- JQPLOT предоставляет библиотеки диаграмм на основе jquery.
- Он предоставляет разные « рендереры » для разных типов графиков.
- Его можно скачать : —
https://bitbucket.org/cleonello/jqplot/downloads/
- В этом демо , «Мы посмотрим , как Jquery Ajax загружает данные студентов из ява форматов servlet.and в указанный формат пузырьковой диаграммы и делает пузырьковая диаграмма» .
- Чтобы нарисовать пузырьковую диаграмму, необходимы следующие файлы JavaScript : —
jquery.min.js ——————————— Библиотека JS
jquery.jqplot.min.js — ——————- Библиотека JS
jqplot.bubbleRenderer.min.js ————- Библиотека JS
jqplot.json2.min.js ————————- Библиотека JS
ts-jqplot-script.js —————- ———- Наш демонстрационный код JavaScript
- Чтобы нарисовать пузырьковую диаграмму, необходимы следующие CSS-файлы : —
jquery.jqplot.min.css ——————- Библиотека CSS из jqplot
- Проект структуры ,
- Сервлет для данных студента — StudentJsonDataServlet.java ,
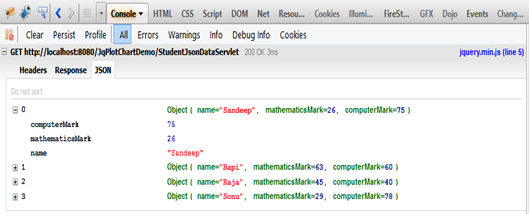
package com.sandeep.visual.servlet; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import com.sandeep.visual.data.Student; @WebServlet("/StudentJsonDataServlet") public class StudentJsonDataServlet extends HttpServlet { private static final long serialVersionUID = 1L; public StudentJsonDataServlet() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<Student> listOfStudent = getStudentData(); Gson gson = new Gson(); String jsonString = gson.toJson(listOfStudent); response.setContentType("application/json"); response.getWriter().write(jsonString); } private List<Student> getStudentData() { List<Student> listOfStudent = new ArrayList<Student>(); Student s1 = new Student(); s1.setName("Sandeep"); s1.setComputerMark(75); s1.setMathematicsMark(26); listOfStudent.add(s1); Student s2 = new Student(); s2.setName("Bapi"); s2.setComputerMark(60); s2.setMathematicsMark(63); listOfStudent.add(s2); Student s3 = new Student(); s3.setName("Raja"); s3.setComputerMark(40); s3.setMathematicsMark(45); listOfStudent.add(s3); Student s4 = new Student(); s4.setName("Sonu"); s4.setMathematicsMark(29); s4.setComputerMark(78); listOfStudent.add(s4); return listOfStudent; } } - The Student Data Servlet response format,
- The HTML markup jqplot-demo.html has
<html> <head> <title>JqPlot Bubble Chart : Java JSON</title> <link rel="stylesheet" href="./css/jquery.jqplot.min.css"> </head> <body> <div id="ts-student-chart"></div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="./js/jquery.jqplot.min.js"></script> <script type="text/javascript" src="./js/jqplot.bubbleRenderer.min.js"></script> <script type="text/javascript" src="./js/jqplot.json2.min.js"></script> <script type="text/javascript" src="./js/ts-jqplot-script.js"></script> </body> </html>
- The javascript file for chart rendering ts-jqplot-script.js,
var TUTORIAL_SAVVY = { /*Makes Ajax calls to Servlet to download student Data*/ downloadStudentData: function () { var formattedstudentListArray = []; $.ajax({ async: false, url: "StudentJsonDataServlet", dataType: "json", success: function (studentJsonData) { $.each(studentJsonData, function (index, aStudent) { formattedstudentListArray.push([aStudent.mathematicsMark, aStudent.computerMark, (aStudent.mathematicsMark + aStudent.computerMark), aStudent.name]); }); } }); return formattedstudentListArray; }, /*Draws Bubble Chart For Student Data*/ drawStudentBubbleChart: function (formattedStudentJsonData) { $.jqplot.config.enablePlugins = true; $.jqplot('ts-student-chart', [formattedStudentJsonData], { title: 'Student Marks In Mathematic And Computer', seriesDefaults: { renderer: $.jqplot.BubbleRenderer, rendererOptions: { bubbleGradients: true }, shadow: true } }); } }; $(document).ready(function () { var formatStudentData = TUTORIAL_SAVVY.downloadStudentData(); TUTORIAL_SAVVY.drawStudentBubbleChart(formatStudentData); }); - The downloadStudentData() method downloads student data and formats the data.A JQPLOT BUBBLE chart expect data in multidimensional array.
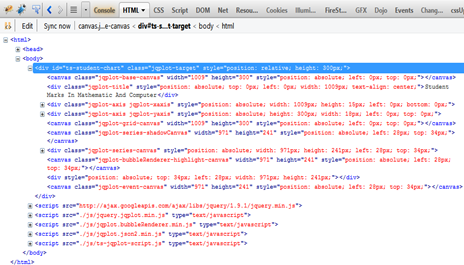
- The Firebug Inspection shows the bubble chart is drawn on HTML5 CANVAS Element.
- The output of bubble chart in Browser,
- Download Code Link:-
Each
Array represents a Student Data and has
4 parameters.
[ param1, param2, parame3, param4 ]
param1 and
param2 :
——Represent a
point(x,y) .
——-In Demo
point(mathematicsMark,computerMark) for drawing bubble.
param3:
——Represent a radius(r)
.
——-In Demo
r = mathematicsMark + computerMark
param4:
———Represents an
optional parameter
(for color or label point).
——-In Demo It is
name of student(aStudent.name).