые другие ошибки? Не стесняйтесь добавлять свои комментарии ниже, используя любой из доступных вариантов.